728x90
반응형

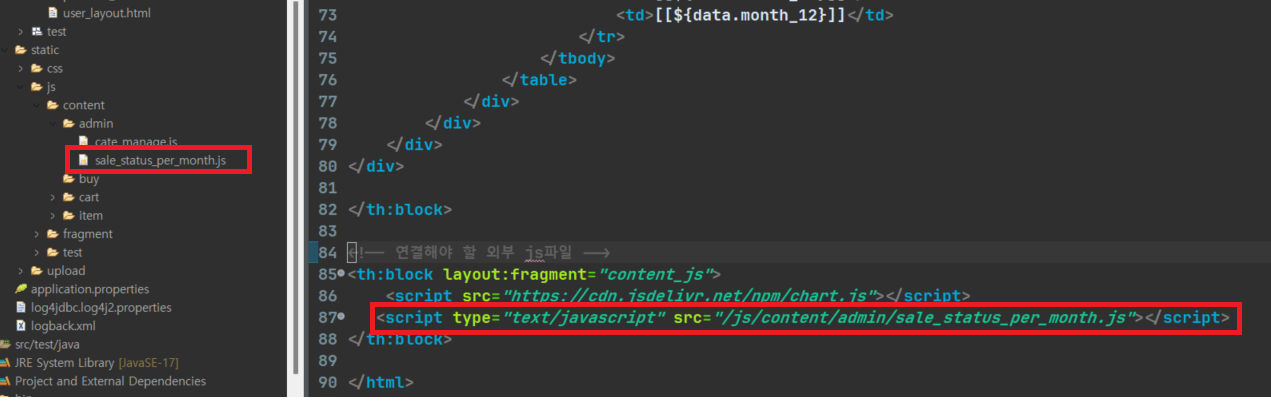
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>

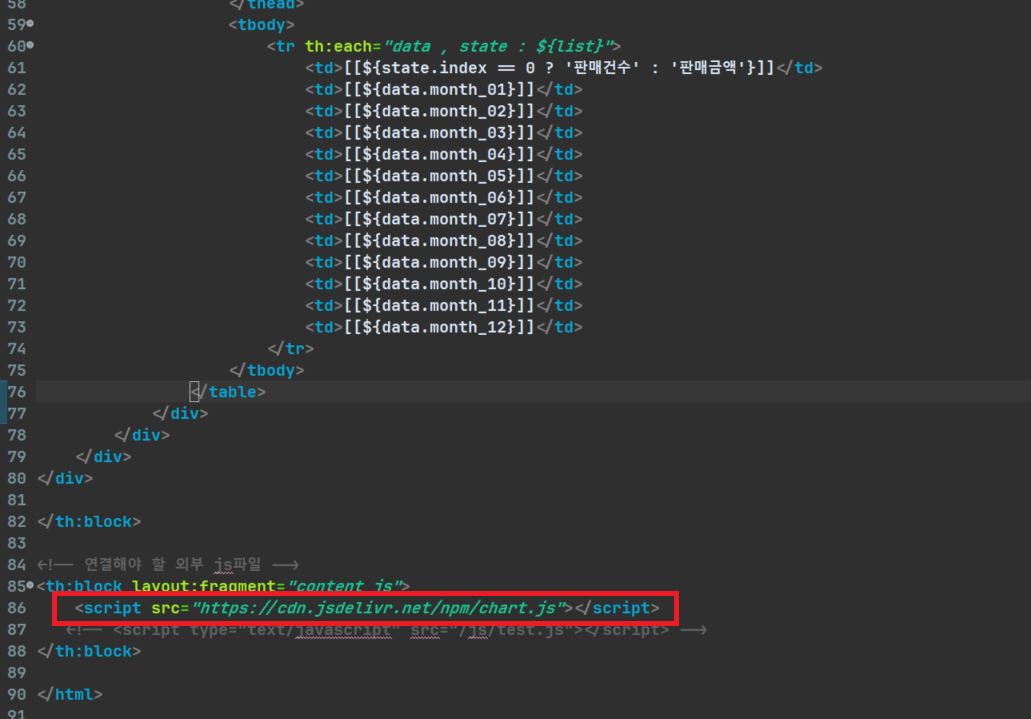
html

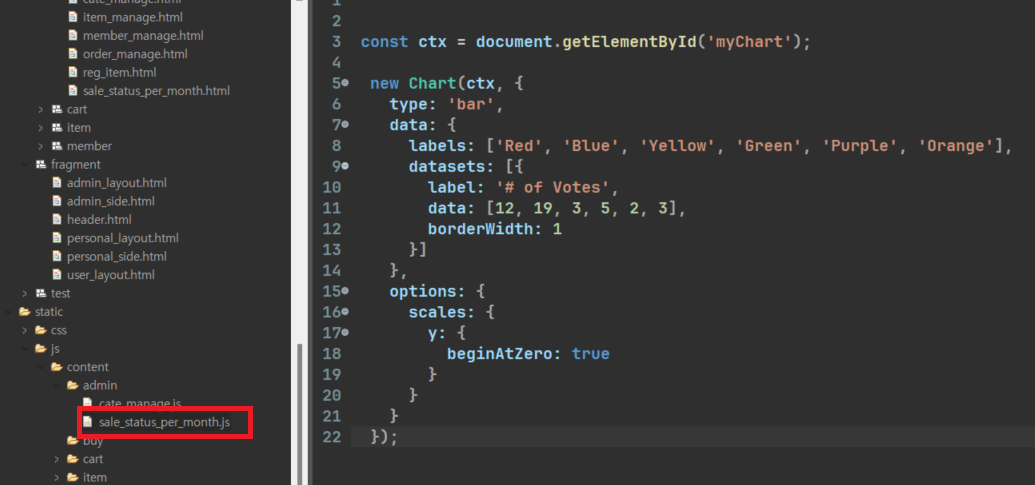
html에 연결할 js를 추가해주고, 경로에 맞게 js를 생성해주었다.


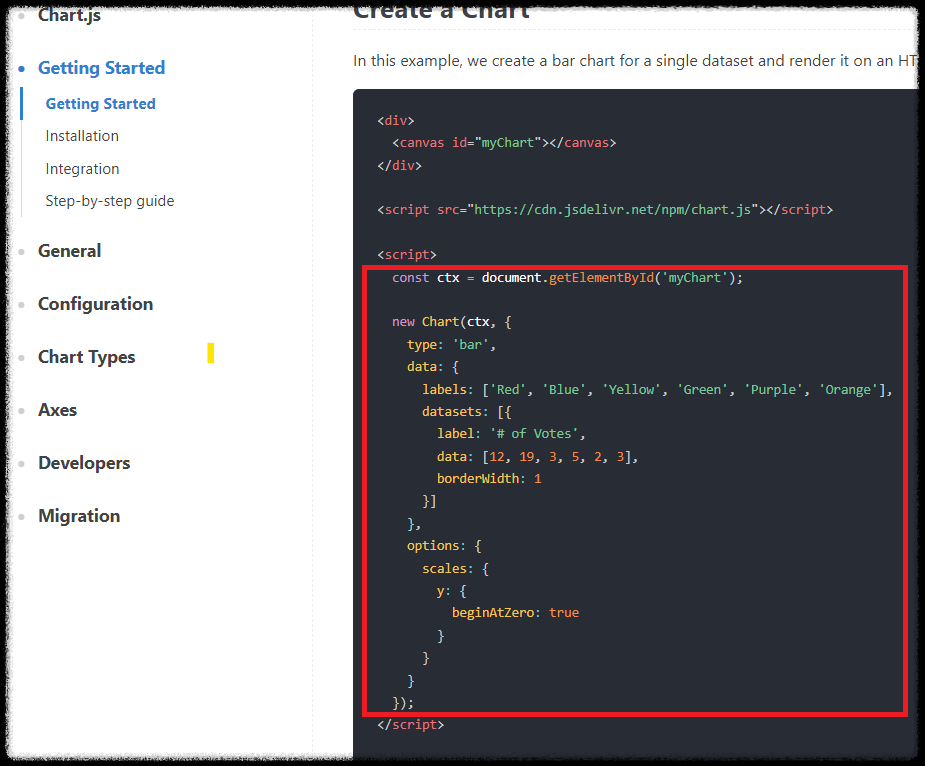
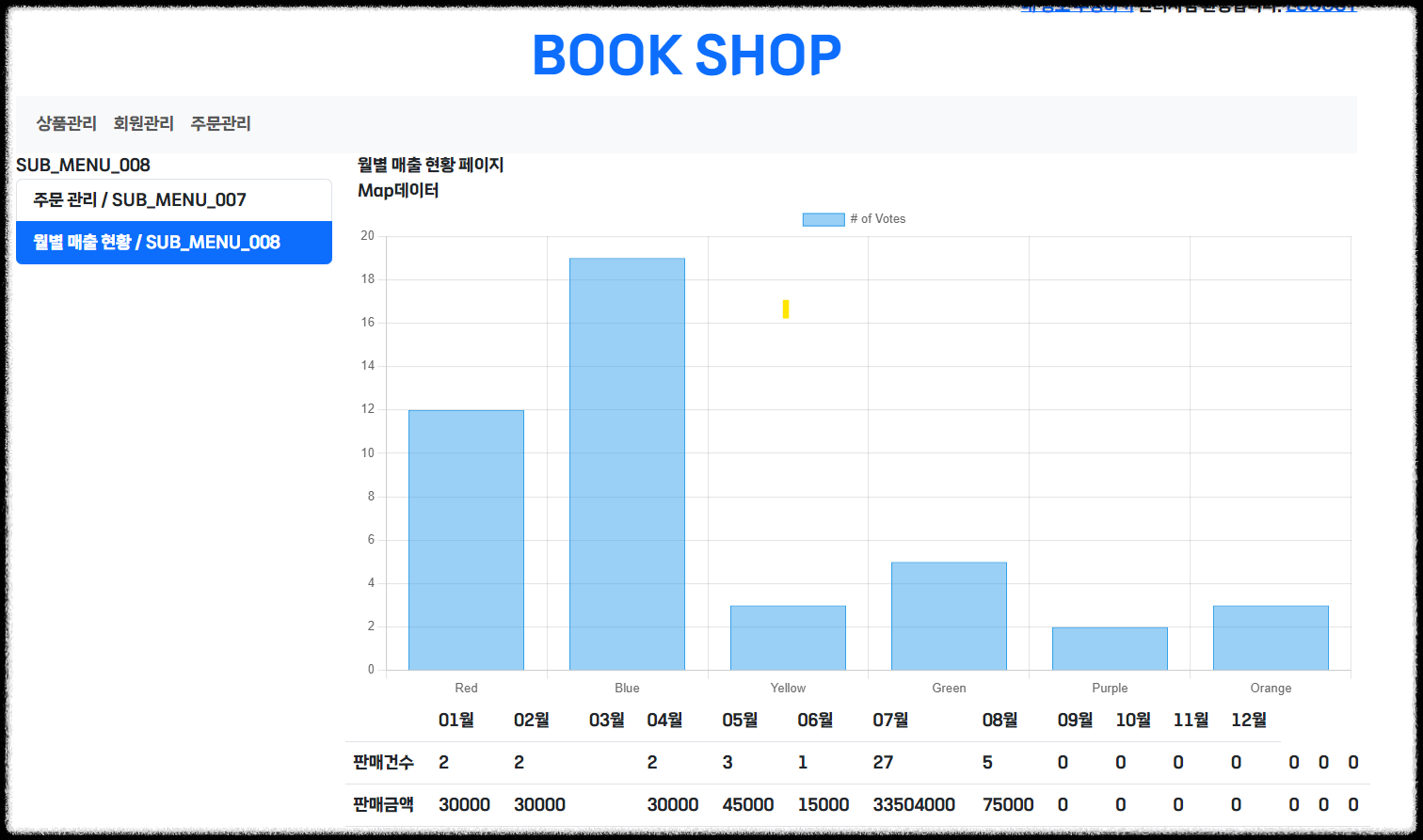
x축 제목이 labels에 나온다.
datasets 안에도 label이 있는데, 이것은 차트 위 # of Votes와 같이 나타내주는 곳이다.
datasets 안의 data는 y축 데이터이다.
datasets 안의 borderWidth은 막대 그래프의 테두리 두께이다.
datasets의 대괄호 안에 있는 중괄호 하나가 그래프 하나를 나타낸다.
대괄호는 하나만 있어야하고, 중괄호를 추가해서 그래프들을 추가해줄 수 있다.
<div>
<canvas id="myChart"></canvas>
</div>chart.js 사이트에 가보면 div 맨위에 id가 canvas로 형태가 짜여져 있기 때문에 html에서도 canvas로 불러왔다.




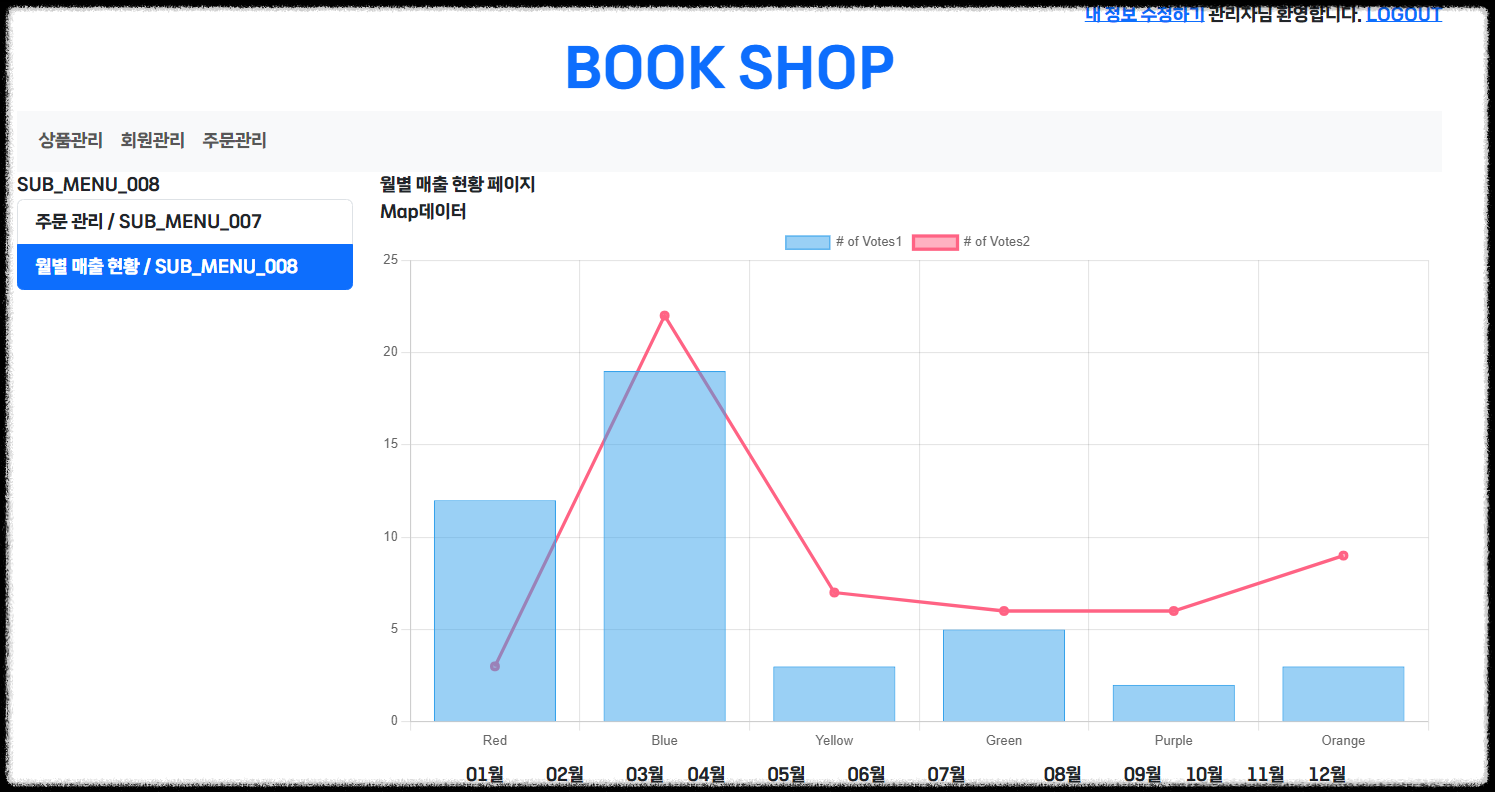
이런식으로 중괄호를 추가해서 그래프들을 추가해줄 수 있다.
label, type, data, borderWidth을 설정해줄 수 있다.
다음 포스팅에선 월별 판매 금액을 막대그래프,
월별 판매 건수를 꺾은선 그래프로 데이터를 넣어서 나타내보자.
728x90
반응형
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 48 select에 onchange 데이터 적용 Chart.js -2 (0) | 2023.04.17 |
|---|---|
| [Spring] 쇼핑몰 - 47 Chart.js에 Ajax 데이터 전달하기 (0) | 2023.04.17 |
| [Spring] 쇼핑몰 - 45 Map데이터 활용해서 월별 매출 페이지 조회 (0) | 2023.04.13 |
| [Spring] 쇼핑몰 - 44 관리자 메뉴 목록 추가 Interceptor (0) | 2023.04.13 |
| [Spring] 쇼핑몰 - 43 Ajax 사용해 form태그 한방에 넘기기 (바로구매) (0) | 2023.04.13 |




댓글