728x90
반응형
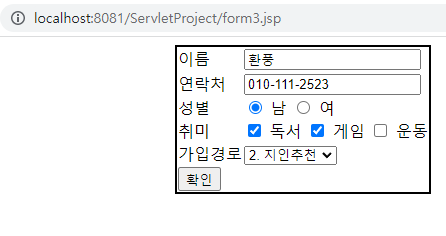
이번엔 form태그를 이용해서 배열과 select, option에 대해서 더 알아보았다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ margin: 0 auto; /* 상하여백 좌우여백 */ } table{ margin: 0 auto; border: 2px solid; border-collapse: collapse; </style> </head> <body> <form action="result3.jsp" method="post"> <div class="container"> <table> <tr> <td>이름</td> <td><input type="text" name="id"></td> </tr> <tr> <td>연락처</td> <td><input type="text" name="tell"></td> </tr> <tr> <td>성별</td> <td><input type="radio" checked value="남" name="gender"> 남 <input type="radio" name="gender" value="여"> 여</td> </tr> <tr> <td>취미</td> <td><input type="checkbox" checked name="hobby" value="독서"> 독서 <input type="checkbox" name="hobby" value="게임"> 게임 <input type="checkbox" name="hobby" value="운동"> 운동</td> </tr> <tr> <td>가입경로</td> <td> <select name="join"> <option value="인터넷">1. 인터넷</option> <option value="지인추천">2. 지인추천</option> <option value="신문">3. 신문</option> </select> </td> </tr> <tr> <td colspan="2" ><input type="submit" value ="확인"></td> </tr> </table> </div> </form> </body> </html> | cs |
44번째 줄에 있는 select는 택 1을 선택하여 결과값을 나타내주어야 한다.
그리고 옵션에는 반드시, 선택한 value의 값을 정의해 주어야한다.
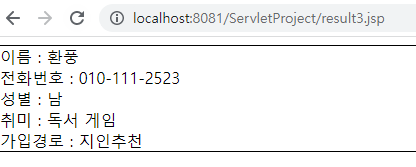
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ border: 1px solid black; } </style> </head> <body> <% String id = request.getParameter("id"); String tell = request.getParameter("tell"); String gender =request.getParameter("gender"); String[] hobby = request.getParameterValues("hobby"); String join = request.getParameter("join"); %> <div class=container> 이름 : <%=id %> <br> 전화번호 : <%=tell %> <br> 성별 : <%=gender %> <br> 취미 : <% for(int i=0; i<hobby.length; i++){%> <%=hobby[i] %> <%} %> <br> 가입경로 : <%=join %> </div> </body> </html> | cs |
<% %> 안의 자바 문법을 보면,
20번째 줄에있는 String[ ] 이라는 배열이 추가되었고, getParmeter에 Values가 추가되어 받아온다.
이처럼 배열은 getParameterValues를 써줘야 하고,
for문을 돌려서 해당 hobby값을 받아올 수 있다.


여기까지 아주 오래전에 사용했었던 <% %> 오징어 다리같은 모양의 코드를 살펴보았다.
현재는 쓰지 않지만,
개발자가되어 일을 하게 되었을 때 예전 파일을 열어보면 아직까지 존재한다고 하니 맛보기로만 알아두었다.
다음부터는 파라미터 ${ } 을 이용하여 제대로된 JS 공부를 해보고자 한다.
728x90
반응형
'✨ Back-end > JSP' 카테고리의 다른 글
| [JSP] 스크립트 기반 태그 5가지 (스크립트릿, 표현식, 선언문, 지시자, 주석문) (0) | 2023.08.13 |
|---|---|
| [JSP] 기본객체(Page, Request, Session, Application), 서블릿 스코프(Scope) (0) | 2023.08.09 |
| [JSP] 한글 깨짐 현상 에러 해결하기 (0) | 2023.02.18 |
| [JSP] form태그 이용해서 페이지 이동 (1) (0) | 2023.02.10 |
| [JSP] JSP 기초 - 오징어 문법 - (0) | 2023.02.10 |




댓글