Select 박스에서 year 데이터가 변할 때마다 그에 맞는 판매건수와 판매금액을 조회해보자.


DateUtil 패키지

여기서 날짜 데이터를 만들고 년도 year을 추출해서 getYear 메소드를 호출 할때 실행되도록 리턴시킨다.
AdminController 컨트롤러

컨트롤러에 model 객체에 year 이름으로 추출될 수 있도록 DateUtil에서 만든 getYear메소드를 넣어주었따.
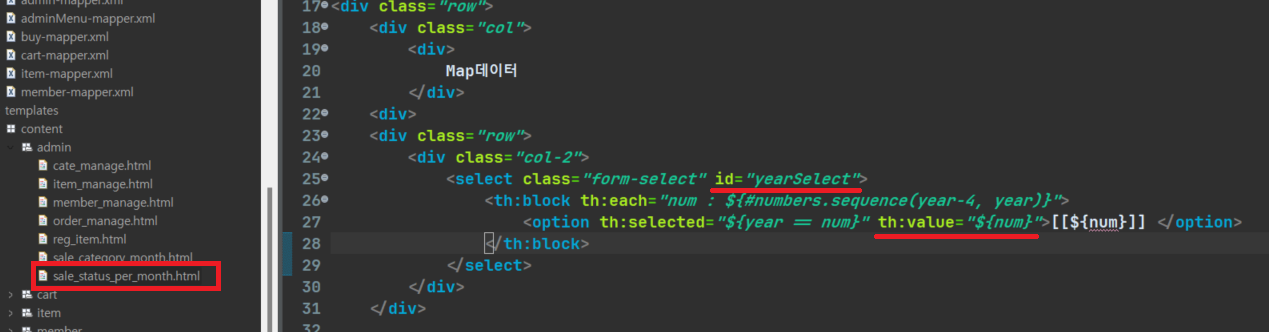
sale_status_per_month.html

${#numbers.sequence(1, 3)} 은 num에는 1, 2, 3이 들어온다.
이런식으로 해서 5개의 데이터를 추출하였다.
th:selected="" 에는 조건이 들어오면 된다.
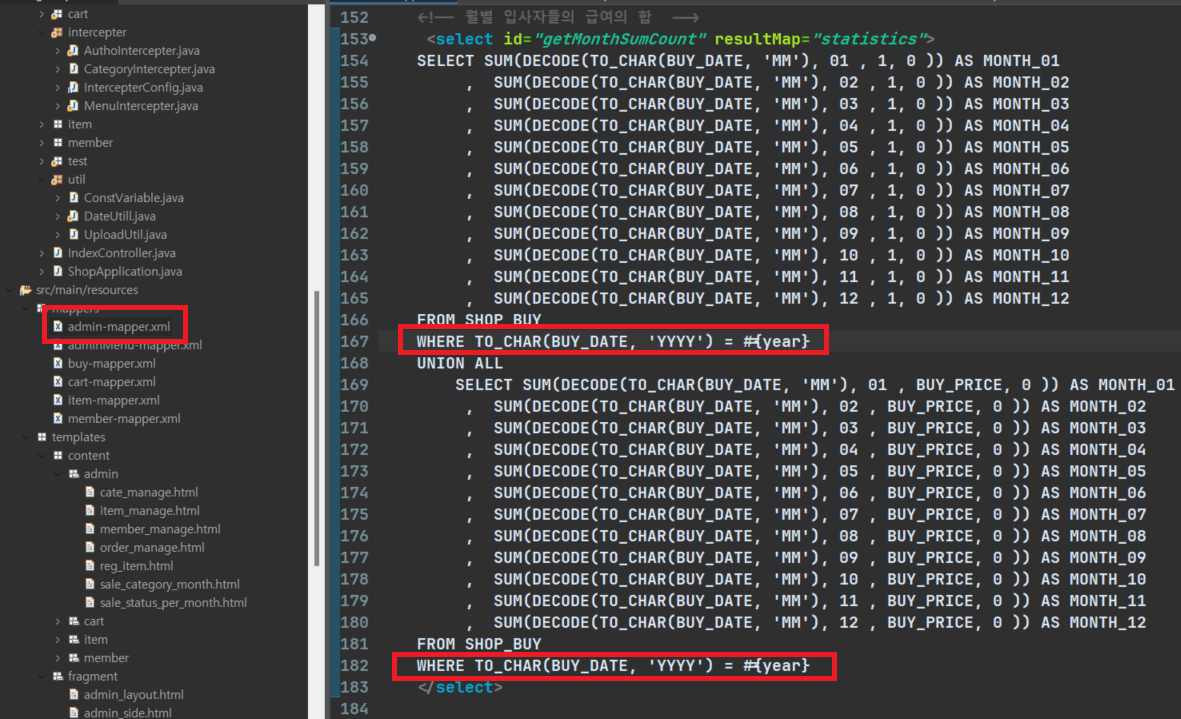
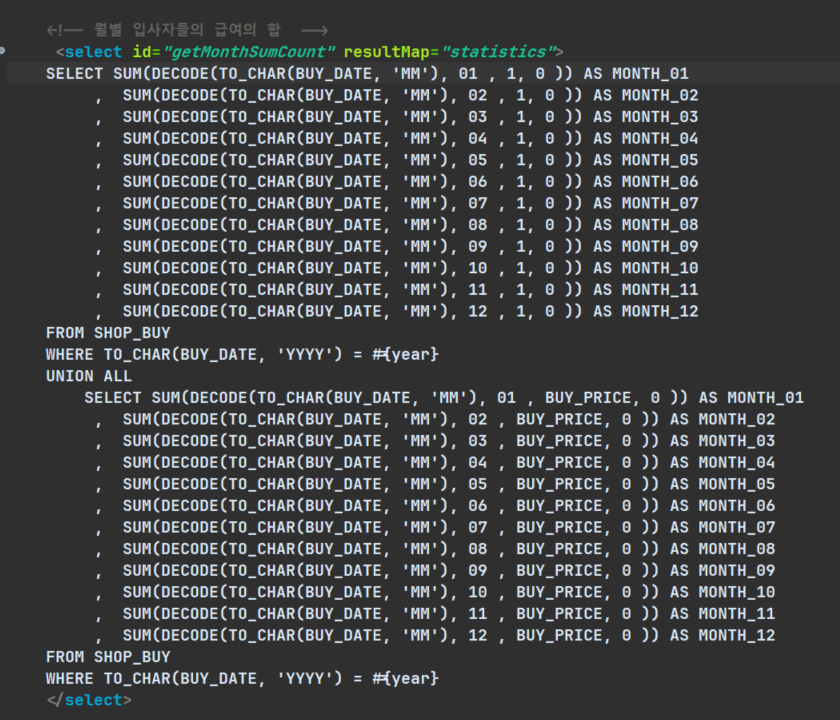
admin-mapper.xml

mapper에서 year 데이터에 맞는 값들이 조회되야 하므로, 매개변수로 year값 하나를 조건으로 데이터를 넣어준다.
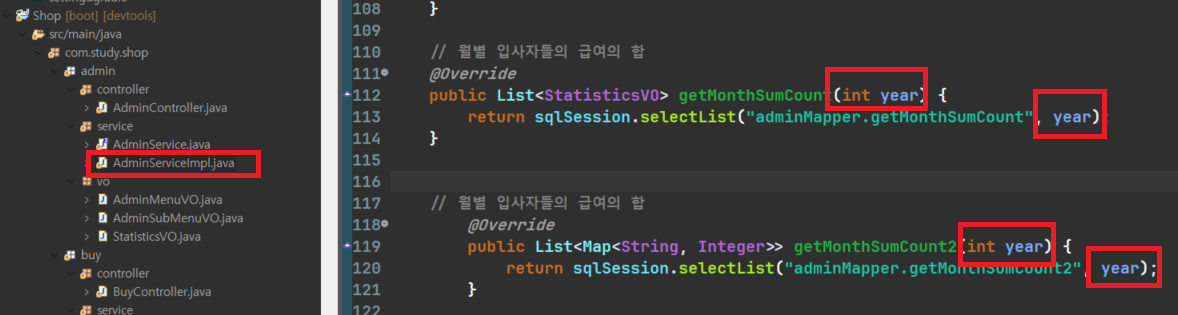
admin Service


Service에서 매개변수로 year을 추가해줬으니 똑같이 year을 넣어주었따.
sale_status_per_month.html

html이 뜨자마자 js가 열리면서 ajax가 실행된다. 이때 컨트롤러로 넘기기 전에 data를 가져갈 수 있다.
따라서 이때 js에서 오늘날짜 데이터를 주면된다.
sale_status_per_month.js

js에서 year 데이터를 가지고 컨트롤러로 간다.
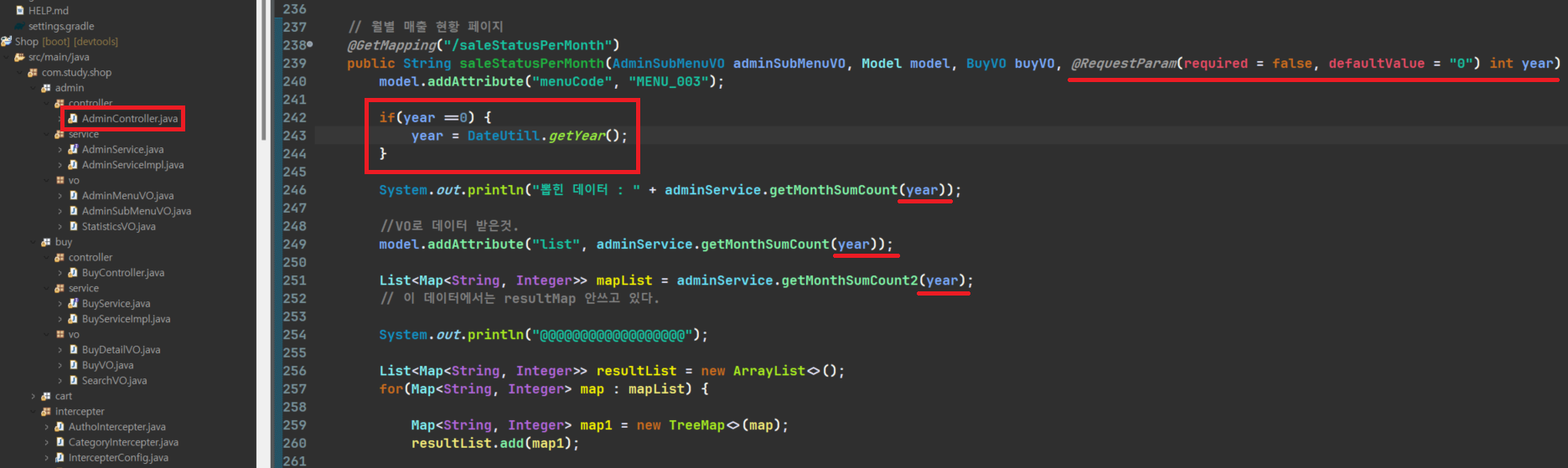
AdminController 컨트롤러

넘어온 데이터가 있다면 그 데이터를 받을 수 있도록 해야한다.
String으로 받아왔을 때 데이터가 없으면 null로 받을 수 있지만,
int로 받아왔을때 데이터가 없으면 null로 받을 수 없다.
@RequestParam(required = true) 이 기본값인데, 얘는 데이터가 무조건 넘어와야한다는 말이다.
하지만 false로 바꿔주면 된다. 넘어오면 데이터 받을거고, 안넘어오면 데이터를 기본 값으로 줄 수 있다.
defaultValue 에는 문자열만 넣을 수 있는데, 문자열로 0을 표시해도, int로 받겠다고 선언하였기 때문에 자동으로 int 숫자형으로 바꿔준다.

여기까지 오면 판매건수, 판매금액에 따른 데이터와 그래프까지 잘 나타난다.
이제 년도를 설정하고 값이 바뀔 때마다 조회되도록 하자.
sale_status_per_month.html

html에서 select 박스의 값들이 바뀔 때마다 데이터가 변경되도록 진행해볼것이다.
sale_status_per_month.js

월별 매출 현황 페이지로 다시 돌아가면된다.
컨트롤러로 가주면서 year라는 데이터를 가지고 가주면 된다.
이땐 0이 아니라 html에서 value 값으로 선택한 년도 {num} 를 가지고 가게 된다.
admin-mapper.xml


단, 데이터가 하나도 안나오면 NULL 때문에 SUM해도 값이 안나와서 변화가 없다.
그래서 다시 mapper로 돌아와서 NVL을 추가해주었다.


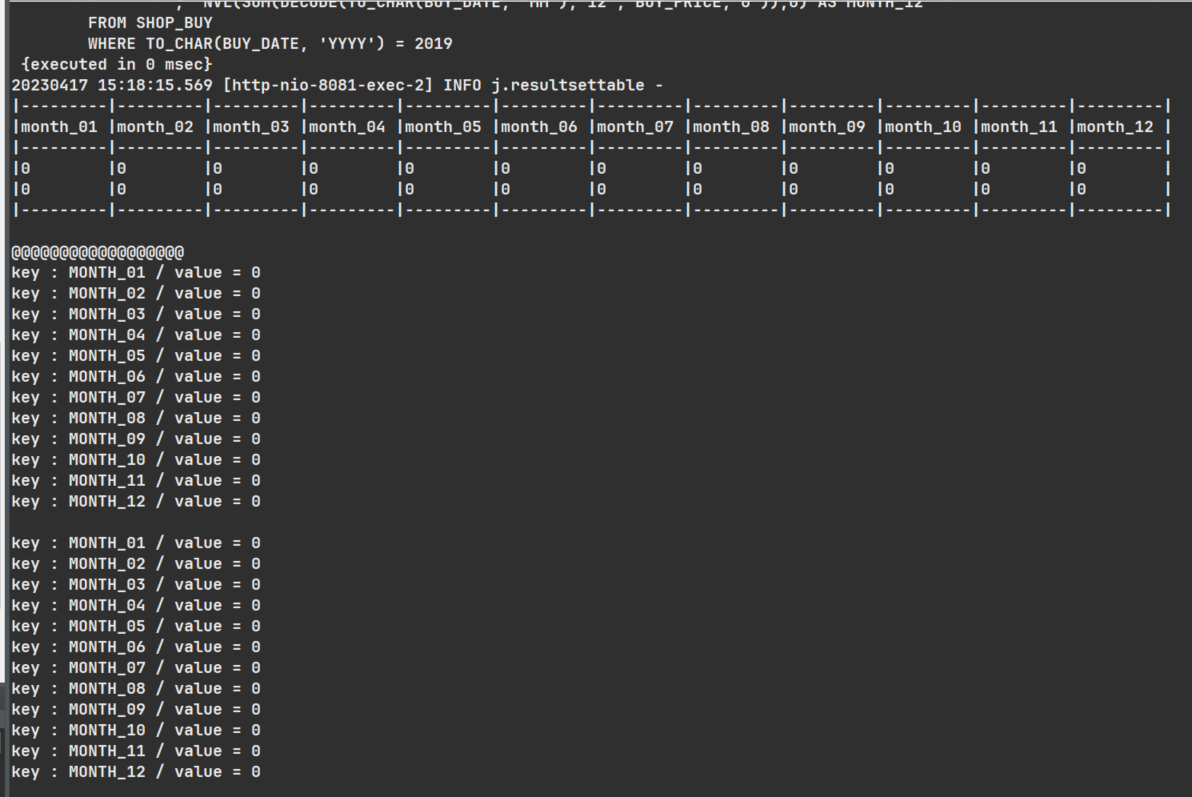
2019년도를 클릭해보았다. 콘솔에서는 2019년도 데이터들이 뜨는것을 확인할 수 있다.
나는 2023년도 제외하고는 데이터를 넣어주지 않았다.

판매 건수와, 판매금액 데이터에는 0으로 데이터가 잘 들어와있다. 하지만, 차트가 바뀌지 않았다.

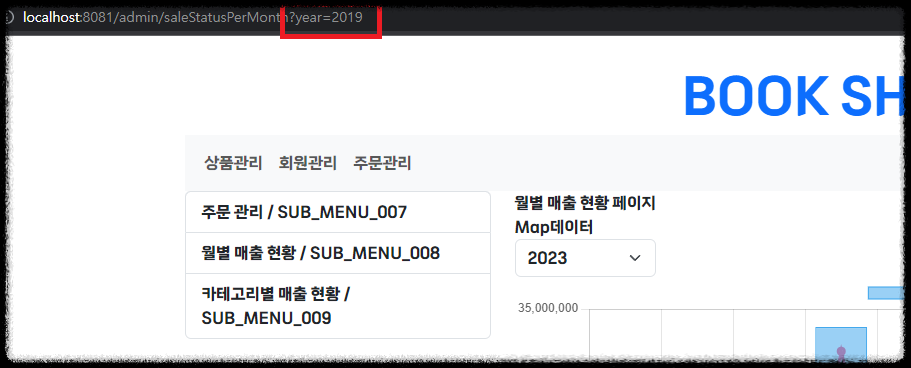
표에 나오는 쿼리 탈때는 선택한 날짜가 잘 들어가는데, 차트에 넣을 데이터는 항상 2023만 가져가는 것을 확인할 수 있다.
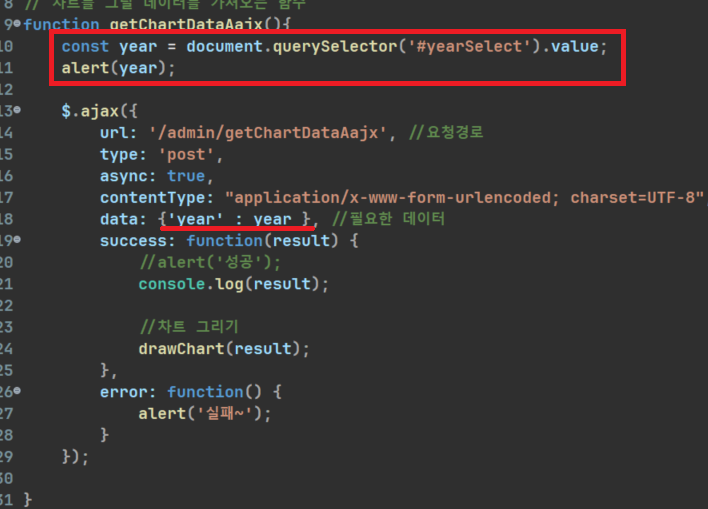
sale_status_per_month.js

ajax에서 year 데이터가 제대로 바뀌지 않다는 것도 알 수 있다. 왜 문제가 있냐면,


컨트롤러에는 year가 2019데이터로 들어가지만,
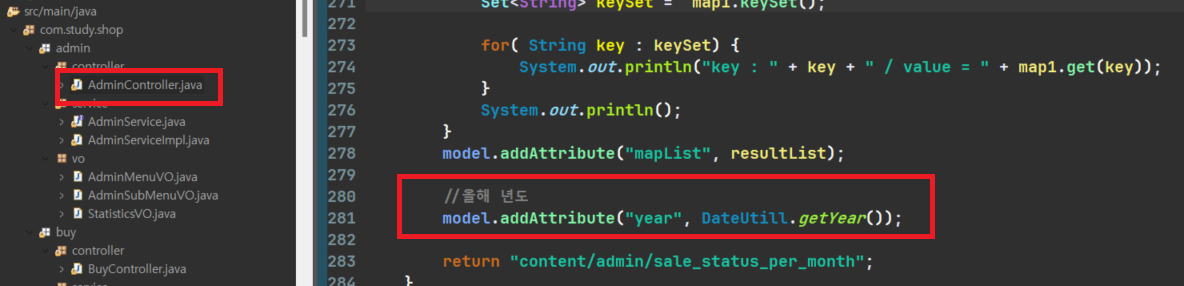
AdminController 컨트롤러

컨트롤러에서 yaer은 올해 년도 2023년 데이터만 가지고간다.
sale_status_per_month.html

그렇기 때문에 html에서 selected로 계속 2023년 데이터가 고정되게된다.
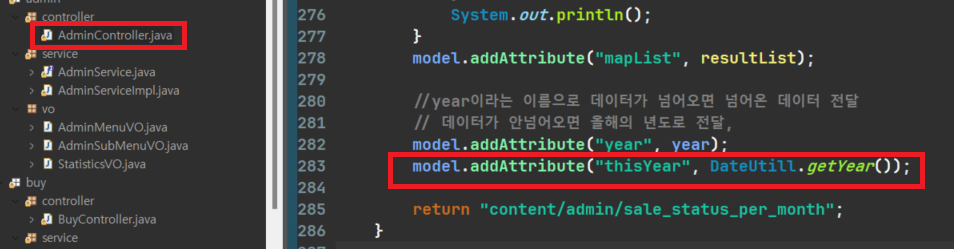
AdminController 컨트롤러

year이라는 이름으로 데이터가 넘어오면 넘어온 데이터 전달, 데이터가 안넘어오면 올해의 년도로 전달,
따라서 DateUtil.getYear() 값을 onchage 할때마다 바뀌게 되는 year 데이터로 바꾸었다.

데이터들이 계속해서 과거로 돌아가고 돌아올수 없게된다.
AdminController 컨트롤러

model 객체에 아까 지웠던 DateUtill.getYear()을 추가해주자.
sale_status_per_month.html

그리고 html에서 option 값들을 현재 년도에서 -5 를 고정으로 박기 위해 이렇게 바꿔주었다.


이렇게 차트를 년도를 바꾸면 판매 건수, 판매 금액 데이터와 년도별 차트도 제대로 나오는 것을 확인해볼 수 있다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 50 마지막 에러 잡기 (0) | 2023.04.19 |
|---|---|
| [Spring] 쇼핑몰 - 49 Chart.js에 Map 데이터 조회하기 (2) | 2023.04.18 |
| [Spring] 쇼핑몰 - 47 Chart.js에 Ajax 데이터 전달하기 (0) | 2023.04.17 |
| [Spring] 쇼핑몰 - 46 Chart.js 사용해서 html에 차트 띄우기 (0) | 2023.04.17 |
| [Spring] 쇼핑몰 - 45 Map데이터 활용해서 월별 매출 페이지 조회 (0) | 2023.04.13 |




댓글