JSX란?
JavaScript에 XML을 추가한 문법이다.
그러나, JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니다.

사용법
- JSX(JavaScript XML)은 일반적인 HTML처럼 사용하면 된다. 단, JSX에서 특별히 허용되는 문법과 지켜야 할 문법이 존재하며 이 문법만 숙지하면 기존의 HTML 코드 안에 JavaScript 코드를 넣어 사용하는게 가능하다.
JSX 에서 지켜야 할 문법
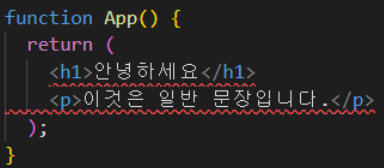
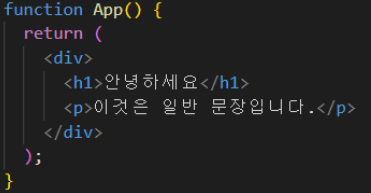
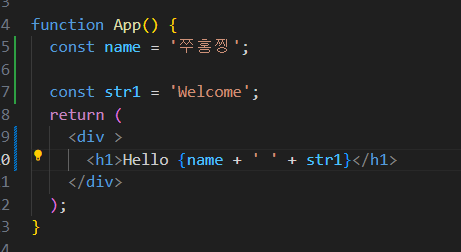
1. 하나의 부모 엘리먼트가 반드시 감싸야 한다.



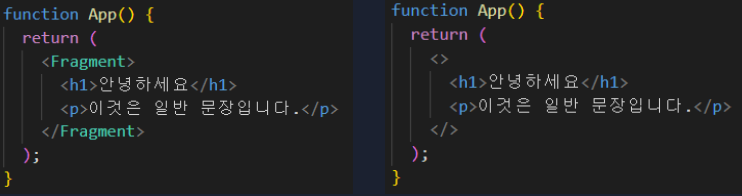
만약 어떤 요소로 감싸기 애매할 경우 Fragment를 사용하기도 하는데, <> </> 처럼도 사용할 수 있다.
다만, Fragment는 일반 태그보다 처리속도가 느리므로 사용을 지양하는것이 좋다.
2.자바 스크립트 표현식


3. if, for 문 등의 복잡한 자바스크립트 로직 삽입


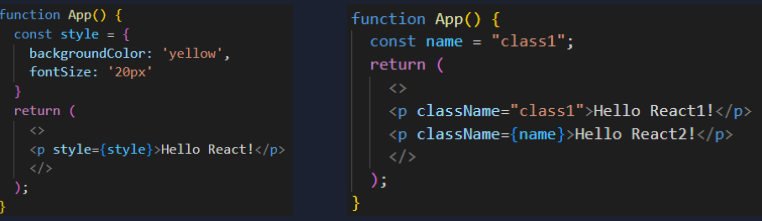
4. camelCase 명명 규칙

JSX는 자바스크립트 문법을 인식하기 때문에 '-' 혹은 예약어 사용이 불가능하다.
모든 스타일명은 카멜케이스로 바뀐다. ex) background-color => backgroundColor
class 속성은 ClassName 으로 바꿔쓴다.
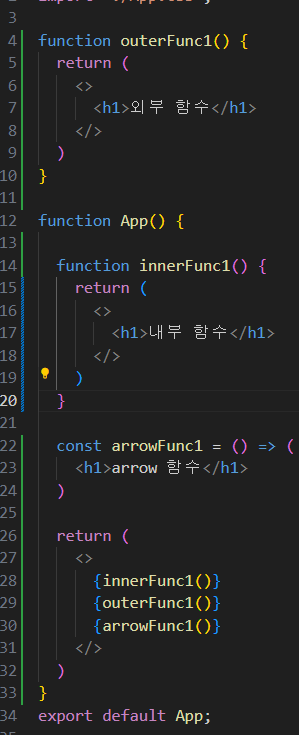
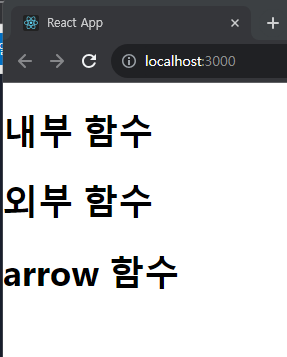
5. 표현식에서 함수 호출


JSX 내에서 복잡한 로직을 호출할 경우 보통 함수를 호출해 해결할 수 있다.
그래서 왜 쓰는데?
하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 편리하다.
HTML 코드와 비슷하기 때문에 일반 자바스크립만 사용한 코드보다 더 익숙하며 가독성이 좋다.
div, span 같은 HTML 태그를 사용할 수 있으며, 개발자가 만든 컴포넌트도 JSX 안에서 작성할 수 있다.
State
컴포넌트에서 이용할 수 있는 동적인 값, 혹은 상태
값을 저장하거나 변경할 수 있는 객체로 보통 이벤트와 함께 사용된다.
일반적으로 컴포넌트의 내부에서 변경 가능한 데이터를 관리해야할 때 사용한다.
사용법

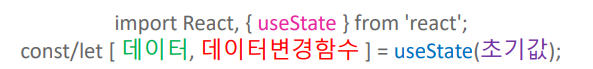
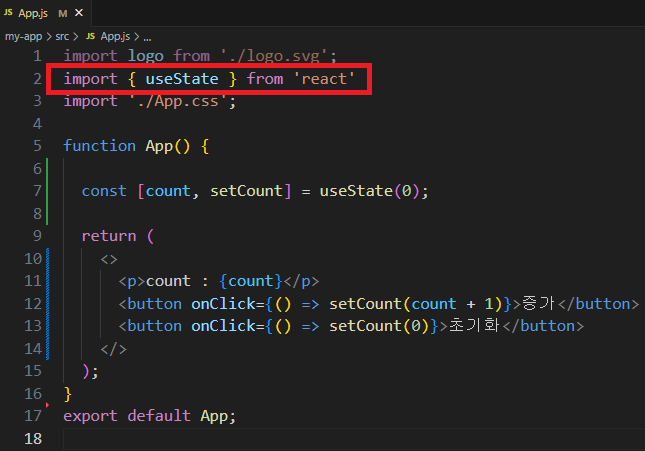
useState를 활용하기 전 반드시 react 모듈에서 useState를 불러와야 한다.
useState를 통해 데이터와 해당 데이터를 변경하는 함수를 비구조화 할당을 통해 받아올 수 있다.
값의 변경은 데이터 변경 함수를 통해 변경할 수 있으며, 값이 변경되는 즉시 페이지가 재 랜더링 된다.


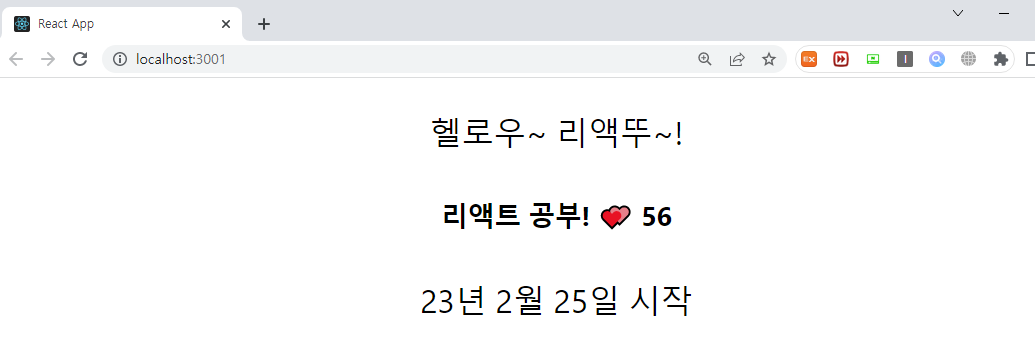
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import logo from './logo.svg'; import './App.css'; import { useState } from 'react'; function App() { var hi = '헬로우~ 리액뚜~!'; let [gogo] = useState('리액트 공부!') let [good,count] = useState(0); return ( <div className="App"> <p>{hi}</p> <div> <h5>{gogo} <span onClick = {function(){ count(good+1) } }> 💕</span> {good}</h5> <p>23년 2월 25일 시작</p> </div> </div> ); } export default App; | cs |
JSX에서 class를 줄때에는 className을 쓰는게 원칙이다.
var hi = '헬로우~ 리액뚜~!'; 이 변수를 넣을 때에는 {중괄호}를 써서 넣으면 된다. ex) {hi}
return( ) 안에는 병렬로 div를 두개 이상 사용하지 못한다.
자주 변경될 거같은 html은 state문법을 사용해주면 좋다.
state는 변동사항이 생기면 state를 사용하는 html을 자동으로 렌더링 해주기 때문이다.
import { useState } from 'react'; 글 상단에 import를 일단 박아주고 시작한다.
let [good,count] = useState(0);
여기서 let [ good, count ] good은 변수 저장이고, count는 변경용 함수이다.
onClick에는 항상 중괄호 안에 함수를 넣어줘야 한다.
ex) onClick = {function(){ count(good+1) } } function ( ) 대신 ( ) => 로 써줘도 똑같다.

하트를 누르면 onClick = {function(){ count(good+1) } } 함수에 의해 +1씩 카운트 된다.

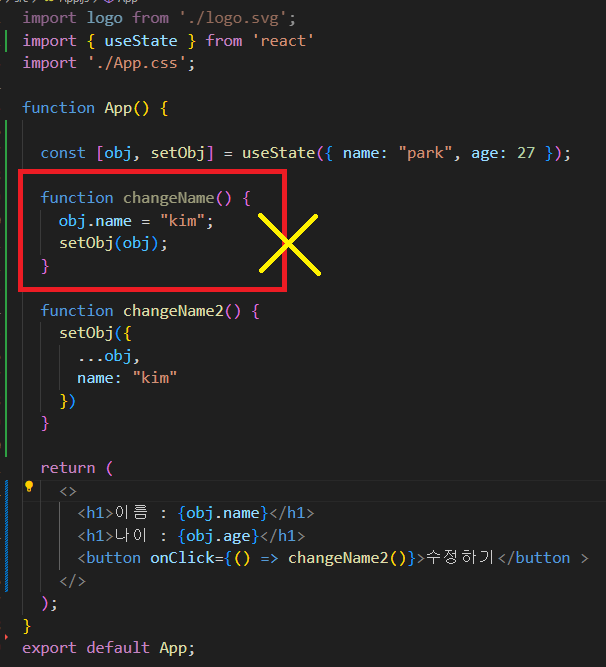
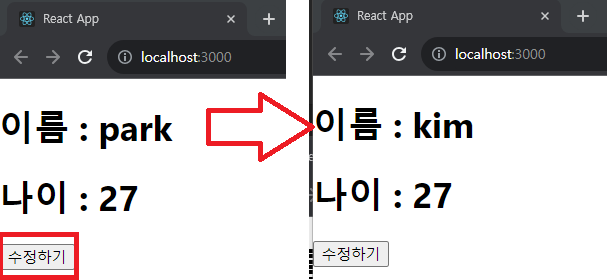
changeName() 함수는 이전 상태 obj를 직접 수정하고, 그 상태를 setObj를 통해 업데이트하려고 한다.
그러나 React는 상태를 직접 변경하면 상태가 변경되었음을 감지하지 못한다. React는 상태 변경 여부를 감지하기 위해 새로운 객체 또는 배열을 생성하여 이전 상태와 비교한다.
따라서 이 방법으로 상태를 변경하면 상태 업데이트가 감지되지 않고, 컴포넌트가 리렌더링되지 않다.
changeName2() 함수는 새로운 객체를 생성하고, 기존 상태 obj의 속성들을 해당 객체에 복사한 후, name 속성을 업데이트한다. 이후, setObj를 사용하여 새로운 객체를 상태로 설정한다. 이 방법은 상태를 새로운 객체로 업데이트하므로 React는 상태의 변경을 감지하고 컴포넌트를 리렌더링한다.
일반적으로 React에서 상태를 업데이트할 때는 불변성(Immutability)을 유지하여 새로운 객체나 배열을 생성하여 상태를 업데이트하는 방법을 권장한다. 이렇게 함으로써 React는 상태의 변경을 올바르게 감지하고 컴포넌트를 효율적으로 리렌더링할 수 있다.

'✨ Front-end > 리액트(React)' 카테고리의 다른 글
| [React] CSS 적용방법 (inline, CSS 파일, 모듈형 CSS 파일) 3가지 (1) | 2023.09.21 |
|---|---|
| [React] Prop 프로퍼티 사용하기 (0) | 2023.09.20 |
| [React] 조건문과 반복문(map) , toggle 사용하기 (0) | 2023.08.06 |
| [React] Component 컴포넌트 사용하기 (0) | 2023.08.06 |
| [React] 리액트 설치 방법과 개발 환경 세팅하기 (0) | 2023.02.25 |




댓글