
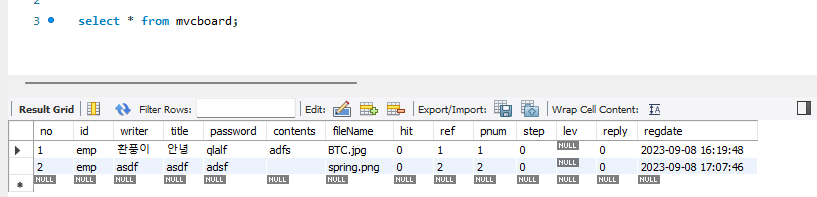
DB데이터에 저장된 데이터 뽑기
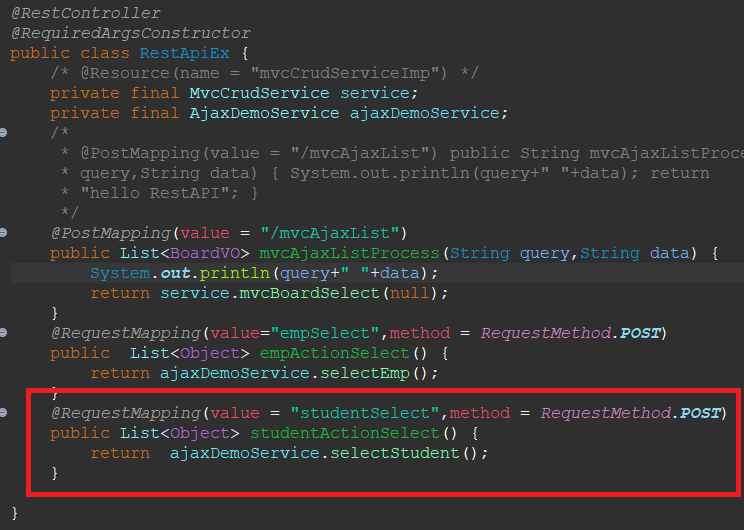
컨트롤러

DB에 저장된 데이터들을 조회하여 컨트롤러에서 List에 담긴 데이터들을 Ajax로 return 시키는 것이다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core_rt" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css"> <script src="https://cdn.jsdelivr.net/npm/jquery@3.6.1/dist/jquery.slim.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script> <script type="text/javascript"> function ajaxProcess(url,type,dataType,data){ $.ajax({ url:url, type:type, dataType:dataType, success:function(v){ //console.log(v); $("#hr td").remove(); $("#tb tr").remove(); $("#tb td").remove(); $(v).each(function(index, x){//외부 //console.log(x); $("#tb").append("<tr>"); $("#hr td").remove(); $(Object.keys(x)).each(function(index,xx){//내부 console.log(xx+' '+index); $("#hr").append("<td>"+xx+"</td>"); $("#tb").append("<td>"+x[xx]+"</td>"); }); $("#tb").append("</tr>"); }); }, error:function(error){ alert('error'); } }); } $(function(){ $(".container").hide(); $("button").eq(0).click(function(){ $(".container").show(); ajaxProcess('${pageContext.request.contextPath}/empSelect','POST','json'); }); $("button").eq(1).click(function(){ $(".container").show(); ajaxProcess('${pageContext.request.contextPath}/studentSelect','POST','json'); }); }); </script> </head> <body> <button>EMP</button> <button>STUDENT</button> <div class="container"> <h2>Table Search</h2> <table class="table"> <thead> <tr id="hr"> </tr> </thead> <tbody id="tb"> </tbody> </table> </div> </body> </html> | cs |
$(v).each(function(index, x) { ... });:
이 부분은 서버에서 받은 데이터(v)를 순회하면서 각 항목을 처리한다. $(v)는 받은 데이터를 jQuery 객체로 변환한다.
.each() 함수를 사용하여 데이터를 순회하며 각 객체(x)에 대한 처리를 수행한다.
*아래에서 자세히 예제들어 설명
내부 순회($(Object.keys(x)).each(function(index, xx) { ... })):
각 객체(x)의 속성을 순회하면서 테이블의 헤더(<th>)와 데이터(<td>)를 생성한다.
Object.keys(x)를 사용하여 객체의 키(속성 이름)를 가져오고, .each() 함수를 사용하여 키를 순회한다.
각 키에 대한 값(x[xx])을 사용하여 데이터 셀(<td>)을 생성하고, 데이터를 테이블에 추가한다.

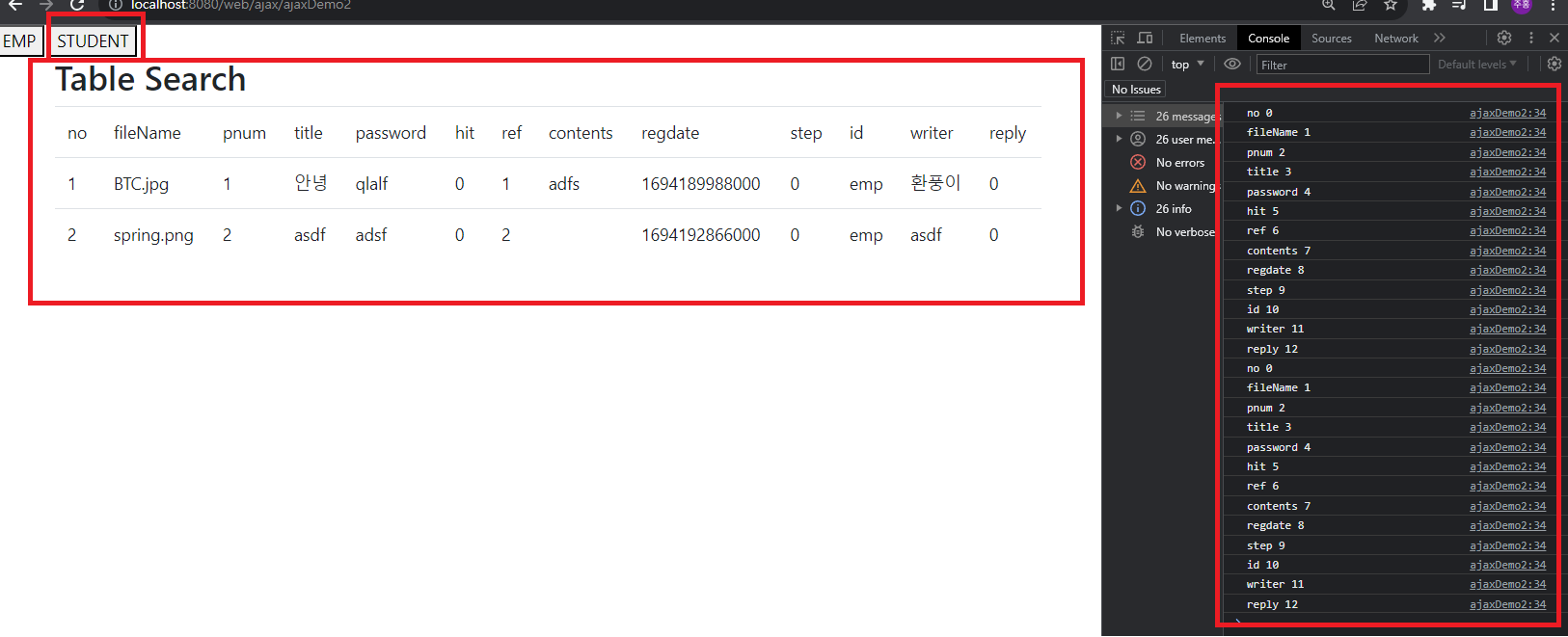
결과화면을 보면, STUDENT 버튼을 클릭하면 Table이 Ajax로 그려지며, 콘솔창을 보면 데이터들도 나열된걸 볼 수 있다.
$(Object.keys()).each(function() { ... })
- jQuery를 사용하여 JavaScript 객체(Object)의 속성(프로퍼티)을 순회하고 각 속성에 대한 작업을 수행하는 방법
Object.keys(obj):
Object.keys() 메서드는 주어진 객체(obj)의 열거 가능한 속성(프로퍼티)들을 배열로 반환한다.
이 배열에는 객체의 속성 이름(키)들이 들어 있습니다.
$(Object.keys(obj)).each(function() { ... }):
$(...)은 jQuery 객체를 생성하는 함수로, 주어진 배열을 jQuery 객체로 변환한다.
.each() 함수는 jQuery 객체에 대해 반복 작업을 수행한다. .each() 함수의 인자로는 반복할 함수(콜백 함수)가 전달된다.
콜백 함수(function() { ... }):
.each() 함수 내부에서 실행되는 함수로, 배열의 각 요소(객체의 속성 이름)에 대한 작업을 정의한다.
콜백 함수는 두 개의 매개변수를 받는다.
첫 번째 매개변수는 인덱스(index)이며, 두 번째 매개변수는 배열 요소(객체의 속성 이름) 자체이다.
콜백 함수 내부에서는 배열의 각 요소(속성 이름)에 대한 작업을 수행할 수 있다.
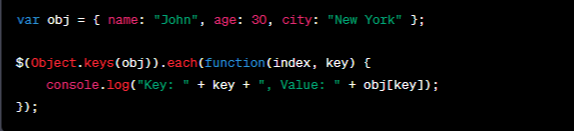
Ex)


위 코드에서 Object.keys(obj)는 객체 obj의 속성 이름을 배열로 반환하고, .each() 함수를 사용하여 배열을 순회하면서 각 속성 이름과 해당 값을 출력한다. 결과는 오른쪽과 같다.
'✨ Front-end > jQuery' 카테고리의 다른 글
| [jQuery] Ajax에서 serialize()로 form 데이터 모두 넘기기 (0) | 2023.09.13 |
|---|---|
| [jQuery] JSON 데이터 띄우기 (prop, each, attr) (0) | 2023.09.07 |
| [jQuery] prop이용해서 checkbox 전체 체크 선택 및 해제 (0) | 2023.09.07 |
| [jQuery] Click시 만들어 놓은 CSS 스타일 넣어주기 (0) | 2023.09.07 |
| [jQuery] 입력 문자열 제한 keyup( ) 과 slice( ) (0) | 2023.09.05 |


댓글