728x90
반응형
리액트에서 컴포넌트(Component)란?
앱을 이루는 최소한의 단위. 즉, DOM 구조를 만드는 틀이다.
컴포넌트를 사용하여 MVC 뷰를 독립적으로 구성해 재사용할 수 있고,
이를 통해 새로운 컴포넌트를 손쉽게 제작할 수 있다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import logo from './logo.svg'; import './App.css'; import { useState } from 'react'; function App() { return ( <div className="App"> <div className='modal'> <h4>컴포넌트 예제</h4> <p>내용1</p> <p>상세내용</p> </div> </div> ); } export default App; | cs |
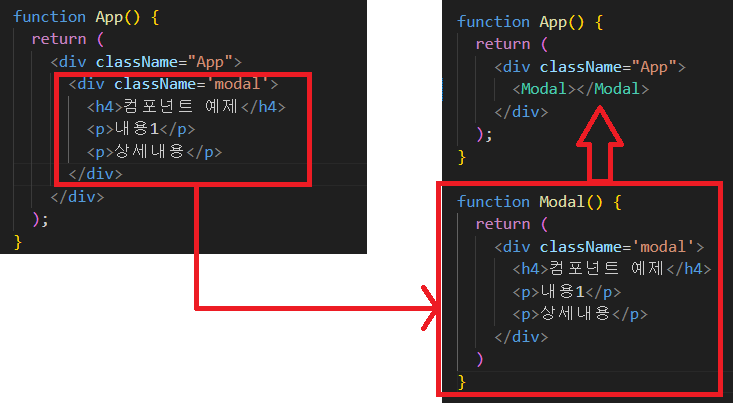
이렇게 만들어진 코드가 있다. 하지만 react에서 html을 계속 이런식으로 그리면 가독성이 떨어질 수 있다.
따라서 한줄로 요약해보고자 한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | import logo from './logo.svg'; import './App.css'; import { useState } from 'react'; function App() { return ( <div className="App"> <Modal></Modal> </div> ); } function Modal() { return ( <div className='modal'> <h4>컴포넌트 예제</h4> <p>내용1</p> <p>상세내용</p> </div> ) } export default App; | cs |
컴포넌트 이름은 항상 대문자로 시작해야한다.
( Why ? 리액트는 소문자로 시작하는 컴포넌트를 DOM 태그로 취급하기 때문)
1) 함수형 Component

위와 같이 function 함수가 끝난 뒤 바로 아래에 Component 함수를 만들어 App 함수에 Modal이라는 컴포넌트 함수를 넣어주었다. 이렇게 하게 되면 단 한줄로 Modal 함수에 있는 html이 모두 적용되는 것이다.
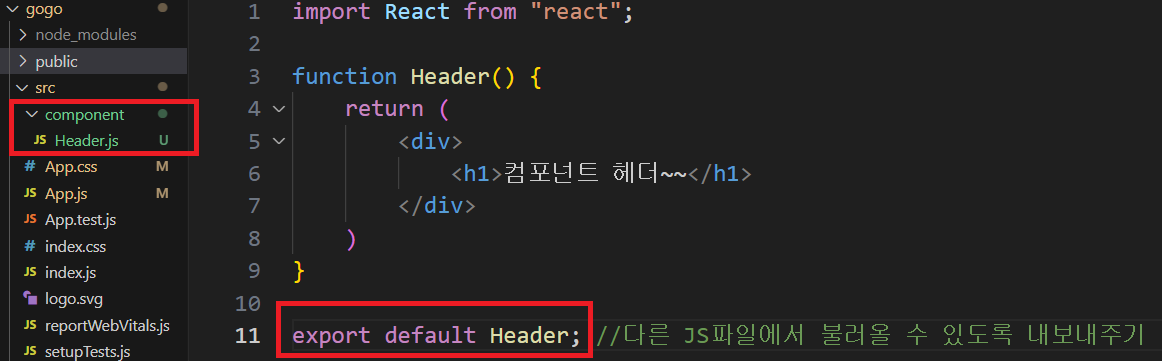
2) 클래스형 Component

component라는 폴더를 생성해 Header.js를 만들어 주었고, 위와같이 html을 채워넣었다. 이후 export default를 통해 내보낼 이름을 함께 지정하고 내보내기를 했다.

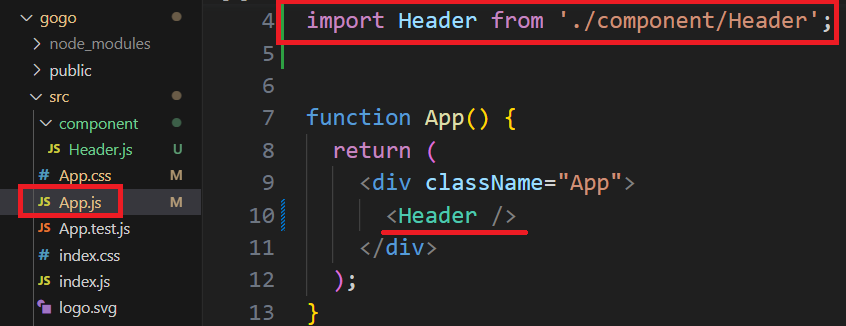
이후 다시 App.js로 돌아와 import를 해준 뒤 App 함수에서 단 한줄로 다른 js파일에 있던 함수를 끌어다 사용할 수 있다.

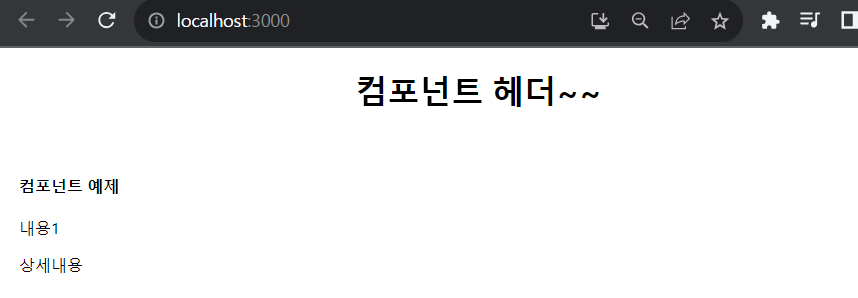
이런식으로 두 컴포넌트를 사용해서 react에 적용해보았다. 하드 코딩할 때보다 훨씬 코드가 간결해지고, 재사용성이 높아지기 때문에 잘 활용해야 한다.
최종코드
Header.js
1 2 3 4 5 6 7 8 9 10 11 | import React from "react"; function Header() { return ( <div> <h1>컴포넌트 헤더~~</h1> </div> ) } export default Header; //다른 JS파일에서 불러올 수 있도록 내보내주기 | cs |
App.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import logo from './logo.svg'; import './App.css'; import { useState } from 'react'; import Header from './component/Header'; function App() { return ( <div className="App"> <Header /> <Modal /> </div> ); } function Modal() { return ( <div className='modal'> <h4>컴포넌트 예제</h4> <p>내용1</p> <p>상세내용</p> </div> ) } export default App; | cs |
728x90
반응형
'✨ Front-end > 리액트(React)' 카테고리의 다른 글
| [React] CSS 적용방법 (inline, CSS 파일, 모듈형 CSS 파일) 3가지 (1) | 2023.09.21 |
|---|---|
| [React] Prop 프로퍼티 사용하기 (0) | 2023.09.20 |
| [React] 조건문과 반복문(map) , toggle 사용하기 (0) | 2023.08.06 |
| [React] 리액트 JSX문법, State 알아보기 (0) | 2023.02.26 |
| [React] 리액트 설치 방법과 개발 환경 세팅하기 (0) | 2023.02.25 |




댓글