HTML에 코드를쓰고 그때그때마다 style을 적용시키면 가독성이 매우 떨어지고 코딩하기가 매우 어려워진다.
CSS를 이용해 HTML에서 사용했던 코드의 주소를 찾아 꾸며주는 역할에 대해 더 알아보자.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> /* 자식 선택자 */ /* id속성이 div1인 태그의 자식 div를 선택. (바로 전것들만) */ #div1 > div{ background-color: red; } /* class가 div2인 태그의 자손 div태그를 선택 */ .div2 div{ background-color: orange; } </style> </head> <body> <div> <div id=div1> <div>1</div> <div>2</div> </div> <div class=div2> <div> 3 <div>3-1</div> <div>3-2</div> </div> <div>4</div> <div>5</div> </div> </div> </body> </html> | cs |
첫번 째로,
id속성 즉, #div1 > div { } 에 대해서 알아보자.
#div1 은 두번 째 div에 있는 id=div1인 div를 가르키며, " > " 표시는 꾸며준다는 것이다.
그리고 뒤에있는 div는 #div1의 자식이라고 생각해보자.
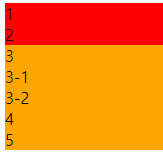
즉, #div1 > div { } 에 속해있는 1과 2는 #div1에서 변경해준 값이 똑같이 적용된다.
class속성도 똑같다. 다만, " > " 표시 대신해서 " " 한칸 공백을 사용한다.
따라서 div2의 자식들인 3 , 3-1, 3-2, 4, 5 모두 영향을 받아 오랜지 색으로 변하게 된다.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> /* 특정 n번째 자식을 지정하는 선택자 */ ul{ background-color: red; } ul > li{ background-color: yellow; } /* ul 태그의 자식 중 첫번쨰 li태그 선택. */ ul > li:first-child{ font-size : 30px; font-style: italic; font-weight: bold; background-color: green; } ul > li:last-child { background-color: purple; } /* nth는 n번째 선택하겠다는 의미. */ ul > li:nth-child(3) { background-color: blue; } #secondUL > li:nth-child(even) { font-size: 10px; } </style> </head> <body> <ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul> <ul id="secondUL"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul> </body> </html> | cs |
두 번째로,
특정 n번째 자식을 지정하는 선택자에 대해서 알아보려고한다.
17번 째 줄에 있는 ul > li:frist-child{ } 코드는, ul 자식인 li값 중에서 첫번 째 자식에게만 코드를 적용시키라는 의미이다.
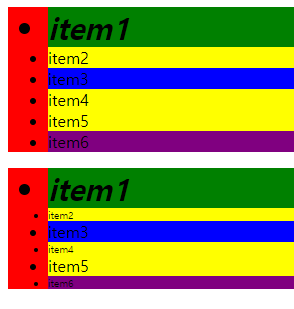
즉 item1 한칸만 초록색으로 변할 것이다.
24번 째 줄의 ul > li:last-child { } 코드는, ul 자식인 li값 중에서 마지막번 째 자식에게만 코드를 적용시키라는 의미이다.
즉, item6 한칸만 보라색으로 변할 것이다.
29번 째 줄의 ul > li:nth-child(3) 코드는, ul 자식인 li값 중에서 3번 째 자식에게만 코드를 적용시키라는 의미이다.
즉, item3 한칸만 파랑색으로 변할 것이다. 통상적으로 이 nth 코드를 많이 사용한다.
33번째 줄의 #secondUL > li:nth-child(even) { } 이라는 코드가 있다.
아래에 보이는 리스트 중 아래에 있는 리스트를 유심히 보면 짝수의 리스트들의 폰트 사이즈가 다른것들보다 작다.
이처럼 even(짝수)의 자식들의 값을 변경해줄 수 있다.

1 2 3 4 5 | /* hover는 선택한 태그에 마우스 올리면 디자인 적용 */ div:hover{ background-color: lime; } | cs |
마지막으로 설명하지 않은 hover라는 태그가 있다. 이 태그는 마우스를 올리면 디자인이 적용되는 것인데,
다음 글에서 실습을 통해 확인해보려고 한다.
'✨ Front-end > CSS' 카테고리의 다른 글
| CSS - div를 가운데 정렬 (inline-block) (0) | 2023.03.07 |
|---|---|
| CSS - div를 가운데 정렬 (float과 overflow) (0) | 2023.03.07 |
| CSS - 로그인, 게시판, 회원가입 폼 만들어보기 (0) | 2023.02.09 |
| CSS - style태그와 태그선택자, div와 class 선택자 (0) | 2023.02.09 |




댓글