

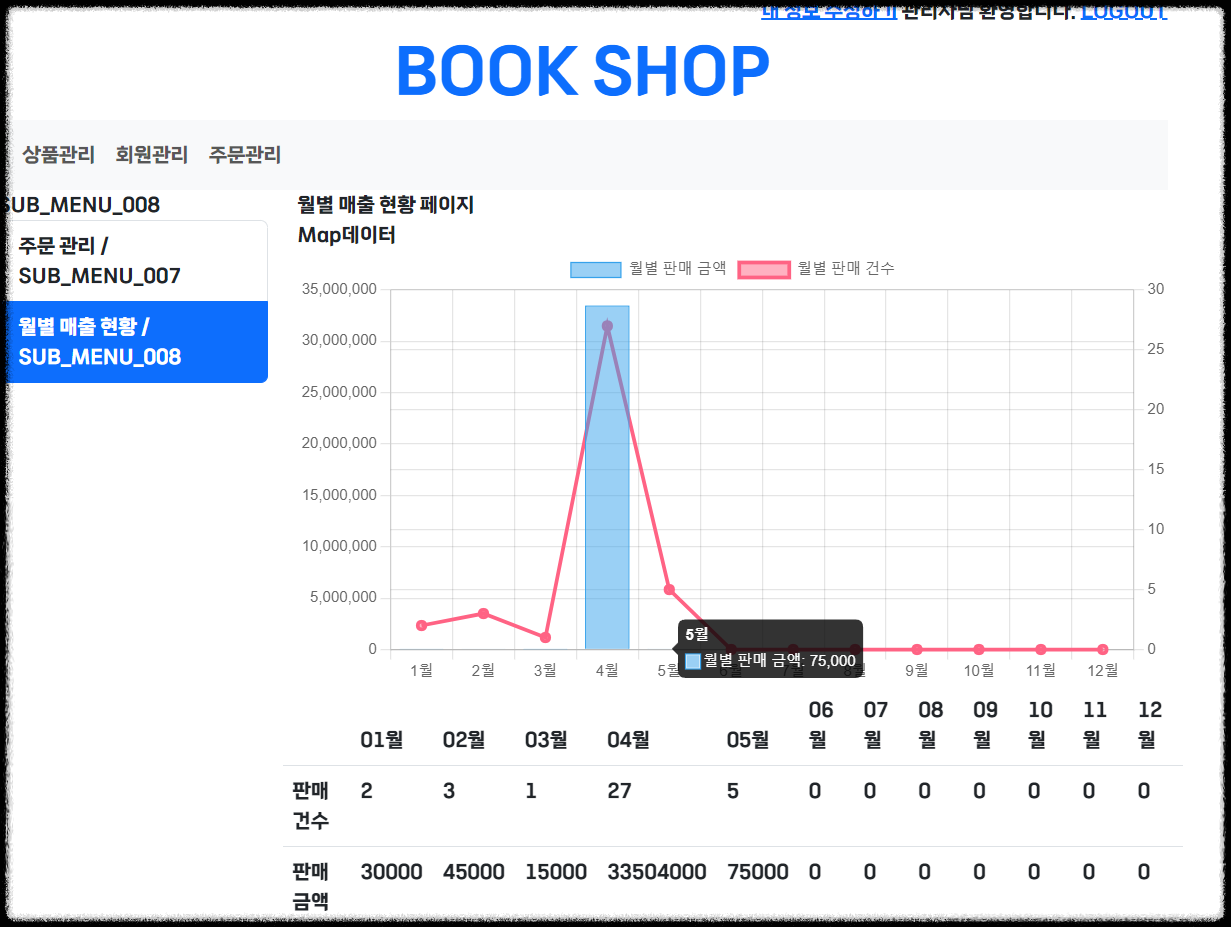
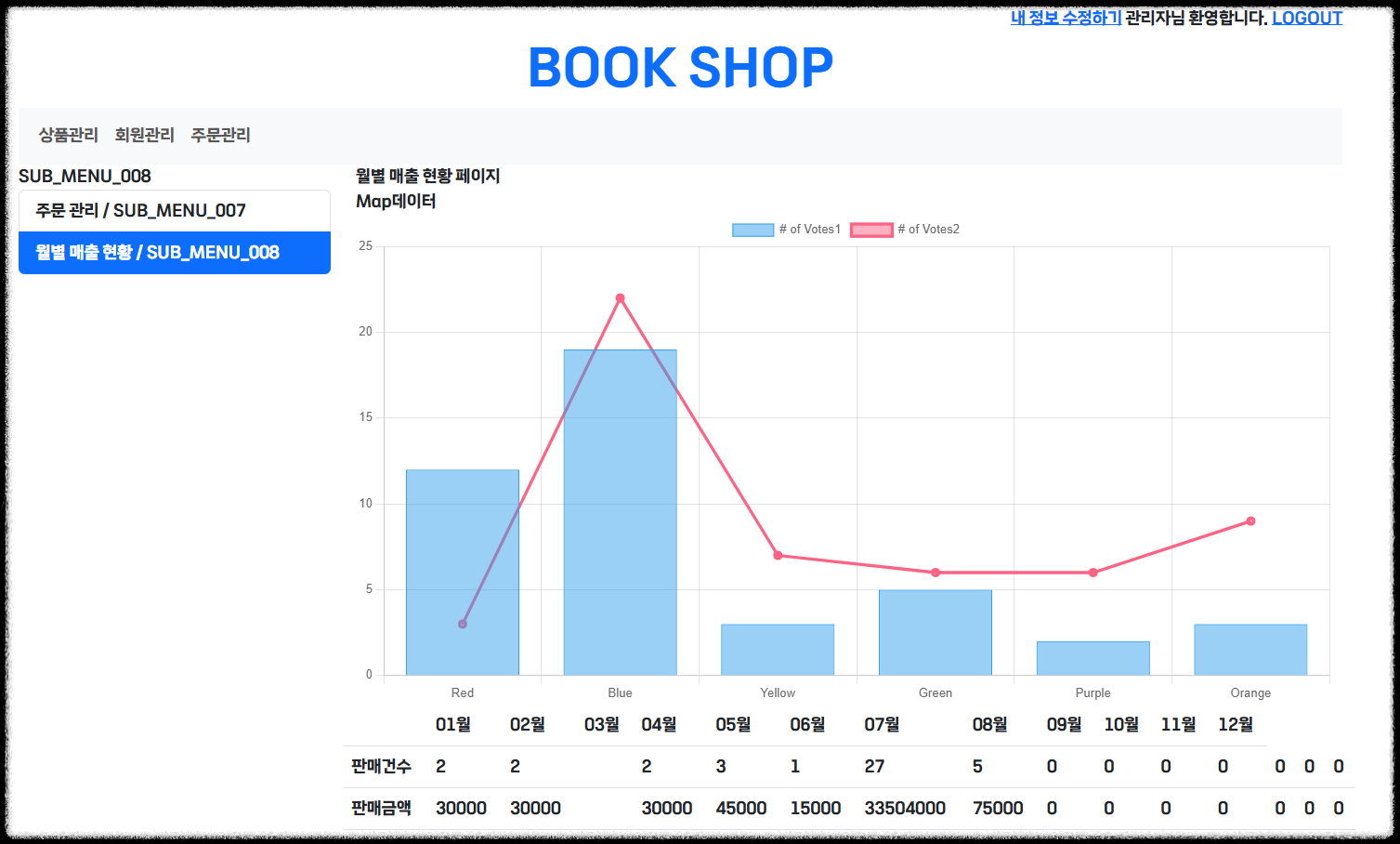
파란색 막대그래프에서는 판매금액 데이터를 가지고 올 것이다. data에 [30000, 3000, .... ]
빨간색 꺾은선 그래프는 판매 건수 데이터를 가지고 올 것이다. data에 [2, 2, ....]
js에 데이터를 가지고 와야하는데, 컨트롤러에서 js로 가지고오면 된다.
컨트롤러에서 js로 가지고 오는법은 ajax를 사용하면 된다.
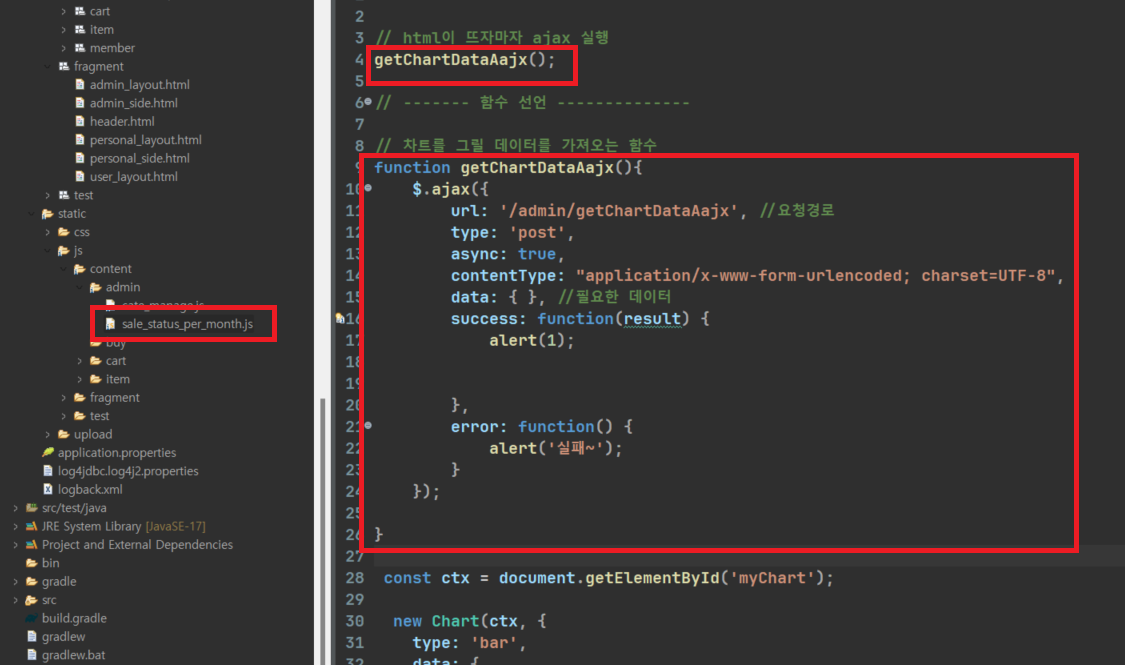
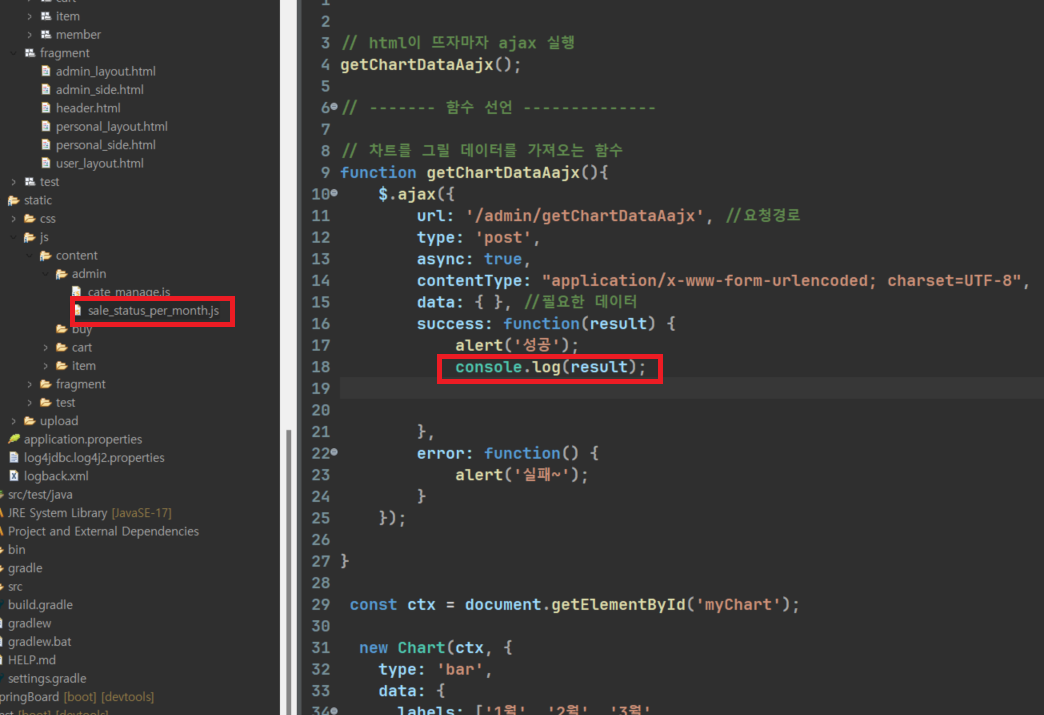
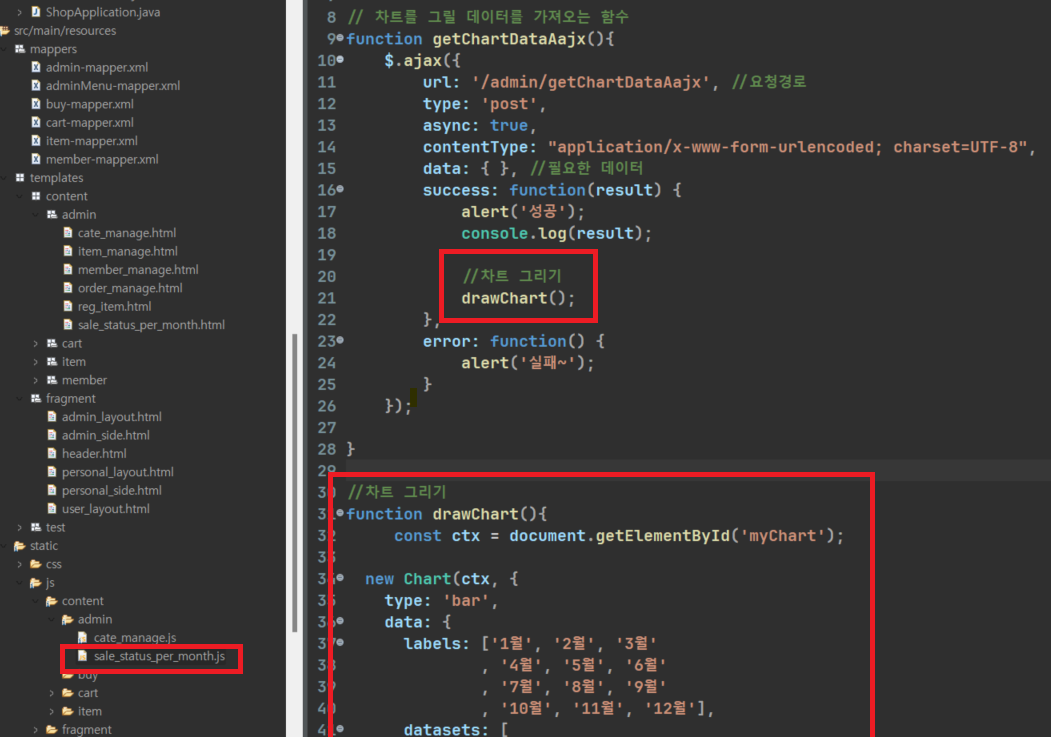
sale_status_per_month.js

html 들어오자마자 바로 js가 실행되면서 getChartDataAajx 함수가 실행되면서 ajax가 실행된다.
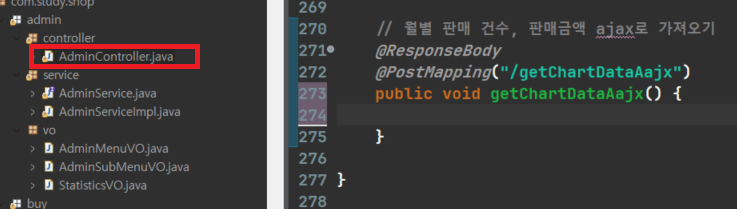
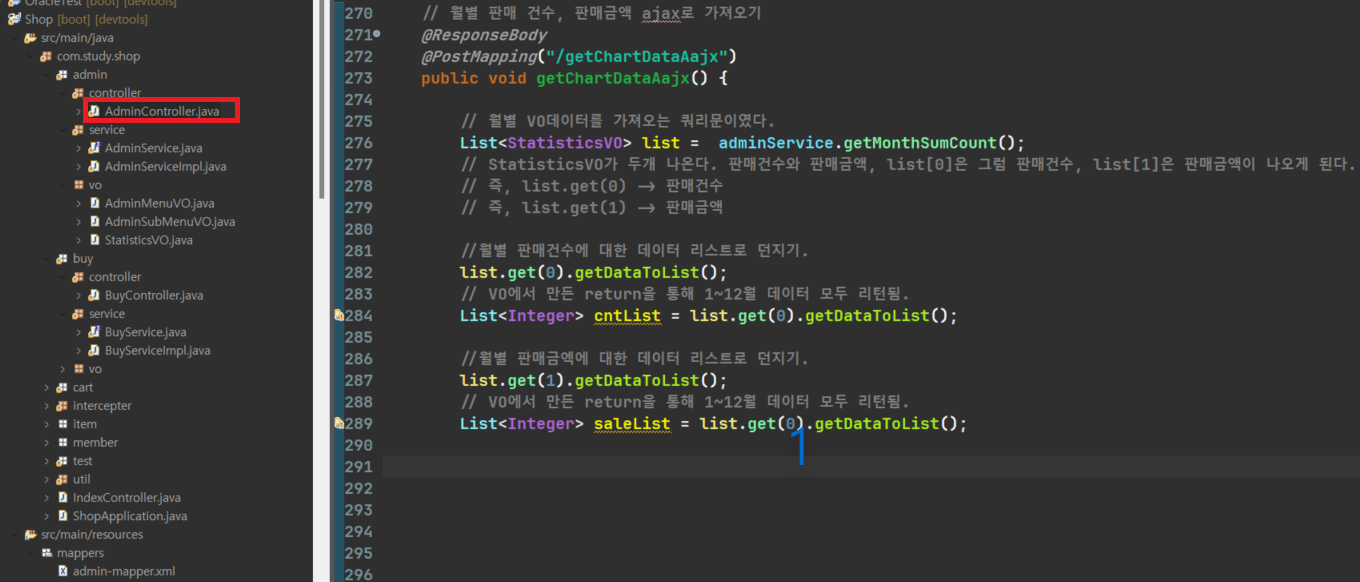
AdminController 컨트롤러

컨트롤러에서 데이터를 ajax에 받아오기 위해 먼저 이동해준다.
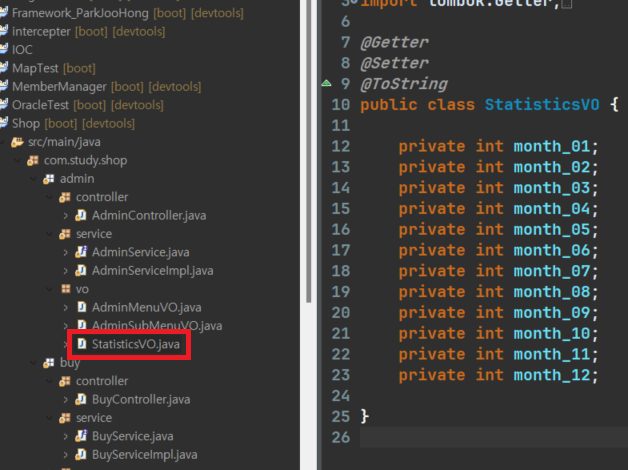
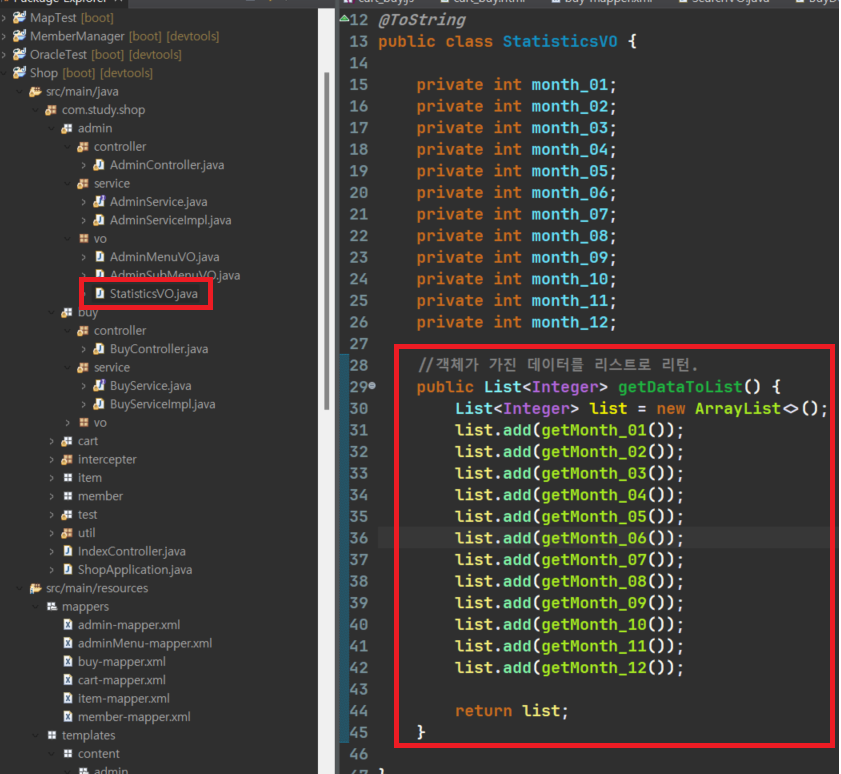
StatisticsVO

List 데이터를 Map으로 받기 위해 위 1~12의 데이터를 return 시켜주면서 컨트롤러에서 사용하자.

월에 대한 데이터를 리스트에 다 추가해줬다.
AdminController 컨트롤러

VO에서 만들어준 getDataToList 값을 컨트롤러에서 넣어주었다.
이후, 자바에선 두개 데이터를 한번에 리턴시키지 못하므로, Map을 써야한다.

실제 데이터는 숫자가 들어가야 할 List이므로 Value 값엔 List<Integer>을 넣어주었다.
이후 map에 데이터를 넣는 put을 사용하여 각 각 판매 건수와 판매금엑 데이터를 넣어주었다.
ajax로 리턴시켜주면서 데이터를 받아오는지 확인해보자.
sale_status_per_month.js

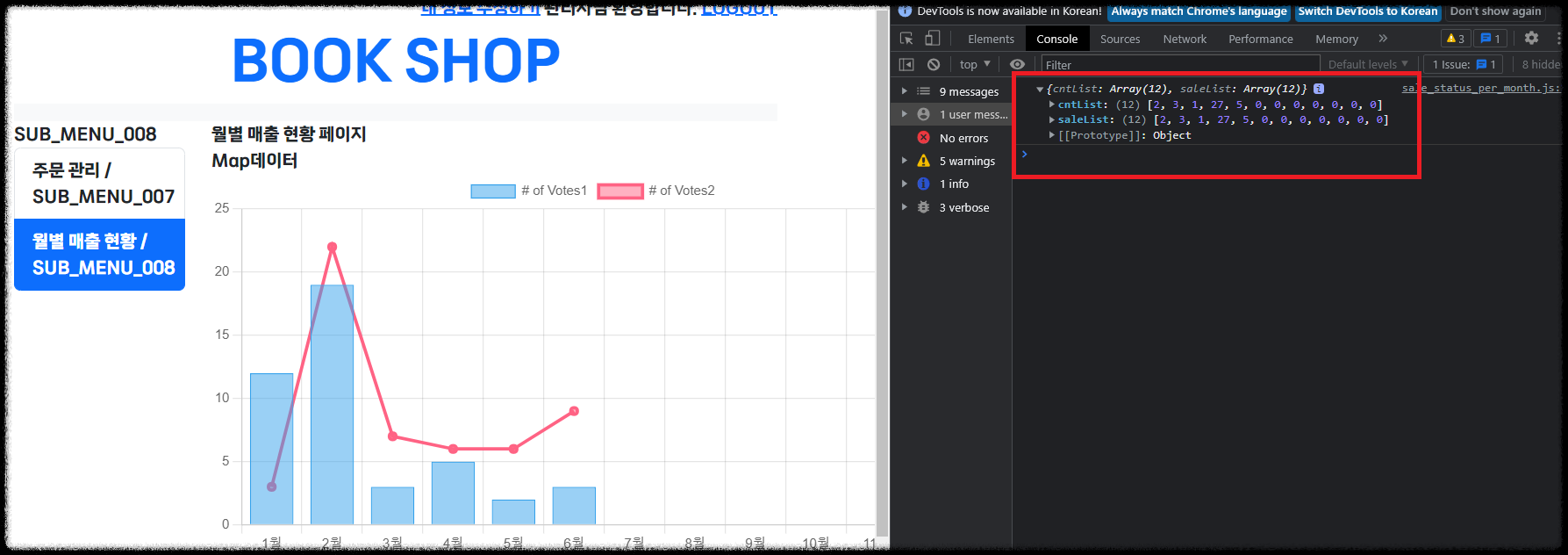
console을 통해 데이터가 들어왔는지 html에서 확인해보자.

html에서 F12를 눌러 콘솔창을 확인해보면 result에 데이터가 들어온 것을 확인할 수 있다.


js에서 map데이터를 받기 위해 ajax에서 result 값을 js에서 data라는 이름으로 받아왔고,
data에 data[ ] 를 사용해서 데이터를 받아왔다.



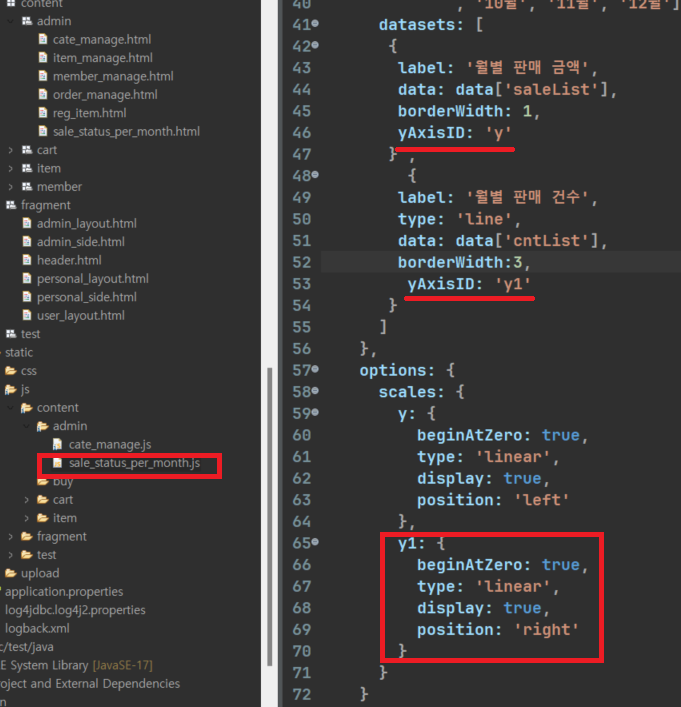
js에서 이런식으로 y축하나를 더 추가하고, yAxisID를 사용해 options을 적용시켜주었고, label에서 제목도 바꿔주었다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 49 Chart.js에 Map 데이터 조회하기 (1) | 2023.04.18 |
|---|---|
| [Spring] 쇼핑몰 - 48 select에 onchange 데이터 적용 Chart.js -2 (0) | 2023.04.17 |
| [Spring] 쇼핑몰 - 46 Chart.js 사용해서 html에 차트 띄우기 (0) | 2023.04.17 |
| [Spring] 쇼핑몰 - 45 Map데이터 활용해서 월별 매출 페이지 조회 (0) | 2023.04.13 |
| [Spring] 쇼핑몰 - 44 관리자 메뉴 목록 추가 Interceptor (0) | 2023.04.13 |




댓글