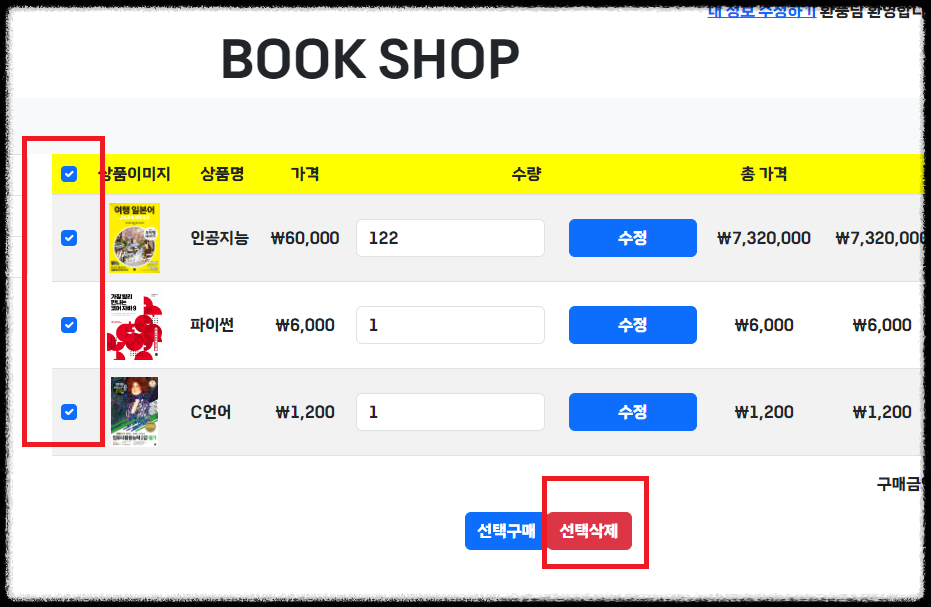
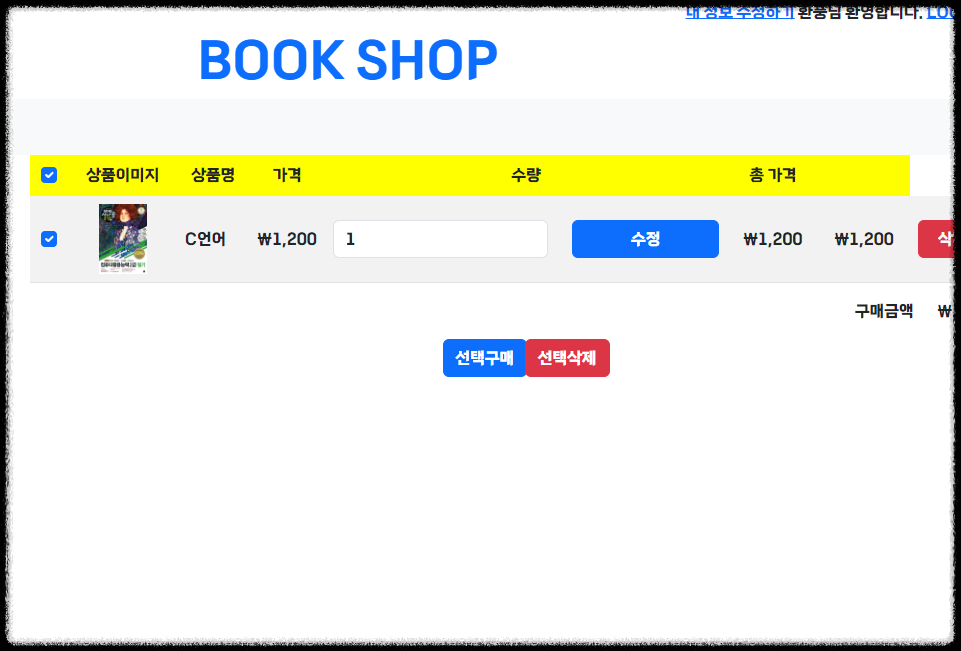
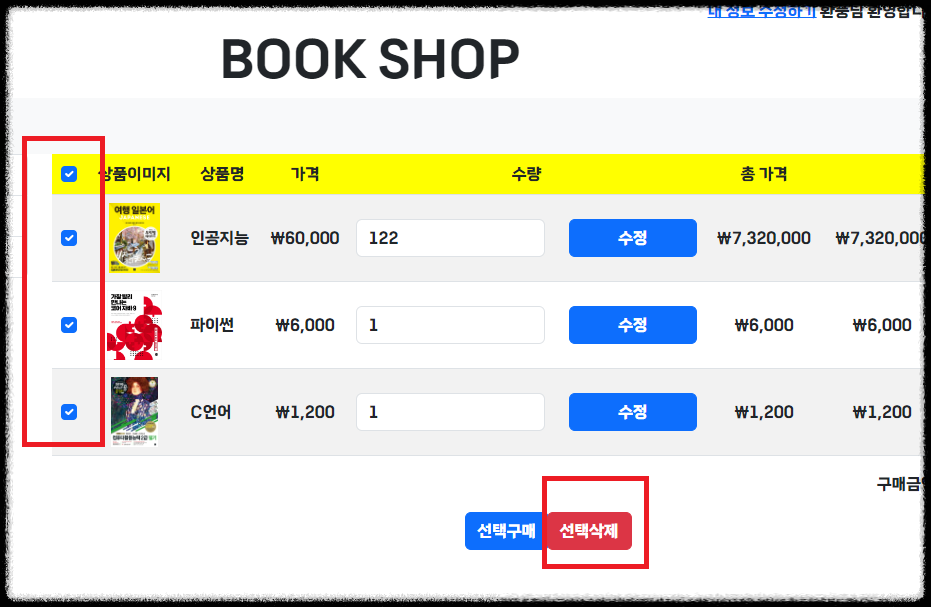
선택 삭제를 통해 체크 된 상품이 모두 삭제 되는 것을 알아보자.




cart.html

html에서 checkbox에 value값을 넣어주었다. 이 체크 박스에는 cartVO에 있는 cartCode 데이터를 담고있다.

html에서 F12를 눌러 콘솔창을 보면 체크박스를 클릭하였을 때, value 값으로 해당 cartCode가 들어와있는 걸 볼 수있다.

그리고 선택삭제 버튼을 누르게 되면 deleteCarts()라는 js 함수가 실행되도록 구현하였다.
cart.js

해당 js에서 chks 변수에 check박스 들이 가진 클래스 chk가 체크되어있는 것들을 모두 넘겨주었다.

해당 js와 html이 연동되어 체크박스가 만약 아무것도 체크되어있지 않다면 선택삭제 버튼을 눌렀을때,
alert으로 선택 상품이 없다는 문구가 뜬다.

다시 js로 돌아와서 value 값으로 지정한 cartCode를 여러개 담을 수 있는 변수를 cartCodeArr이름으로 배열로 생성하였다.
그리고 chks 값을 forEach로 반복하였는데, 이때 chk라는 이름으로 뽑아주고, index를 이용해 반복이 몇번째 되는지 알 수 있어서 확인차 넣어보았다. 현재 chk.value에는 cartCode가 들어있어서 이 데이터 값들을 cartCodeArr에 각각 저장한다.
CartController 컨트롤러

html 페이지는 오류가 나지만, 콘솔창에는 데이터가 확실하게 들어 온것을 볼 수 있다.
CartVO

기능을 위해 cartCodeList를 하나 추가하였다.
cart-mapper.xml

<foreach collection="cartCodeList"> 여기 있는 cartCodeList는 방금 위에서 생성한
cartVO.getCartCodeList(); 이거를 호출하는 것이다.
이렇게 아이템 선택 삭제 쿼리를 만들어 주었고,
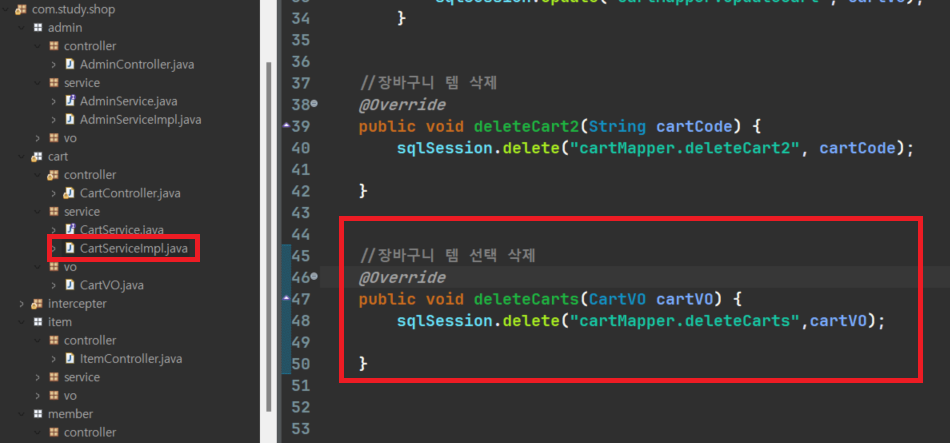
CartService 인터페이스, 컨트롤러


매개변수 및 리턴 타입 결정 방법(우선적으로 실행 시 쿼리를 작성)
매개변수 : 쿼리 실행 시 빈 값을 채울 용도
1. 쿼리에서 채워 줄 값이 없을 경우 : 매개변수 없음
2. 채워줄 값이 하나일 경우
2-1) 채워줄 값이 숫자인 경우 : 매개변수 int형 하나
2-2) 채워줄 값이 문자인 경우 : 매개변수 String형 하나
3. 채워줄 값이 여러개인 경우 : 매개변수는 VO 객체.
리턴타입 : 쿼리 실행 결과를 어떻게 받아올지에 대한 정의
INSERT, UPDATE, DELETE 쿼리 실행 결과는
리턴타입을 int 혹은 void 사용하면됨. int로 받을 땐 return 필요o void는 필요x
SELECT 쿼리 결과의 리턴타입은 크게 두 가지로 나뉨.
조회결과 데이터가 무조건 한줄만 조회 : VO 객체.
조회 결과 데이터가 0줄이상 가변적일 경우 : List<VO> 객체.
CartController 컨트롤러

아까 만들어줬던 컨트롤러를 많이 변형시켜서, 배열로 받았던 cartCodes를 리스트로 객체를 만들어 데이터를 변수에 넣었고, cartCodeList 데이터 값들을 cartVO에 넣어주었다.
그리고 선택삭제 쿼리문을 cartVO에 넣어 Service를 실행한 후 , 다시 장바구니 목록으로 오게 된다.


'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 39 장바구니에 담긴 구매 리스트 (0) | 2023.04.11 |
|---|---|
| [Spring] 쇼핑몰 - 38 장바구니 선택 구매 (0) | 2023.04.07 |
| [Spring] 쇼핑몰 - 36 장바구니 체크박스 해제시 변경 데이터 (0) | 2023.04.06 |
| [Spring] 쇼핑몰 - 35 장바구니 상품 수량 수정(UPDATE) (0) | 2023.04.06 |
| [Spring] 쇼핑몰 - 34 장바구니 상품 중첩하기(MERGE INTO) (0) | 2023.04.06 |




댓글