Prop 이란?
properties의 줄임말로, 상위 컴포넌트가 하위 컴포넌트에 값을 전달할 때 사용한다. (단방향 데이터 흐름)
프로퍼티는 수정할 수 없다는 특징이 있다. 자식입장에선 읽기 전용인 데이터이다.
프로퍼티에 문자열을 전달할 때는 큰따옴표 (" ")를, 문자열 외의 값을 전달할 때는 중괄호({ })를 사용한다.
Ex1) 기본적인 Prop


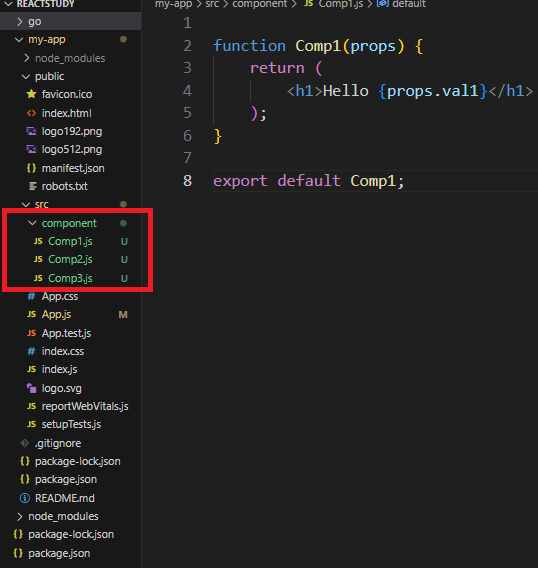
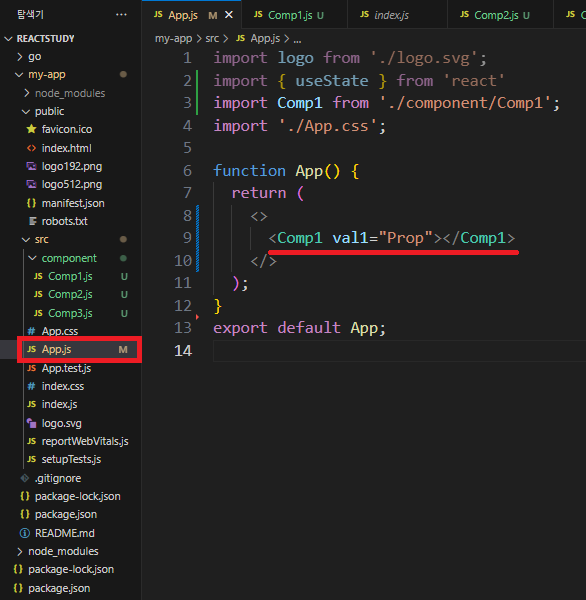
src 아래에 component 폴더를 만들어 Comp1.js를 생성후 함수를 만들었다.
이 컴포넌트는 val1이라는 속성(props)을 받아서 해당 속성을 사용하여 "Hello {val1}"을 렌더링한다.
이후 export default Comp1로 외부에서도 사용할 수 있게 만들어 Comp1 컴포넌트를 내보낸다.

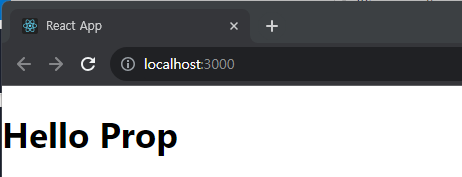
기본적인 Prop이 실행된 것을 볼 수 있다.
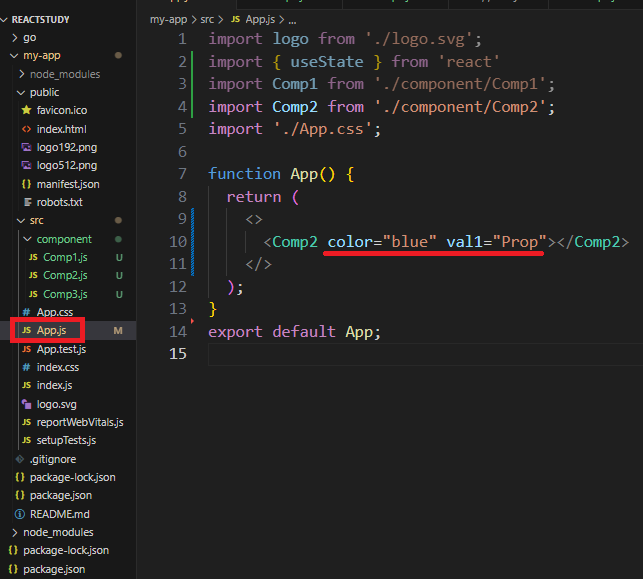
Ex2) 복수의 데이터를 받아 쓰는 Prop



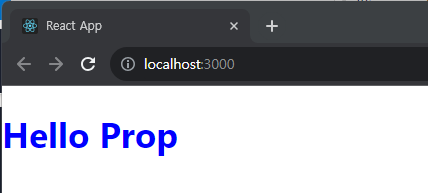
Ex3) 비구조화 할당


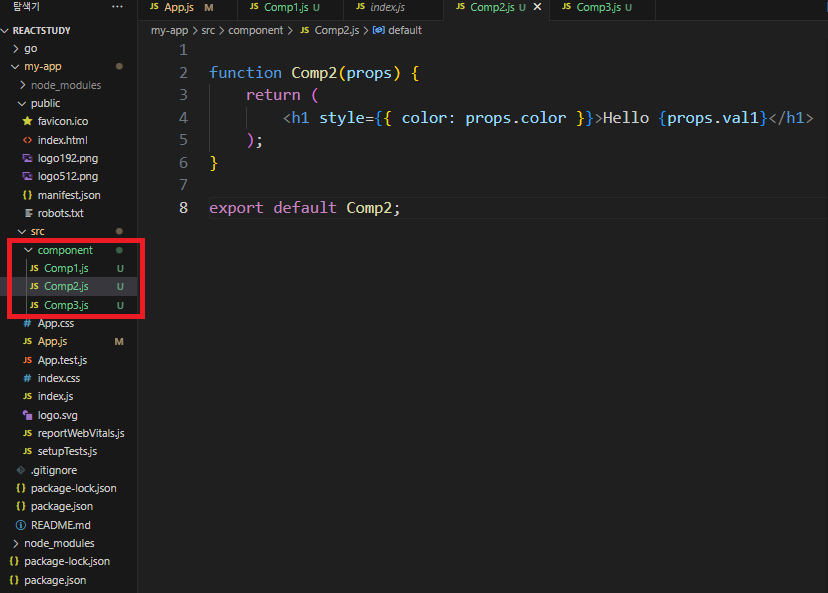
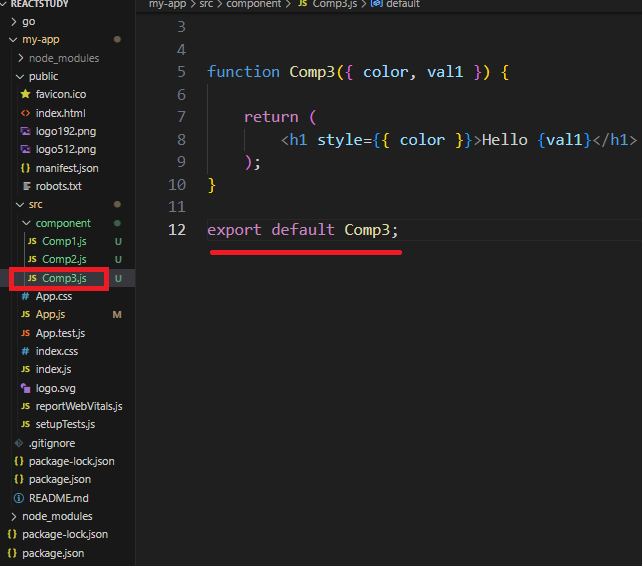
Comp3는 함수형 컴포넌트로, 구조 분해 할당을 사용하여 color와 val1을 직접 매개변수로 받는다.
이 컴포넌트는 <h1> 태그를 반환한다.
<h1> 태그의 style 속성을 사용하여 인라인 스타일을 지정하고, 스타일에 color를 설정한다. 이때, color 매개변수를 이용해 동적으로 스타일을 설정할 수 있다. 텍스트로 "Hello {val1}"을 렌더링한다. val1을 통해 동적으로 텍스트를 생성할 수 있다.

Ex4) State 값 연동


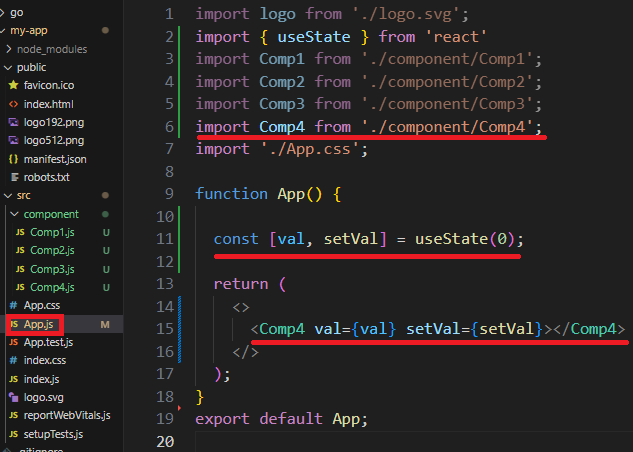
prop과 useState를 혼합하여 사용한 코드를 짜보았다.


Ex5) Defalult

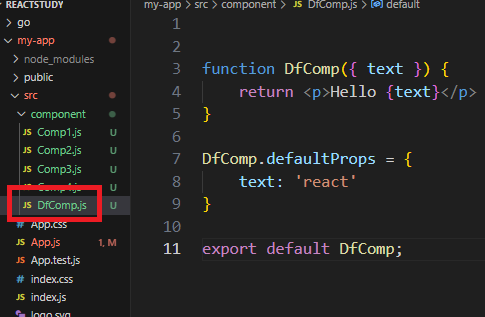
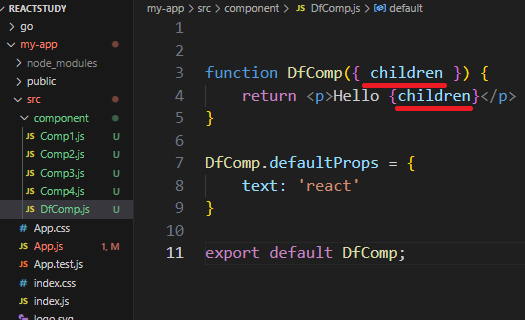
DfComp 컴포넌트의 props의 기본값을 설정한다. 여기서 text prop의 기본값을 'react'으로 설정해주었다.
즉, 만약 부모 컴포넌트가 text prop을 전달하지 않으면 'react'가 기본적으로 사용된다.


App.js에서 불러와 기본 값을 주니 react가 붙어 출력된 것을 확인할 수 있다.
Ex5) children


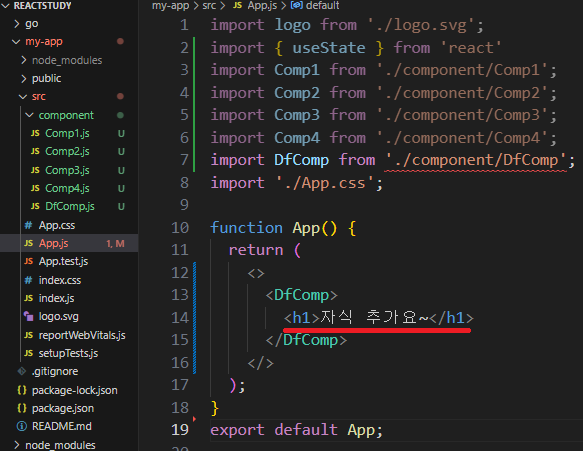
App.js의 태그 사이에 <h1> 처럼 태그를 넣어주면, 함수에서 children을 통해 추가할 수 있다.
** children말고 다른 변수를 넣으면 실행되지 않는다.

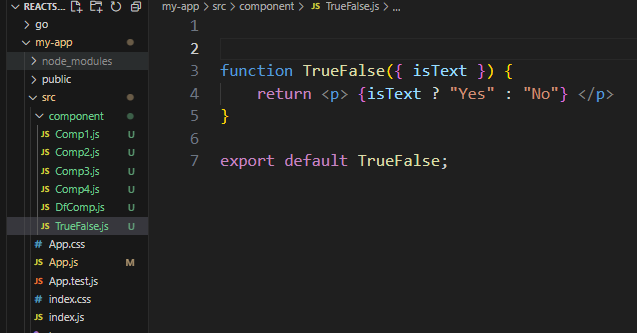
Ex6)True, False 삼항연산


삼항 연산자를 사용할 경우 조건부 랜더링이 가능하며,
true/false 값 없이 해당 props 속성만 적어도 default 값은 true가 된다.

'✨ Front-end > 리액트(React)' 카테고리의 다른 글
| [React] useRef의 개념과 2가지 사용법 (0) | 2023.09.21 |
|---|---|
| [React] CSS 적용방법 (inline, CSS 파일, 모듈형 CSS 파일) 3가지 (1) | 2023.09.21 |
| [React] 조건문과 반복문(map) , toggle 사용하기 (0) | 2023.08.06 |
| [React] Component 컴포넌트 사용하기 (0) | 2023.08.06 |
| [React] 리액트 JSX문법, State 알아보기 (0) | 2023.02.26 |




댓글