728x90
반응형
배열(Array)과 객체(Object) 차이, innerHTML 사용법
만약 상품을 만들었다면, 저장할 공간이 필요하다.
이때 Array 혹은 Object를 사용할 수 있다.
배열(Array)
구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index) 라고한다.
객체(Object)
이름(name)과 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합이다.
key : value형태로 저장가능
Array와 Object의 차이점 중 한가지는 "순서" 이다.
Array는 자료간 순서가 존재하지만, Object는 순서개념이 없다.

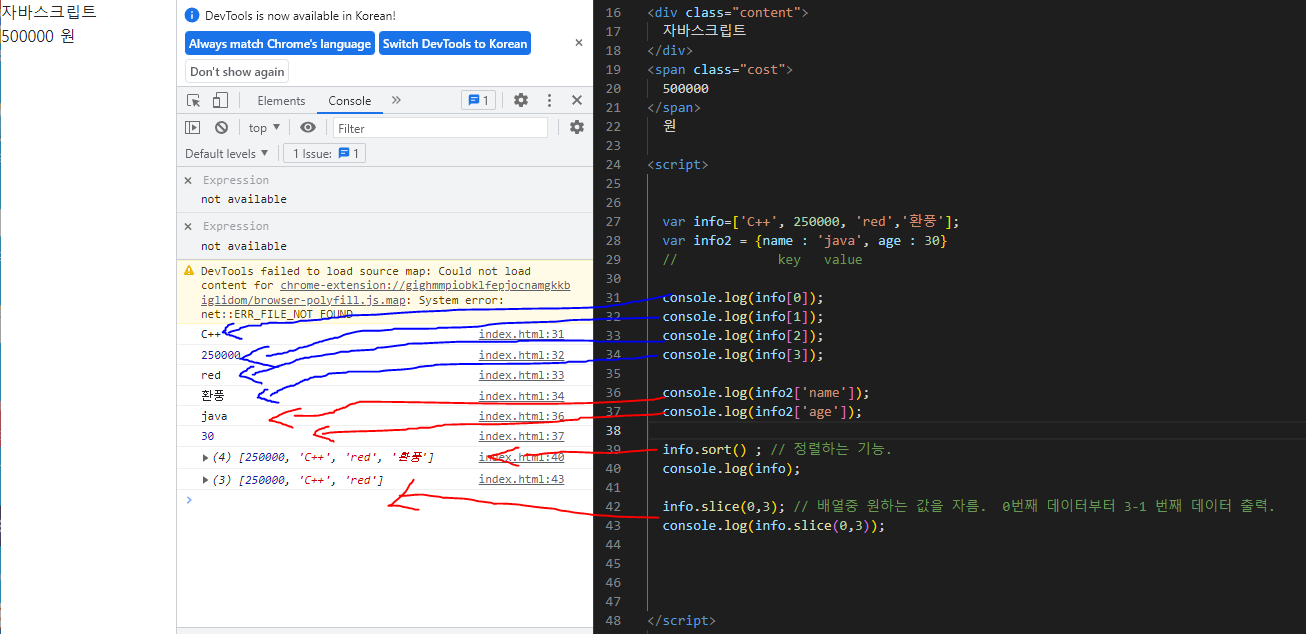
HTML에 <script>를 이용해 javascript의 기능을 추가해보았다.
HTML에서 콘솔 창을 열어 각각 배열과 객체의 자료가 저장된 것을 확인할 수 있다.

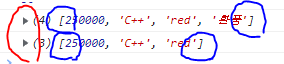
또한, 빨간색으로 표시한 삼각형을 누르면

자세한 정보를 확인해 볼 수 있다. 이렇게 표시 된 것을 객체(Object) 자료형이라고 한다.
파란색 대괄호는 배열을 나타내는 것이다.
HTML에서 자바스크립트와 500000이라는 문자에 각각의 클래스를 주었다.


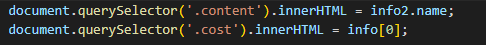
이후 <script> 안에서 위에 만들어 놓았던 배열과 객체를 이용해 innerHTML을 사용해주면서 바꾸어보았다.


이와 같이 HTML에 배열과 객체를 저장해 언제든지 값을 바꿀 수 있도록 공부해보았다.
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="main.css"> <script src="result.js"> </script> <script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script> </head> <body> <div class="content"> 자바스크립트 </div> <span class="cost"> 500000 </span> 원 <script> var info=['C++', 250000, 'red','환풍']; var info2 = {name : 'java', age : 30} // key value console.log(info[0]); console.log(info[1]); console.log(info[2]); console.log(info[3]); console.log(info2['name']); console.log(info2['age']); info.sort() ; // 정렬하는 기능. console.log(info); info.slice(0,3); // 배열중 원하는 값을 자름. 0번째 데이터부터 3-1 번째 데이터 출력. console.log(info.slice(0,3)); document.querySelector('.content').innerHTML = info2.name; document.querySelector('.cost').innerHTML = info[0]; </script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </body> </html> | cs |
728x90
반응형
'✨ Front-end > 자바스크립트(JS)' 카테고리의 다른 글
| [JavaScript] 전체 체크박스 항목 선택 및 해제, 체크 여부 변경 (1) | 2023.03.09 |
|---|---|
| [JavaScript] var, let, const의 변수 선언 방식과 각각의 차이 (0) | 2023.03.03 |
| [JavaScript] 상품 리스트 만들어보기 (0) | 2023.02.20 |
| [JavaScript] jQuery 이용해서 이미지 슬라이드 만들기 (캐러셀) (0) | 2023.02.19 |
| [JavaScript] 타이머 예제 setInterval, clearInterval, timeOut (1) | 2023.02.19 |



댓글