728x90
반응형

날짜순으로 정렬되면 날짜순에만 파란색으로, 상태순으로 정렬되면 상태순으로 정렬되고 파란색으로 변경해보자.
admin_mapper.xml


날짜순으로 정렬하기 위해서는 UPDATE_DATE를 BUY_DATE로 변경해야한다.
STATUS_INFO에 있는 1,2,3,4,5는 각 주문접수, 주문확인, 배송준비, 배송중, 배송완료 데이터를 갖고있으므로
상태순으로 정렬하려면 BUY_DATE를 STATUS_CODE로 들어오면 된다.
따라서 ${ } 을 채워주면 된다.
단, 서브메뉴에서 들어오거나, 페이지를 처음들어오면 데이터를 못 받으므로,
VO에서 변수를 추가하고, 컨트롤러에서도 넣어줘야 한다.
OrderListSearchVO

AdminController 컨트롤러

이렇게까지 하면, ${orderBy} 에는 초기에 주문 관리 페이지를 들어가게 될때 BUY_DATE 값을 가져가 정렬하게 된다.
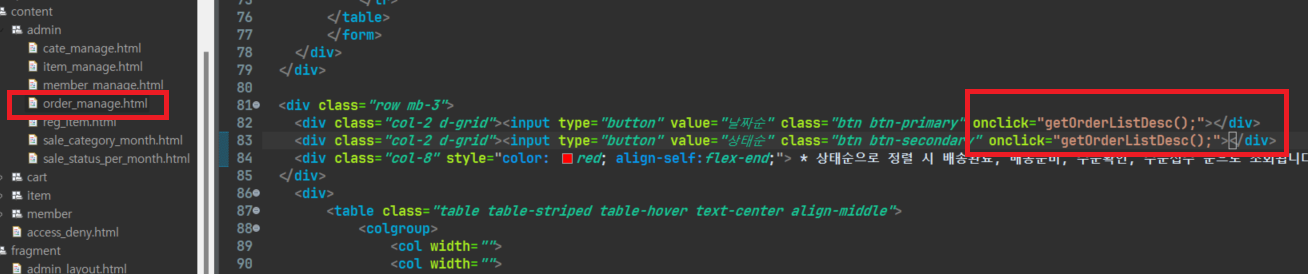
order_manage.html

html에서 정렬될 때 마다 각 기능을 구현하기 위해 js가 실행되도록 코드를 짜주었다.
그리고 상태순 색을 secondary로 회색으로 바꿔주었다.
order_manage.js

order_manage.html

form태그로 컨트롤러에 hidden 속성으로 name값인 orderBy를 보냈다.





이렇게 상태순, 날짜순으로 클릭했을떄 ORDER BY 로 정렬이 잘 되는 것을 확인할 수 있다.
그러면 상태순을 눌렀을 때, 날짜 순은 회색, 상태순은 파란색을 주자.


페이지 로딩되면 정렬되는 기준이 hidden 안에 들어가있다.
order_manage.js



728x90
반응형
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 60 주문 상태 변경 버튼 클릭시 (0) | 2023.05.02 |
|---|---|
| [Spring] 쇼핑몰 - 59 페이징처리 (0) | 2023.04.28 |
| [Spring] 쇼핑몰 - 57 주문 관리 검색 기능 만들기 (0) | 2023.04.27 |
| [Spring] 쇼핑몰 - 56 주문 확인 내역 Map 데이터 받아와 조회 (0) | 2023.04.27 |
| [Spring] 쇼핑몰 - 55 스크롤 (0) | 2023.04.27 |




댓글