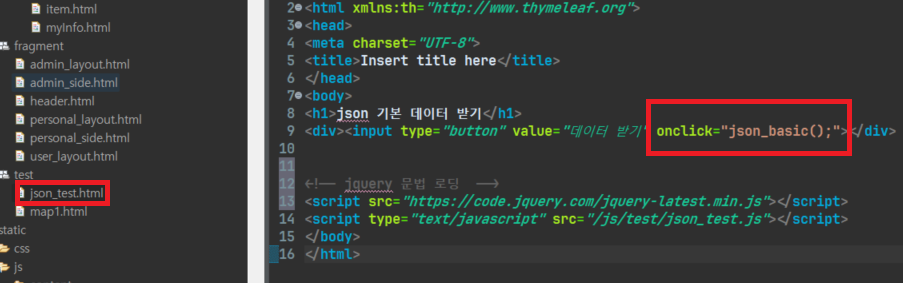
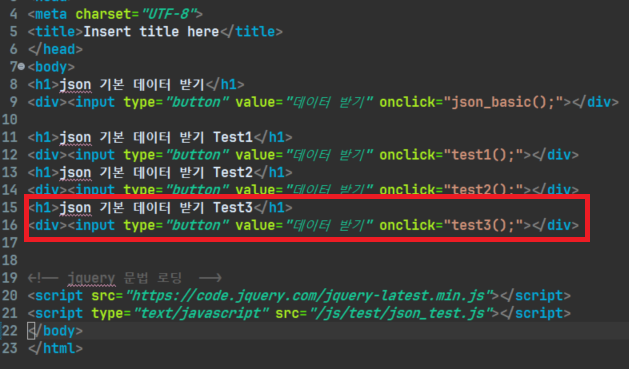
json_test.html
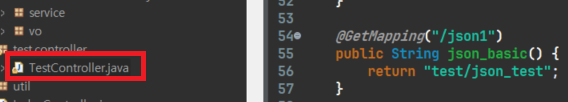
TestController


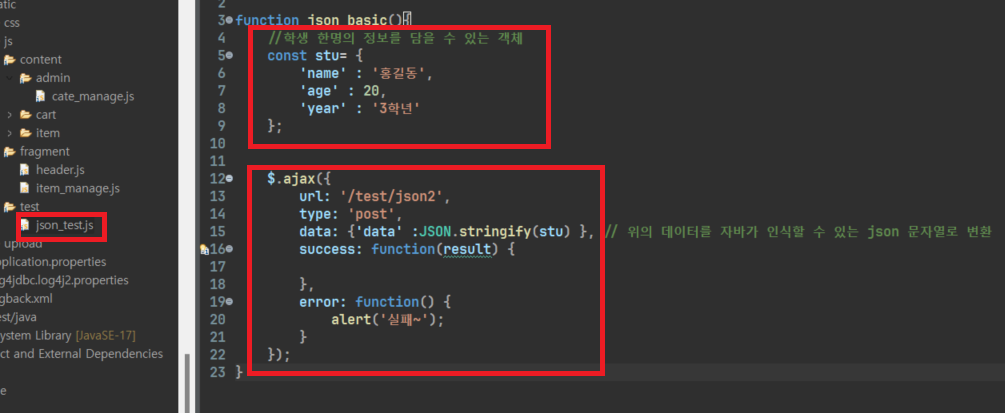
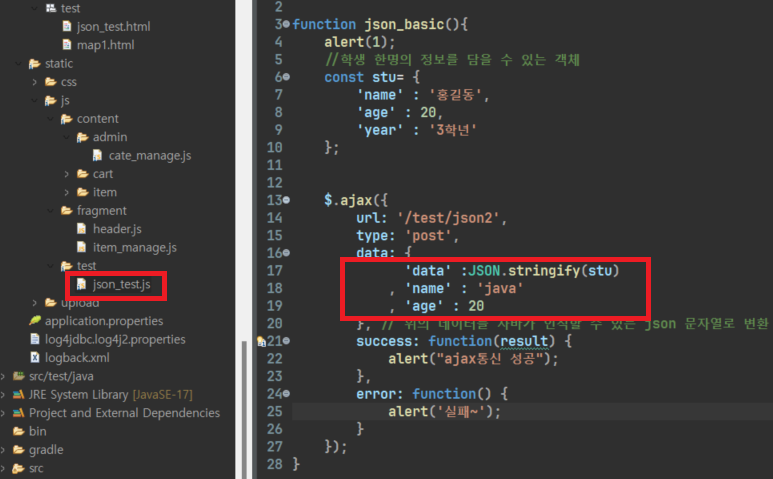
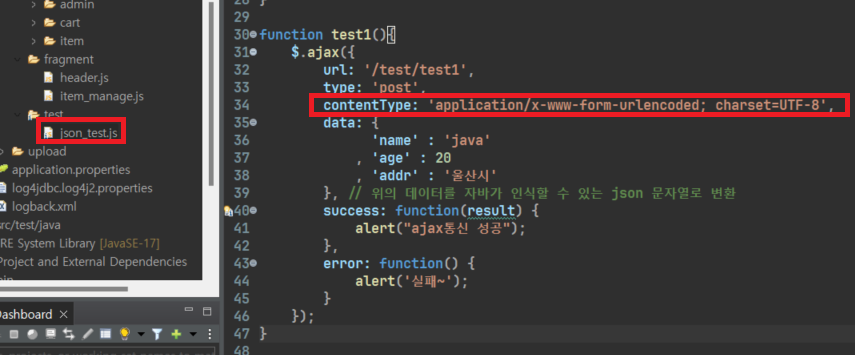
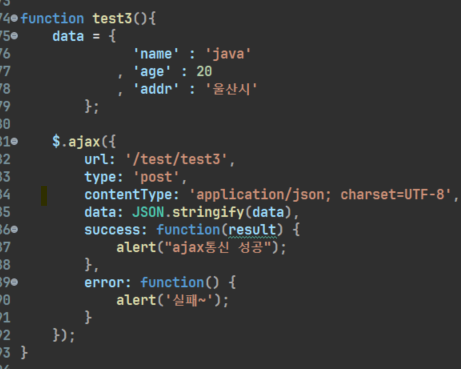
json_test.js

ajax에 JSON.stringify(stu)는 문자로 보내는데, json 형태로 바꿔서 던져주라는 것이다.


html로 넘어와서 데이터 받기를 누르면 오른쪽 컨트롤러로 넘어가면서 콘솔창으로 Map data들이 뜨게된다.
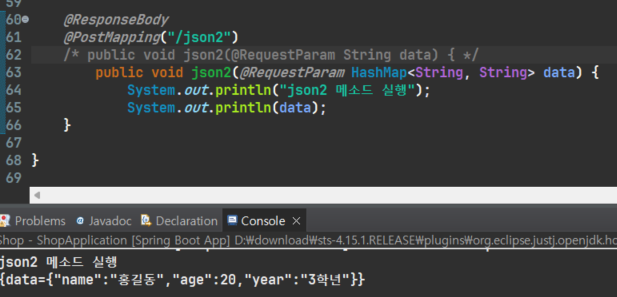
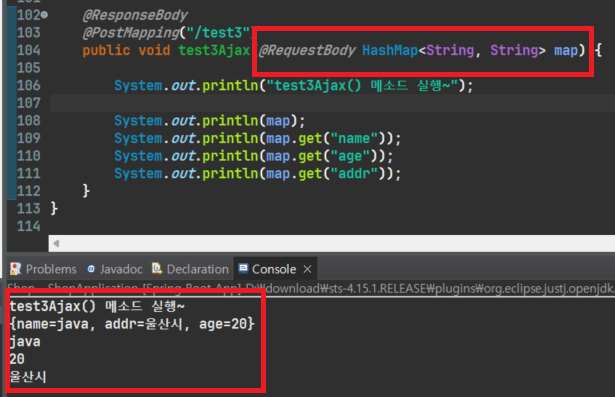
Controller

Map 함수를 사용하게 되면 이와 같이 data에 있는 값들이 콘솔창에 json 형태로 나오게 된다.

ajax 위에서 만든 stu 함수를 컨트롤러로 json 형태로 보내게 된다.
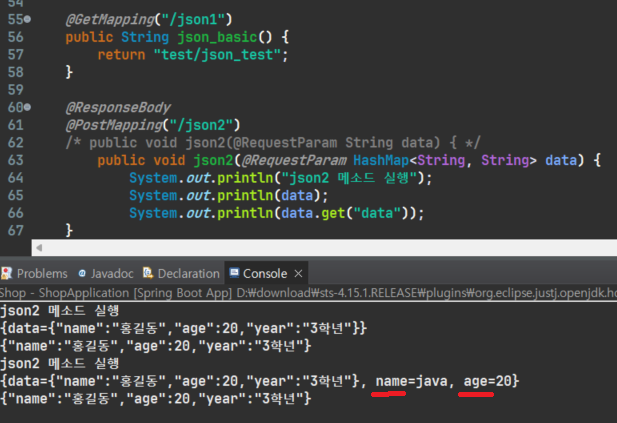
추가적으로 name으로 java, age로 20 데이터도 함께 보내게 된다.

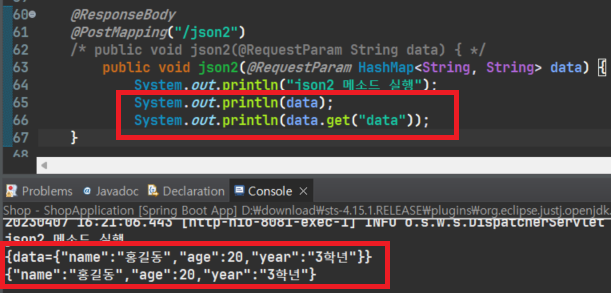
ajax에 있는 데이터 값이 json 형태로 하나 나오게 되고, 나머지는 임의로 넣어 줬던 name과 age가 출력된다.

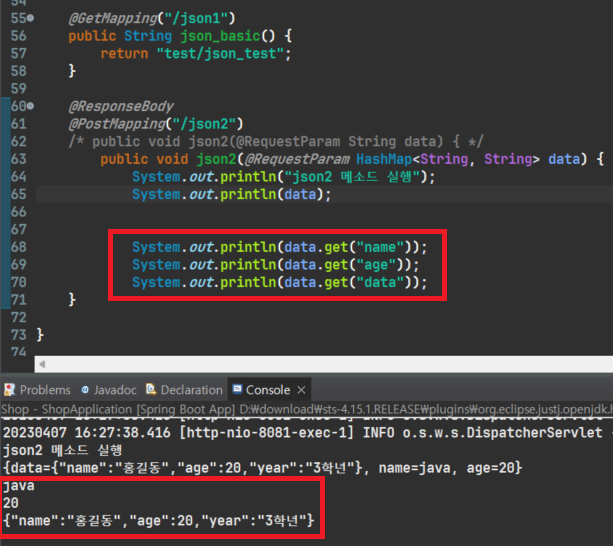
맨위는 데이터를 통으로 출력한거고,
아래 3개는 키값으로 어떤 데이터가 들고있는지 보여주는 것이다.
맵을 넣어주면 만능으로 다들고 오기 때문에, 변수 뭐 넣어주고 보내주고 이런거 할 필요가 없어진다.
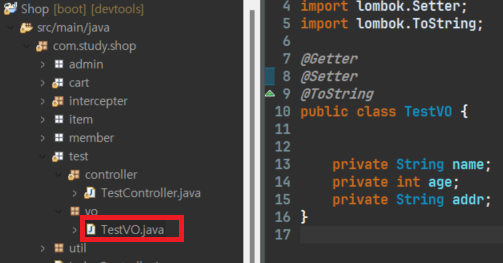
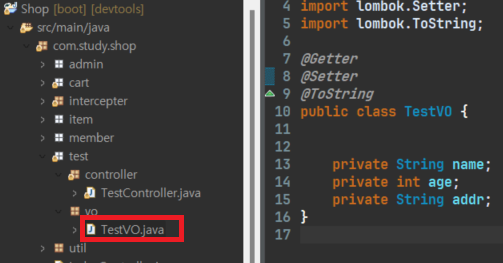
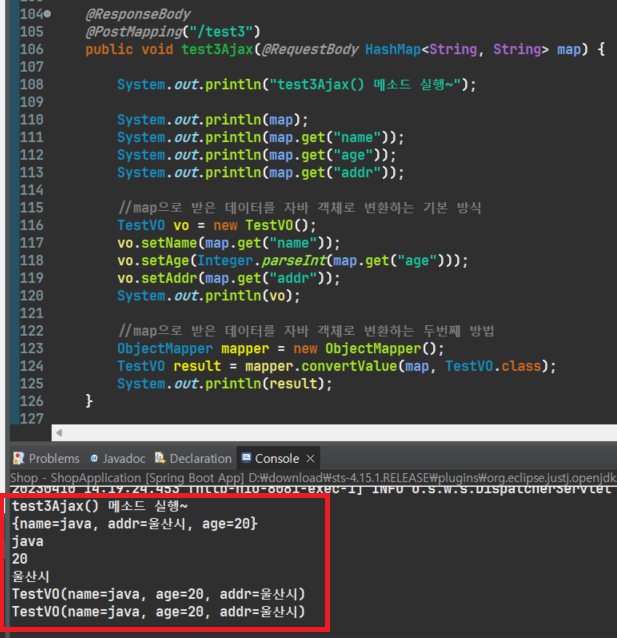
TestVO

json_test.js

contentType: 'application/x-www-form-urlencoded; charset=UTF-8', 얘는
서버단으로 넘기는 데이터의 타입 지정.
많이 사용하는 타입 : application.json; charset=UTF-8
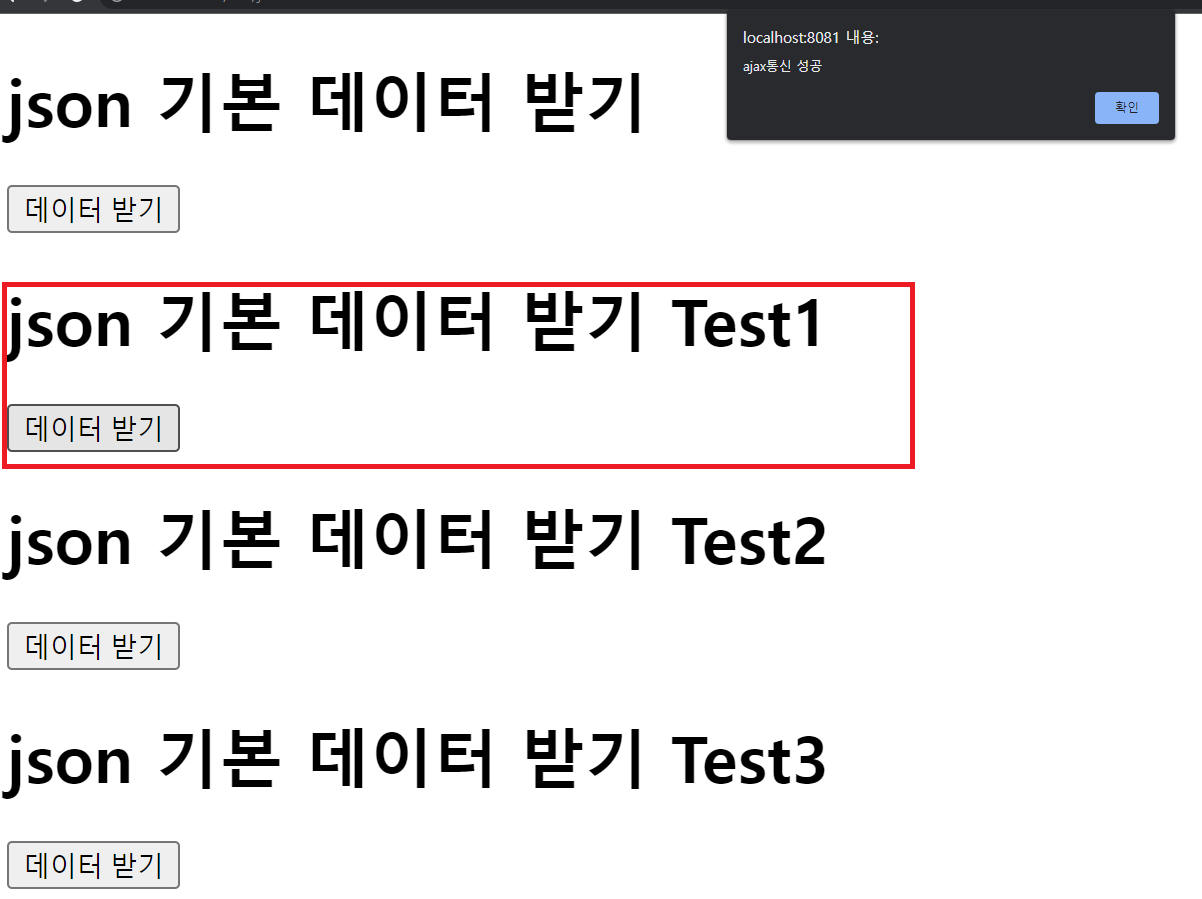
Test1() 실행해보기.
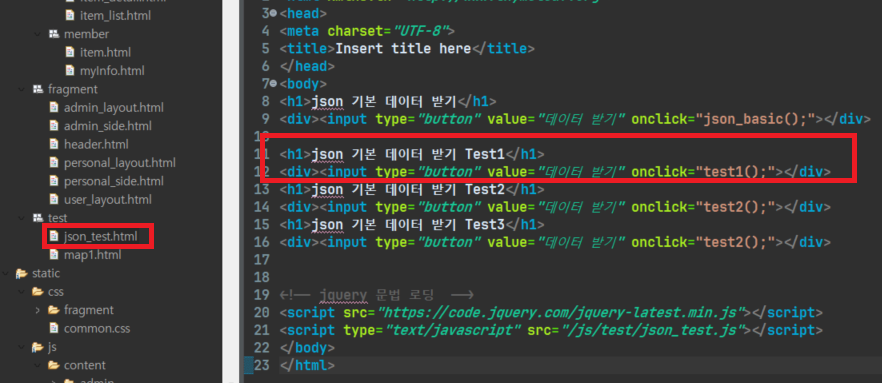
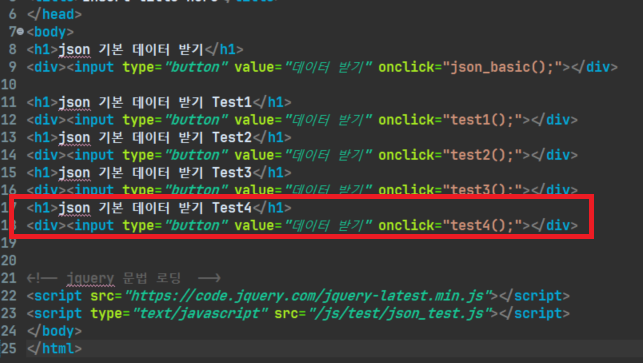
html


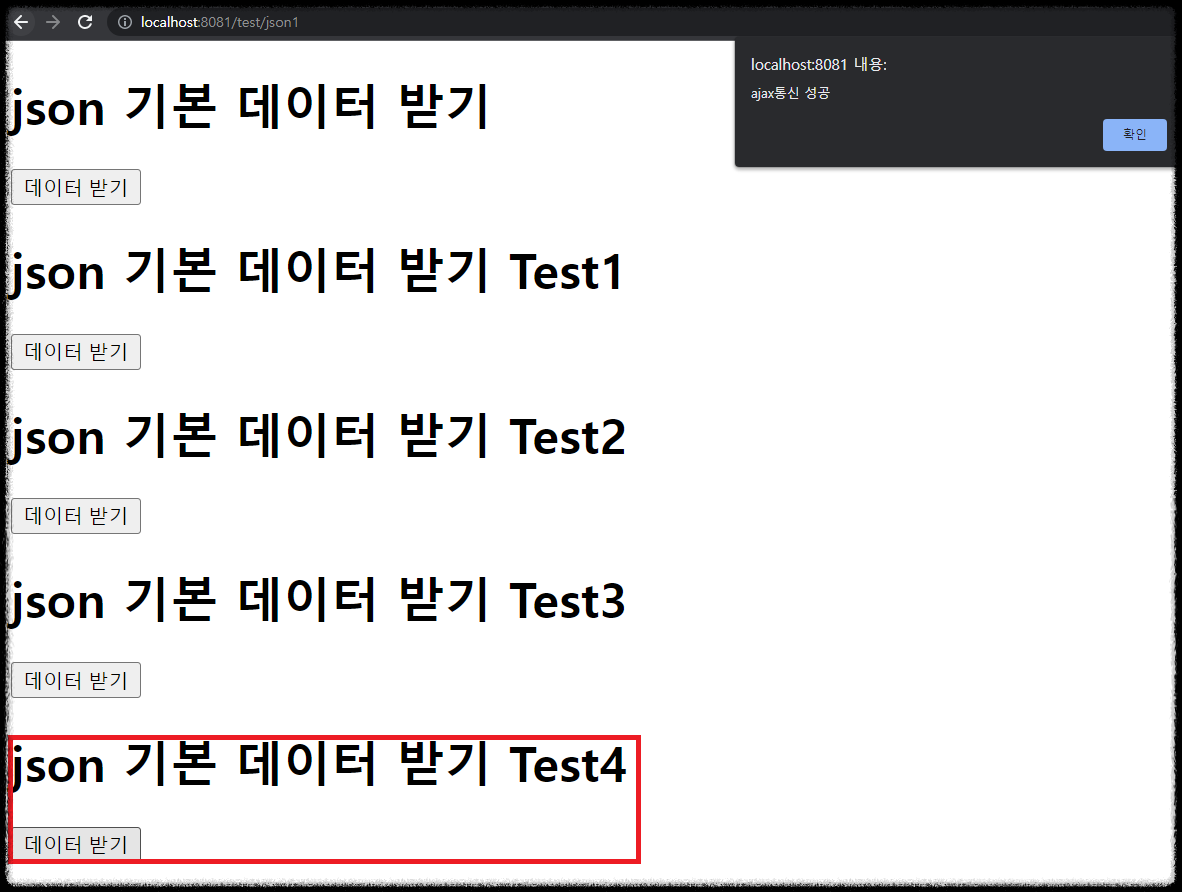
화면에 띄울 html과 버튼 클릭시 하나씩 js 함수가 실행되도록 만들어 볼 것이다.

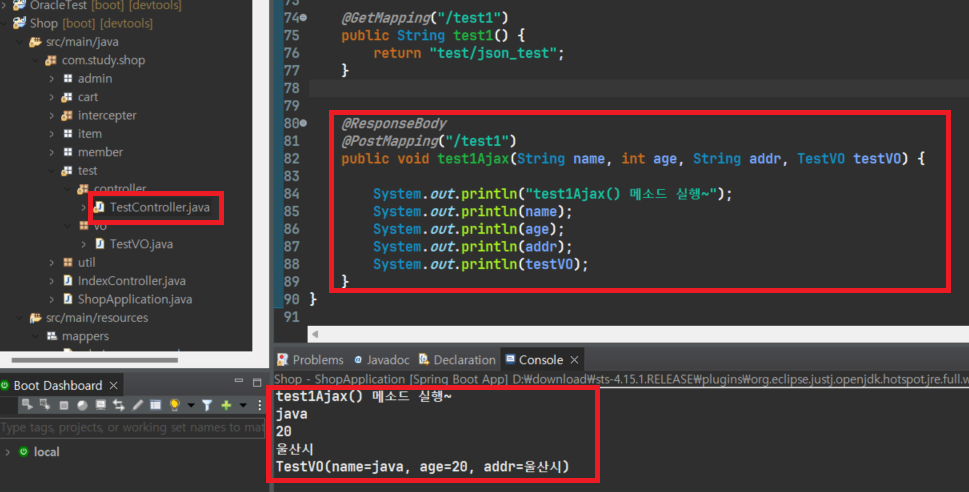
기본적으로 VO에 있는 데이터들을 컨트롤러에 끌어와 각 변수를 알맞게 매개변수로 넣어 준 뒤 콘솔창에 출력한 결과이다.
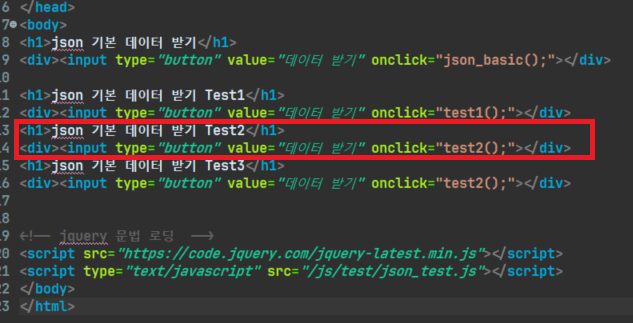
Test2() 실행해보기. ajax contentType : json, 커맨로 데이터 받기
html


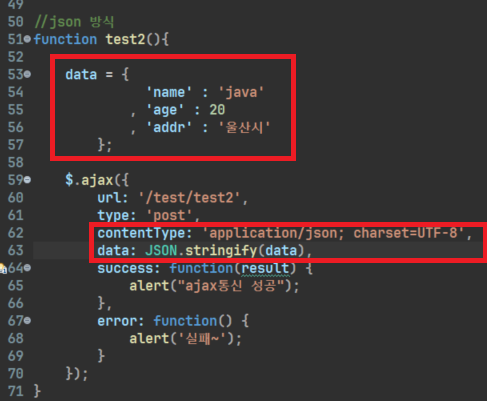
js


contentType: 'application/x-www-form-urlencoded; charset=UTF-8', 은 원래 default 값인데,
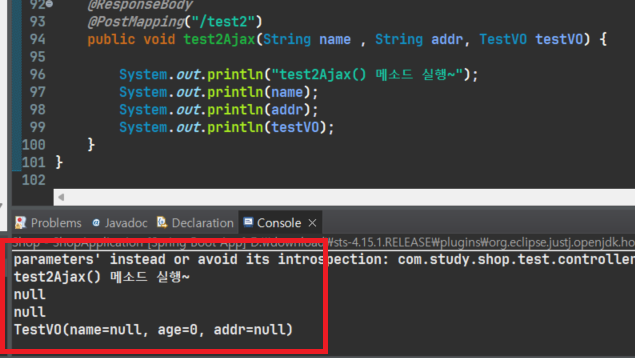
json으로 바꿔준 후 출력해보았다. 보다시피 데이터를 못받아 오는것을 확인할 수 있다.
Controller

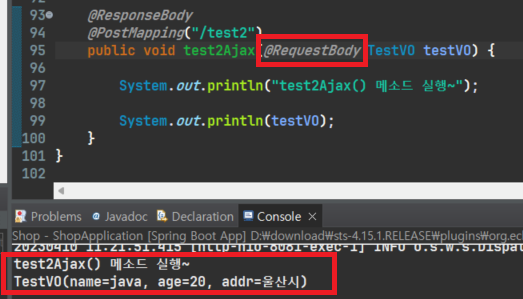
하지만, 어노테이션으로 @RequestBody를 매개변수에 정의해주면 데이터를 받아오는 것을 확인할 수 있다.
이를 통해 알 수 있는 것은, @RequestBody를 넣어주면 json 데이터를 끌어올 수 있다.
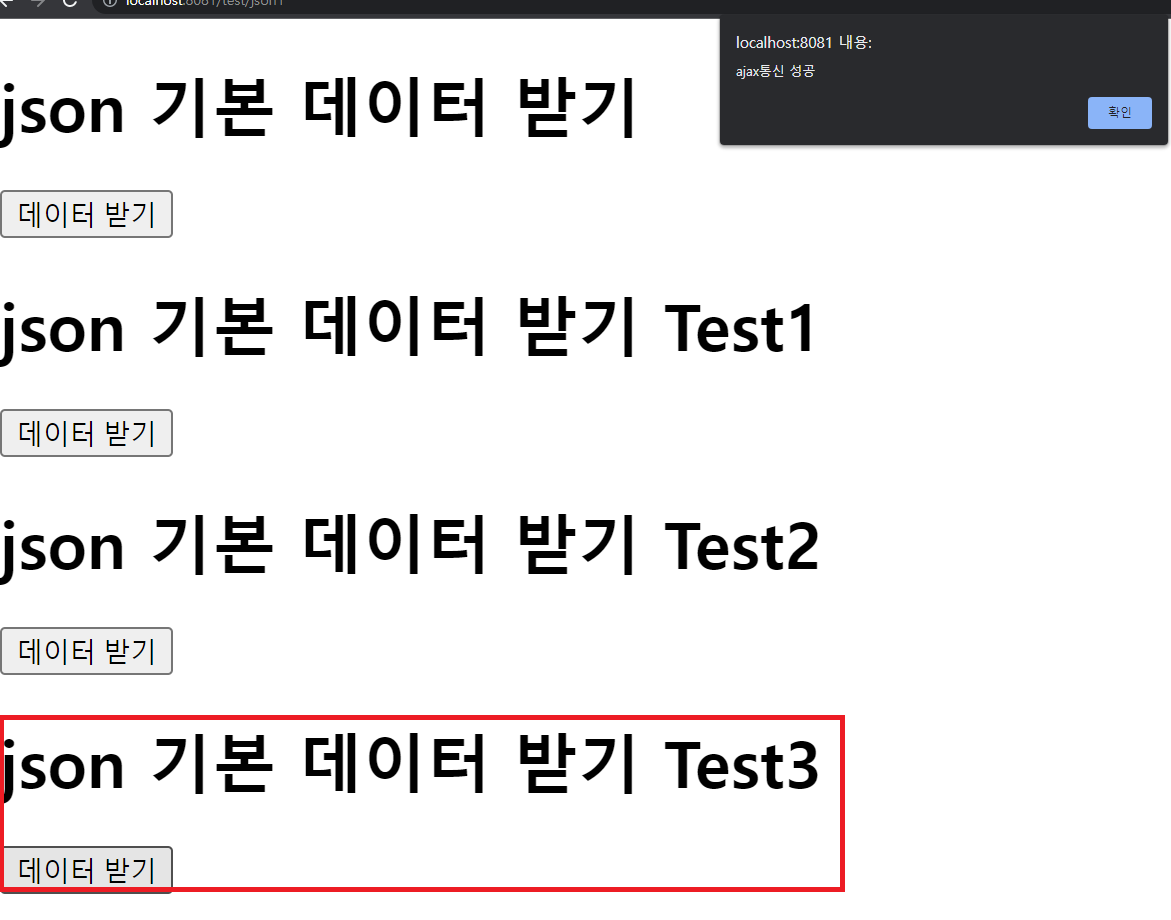
Test3() 실행해보기. ajax contentType : json, map으로 데이터 받기
html



js , Contoller


Type을 json 형태로 들고 왔고, 컨트롤러에서 매개변수 앞에 @RequestBody 어노테이션을 추가해주었다.

Test4() 실행해보기. ajax contentType : json, 자바스크립트의 객체 배열 데이터 받기 (json방식)
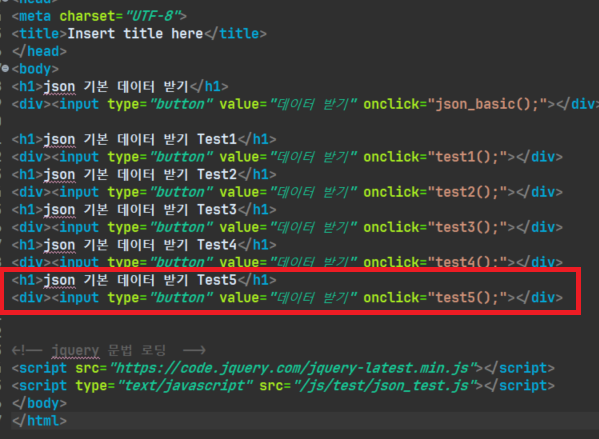
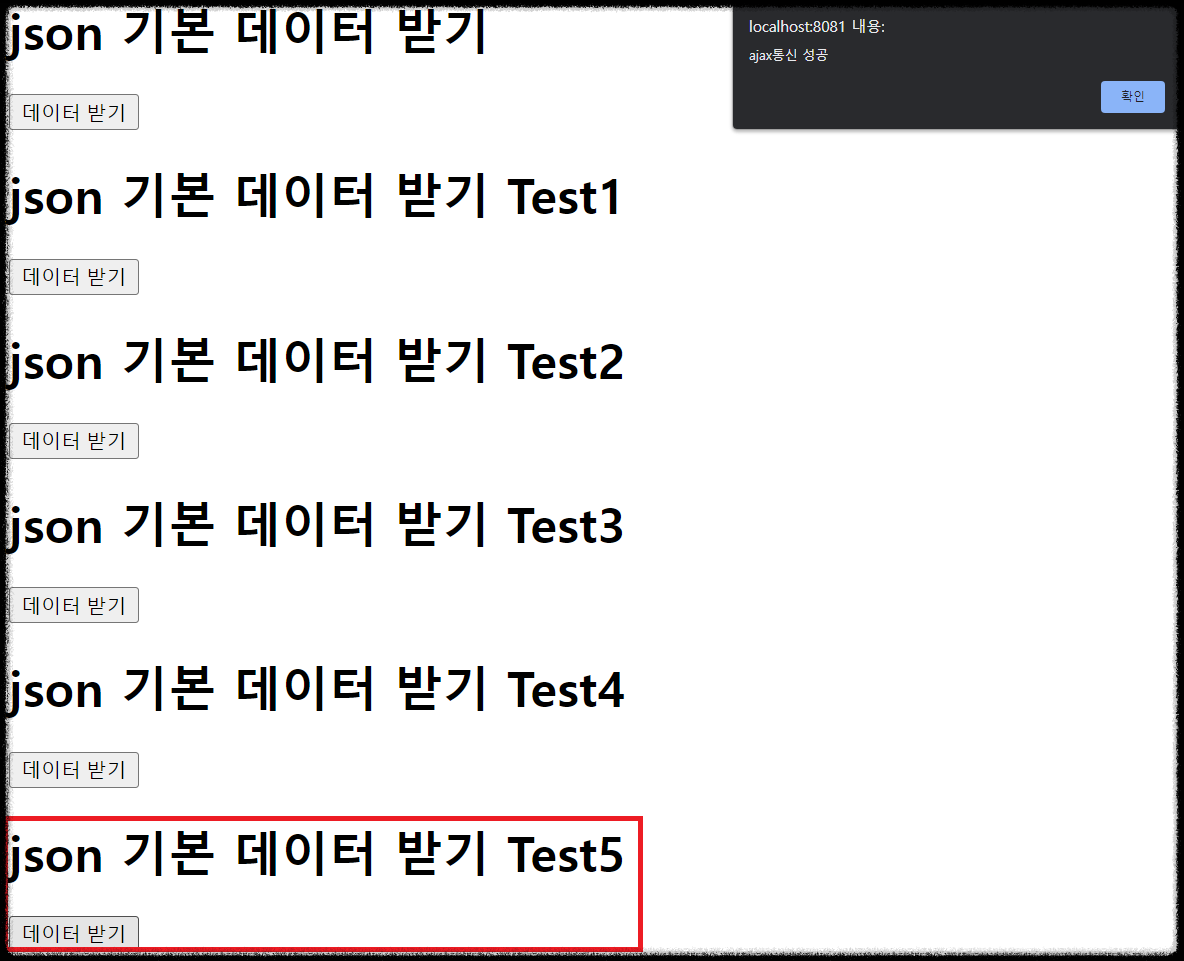
html


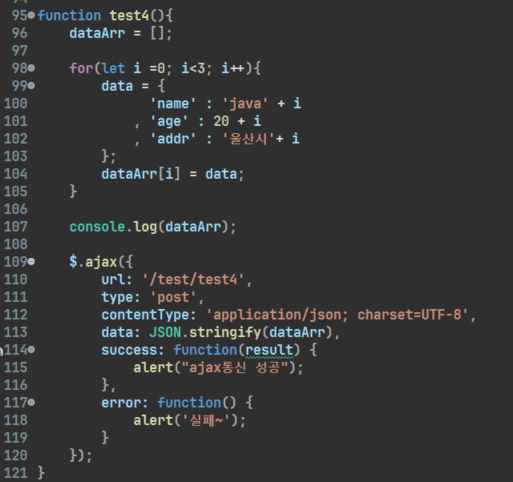
js

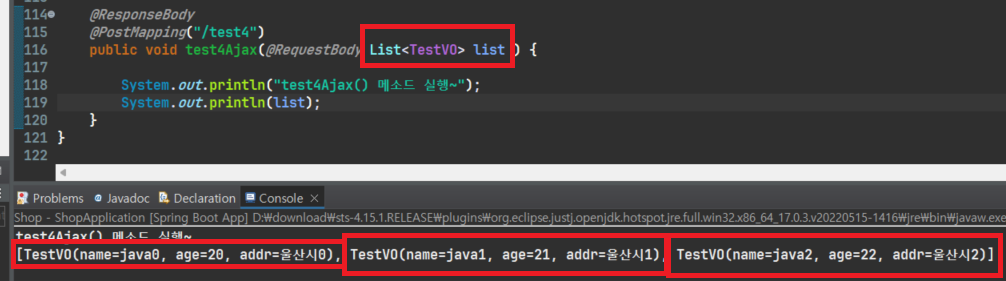
Controller

TestVO 데이터 하나가 여러개 출력되기 떄문에 list로 받았다.
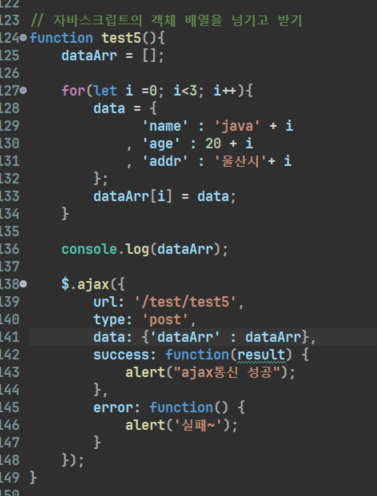
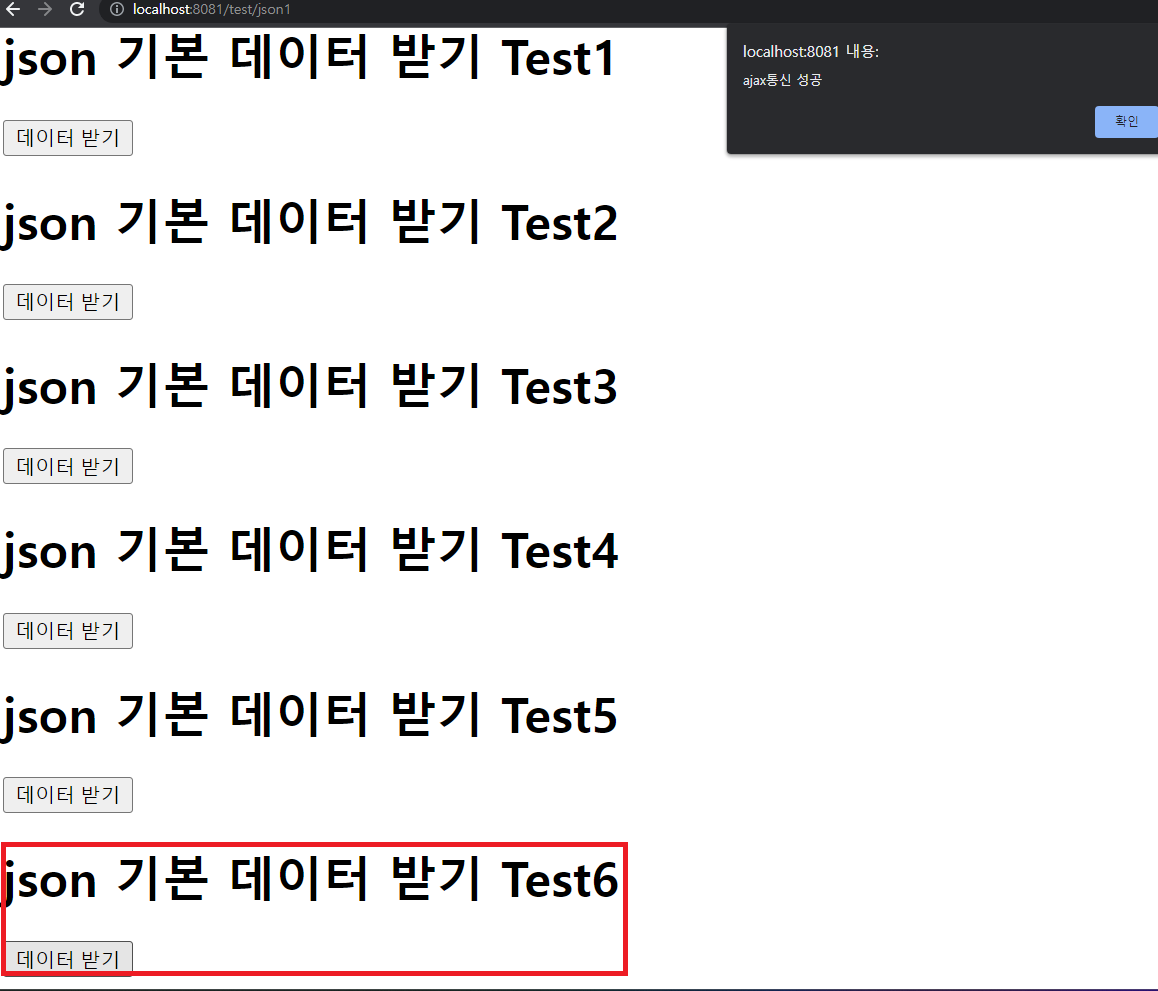
Test5() 실행해보기.ajax contentType : default, 자바스크립트의 객체 배열 데이터 받기
(오류 !)
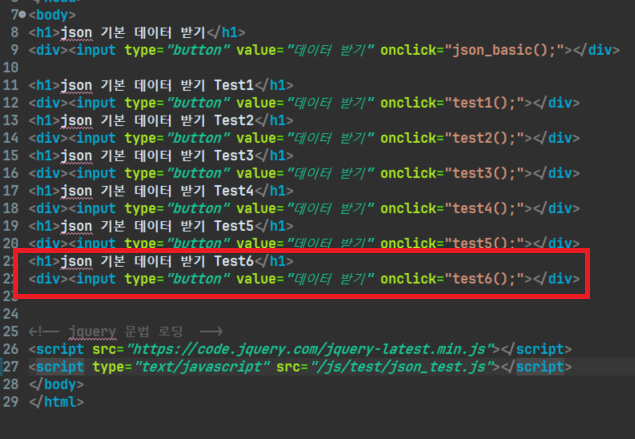
html


js

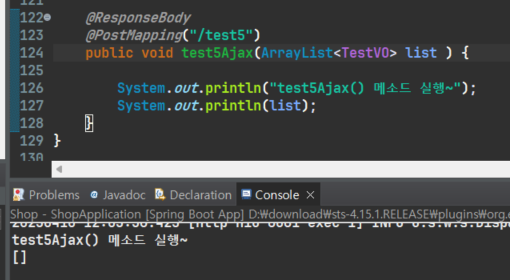
Controller

데이터 표현 방식이 다르기 때문에 이렇게하면 데이터를 못받는다. 간단한 숫자나 문자는 넣을 수 있는데,
자바의 객체와 자바스크립트의 객체가 다르기때문이다.
contentType: 'application/json; charset=UTF-8', 을 넣어주는게 json 타입으로 바꾸는건데,
4번처럼 json타입으로 바꿔넣어줘야한다.
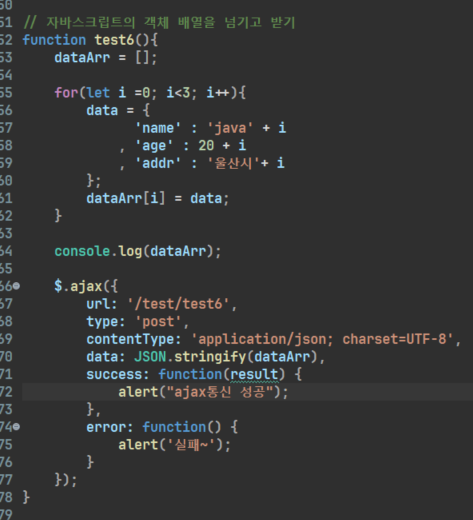
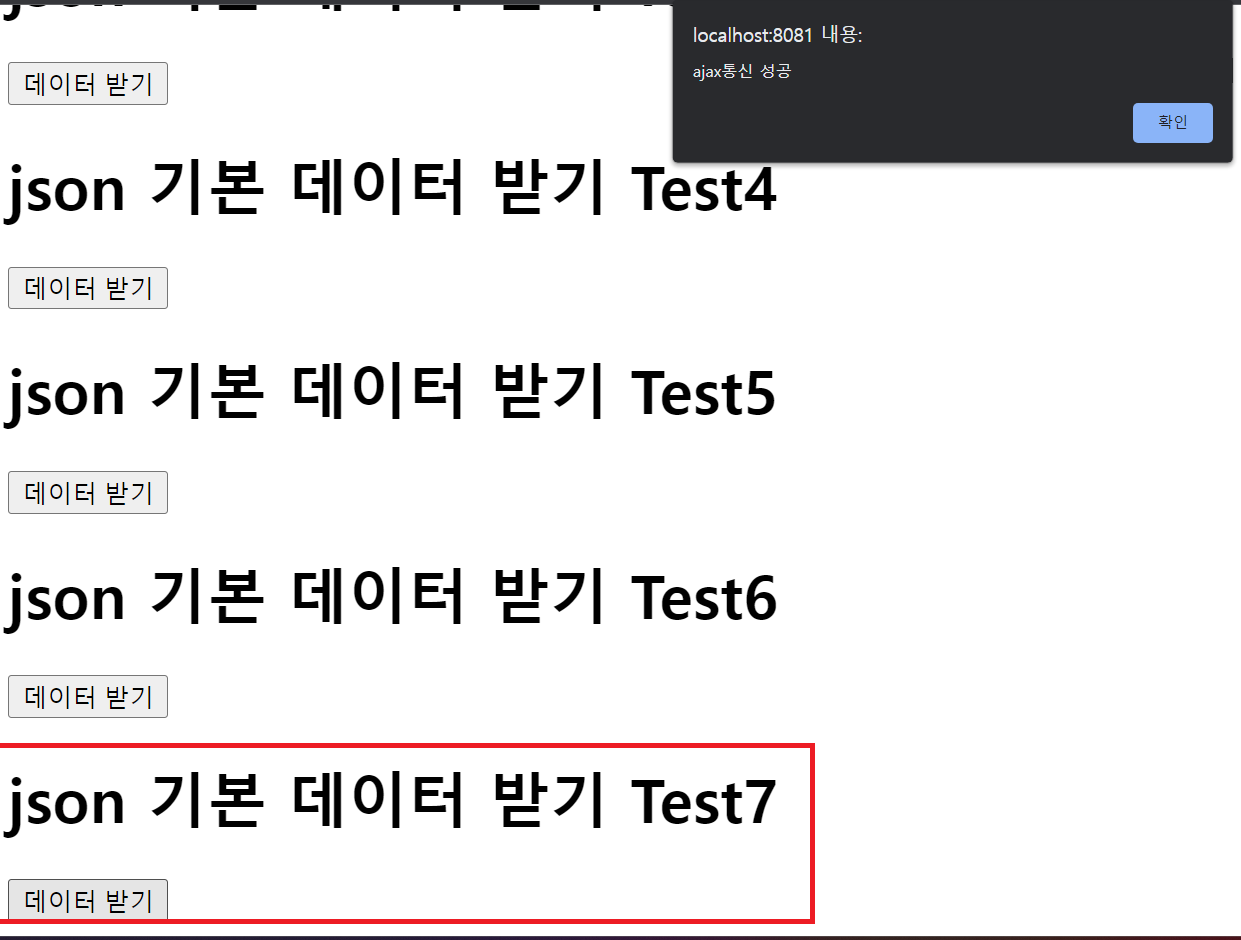
Test6() 실행해보기. ajax contentType : json, 자바스크립트의 객체 배열 데이터 받기 (Map방식)
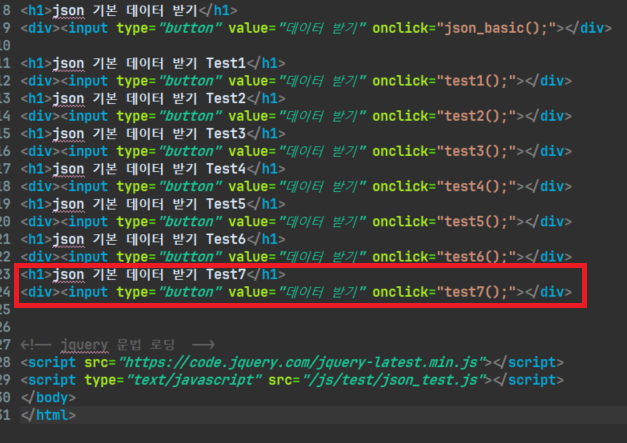
html


js

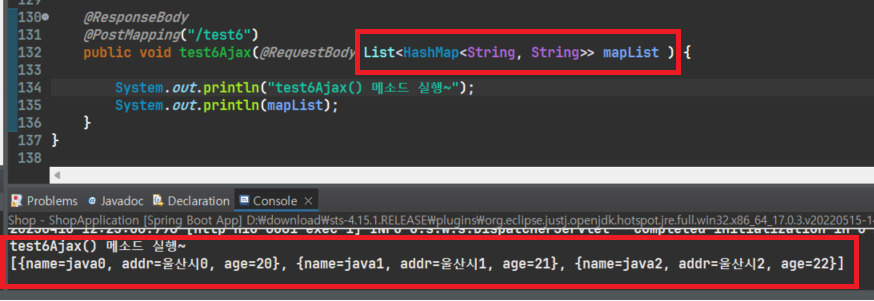
Controller

map을 여러개 담을 수 있는 list로 받자. 콘솔 결과를 보면 맵이 3개있는 리스트가 조회된 것을 확인할 수 있다.
Test7() 실행해보기. ajax contentType : json, 자바스크립트의 복잡한 객체 데이터 받기 (VO 객체 생성)
html


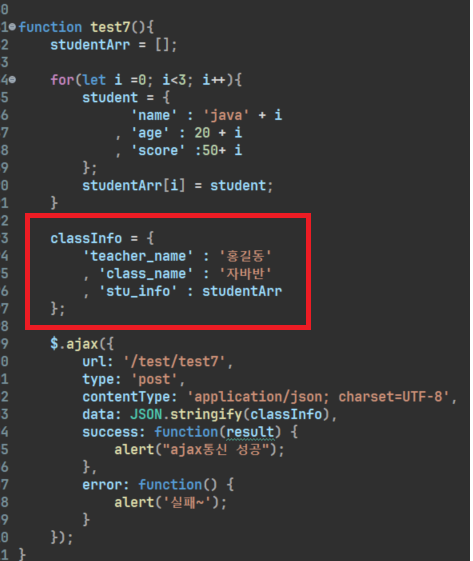
js

student 정보가 3번 반복되면서 값을 가지고, classInfo 안에 데이터도 함께 추가해주었다.
그리고 classInfo 안에는 student 정보가 들어가는 데이터도 함께 들어가있다.
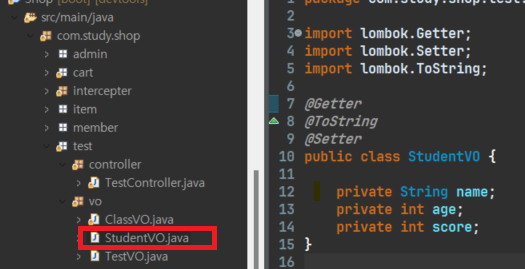
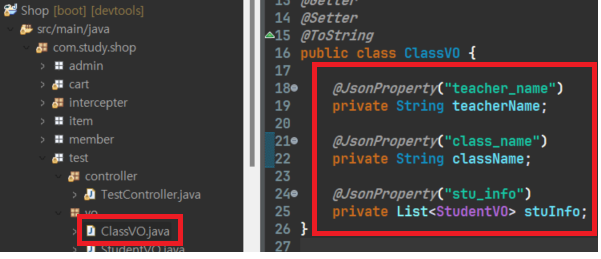
VO


TextVO안 학생 한명에 대한 정보를 StudentVO로 다시 만들었다.
classInfo의 VO도 만들어주면서 classVO안에는 stuInfo 데이터가 들어가는데, stuInfo는 VO로 데이터를 가지고 있으므로,
ClassVO에 List값으로 StudentVO도 함께 추가해주었다.
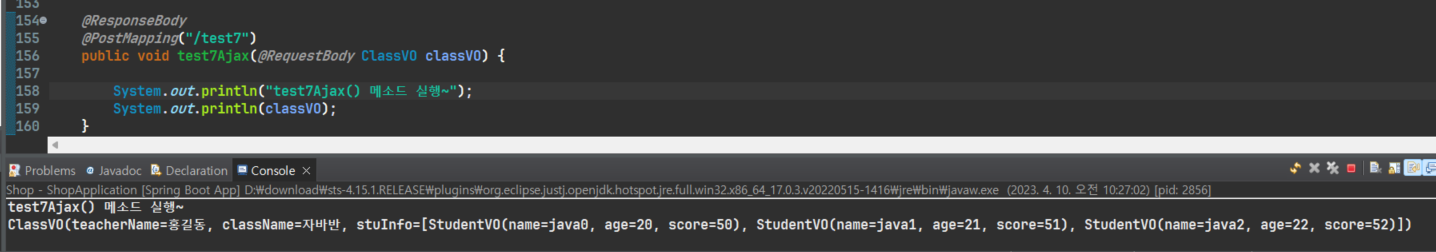
Controller

Test8() 실행해보기. 복잡한 객체 데이터 받기 (Map으로 받기)
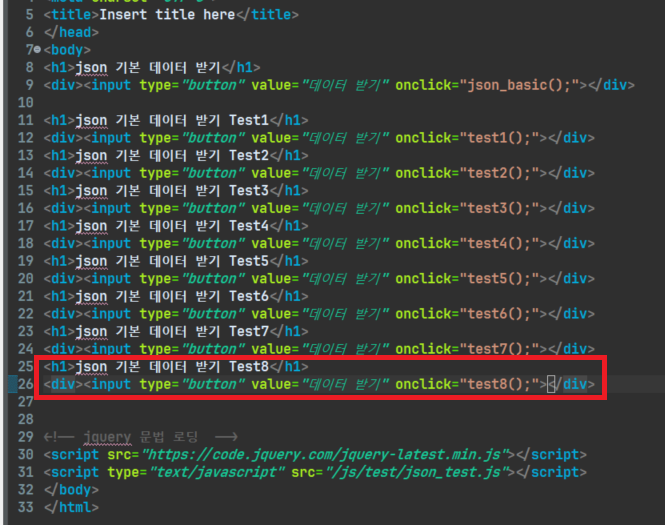
html


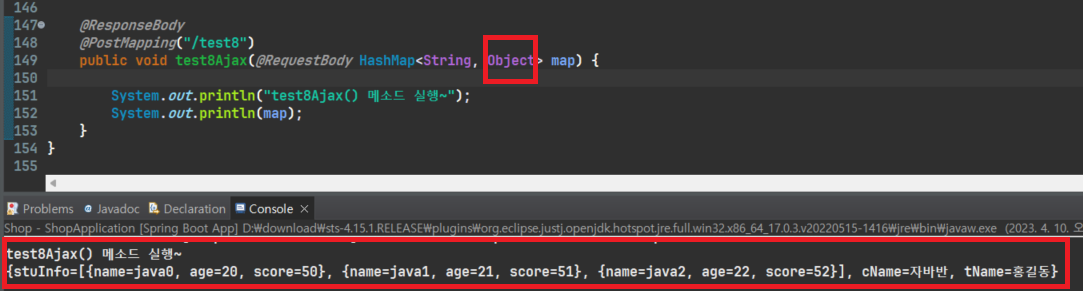
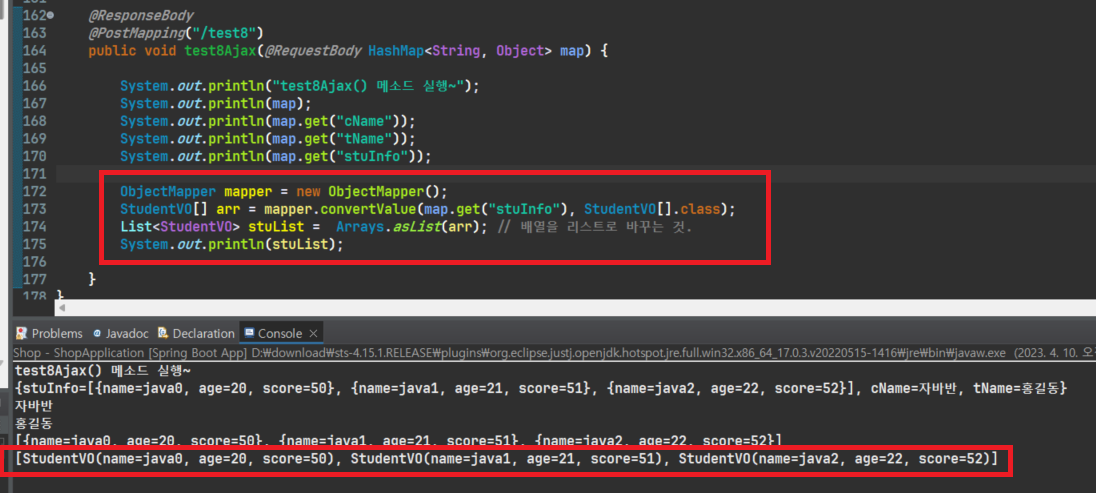
Controller

k는 문자열이 맞지만, 넘어오는 데이터 classInfo에 문자열 데이터 두개가 들어오고, stuInfo는 객체로 데이터가 들어오기 때문에, Object로 value를 채워주었다.

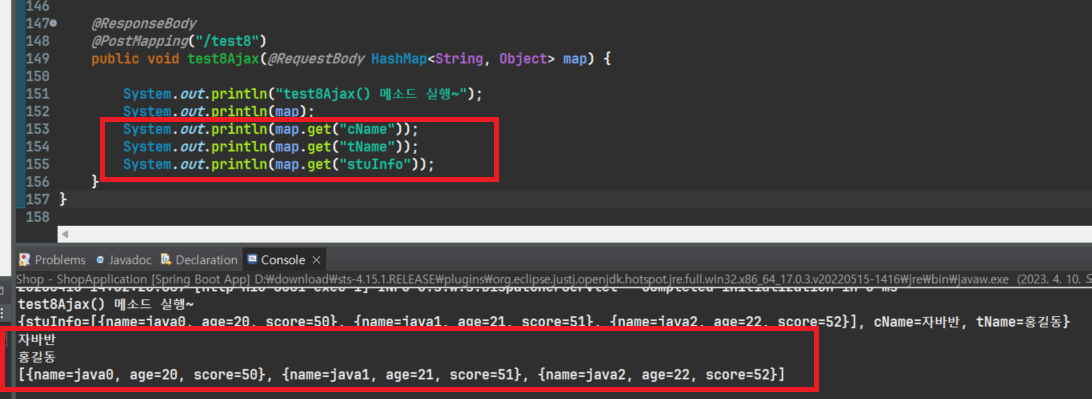
각각 키에 대한 데이터들도 한번 출력해보았다.

Test3() 에선 키가 하나였어서 map을 썼지만, map.get("stuInfo")해서 한줄만 뽑았으면, StudentVO 하나를 쓸 수있는데,
현재 3개 값이 있으므로 StudenVO를 여러개 넣는다는 식으로 StudentVO[].class를 사용하였다.
'✨ Java > 컬렉션 프레임워크(CollectionFramework)' 카테고리의 다른 글
| 자바(JAVA) - 컬렉션프레임워크 HashMap과 HashSet 차이 (0) | 2023.12.24 |
|---|---|
| 자바(JAVA) - Iterator 개념과 사용방법 (0) | 2023.07.19 |
| 자바(JAVA) - 컬렉션프레임워크 Map - 2 (0) | 2023.03.31 |
| 자바(JAVA) - 컬렉션프레임워크 List와 Map 같이쓰기 (0) | 2023.02.15 |
| 자바(JAVA) - 컬렉션프레임워크 Map (0) | 2023.02.15 |



댓글