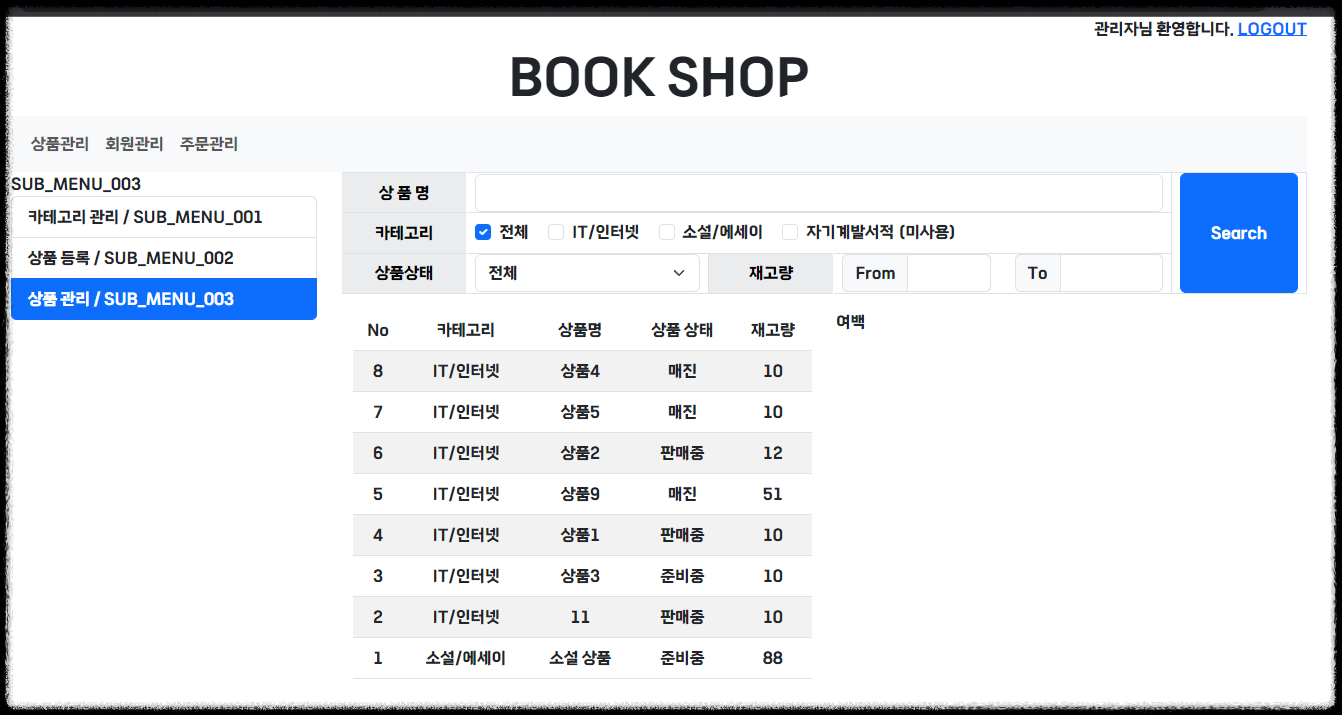
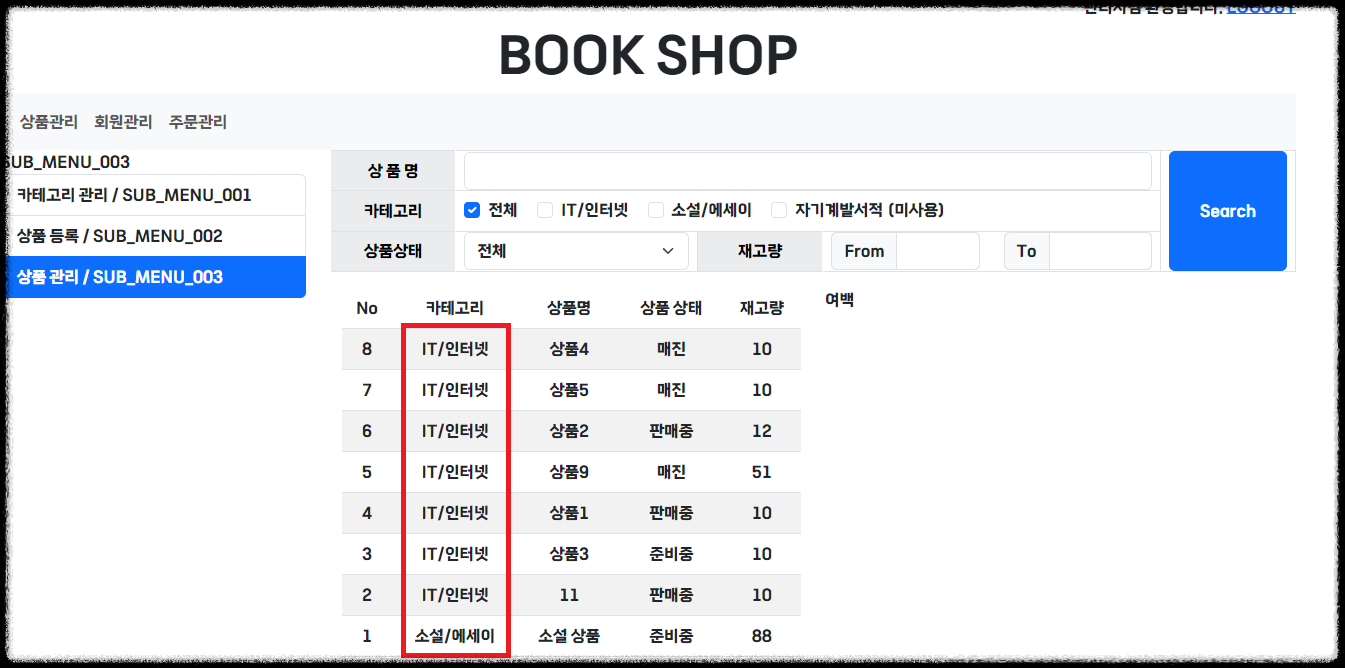
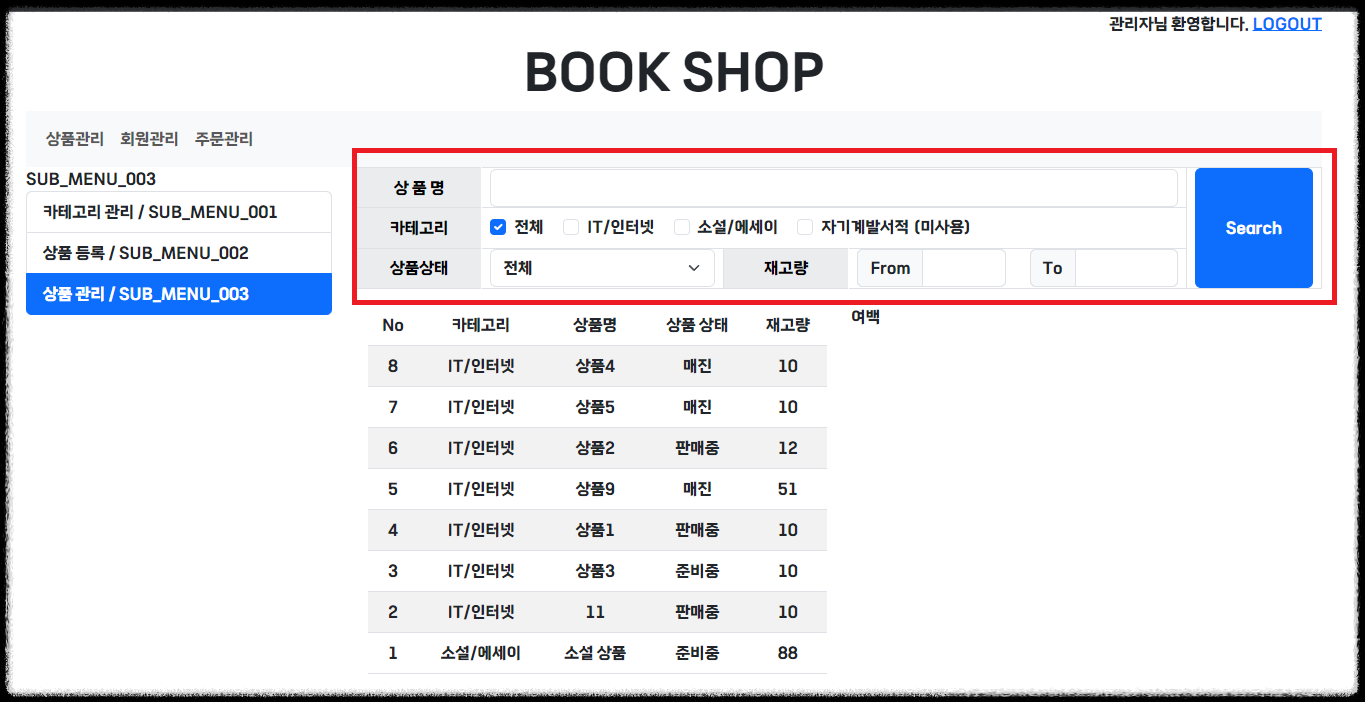
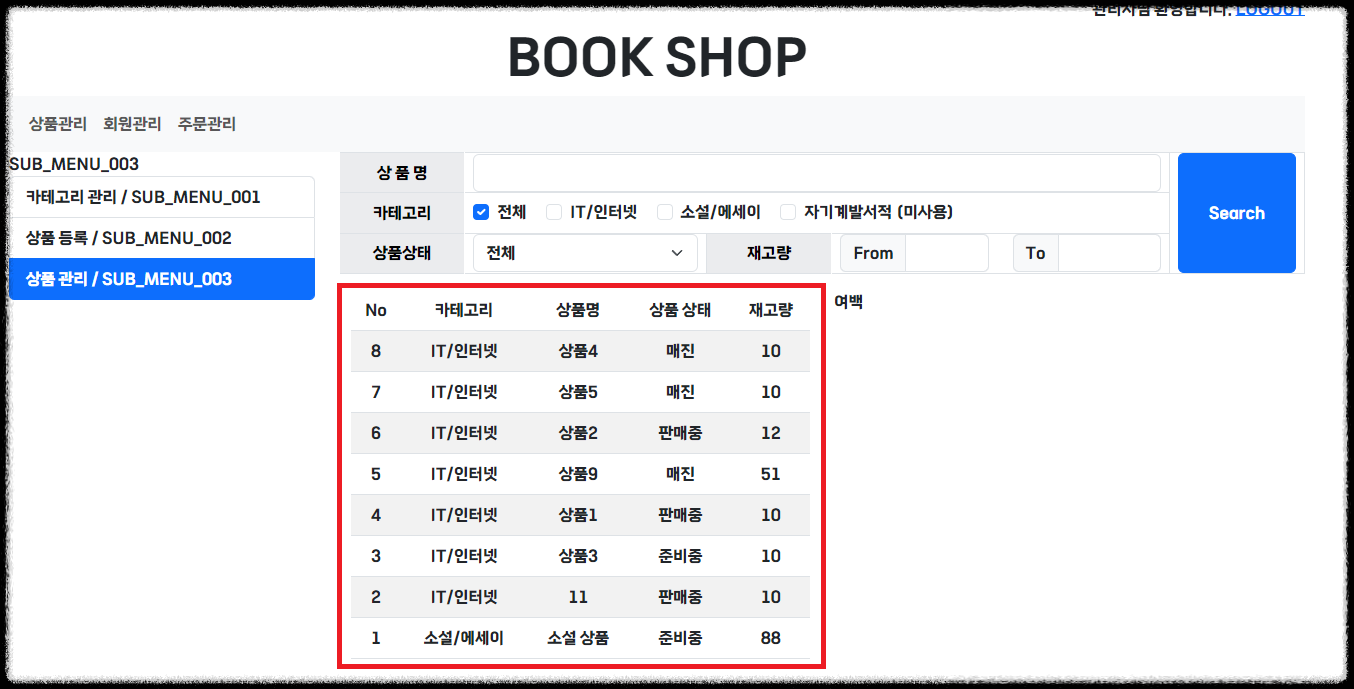
상품 등록에서 등록한 상품들을 관리할 수 있는 페이지

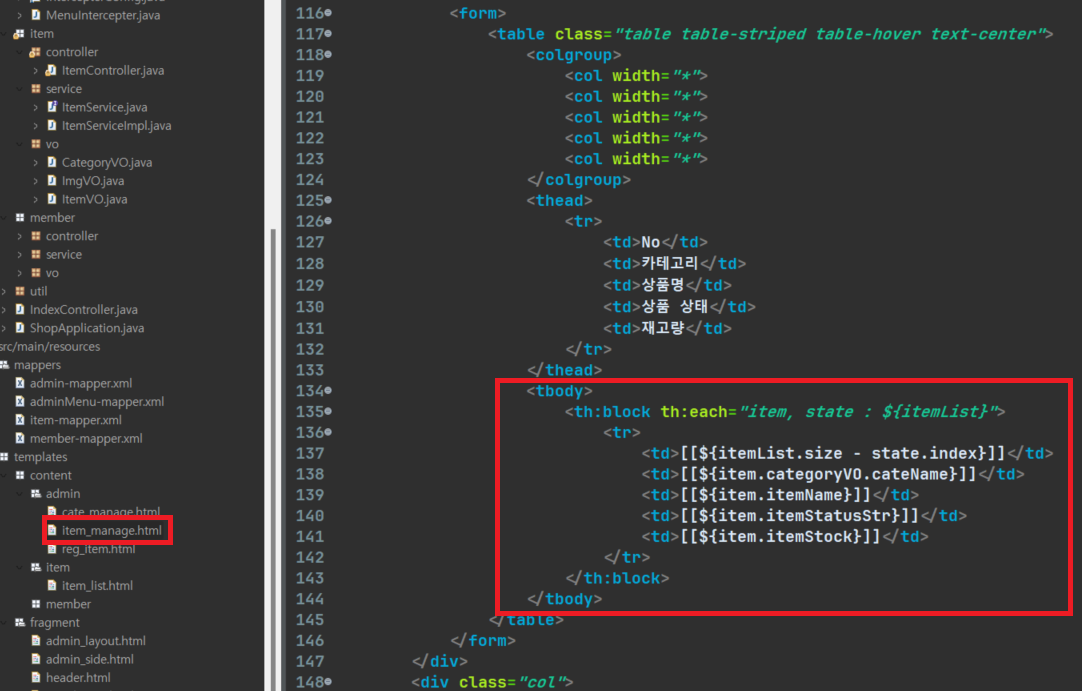
위 화면까지 구현된 html 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 | <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="~{fragment/admin_layout}"> <!-- <link rel="stylesheet" href="/css/test.css"> 이래쓰면 적용 안된다.--> <!-- 연결해야할 외부 css파일 --> <th:block layout:fragment="content_css"> <!-- <link rel="stylesheet" href="/css/test.css"> --> <style> .item-search-table >:not(caption)>*>*{ padding-top: 0px; padding-bottom: 0px; } .table-secondary{ --bs-table-bg: #ebecee; --bs-table-border-color: white; } </style> </th:block> <th:block layout:fragment="content"> <div class="row"> <div class="col"> <form> <table class="table table-bordered align-middle text-center item-search-table"> <colgroup> <col width="13%"> <col width="25%"> <col width="13%"> <col width="35%"> <col width="14%"> </colgroup> <tr> <td class="table-secondary"> <div class="row"> <label for="" class="col col-form-label">상 품 명</label> </div> </td> <td colspan="3"> <input type="text" class="form-control"> </td> <td rowspan="3"> <div class="d-grid"> <input type="button" value="Search" class="btn btn-primary" style="height: 120px;"> </div> </td> </tr> <tr> <td class="table-secondary"> <div class="row"> <label for="" class="col col-form-label">카테고리</label> </div> </td> <td colspan="3" class="text-start"> <div class="form-check form-check-inline"> <input class="form-check-input" value="" type="checkbox" id="" name="" checked> <label class="form-check-label" for="">전체</label> </div> <th:blcok th:each="category : ${categoryList}"> <div class="form-check form-check-inline"> <input class="form-check-input" th:value="${category.cateCode}" type="checkbox" id="" name=""> <label class="form-check-label" for=""> [[${category.cateName}]] <span th:if="${category.isUse == 'N'}"> (미사용)</span> </label> </div> </th:blcok> </td> </tr> <tr> <td class="table-secondary"> <div class="row"> <label for="" class="col col-form-label">상품상태</label> </div> </td> <td> <select id="" name="" class="form-select"> <option value="">전체</option> <option value="1">판매중</option> <option value="2">준비중</option> <option value="3">매진</option> </select> </td> <td class="table-secondary"> <div class="row"> <label for="" class="col col-form-label">재고량</label> </div> </td> <td> <div class="row"> <div class="col-6"> <div class="input-group"> <span class="input-group-text">From</span> <input type="text" class="form-control" > </div> </div> <div class="col-6"> <div class="input-group"> <span class="input-group-text">To</span> <input type="text" class="form-control" > </div> </div> </div> </td> </tr> </table> </form> </div> </div> <div class="container-fluid"> <div class="row"><!-- 한 줄 만들어줘. --> <div class="col"> <form> <table class="table table-striped table-hover text-center"> <colgroup> <col width="*"> <col width="*"> <col width="*"> <col width="*"> <col width="*"> </colgroup> <thead> <tr> <td>No</td> <td>카테고리</td> <td>상품명</td> <td>상품 상태</td> <td>재고량</td> </tr> </thead> <tbody> <th:block th:each="item, state : ${itemList}"> <tr> <td>[[${itemList.size - state.index}]]</td> <td>[[${item.categoryVO.cateName}]]</td> <td>[[${item.itemName}]]</td> <td>[[${item.itemStatusStr}]]</td> <td>[[${item.itemStock}]]</td> </tr> </th:block> </tbody> </table> </form> </div> <div class="col"> 여백 </div> </div> </div> </th:block> <!-- 연결해야할 외부 js파일 --> <th:block layout:fragment="content_js"> <!-- <script type="text/javascript" src=""></script> --> </th:block> </html> | cs |
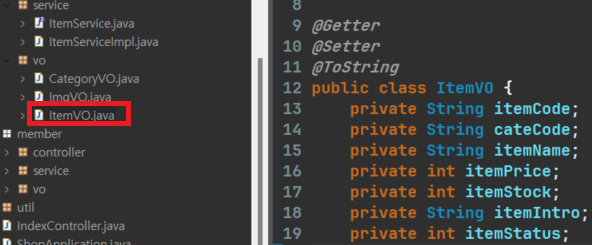
DB와 ItemVO 클래스


이전에 만들었던 상품 정보 테이블을 가지고 ItemVO를 만들어줬다.
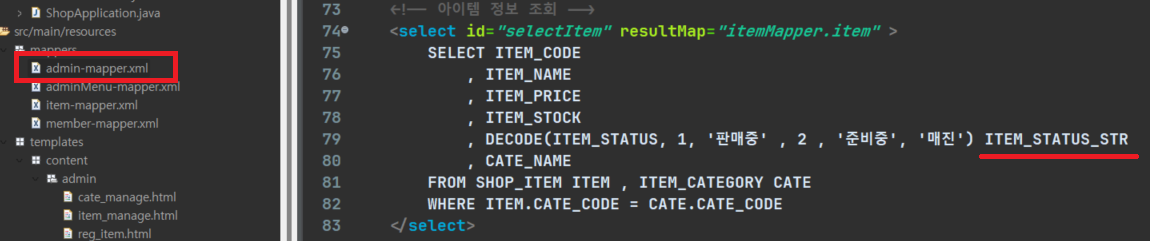
admin-mapper

mapper로 가서 쿼리를 조회 쿼리를 작성해 주는데, itemStatus 상태를 갖고 1 , 2 , 3 으로 표시하는 것보다 각 문자 값으로 대체시켜 주었다. 이때 사용한 것이 DECODE 이다. 별칭으로 itemStatusStr을 주면서,
ItemVO 클래스에 private String itemStatusStr 을 추가했다.
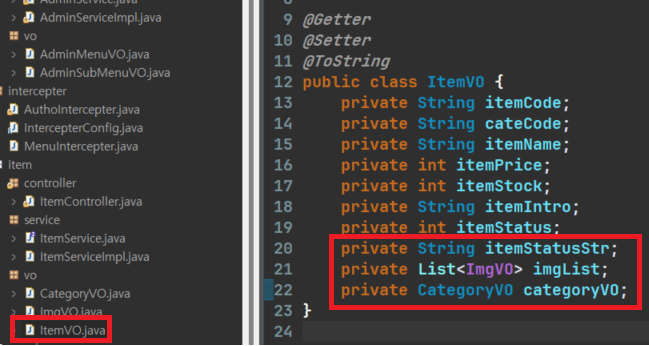
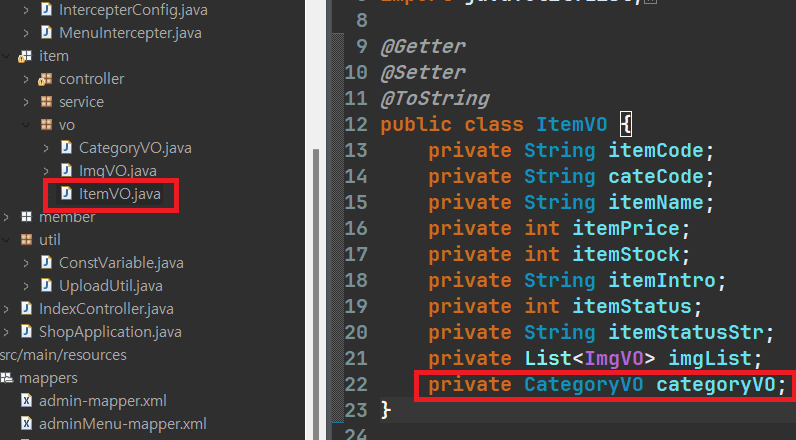
ItemVO 클래스

이렇게 itemVO에 itemStatusStr과 imgList, categoryVO도 추가해주었다.
ItemVO는 ImgVO를 여러개 가지고있기 때문에 imgList를 추가한 것이고,


화면에 띄워줄 카테고리 이름을 쓰기 위해 itemVO에 categoryVO를 변수로 추가해준 화면이다.
CategoryVO 를 ItemVO에 추가해주면 CategoryVO의 모든 데이터를 ItemVO에서 쓸 수 있다.
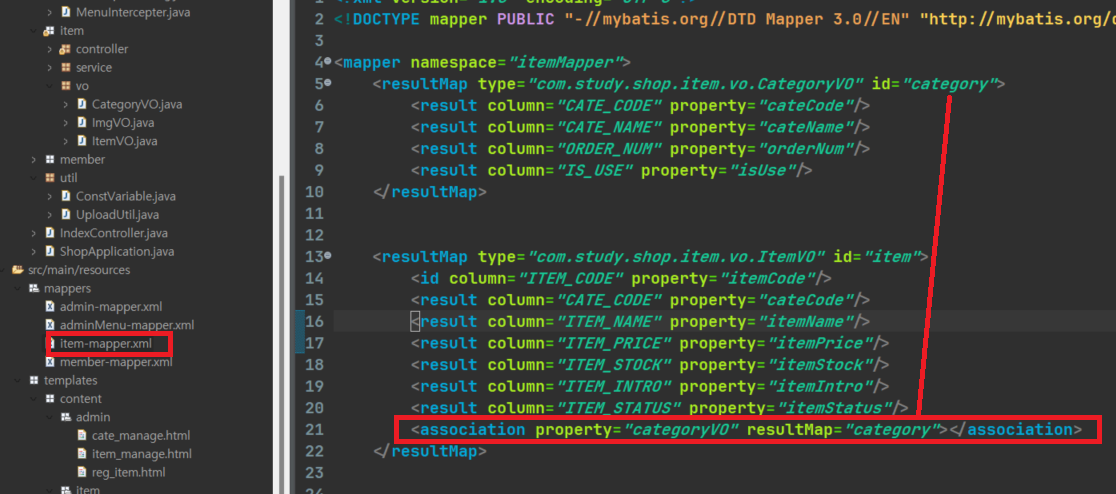
item-mapper

item-mapper에서도 resultMap에 추가를 해주어야하는데,
categoryVO 같은 경우 item 하나당 category 하나로, 1대1 관계를 형성한다. 1대 1 관계는 association를 사용할 수 있다.
association의 resultMap은 해당 참조하고자 하는 resultMap의 id 값을 참조해준다.
1대 M 관계는 collection이다. ItemVO는 ImgVO를 여러개 가지고도 있다.
ItemVO의 private List imgList; 이 코드가 1대 다 관계로 resultMap에 추가해서 사용할 수 있지만,
여기서는 함께 조회될 필요가 없으므로 적어주지 않았다.
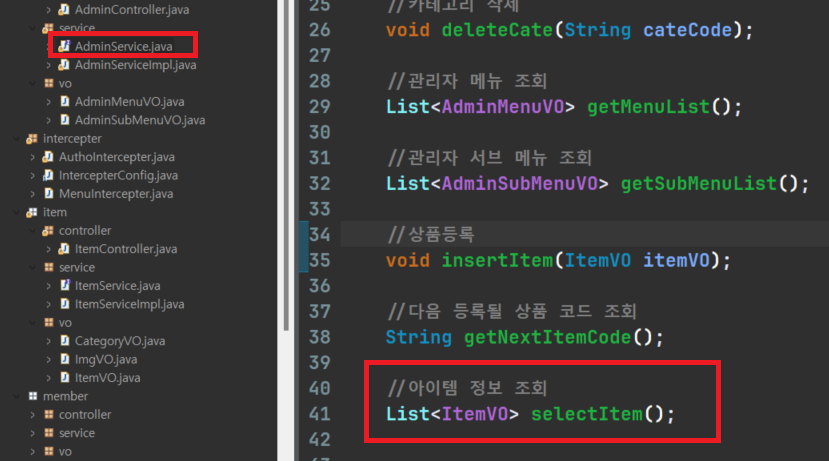
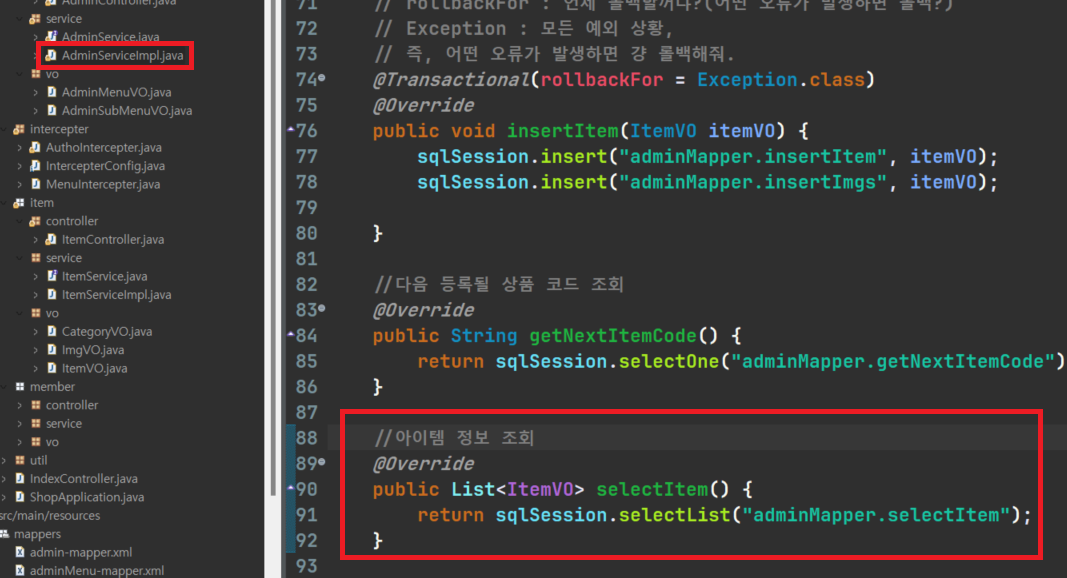
AdminService, AdminServiceImpl


아이템 정보 조회 Service 인터페이스와 클래스에 쿼리문을 넣어준다.
매개변수 및 리턴 타입 결정 방법(우선적으로 실행 시 쿼리를 작성)
매개변수 : 쿼리 실행 시 빈 값을 채울 용도
1. 쿼리에서 채워 줄 값이 없을 경우 : 매개변수 없음
2. 채워줄 값이 하나일 경우
2-1) 채워줄 값이 숫자인 경우 : 매개변수 int형 하나
2-2) 채워줄 값이 문자인 경우 : 매개변수 String형 하나
3. 채워줄 값이 여러개인 경우 : 매개변수는 VO 객체.
리턴타입 : 쿼리 실행 결과를 어떻게 받아올지에 대한 정의
INSERT, UPDATE, DELETE 쿼리 실행 결과는
리턴타입을 int 혹은 void 사용하면됨. int로 받을 땐 return 필요o void는 필요x
SELECT 쿼리 결과의 리턴타입은 크게 두 가지로 나뉨.
조회결과 데이터가 무조건 한줄만 조회 : VO 객체.
조회 결과 데이터가 0줄이상 가변적일 경우 : List<VO> 객체.
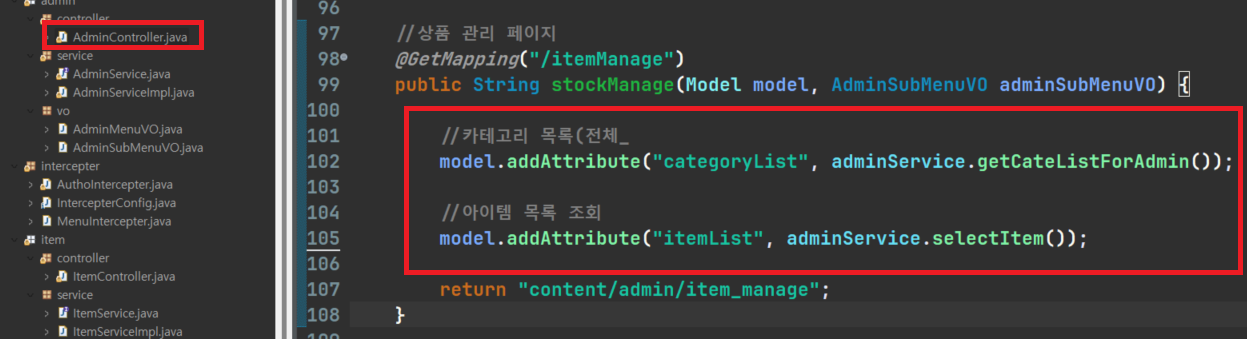
AdminController 컨트롤러

Admin컨트롤러에서 상품관리 페이지 경로를 이동하여 카테고리 목록 조회와 아이템 목록 조회 쿼리문을 각 List 이름으로 model 변수에 추가해주면 html에서 호출해서 사용할 수 있다.
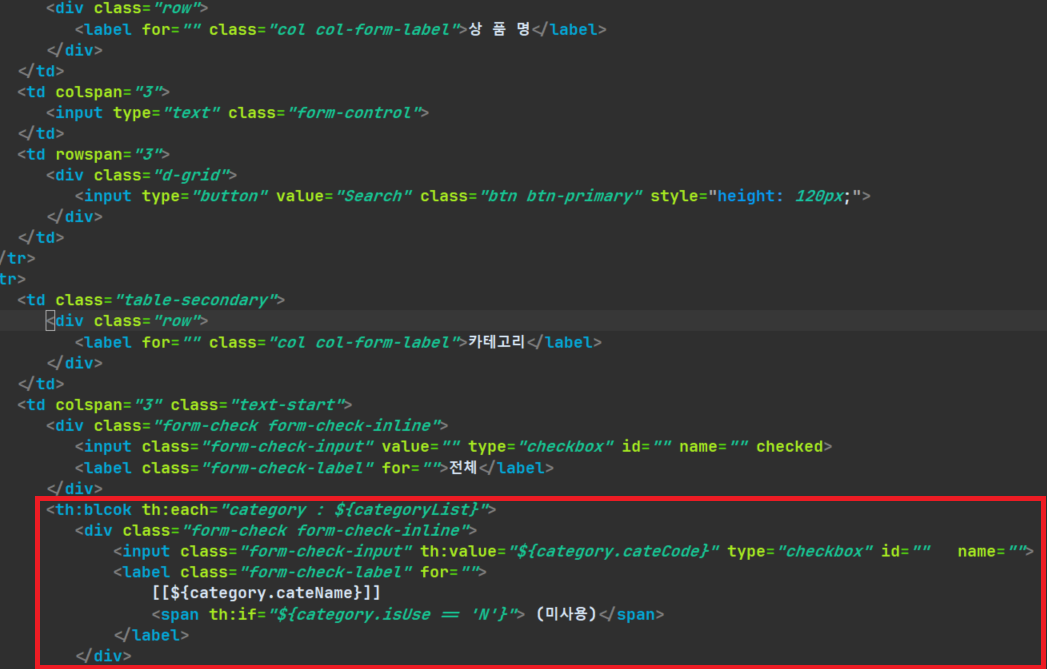
reg_item.html


categoryList로 categoryVO를 뽑아준 html 화면.


itemList로 itemVO를 뽑아준 html 화면.
다음 포스팅에서는 여백으로 표시된 화면에서 상품을 눌러 수정할 수 도록 해보자.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 24 여러 쿼리 종합해 상품 정보 조회 <Map> 사용 (0) | 2023.03.31 |
|---|---|
| [Spring] 쇼핑몰 - 23 등록된 상품 수정 (0) | 2023.03.31 |
| [Spring] 쇼핑몰 - 21 상품 이미지 등록 쿼리 (0) | 2023.03.30 |
| [Spring] 쇼핑몰 - 20 상품 이미지 등록 UploadUtil 클래스 (0) | 2023.03.30 |
| [Spring] 쇼핑몰 - 19 상품 이미지 등록 SubImg 하드코딩 (0) | 2023.03.30 |




댓글