

ConstVariable

AdminController 컨트롤러

컨트롤러 맨 아래에 기능을 위한 Map 메소드를 하나 생성해주었다.

statusInfoList에 code와 name 각각 5개의 정보를 모두 불러와야한다.
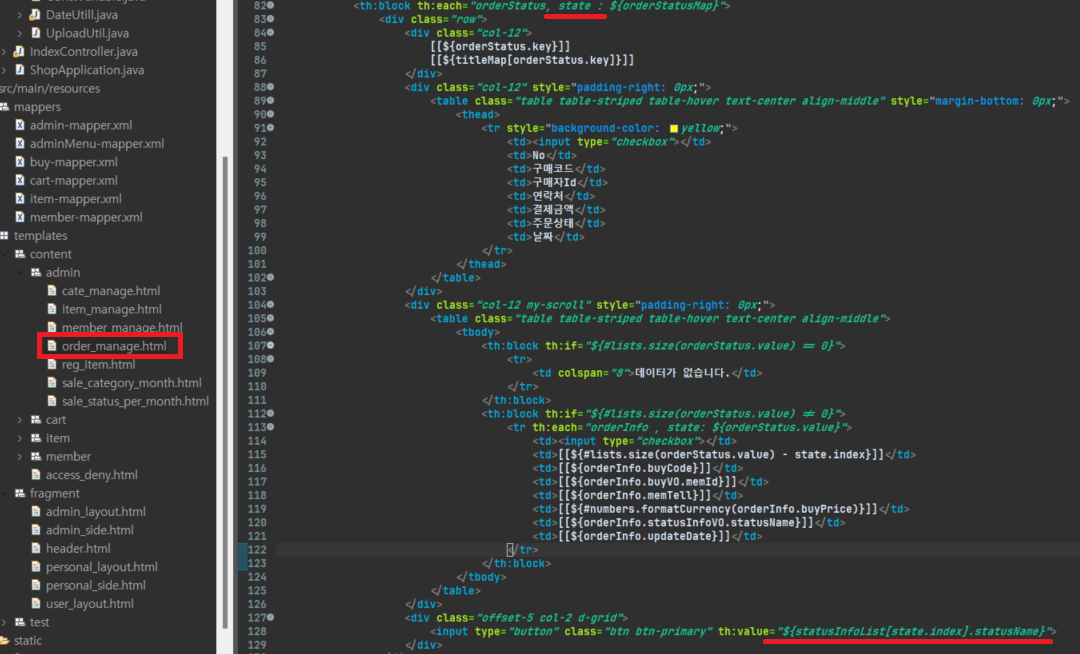
order_manage.html

[[orderStatus.key]] 얘는 자료형이 int이다.orderStatusVO 안에 있는 데이터의 key 값이 Inteager이기 때문이다.
orderStatusMap.put(statusInfo.getStatusCode() , adminService.getOrderStatusBy(statusInfo.getStatusCode()));에서
getStatusCode() 얘는 put으로 인해 key값으로 들어가는데 VO를 살펴보면 int 이기 때문이다.

order_manage.html

offset-5 col-2 d-grid 은 12등분중 앞에서 5번째부터 시작해 2개의 공간을 차지하고, d-gird로 확장시켜주었다.
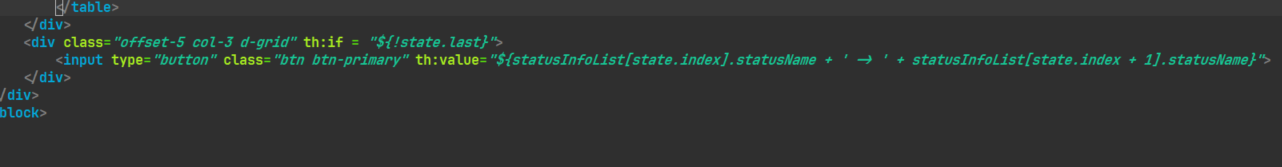
그리고 만약 마지막에 버튼을 클릭해주고 싶지 않아서 th:if로 버튼 기능을 추가해주었다.
th:value="${statusInfoList} 은 [0] -> statusCode :1 , statusName : '주문접수' 이런식으로 저장되어있다.



th:value="${statusInfoList[state.index].statusName + ' -> ' + statusInfoList[state.index + 1].statusName}"
이렇게 바꿔주면서 버튼 데이터 값을 추가시켜주었다.


뽑아내려고 했던 레퍼런스대로 그림이 잘 그려졌다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 58 주문 목록 정렬하기 (0) | 2023.04.28 |
|---|---|
| [Spring] 쇼핑몰 - 57 주문 관리 검색 기능 만들기 (0) | 2023.04.27 |
| [Spring] 쇼핑몰 - 55 스크롤 (0) | 2023.04.27 |
| [Spring] 쇼핑몰 - 54 관리자 계정 주문 관리 조회 - 2 (0) | 2023.04.26 |
| [Spring] 쇼핑몰 - 53 관리자 계정 주문 관리 조회 (0) | 2023.04.25 |




댓글