

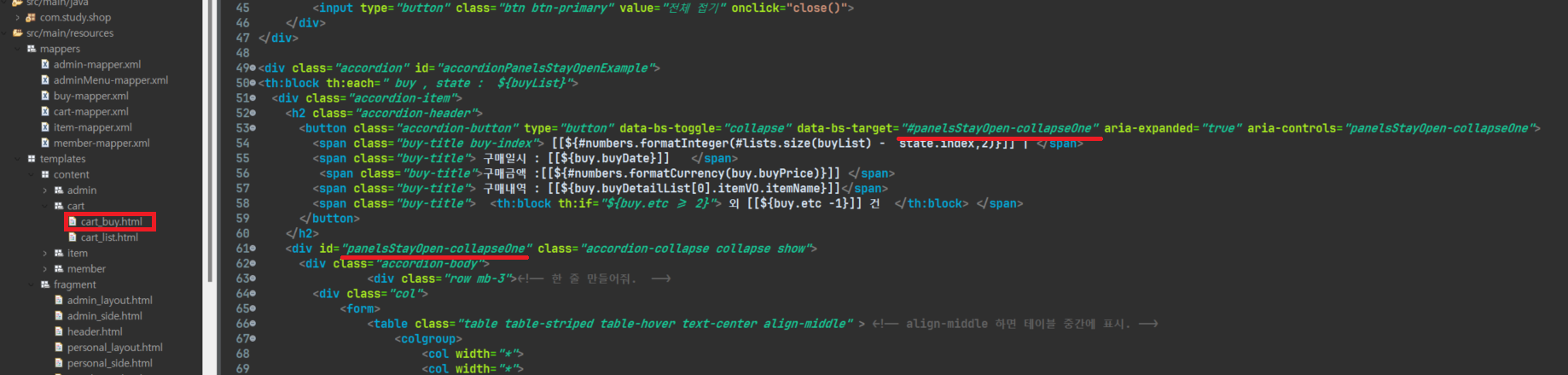
cart_buy.html

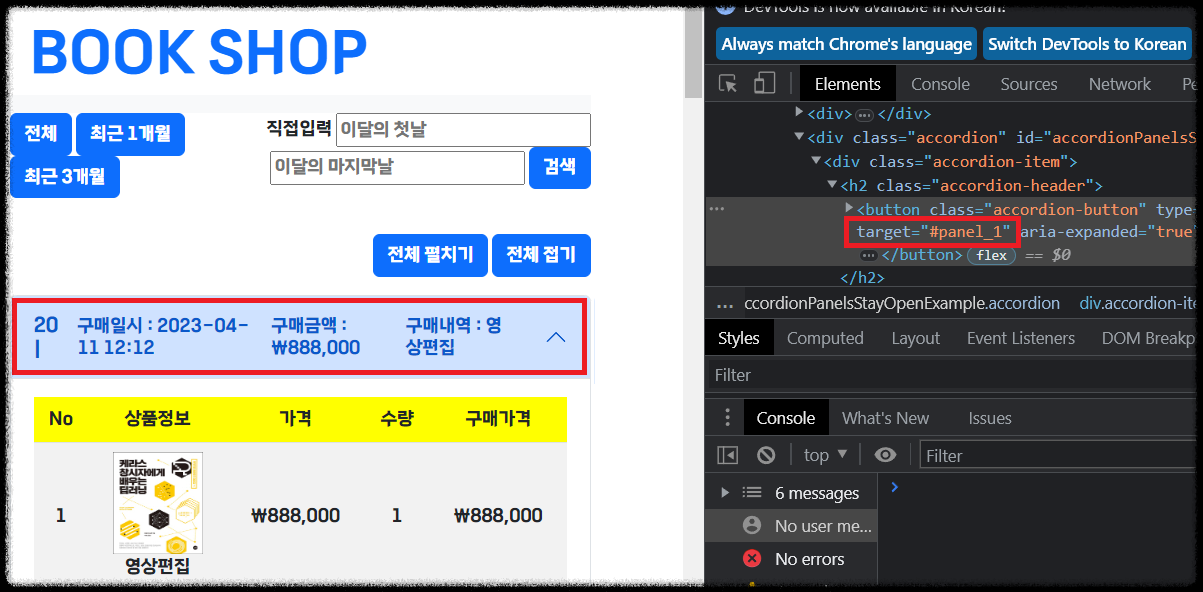
data-bs-target에 있는 id가
밑에있는 div의 id와 동일하다. 그러면 button에 있는 data-bs-target은 누를때마다
밑에 있는 상세내용이 나오는 div가 열고 닫히게 된다.


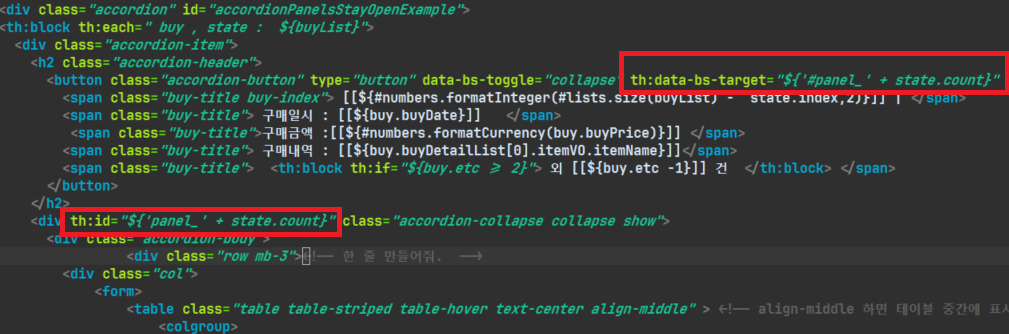
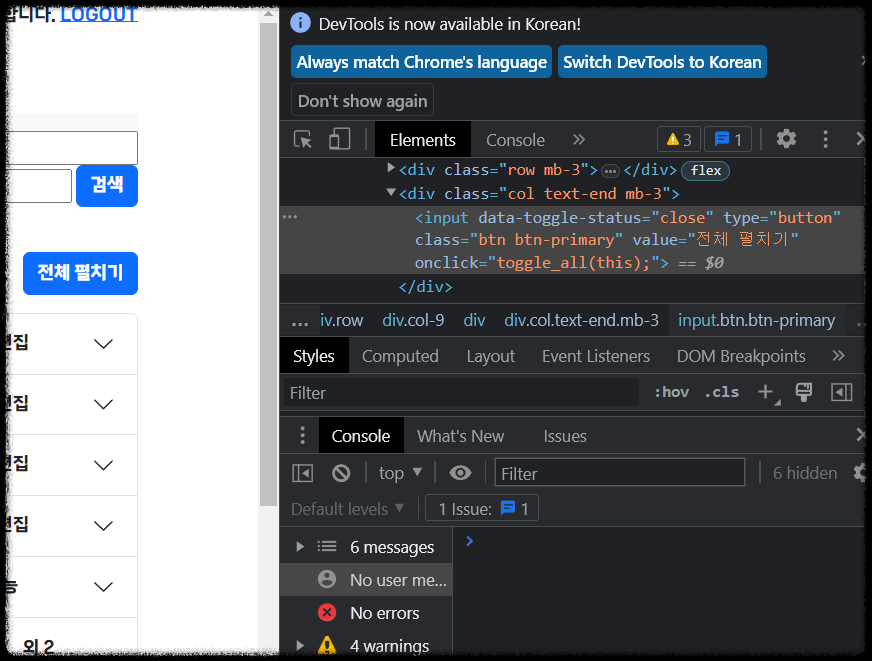
개발자 도구에서 확인해보면 이런식으로 전체 이름이 같지않고, 각 패널마다 이름이 주어져서 하나를 클릭해도 전체 열기 혹은 닫기가 안되는 것을 볼 수 있다.


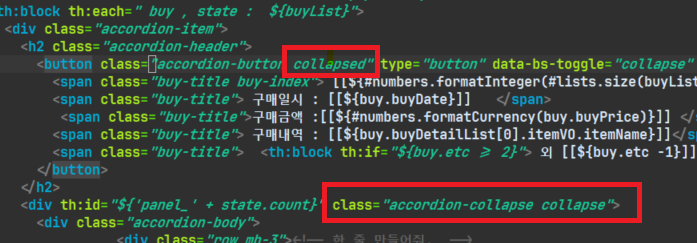
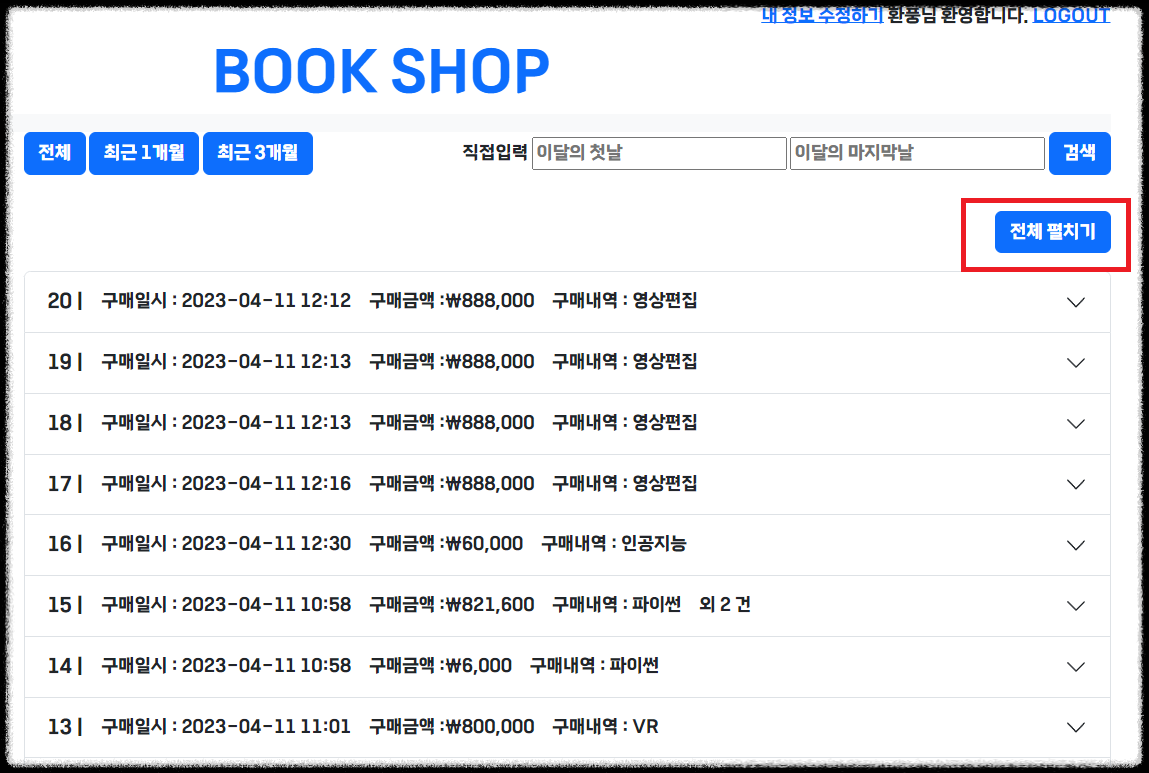
추가적으로 button 클래스에 collapsed를 추가해주었고, div 클래스에 show를 제거해주면서 보이는 이미지를 조금 바꿨다.
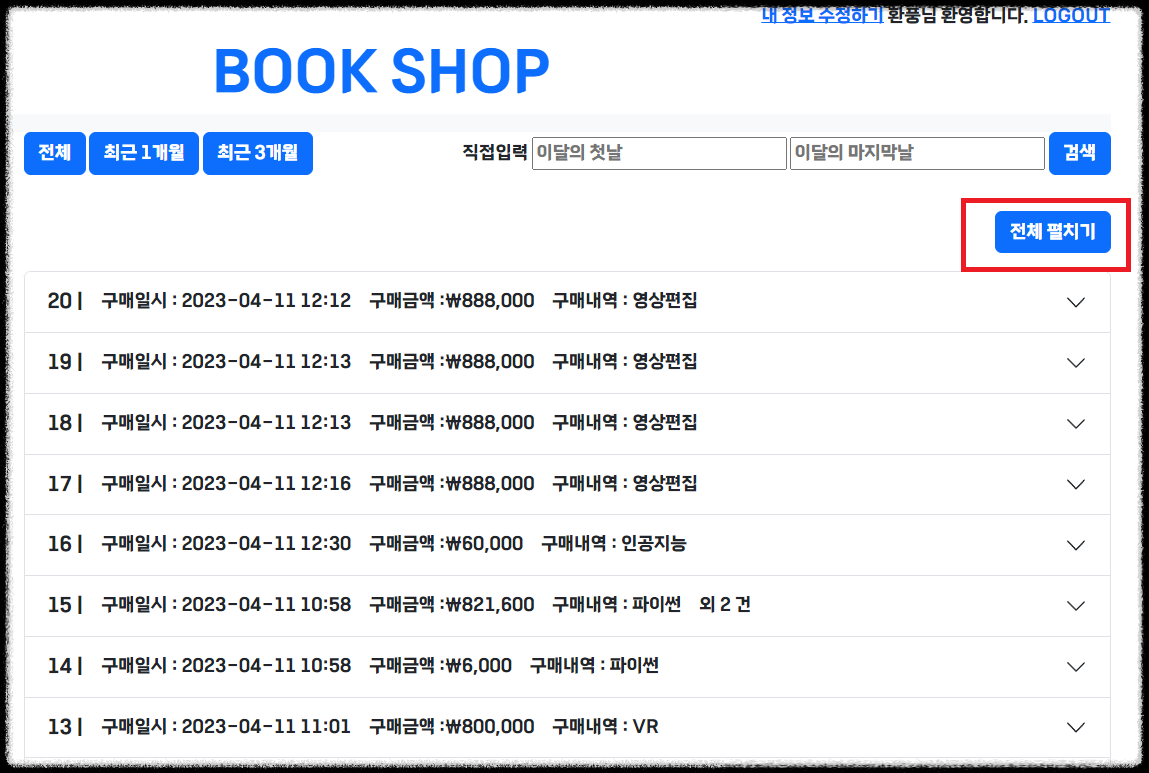
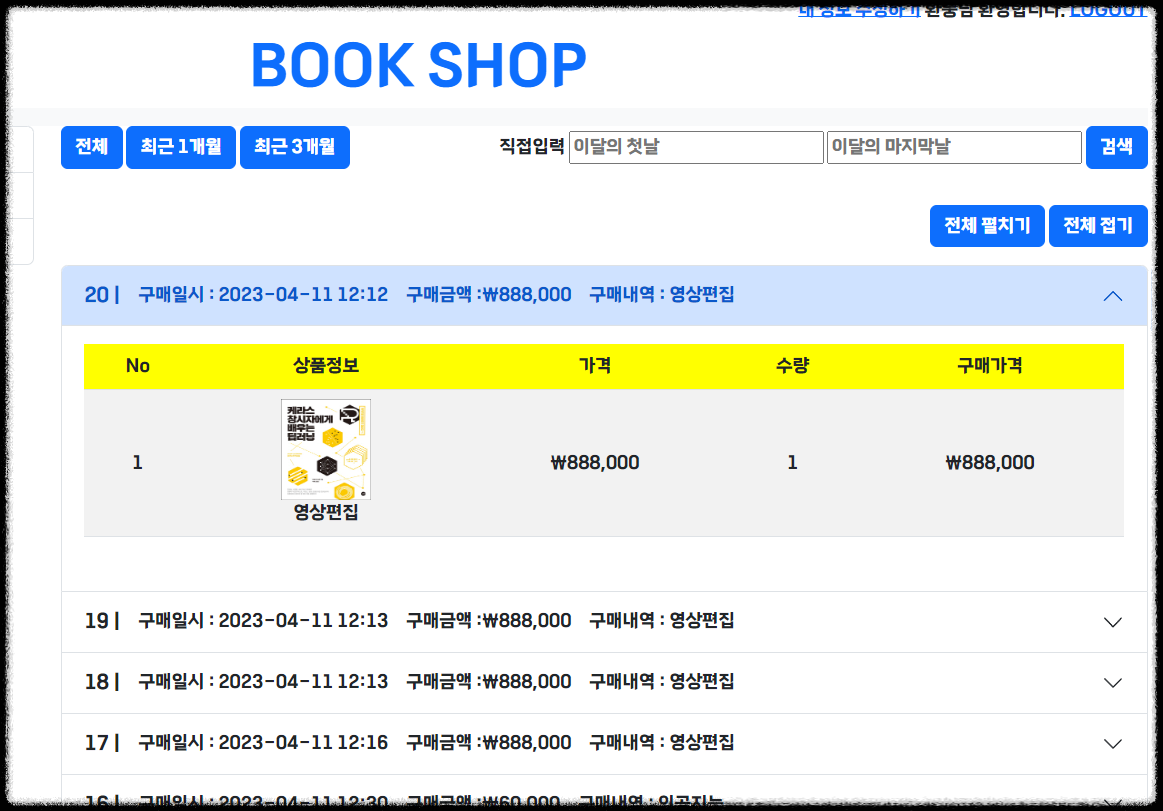
버튼을 눌렀을 때만 파란색 표시가되고, 열리지 않은 목록들은 하얀색으로 표시되는 것을 볼 수 있다.

<button>
- 접힐 때 : class-collpased 추가 , aria-expanded = "false"
<div>
- 접힐 때 : class- show 제거,

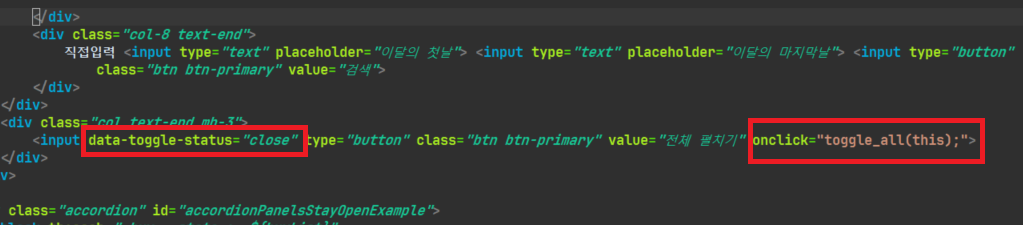
this = 내가 클릭하는 이 버튼 자체.
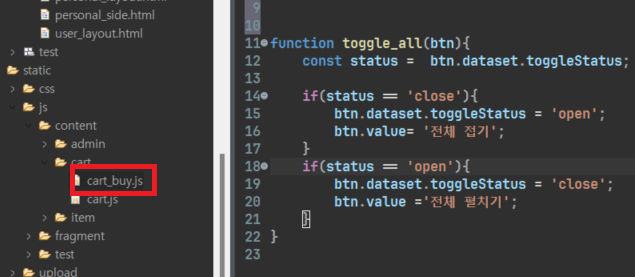
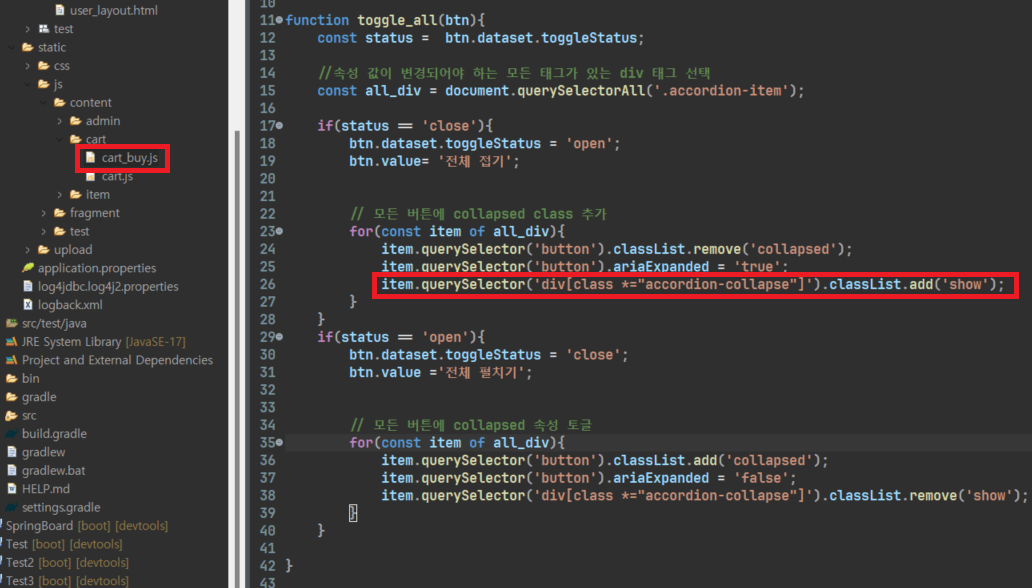
cart_buy.js



js에서 btn는 버튼을 클릭했을때 btn로 넘어오는 것이다.
<button>
- 접힐 때 : class-collpased 추가 , aria-expanded = "false"
<div>
- 접힐 때 : class- show 제거,
이므로 js에서 toggle을 이용해 코드를 짜보자.

<h2>안에 있는 button이 열고 닫혀야 한다. 클래스가 accordion-item인 div를 가지고와서 변경해주면, 모두 변경된다.
div[class="accordion-collapse"] , 클래스가 accordion-collapse 인 div를 찾아가겠다는 뜻이다.
item.querySelector('div[class *="accordion-collapse"]').classList.add('show'); 에서
class *= 를 준 이유는 accordion-collapse뒤에 collapse가 하나 더있다.
따라서 accordion-collapse뒤에 모든 태그 적용하라는 의미에서 *=를 주면 된다.


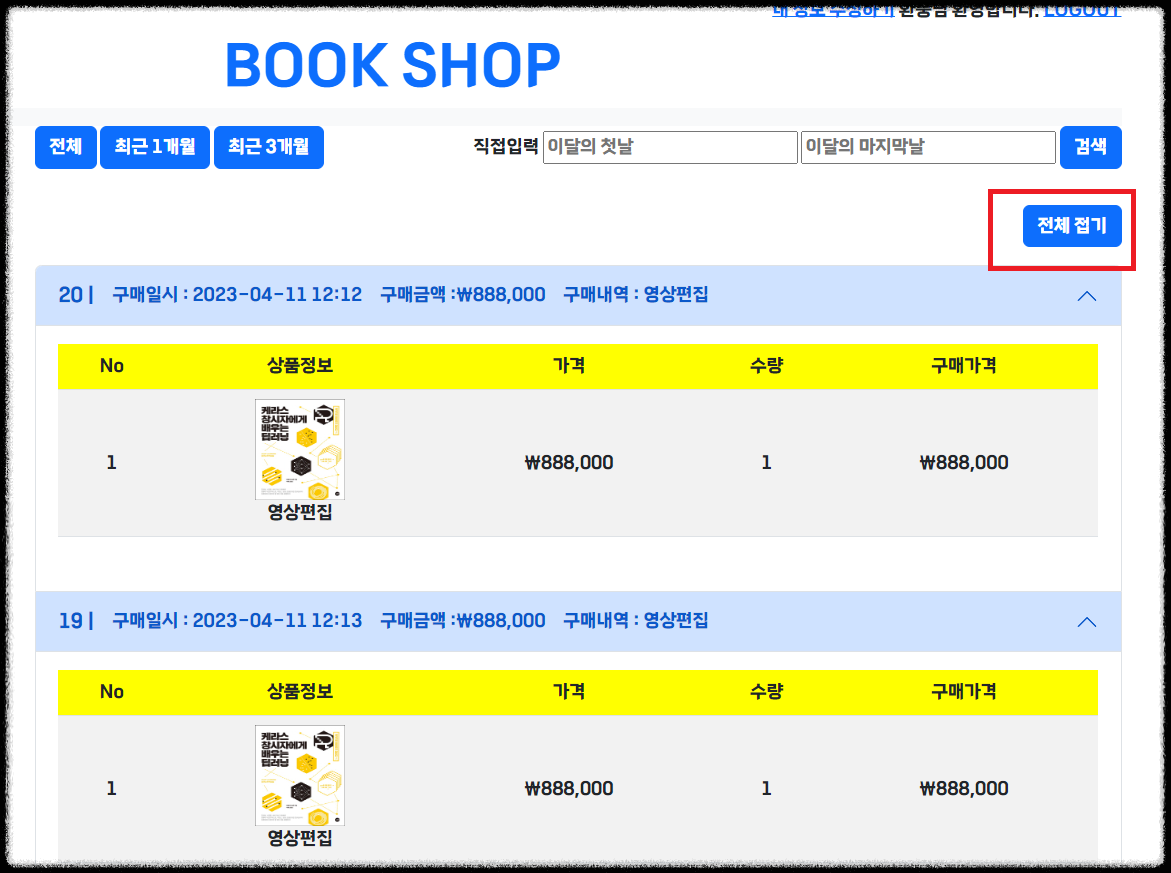
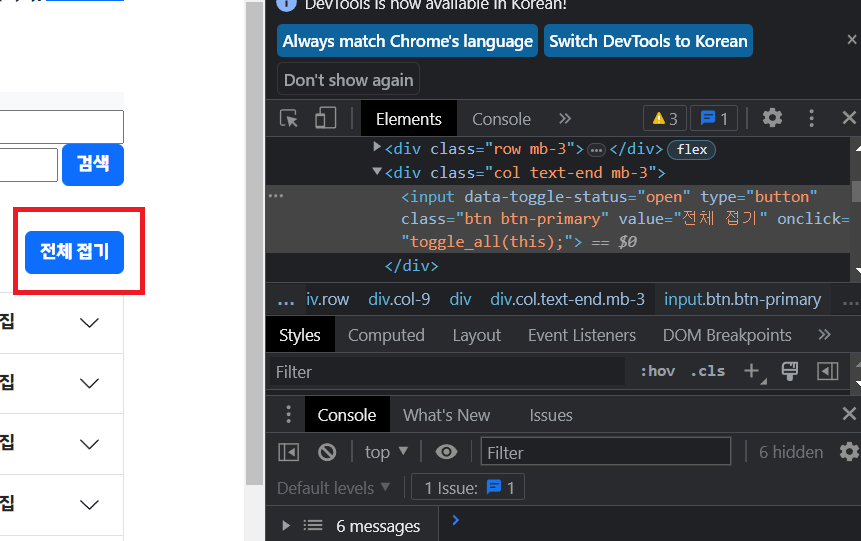
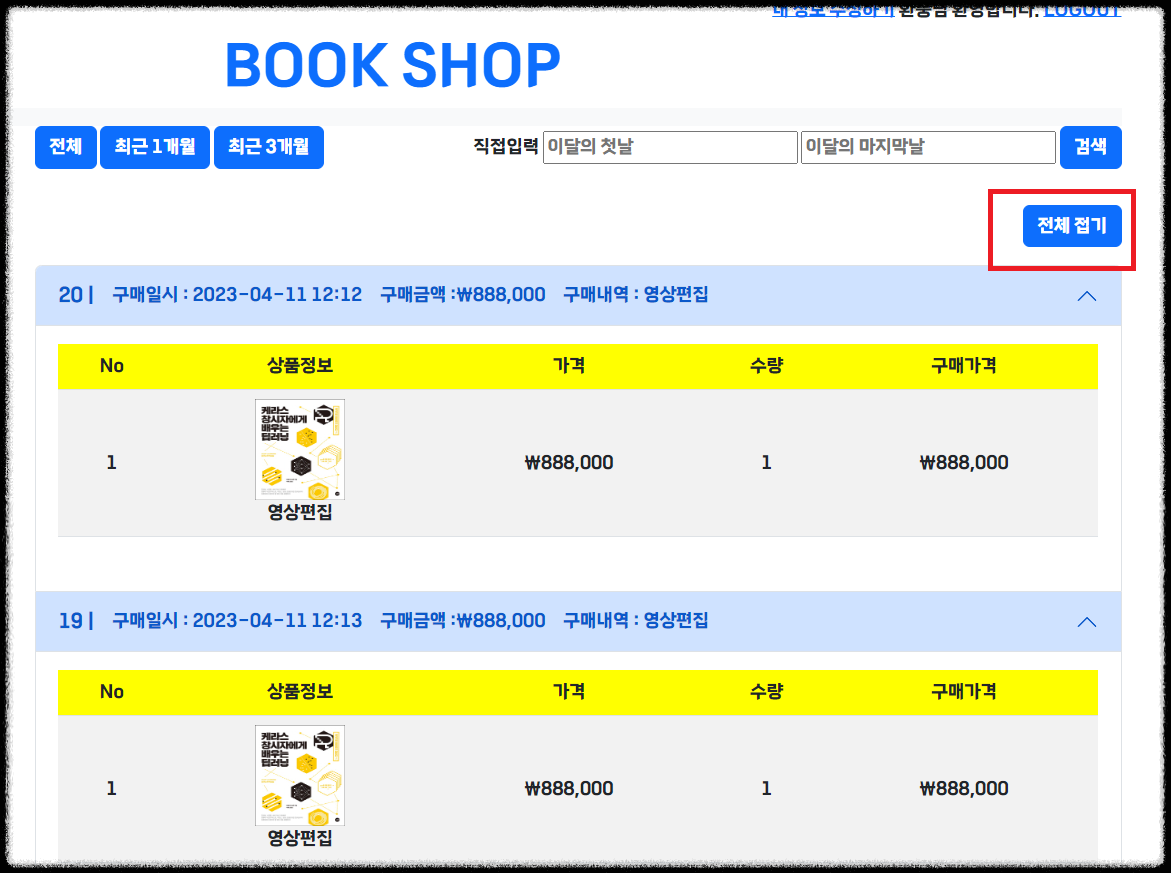
전체 펼치기를 누르면 전체 접기로 전환되면서 div의 상세정보가 모두 클릭되면서 나오게된다.
다시 전체 접기를 누르면 전체 펼치기로 전환되면서 div의 상세정보가 모두 클릭되면서 사라지게 된다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 42 사용자 sub메뉴 classappend 사용해 나타내기 (0) | 2023.04.12 |
|---|---|
| [Spring] 쇼핑몰 - 41 검색기능 추가하기 (0) | 2023.04.12 |
| [Spring] 쇼핑몰 - 39 장바구니에 담긴 구매 리스트 (0) | 2023.04.11 |
| [Spring] 쇼핑몰 - 38 장바구니 선택 구매 (0) | 2023.04.07 |
| [Spring] 쇼핑몰 - 37 장바구니 선택 삭제 (2) | 2023.04.06 |




댓글