See the Pen Untitled by ParkJooHong (@ParkJooHong) on CodePen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script src="http://code.jquery.com/jquery-3.5.1.min.js"></script> <script> $(document).ready(function(){ $("fieldset#web,fieldset#app,fieldset#db,fieldset#mul").hide(); $("input[type=checkbox]").click(function(){ if($(this).is(':checked')){ $("fieldset#"+$(this).attr("id")).show(1000); }else{ $("fieldset#"+$(this).attr("id")).hide(1000); } }); }); </script> </head> <body> <fieldset style="width: 600px"> <input type="checkbox" name="part" id="web" value="웹프로그래머"> 웹프로그래머 <input type="checkbox" name="part" id="app" value="응용프로그래머"> 웹프로그래머 <input type="checkbox" name="part" id="db" value="데이터베이스"> 데이터베이스 <input type="checkbox" name="part" id="mul" value="멀티미디어"> 멀티미디어 </fieldset> <fieldset id="web" style="width: 600px"> <legend>웹프로그래머</legend> </fieldset> <fieldset id="app" style="width: 600px"> <legend>응용프로그래머</legend> </fieldset> <fieldset id="db" style="width: 600px"> <legend>데이터베이스</legend> </fieldset> <fieldset id="mul" style="width: 600px"> <legend>멀티미디어</legend> </fieldset> </body> </html> | cs |
JSON

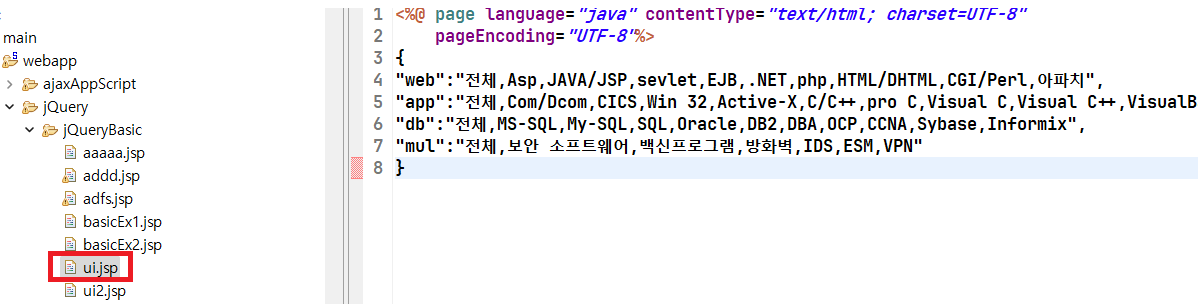
다른 jsp 파일을 만들어 JSON 객체로 데이터를 넣어주었다.

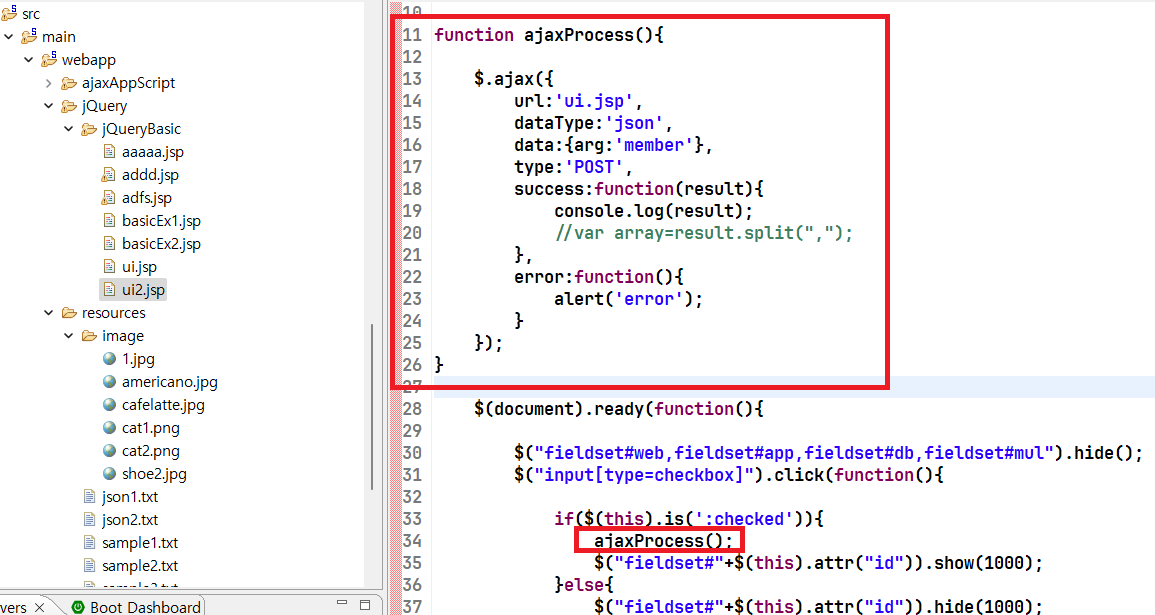
ajax 함수를 생성해서 url로 JSON 객체 지정했던 걸 넣어주고, 하나씩 체크될 때마다 ajax를 실행시켜줄것이다.
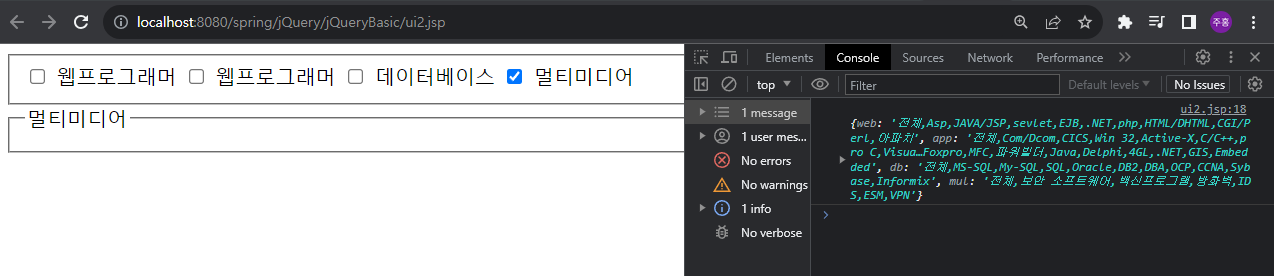
결과화면

개발자 모드로 가서 콘솔을 확인해 보았더니 이렇게 데이터가 찍혀있는걸 확인해볼 수 있다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script src="http://code.jquery.com/jquery-3.5.1.min.js"></script> <script> function ajaxProcess(target){ $.ajax({ url:'ui.jsp', dataType:'json', type:'POST', success:function(result){ //console.log(result) //$("aside").empty(); var array=result[target].split(","); //let temp=""; $.each(array,function(i,item){ $("aside#"+target).append(`<input type="checkbox" id="" name="" value="test"/>\${item}`); }); }, error:function(){ alert('error'); } }); } $(function(){ $("fieldset#web,fieldset#app,fieldset#db,fieldset#mul").hide(); $("input:checkbox").click(function(){ //$("aside"+$(this).attr("id")).empty(); if($(this).is(':checked')){ ajaxProcess($(this).attr("id")); $("fieldset#"+$(this).attr("id")).show(1000); }else{ $("aside#"+$(this).attr("id")).empty(); $("fieldset#"+$(this).attr("id")).hide(1000); } }); }); </script> </head> <body> <fieldset style="width: 600px"> <input type="checkbox" name="part" id="web" value="웹프로그래머"> 웹프로그래머 <input type="checkbox" name="part" id="app" value="응용프로그래머"> 웹프로그래머 <input type="checkbox" name="part" id="db" value="데이터베이스"> 데이터베이스 <input type="checkbox" name="part" id="mul" value="멀티미디어"> 멀티미디어 </fieldset> <fieldset style="width:700px;" id="web"> <legend>웹프로그래머</legend> <aside id="web"></aside> </fieldset> <fieldset style="width:700px;" id="app"> <legend>응용프로그래머</legend> <aside id="app"></aside> </fieldset> <fieldset style="width:700px;" id="db"> <legend>데이터베이스</legend> <aside id="db"></aside> </fieldset> <fieldset style="width:700px;" id="mul"> <legend>멀티미디어</legend> <aside id="mul"></aside> </fieldset> </body> </html> | cs |
이렇게 박아 넣어주면 된다.
하나더 연습해보려고한다.
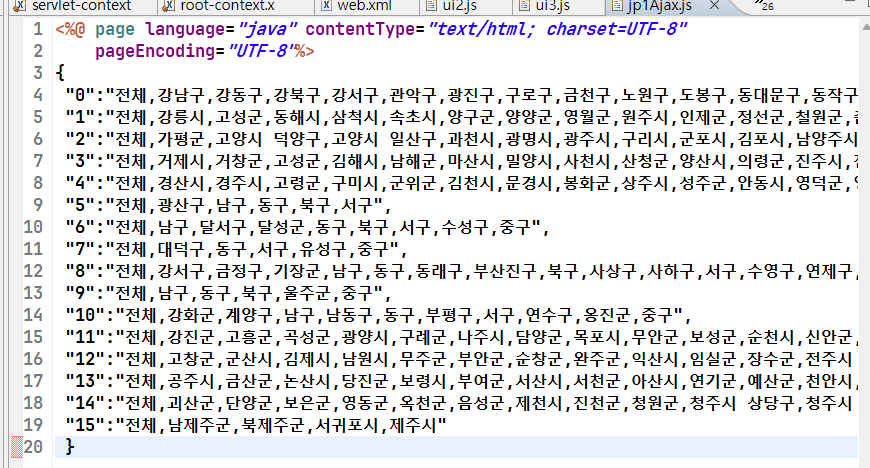
jp1Ajax.jsp

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | { "0":"전체,강남구,강동구,강북구,강서구,관악구,광진구,구로구,금천구,노원구,도봉구,동대문구,동작구,마포구,서대문구,서초구,성동구,성북구,송파구,양천구,영등포구,용산구,은평구,종로구,중구,중랑구", "1":"전체,강릉시,고성군,동해시,삼척시,속초시,양구군,양양군,영월군,원주시,인제군,정선군,철원군,춘천시,태백시,평창군,홍천군,화천군,횡성군", "2":"전체,가평군,고양시 덕양구,고양시 일산구,과천시,광명시,광주시,구리시,군포시,김포시,남양주시,동두천시,부천시 소사구,부천시 오정구,부천시 원미구,성남시 분당구,성남시 수정구,성남시 중원구,수원시 권선구,수원시 장안구,수원시 팔달구,수원시 영통구,시흥시,안산시,안성시,안양시 동안구,안양시 만안구,양주시,양평군,여주군,연천군,오산시,용인시,의왕시,의정부시,이천시,파주시,평택시,포천시,하남시,화성시", "3":"전체,거제시,거창군,고성군,김해시,남해군,마산시,밀양시,사천시,산청군,양산시,의령군,진주시,진해시,창녕군,창원시,통영시,하동군,함안군,함양군,합천군", "4":"전체,경산시,경주시,고령군,구미시,군위군,김천시,문경시,봉화군,상주시,성주군,안동시,영덕군,영양군,영주시,영천시,예천군,울릉군,울진군,의성군,청도군,청송군,칠곡군,포항시 남구,포항시 북구", "5":"전체,광산구,남구,동구,북구,서구", "6":"전체,남구,달서구,달성군,동구,북구,서구,수성구,중구", "7":"전체,대덕구,동구,서구,유성구,중구", "8":"전체,강서구,금정구,기장군,남구,동구,동래구,부산진구,북구,사상구,사하구,서구,수영구,연제구,영도구,중구,해운대구", "9":"전체,남구,동구,북구,울주군,중구", "10":"전체,강화군,계양구,남구,남동구,동구,부평구,서구,연수구,옹진군,중구", "11":"전체,강진군,고흥군,곡성군,광양시,구례군,나주시,담양군,목포시,무안군,보성군,순천시,신안군,여수시,영광군,영암군,완도군,장성군,장흥군,진도군,함평군,해남군,화순군", "12":"전체,고창군,군산시,김제시,남원시,무주군,부안군,순창군,완주군,익산시,임실군,장수군,전주시 덕진구,전주시 완산구,정읍시,진안군", "13":"전체,공주시,금산군,논산시,당진군,보령시,부여군,서산시,서천군,아산시,연기군,예산군,천안시,청양군,태안군,홍성군,계룡시", "14":"전체,괴산군,단양군,보은군,영동군,옥천군,음성군,제천시,진천군,청원군,청주시 상당구,청주시 흥덕구,충주시", "15":"전체,남제주군,북제주군,서귀포시,제주시" } | cs |
jsp 파일에 JSON 객체를 생성해주었다.
view (html과 jQuery)


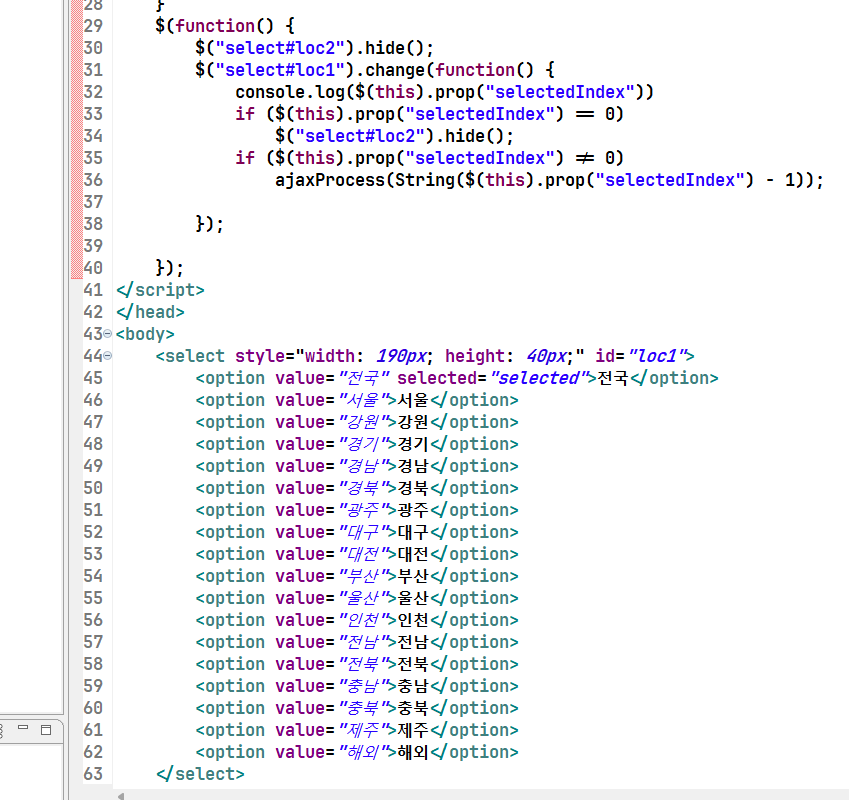
view 페이지가 열리면 이렇게 select 박스가 뜨게되면서 웹 페이지 로딩 후 jQuery가 실행되도록한다.
$(function() { ... });
이 부분은 HTML 문서가 준비되면 이 함수 내의 코드가 실행된다.
이렇게 하면 문서의 모든 요소가 로드된 후에 JavaScript 코드를 실행할 수 있다.
$("select#loc2").hide();
$("select#loc2"): ID가 "loc2"인 <select> 요소를 선택한다.
.hide(): 선택한 요소를 숨긴다. 이 코드는 페이지가 처음 로드될 때 "loc2" <select> 요소를 숨기는 것이다.
$("select#loc1").change(function() { ... });
$("select#loc1"): ID가 "loc1"인 <select> 요소를 선택한다.
.change(function() { ... }): 이 코드는 "loc1" <select> 요소의 변경 이벤트에 대한 핸들러 함수를 등록한다.
즉, "loc1"이 변경될 때마다 이 함수가 실행되는 것이다.
console.log($(this).prop("selectedIndex"))
$(this): 이 부분은 현재 변경 이벤트를 발생시킨 "loc1" <select> 요소를 나타낸다.
.prop("selectedIndex"): 선택된 옵션의 인덱스를 반환한다.
이 줄은 현재 선택된 "loc1" <select> 요소의 선택된 옵션의 인덱스를 콘솔에 출력한다.
if ($(this).prop("selectedIndex") == 0) { ... }
이 부분은 "loc1" <select> 요소에서 선택된 옵션의 인덱스를 확인하고, 인덱스가 0인 경우 다음 코드 블록을 실행한다.
$("select#loc2").hide();: "loc2" <select> 요소를 숨긴다.
if ($(this).prop("selectedIndex") != 0) { ... }
"loc1" <select> 요소에서 선택된 옵션의 인덱스를 확인하고, 인덱스가 0이 아닌 경우 다음 코드 블록을 실행한다.
ajaxProcess(String($(this).prop("selectedIndex") - 1));:
ajaxProcess 함수를 호출하고, 현재 선택된 옵션의 인덱스에서 1을 뺀 값을 문자열로 전달한다.
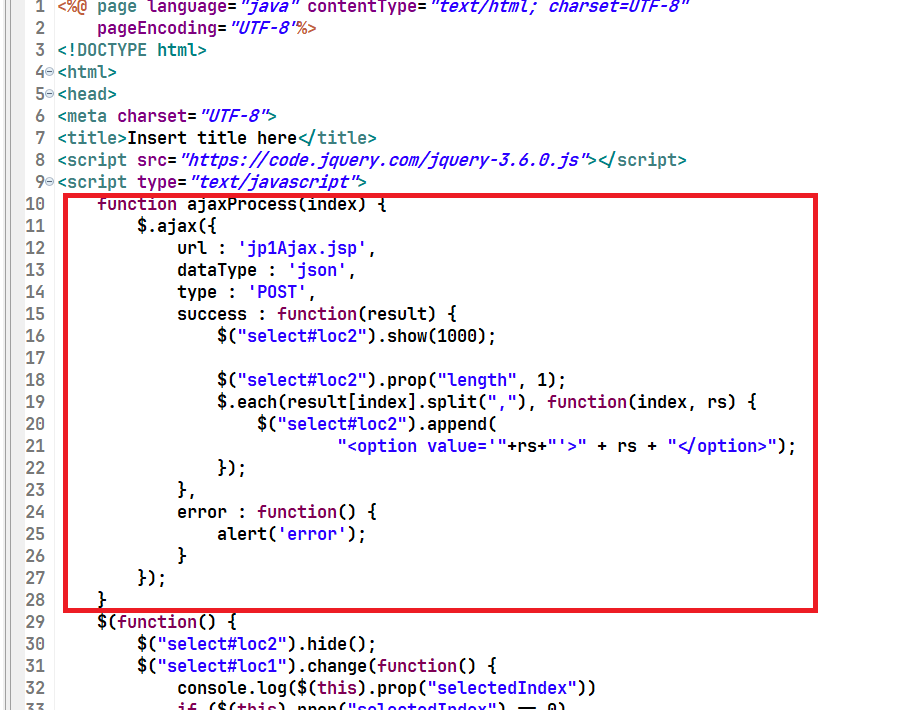
view (Ajax 코드)

$("select#loc2").show(1000);
$("select#loc2"): 이 부분은 ID가 "loc2"인 <select> 요소를 선택하는 jQuery 선택자이다
.show(1000): 선택한 요소를 1초(1000 밀리초) 동안 서서히 나타나게 한다.
$("select#loc2").prop("length", 1);
$("select#loc2"): 다시 ID가 "loc2"인 <select> 요소를 선택한다.
.prop("length", 1): 이 코드는 해당 <select> 요소의 옵션 개수를 1로 설정한다. 이로써 이전에 선택한 옵션들이 모두 제거된다. 주로 이전 선택지를 초기화하는 용도로 사용된다.
$.each(result[index].split(","), function(index, rs) { ... });
result[index].split(","): result 배열의 index 위치에 있는 값을 쉼표(,)를 기준으로 분할하여 배열로 만든다. 이 배열은 콤마로 구분된 문자열을 쪼개서 각각의 요소로 가진다.
$.each(..., function(index, rs) { ... }):
jQuery의 $.each() 함수를 사용하여 배열의 각 요소에 대해 반복 작업을 수행한다. 이때 index는 요소의 인덱스, rs는 각 요소의 값을 나타낸다.
$("select#loc2").append("<option value='"+rs+"'>"+rs+"</option>");
$("select#loc2"): 다시 ID가 "loc2"인 <select> 요소를 선택한다.
.append(...): 선택한 요소에 새로운 HTML 코드를 추가한다.
<option value='"+rs+"'>"+rs+"</option>: 이 부분은 새로운 <option> 요소를 생성한다. rs 변수의 값을 사용하여 옵션의 텍스트와 값(value)을 설정한다. 이렇게 생성된 옵션은 새로운 선택지로 추가된다.
즉, 이 코드는 "loc2" ID를 가진 <select> 요소를 표시하고, 그 안에 새로운 옵션들을 추가하면서 이전 선택지를 초기화하는 작업을 수행하는 것이다. 이 코드가 실행되면 "loc2" ID를 가진 <select> 요소에 새로운 선택지가 추가되고, 이전 선택지는 모두 제거된다. 또한, 선택지가 화면에 서서히 나타나는 애니메이션 효과도 적용된다.
View단 최종코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script type="text/javascript"> function ajaxProcess(index) { $.ajax({ url : 'jp1Ajax.jsp', dataType : 'json', type : 'POST', success : function(result) { $("select#loc2").show(1000); $("select#loc2").prop("length", 1); $.each(result[index].split(","), function(index, rs) { $("select#loc2").append( "<option value='"+rs+"'>" + rs + "</option>"); }); }, error : function() { alert('error'); } }); } $(function() { $("select#loc2").hide(); $("select#loc1").change(function() { console.log($(this).prop("selectedIndex")) if ($(this).prop("selectedIndex") == 0) $("select#loc2").hide(); if ($(this).prop("selectedIndex") != 0) ajaxProcess(String($(this).prop("selectedIndex") - 1)); }); }); </script> </head> <body> <select style="width: 190px; height: 40px;" id="loc1"> <option value="전국" selected="selected">전국</option> <option value="서울">서울</option> <option value="강원">강원</option> <option value="경기">경기</option> <option value="경남">경남</option> <option value="경북">경북</option> <option value="광주">광주</option> <option value="대구">대구</option> <option value="대전">대전</option> <option value="부산">부산</option> <option value="울산">울산</option> <option value="인천">인천</option> <option value="전남">전남</option> <option value="전북">전북</option> <option value="충남">충남</option> <option value="충북">충북</option> <option value="제주">제주</option> <option value="해외">해외</option> </select> <select style="width: 190px; height: 40px;" id="loc2" name="loc2"> <option selected="selected">선택하세요.</option> </select> </body> </html> | cs |
'✨ Front-end > jQuery' 카테고리의 다른 글
| [jQuery] Ajax에서 serialize()로 form 데이터 모두 넘기기 (0) | 2023.09.13 |
|---|---|
| [jQuery] RestApi 사용해서 Ajax 데이터 뽑아내기 (0) | 2023.09.13 |
| [jQuery] prop이용해서 checkbox 전체 체크 선택 및 해제 (0) | 2023.09.07 |
| [jQuery] Click시 만들어 놓은 CSS 스타일 넣어주기 (0) | 2023.09.07 |
| [jQuery] 입력 문자열 제한 keyup( ) 과 slice( ) (0) | 2023.09.05 |


댓글