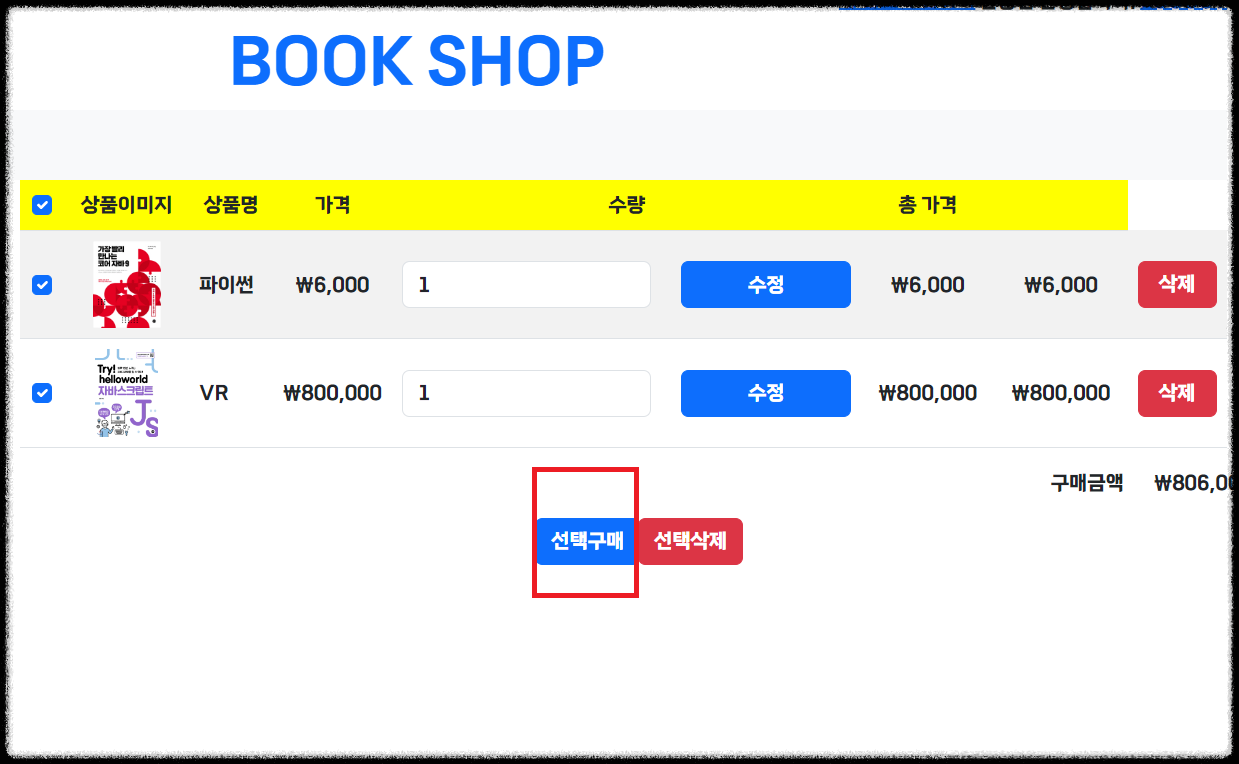
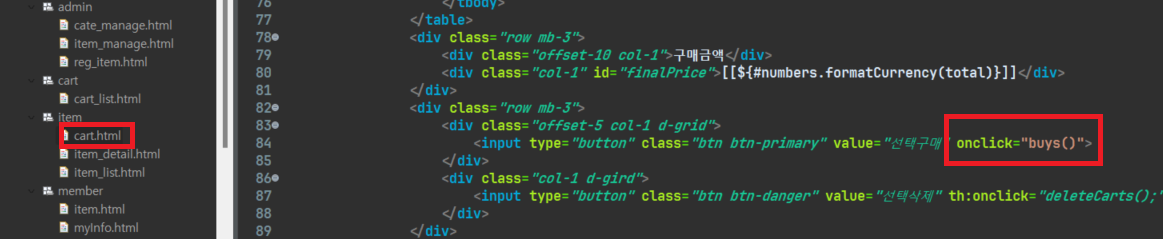
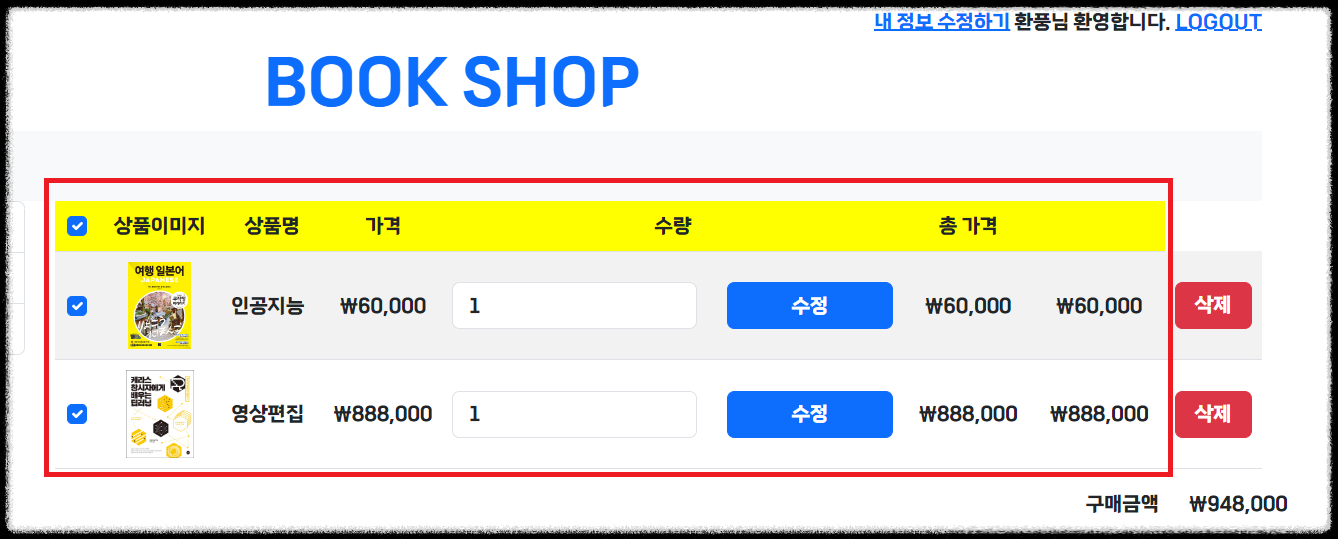
선택구매에 대해서 알아보자.


내가 구매하고자하는 수량, 아이템 코드, 총 가격을 모두 들고와 보자.
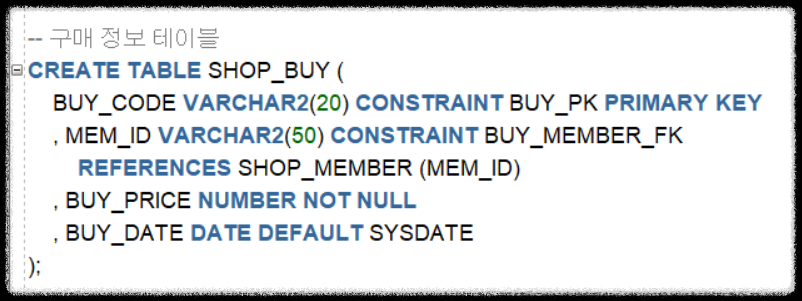
구매하고자하는 상품 수 * 2(ITEM_CODE, BUY_CNT, TOTAL_PRICE)가 필요하고 + 1 (총 구매가격) 이 필요하다.
json으로 데이터를 가지고 오면 자바에서는 그것을 Map으로 쓴다.


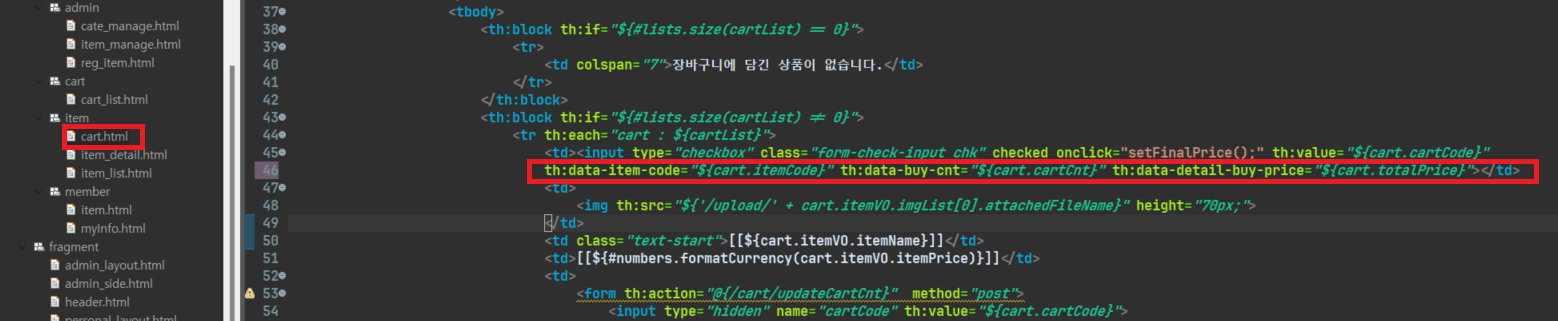
th:data-item-code="${cart.itemCode}" 아이템코드
th:data-buy-cnt="${cart.cartCnt}" 수량
th:data-detail-buy-price="${cart.totalPrice}" 총가격
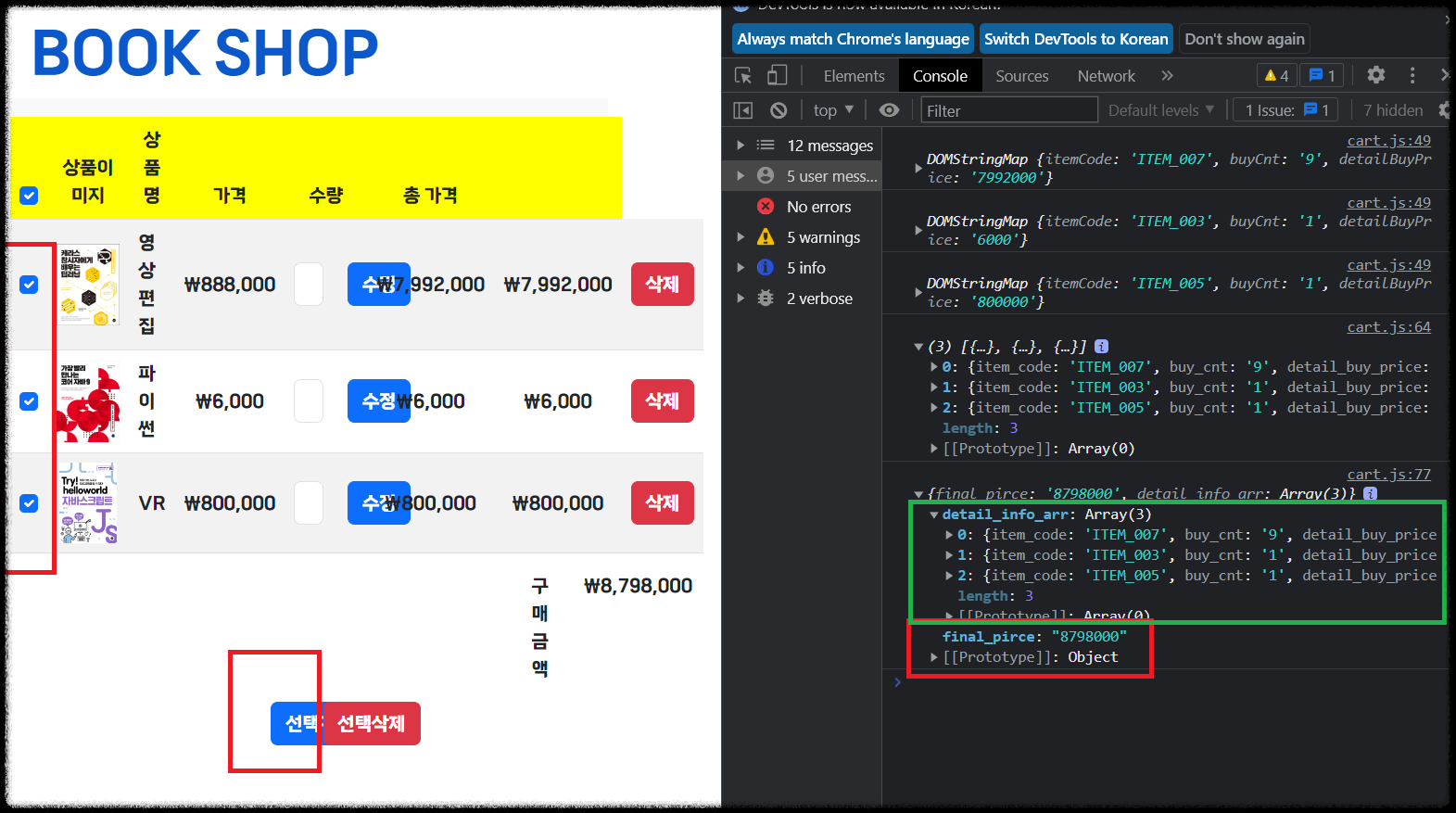
체크박스를 클릭 시 data를 이용해 데이터를 강제적으로 넣어보았다.

js파일에서 buys 함수를 만든후 체크될 데이터가 여러개 있으므로 반복문으로 돌렸다.

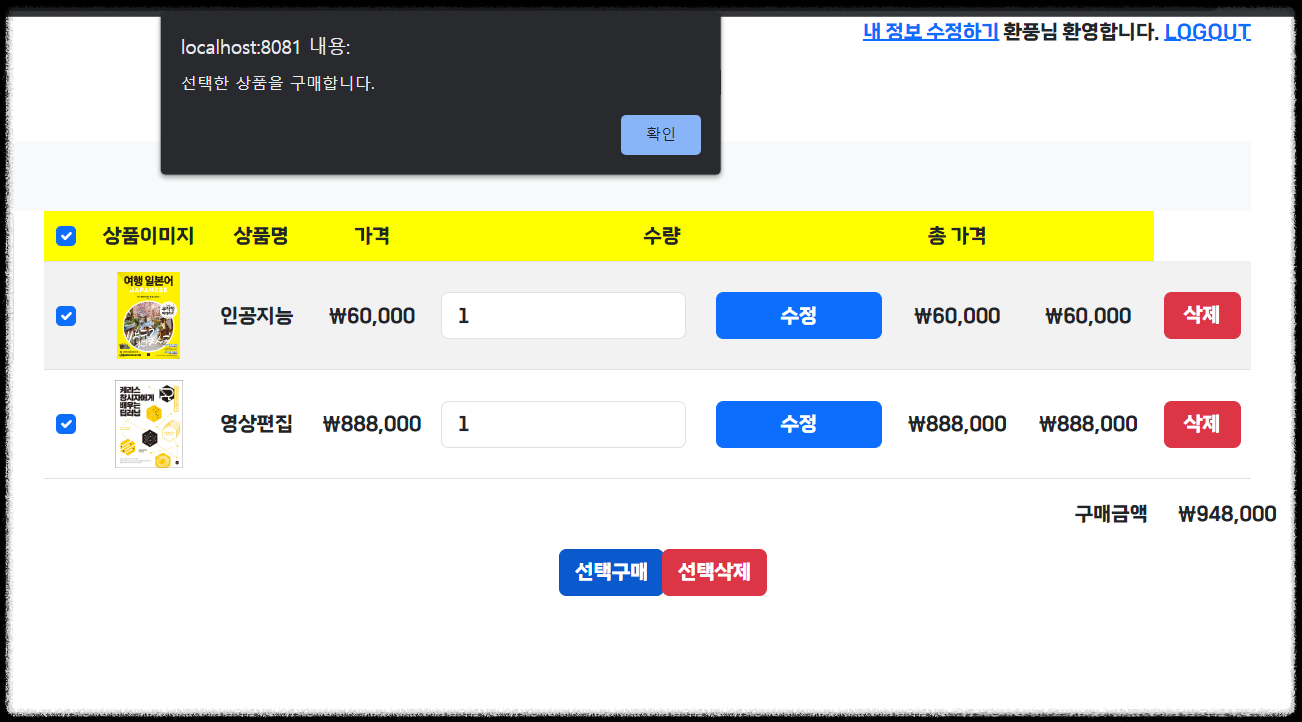
체크 박스를 누르면 데이터가 잘 들어간 것을 확인할 수 있다.

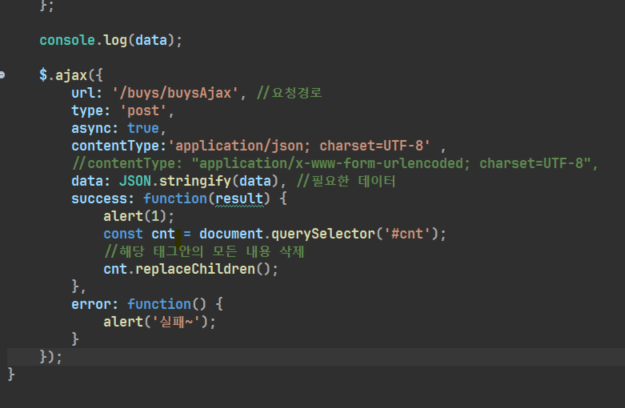
이후 Ajax 통신을 이용해 컨트롤러에 data를 던져주었다.

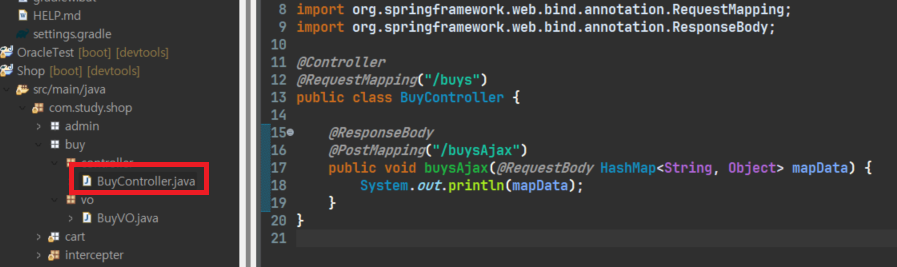
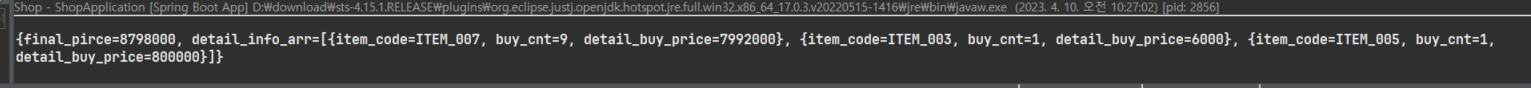
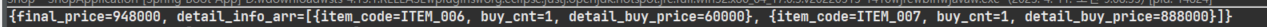
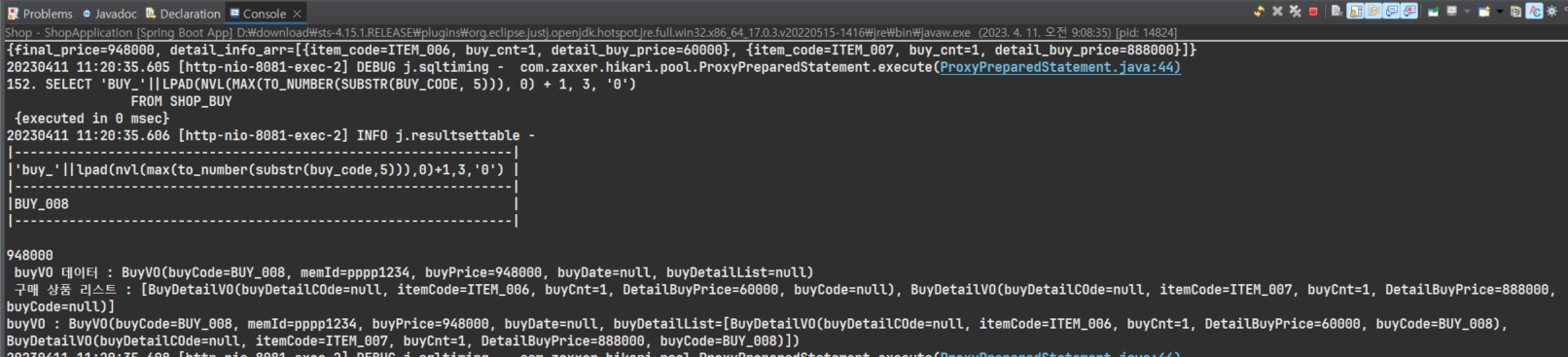
컨트롤러에서 mapData로 데이터를 받아와 선택완료를 눌렀을 때, 콘솔창에도 출력해보았다.

이제 이 데이터들을 쿼리로 만들어 뽑아주면 끝이다.
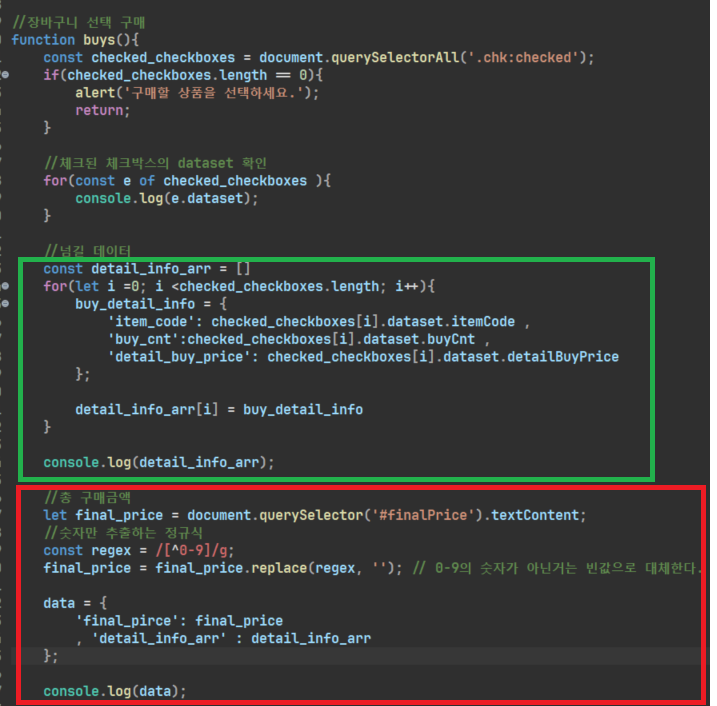
장바구니 선택 구매 js.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | //장바구니 선택 구매 function buys(){ const checked_checkboxes = document.querySelectorAll('.chk:checked'); if(checked_checkboxes.length == 0){ alert('구매할 상품을 선택하세요.'); return; } //체크된 체크박스의 dataset 확인 for(const e of checked_checkboxes ){ console.log(e.dataset); } //넘길 데이터 const detail_info_arr = [] for(let i =0; i <checked_checkboxes.length; i++){ buy_detail_info = { 'item_code': checked_checkboxes[i].dataset.itemCode , 'buy_cnt':checked_checkboxes[i].dataset.buyCnt , 'detail_buy_price': checked_checkboxes[i].dataset.detailBuyPrice }; detail_info_arr[i] = buy_detail_info } console.log(detail_info_arr); //총 구매금액 let final_price = document.querySelector('#finalPrice').textContent; //숫자만 추출하는 정규식 const regex = /[^0-9]/g; final_price = final_price.replace(regex, ''); // 0-9의 숫자가 아닌거는 빈값으로 대체한다. data = { 'final_pirce': final_price , 'detail_info_arr' : detail_info_arr }; console.log(data); $.ajax({ url: '/buys/buysAjax', //요청경로 type: 'post', async: true, contentType:'application/json; charset=UTF-8' , //contentType: "application/x-www-form-urlencoded; charset=UTF-8", data: JSON.stringify(data), //필요한 데이터 success: function(result) { alert(1); const cnt = document.querySelector('#cnt'); //해당 태그안의 모든 내용 삭제 cnt.replaceChildren(); }, error: function() { alert('실패~'); } }); } | cs |
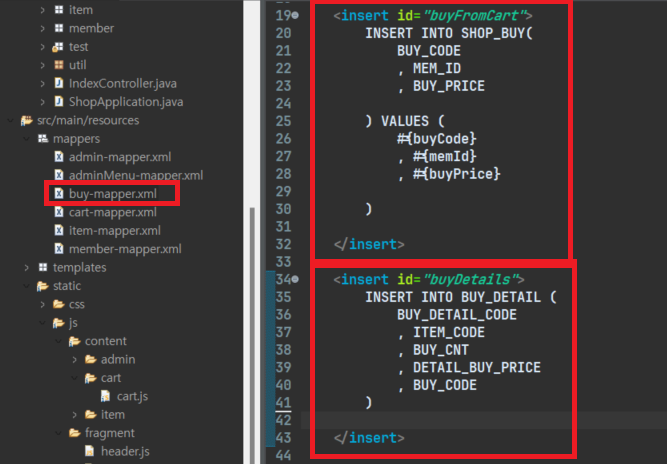
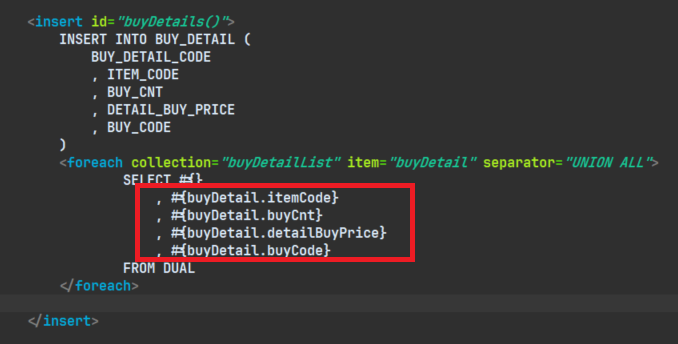
buy-mapper.xml

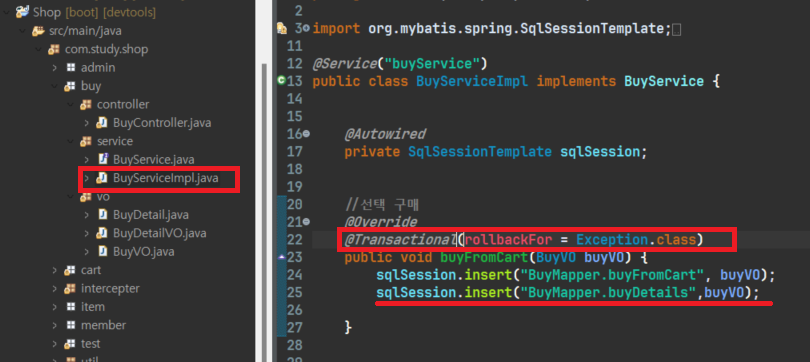
이 두개가 동시에 실행이 되어야한다.
선택구매를 실행할 때, insert 쿼리 두개 delete 쿼리 하나, 총 3개가 다 실행되야한다.
밑에있는 insert 쿼리문안에 delete를 추가해서 총 3개로 만들어볼 것이다.
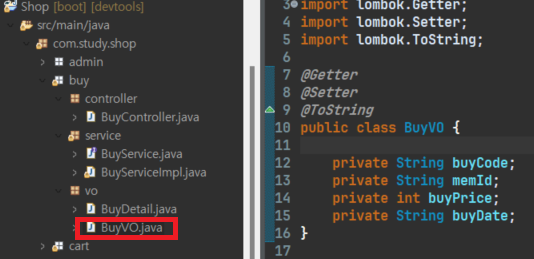
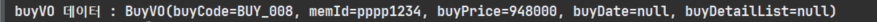
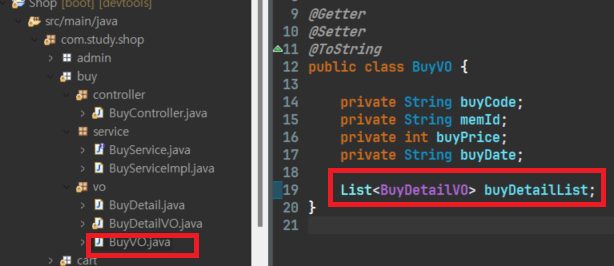
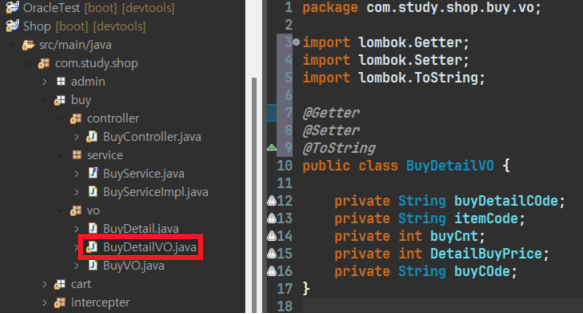
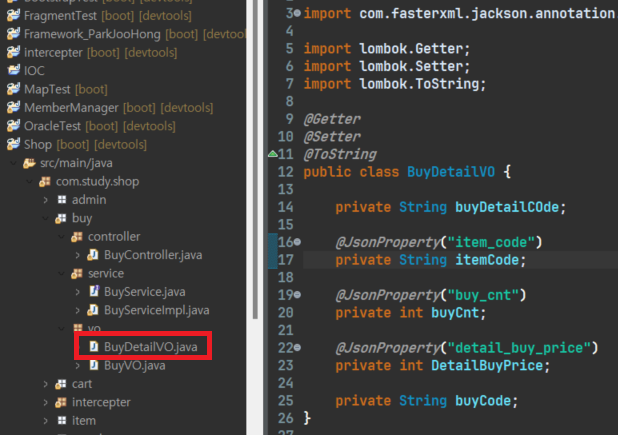
BuyVO


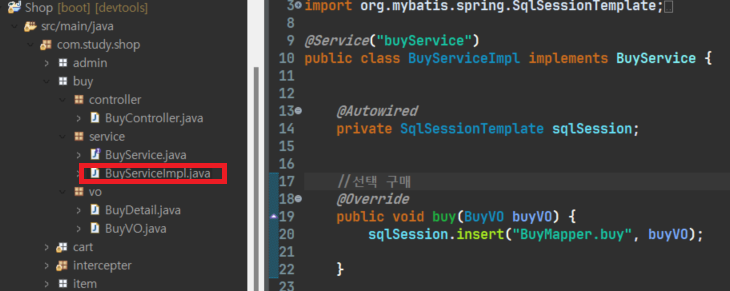
service


BuyService에 있는 메소드명 buy는 buyFromCart로 바꿔주었다.
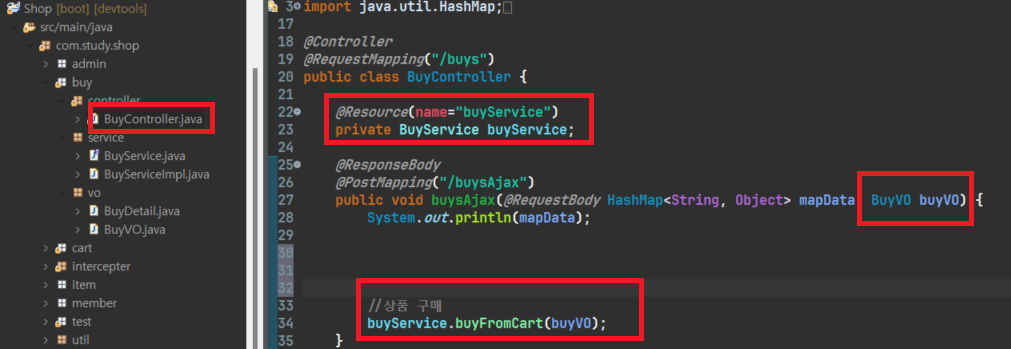
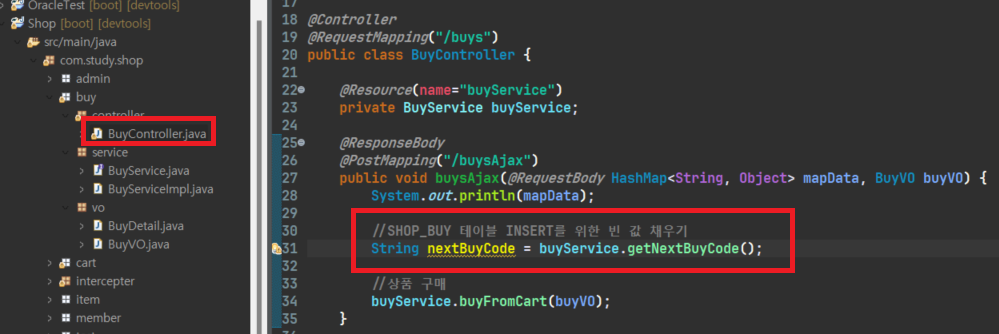
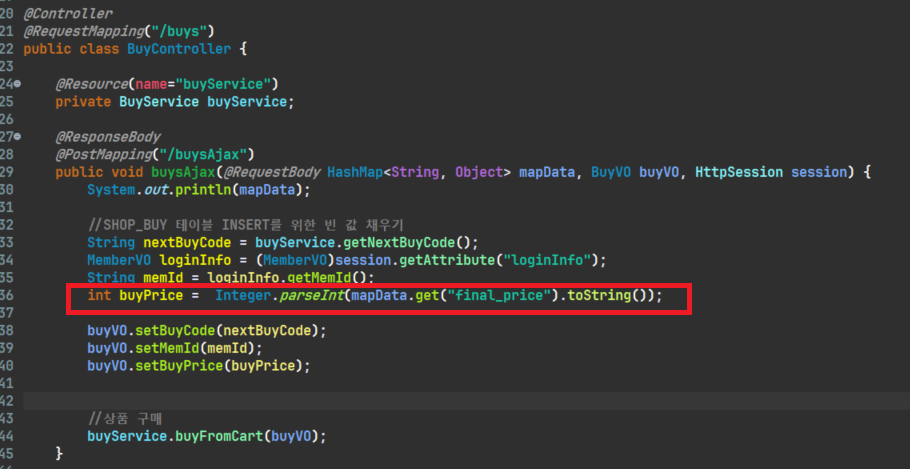
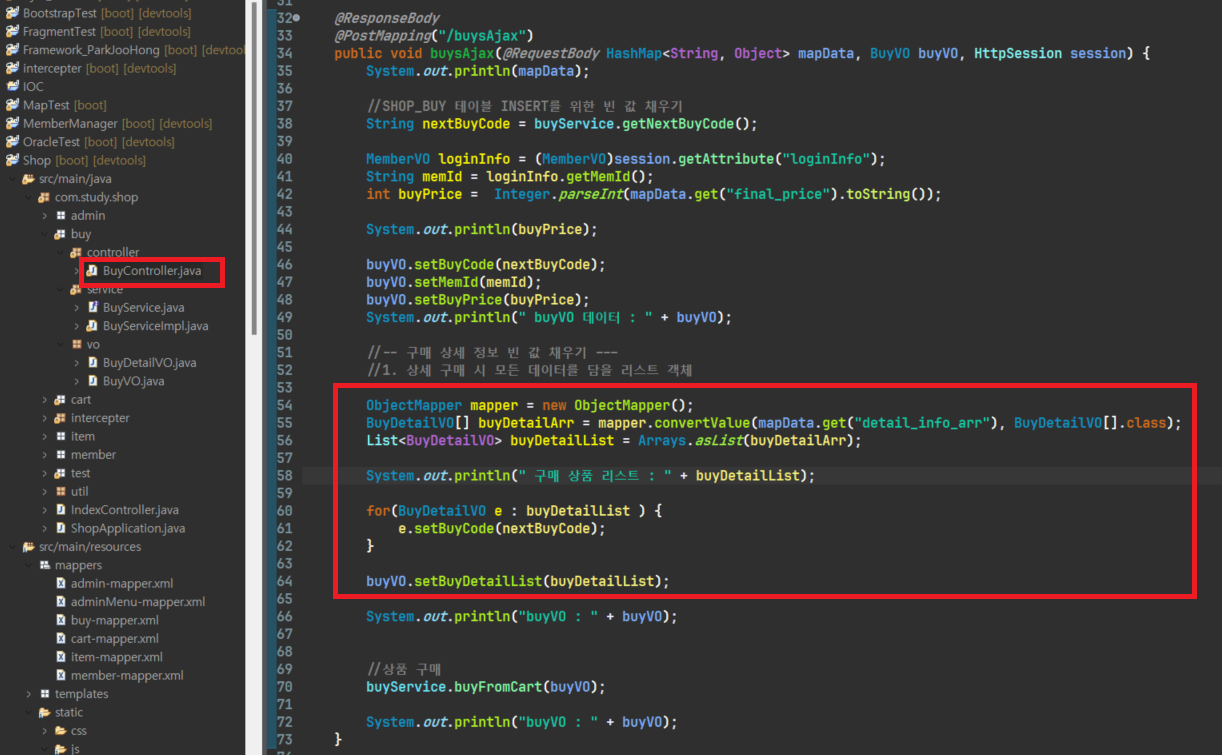
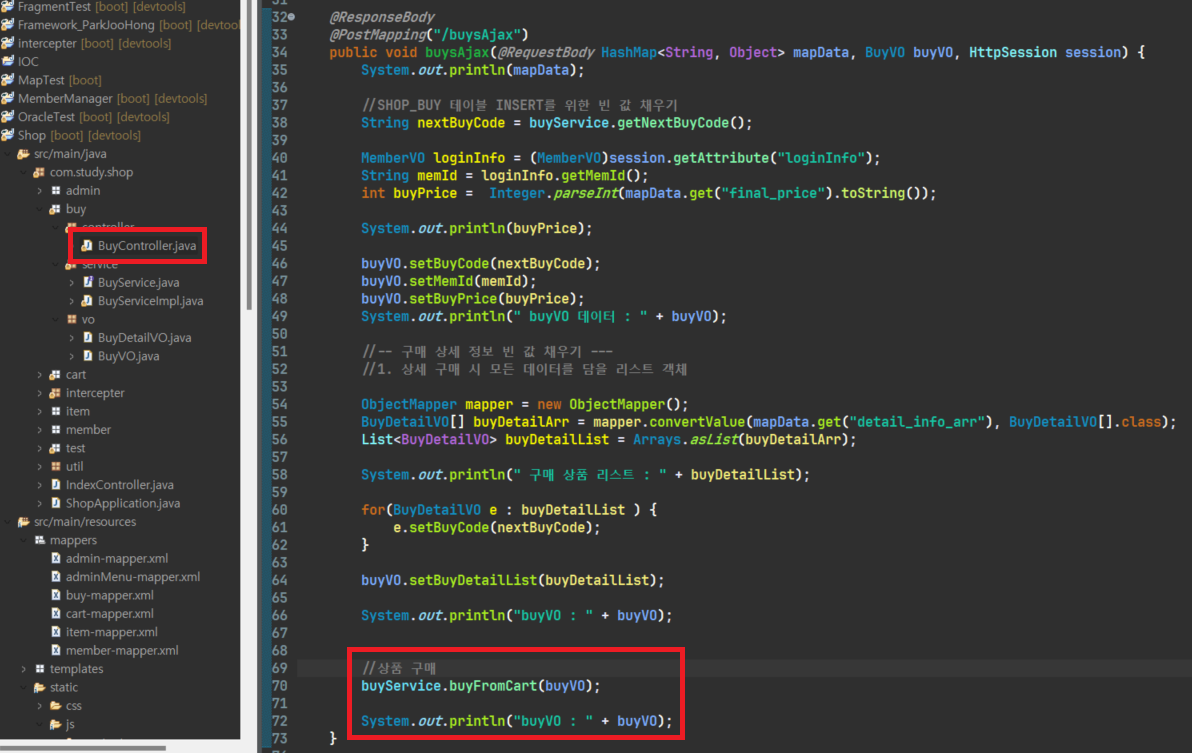
BuyController


컨트롤러에서 BuyVO 객체를 매개변수에 생성해주고, 쿼리문을 실행한다.
하지만, 아직 사이에 채워야할 데이터들이 많다.



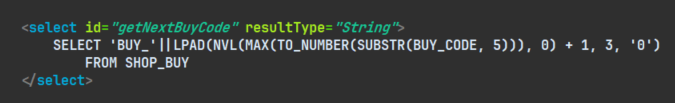
getNextBuyCode 쿼리문은 buy-mapper에 있는것으로 buyCode 값을 가져오는 것이다.

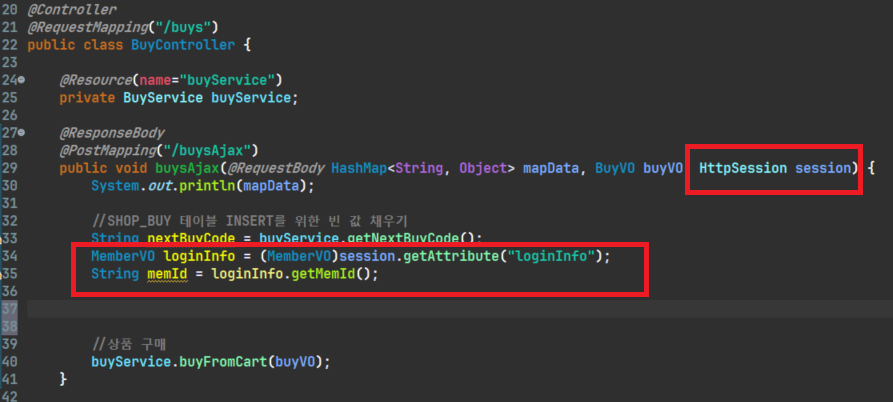
그리고, 로그인되어 있는 사용자의 정보에 일치하는 데이터만 구매처리 할 수 있도록
session 값도 받아와 memId에 저장했다.
HttpSession은 오브젝트로 가져오니까 MemberVO로 형변환까지 해준 결과 코드이다.


mapData안에 있는 final_price를 가져오는게 int buyPrice이다.

얘는 현재 Object 자료형으로 가져오는데, int buyPrice와 자료형이 일치하지 않다.
오브젝트 메소드에는 toString이라는게 있다. toString()은 문자열로 바꿔준다. 이후 Inteager을 사용해서 int형으로 바꿔줬다.



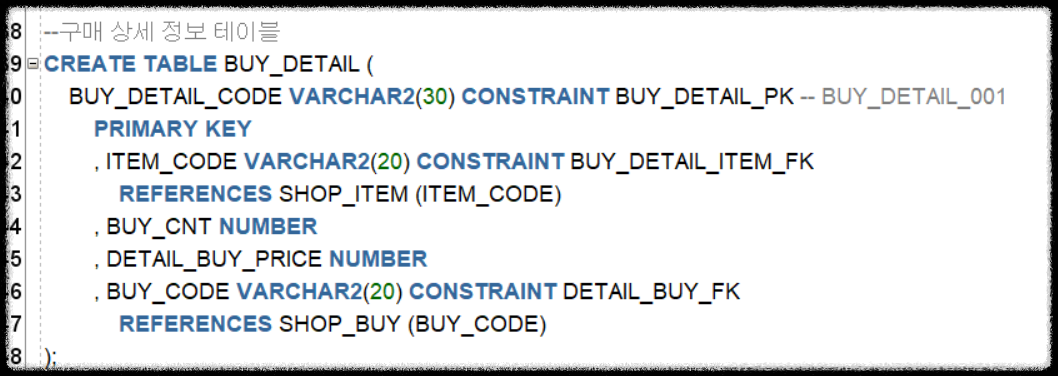
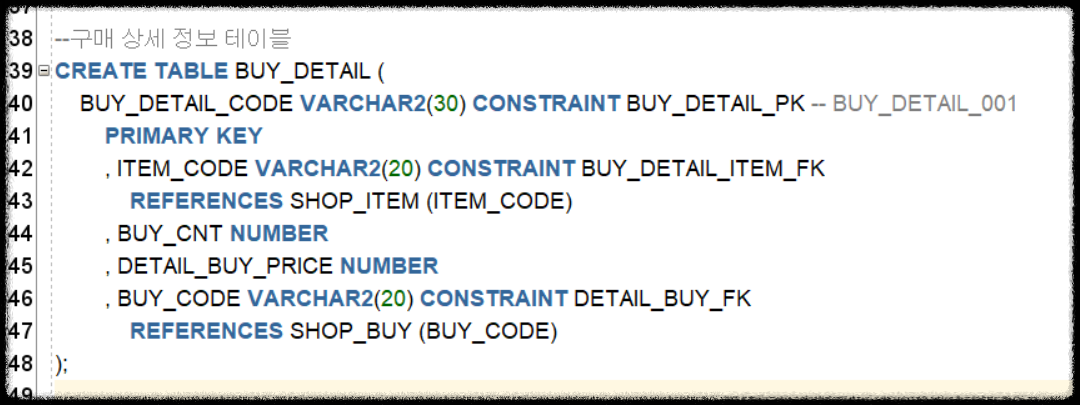
DB 에 있는 컬럼보고 foreach문의 데이터를 맞춰준다.
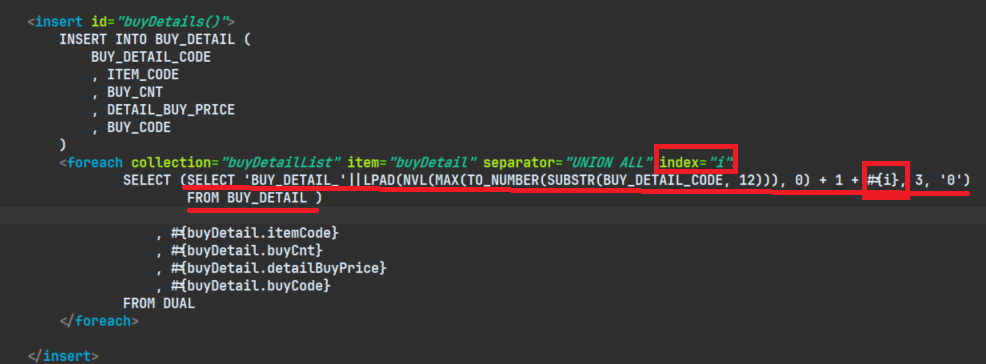
PK값인 buyDetailCode 데이터는 항상 그랬듯이 서브쿼리로 만들어준다.

collection의 buyDetailList는
buyVO.getBuyDetailList() 를 가지고온다,

BuyVO에는 buyDetailList 값이 존재하지 않았으므로, List로 하나 만들어주었다.



rollbackFor은 롤백을 언제할꺼냐?
만약 첫번쨰 쿼리가 실행되다가 두번째 쿼리가 실행되다가 오류가 났다.
빈값 못채우거나, 쿼리문법, 널데이터 들어오는 오류 등 ... 언제 롤백할거냐?인데,
Exception.class는 그냥 어떤 오류든 간에 롤백시키겠다는 뜻이다.
즉, 두 쿼리 중 하나라도 오류가 떨어지면 롤백시킨다는 거다.

mapper를 가지고 형변환 시킬거다.
buyVO로 현재 2개를 선택했기 때문에(애초에 여러개로 생각한다.)
BuyDetailVO를 배열로 빼겠다는 의미로 BuyDetailVO[ ].class를 쓴것이다.

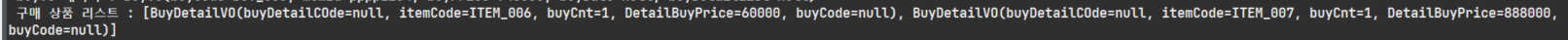
구매 상품 리스트에는 현재 buyDetailCode 값이 존재하지 않으므로,
foreach문으로 BuyDetailVO에 저장되어있는 buyDetailList 값을 하나씩 빼주었다. buyCode를 계산하기 위해서인데,
구매하고자 하는 상품의 개수가 몇개인지 파악하기 위해서이다.
그리고, 뺴준 리스트 값에 따라 netBuyCode를 적재해주었다.



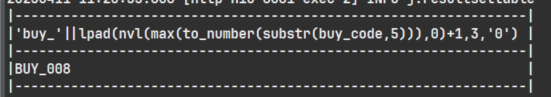
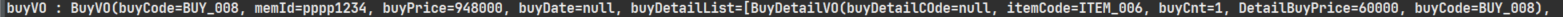
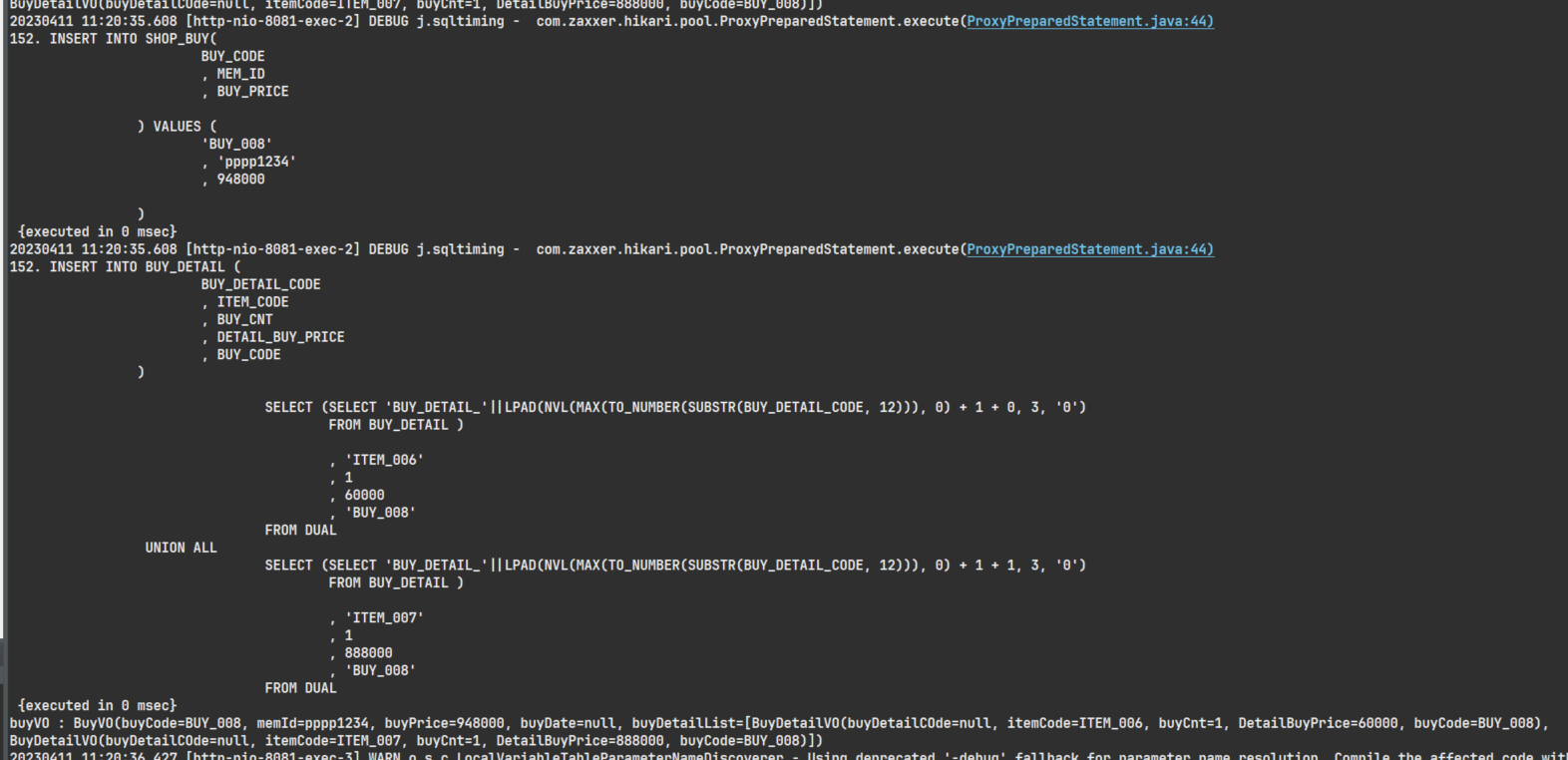
이후 다시 상품 buyVO를 조회하면 위와 같이 데이터가 나온다, ( buyDetailCode COde로 오타나서 다시 수정했음.)


이렇게 쿼리가 잘 도는 것을 볼 수 있고,


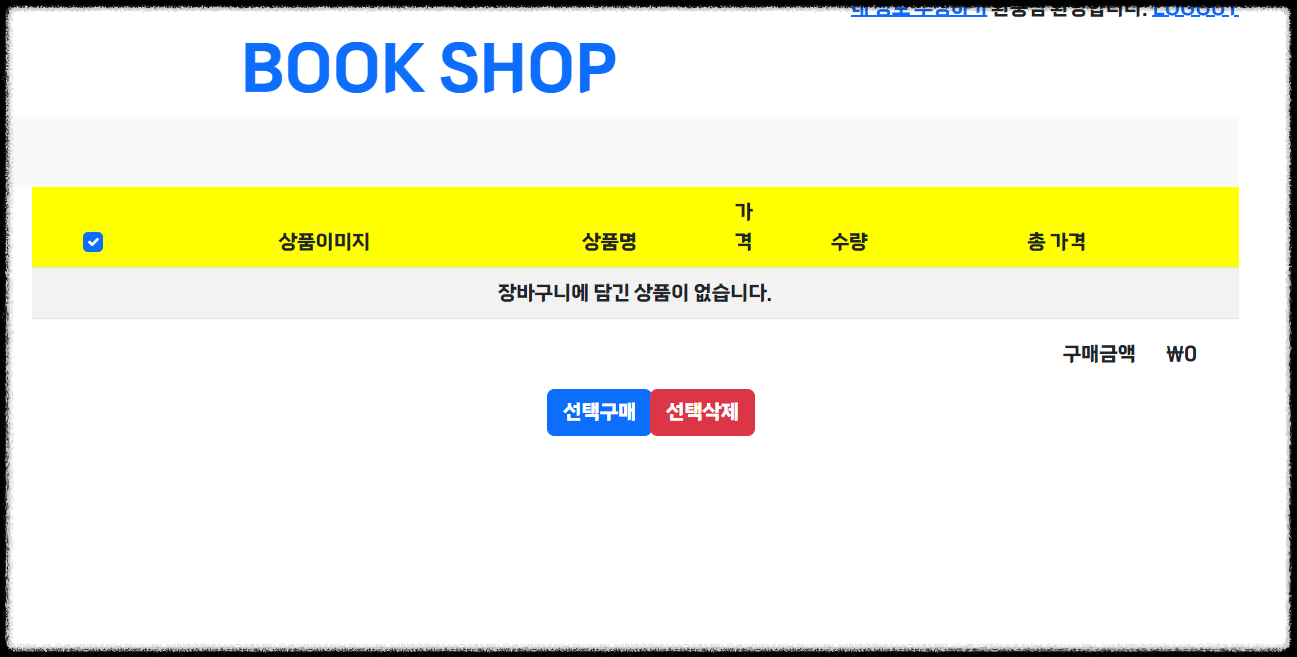
이렇게 최종적으로 선택한 상품을 구매하기 까지 알아보았다.
다음 포스팅에서는 선택한 상품에 대해 상세히 알아보는 화면에 대해 알아보자.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 40 Bootstrap에서 가져온 태그 활용하기 (0) | 2023.04.12 |
|---|---|
| [Spring] 쇼핑몰 - 39 장바구니에 담긴 구매 리스트 (0) | 2023.04.11 |
| [Spring] 쇼핑몰 - 37 장바구니 선택 삭제 (2) | 2023.04.06 |
| [Spring] 쇼핑몰 - 36 장바구니 체크박스 해제시 변경 데이터 (0) | 2023.04.06 |
| [Spring] 쇼핑몰 - 35 장바구니 상품 수량 수정(UPDATE) (0) | 2023.04.06 |




댓글