728x90
반응형
1. node.js 를 깔아준다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Visual Studio Code를 깔아준다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. React를 설치할 파일을 하나 만들어준 뒤, CMD창으로 들어간다.


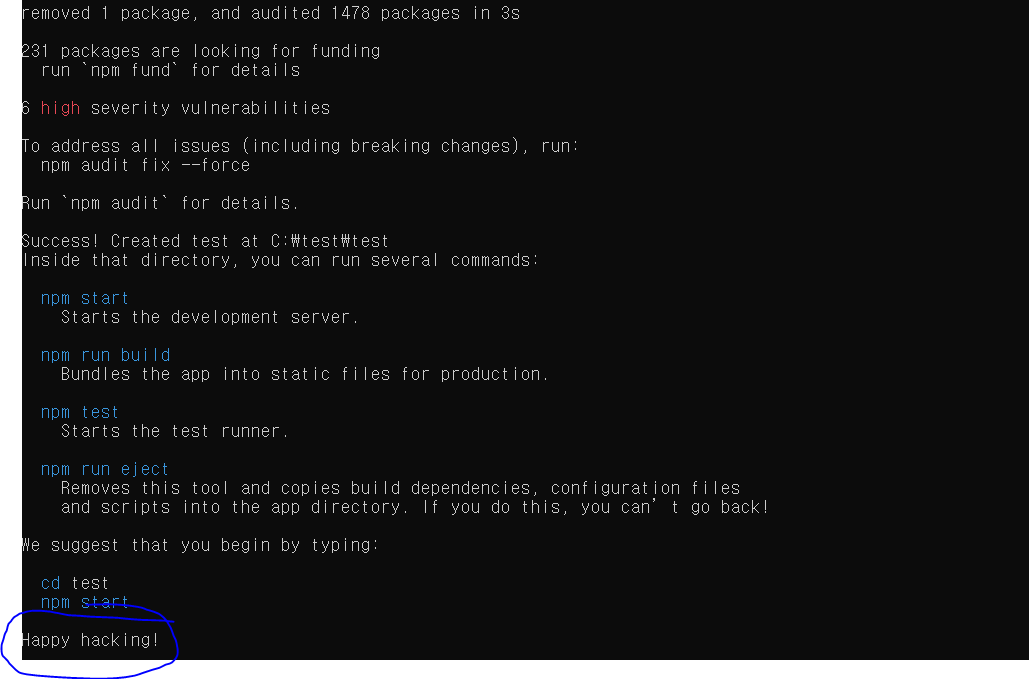
4. 만들어준 경로로 들어온 후 cmd창에 npx create-react-app 파일명 을 타이핑한다.


맨 밑 하단에 Happy hacking!이 뜨면 성공적으로 설치가 완료 된 것이다.
5. 프로젝트 파일을 열어서 src -> App.js로 들어간다.

6. div 파일안에 있는 내용을 모두 지운 후 HTML과 같이 사용할 수 있다.

이후 터미널로 들어가 npm run strat를 친다.

설치가 안될때
npx create-react-app 프로젝트명
해서 에러가 난다면 아래와 같이 시도해볼 수 있다.

npm install create-react-app 으로 먼저 설치를 한 후
npx create-react-app 프로젝트 명을 하자,
728x90
반응형
'✨ Front-end > 리액트(React)' 카테고리의 다른 글
| [React] CSS 적용방법 (inline, CSS 파일, 모듈형 CSS 파일) 3가지 (1) | 2023.09.21 |
|---|---|
| [React] Prop 프로퍼티 사용하기 (0) | 2023.09.20 |
| [React] 조건문과 반복문(map) , toggle 사용하기 (0) | 2023.08.06 |
| [React] Component 컴포넌트 사용하기 (0) | 2023.08.06 |
| [React] 리액트 JSX문법, State 알아보기 (0) | 2023.02.26 |




댓글