728x90
반응형
이전 포스팅에서는 float과 overflow를 이용하여 div를 가운데 정렬해보았다.
div를 가운데 정렬하기 위해서 또 한가지의 방법이 있다. 알아보자.
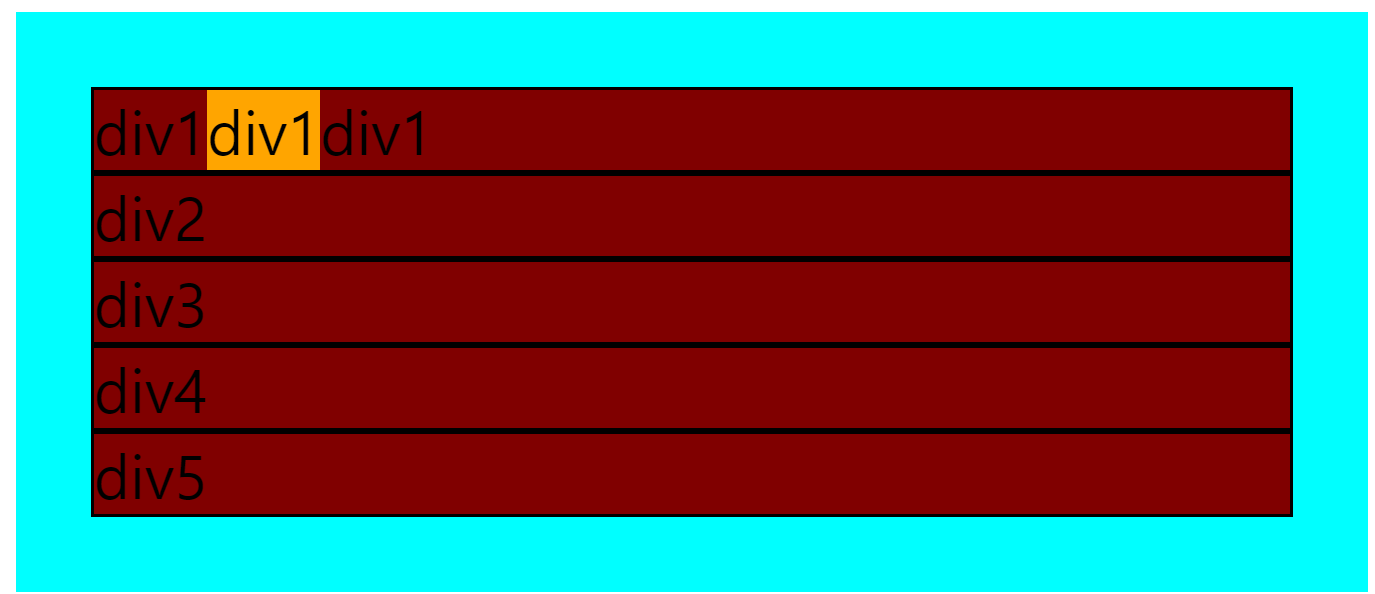
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .wrap{ background-color: aqua; padding: 20px; } .wrap > div { border : 1px solid black; background-color: maroon; display: block; } span{ background-color: orange; } </style> </head> <body> <div class="wrap"> <div>div1<span>div1</span>div1</div> <div>div2</div> <div>div3</div> <div>div4</div> <div>div5</div> </div> </body> </html> | cs |

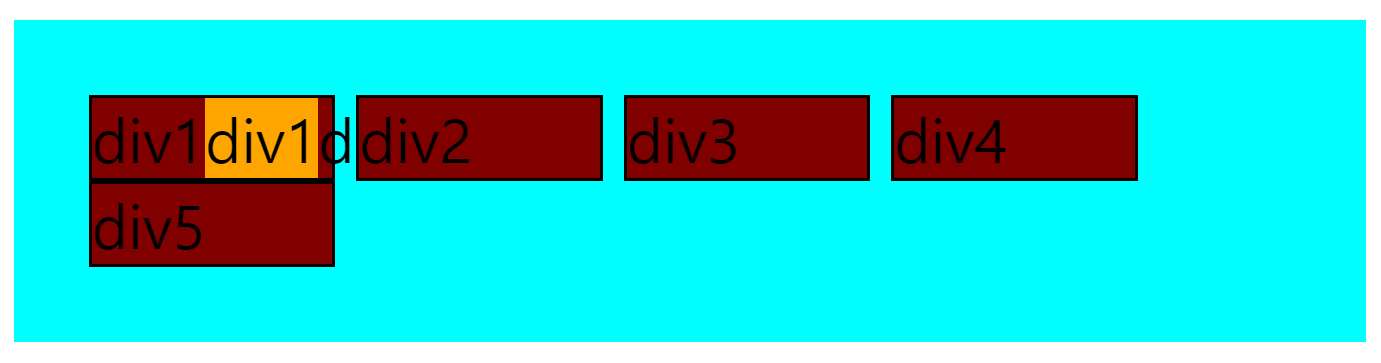
.wrap > div { } 태그에 width를 추가하고, display 값을 inline-block으로 바꾸었다.
.wrap > div {
border : 1px solid black;
background-color: maroon;
width: 20%;
display: inline-block;
}
float과 inline-block에는 차이점이 있다.
float은 빈공간을 안띄워주고, inline-block은 공간을 띄워준다.
단, inline-block은 크기를 조절해주기가 float보다는 어려운 단점이 있다.
728x90
반응형
'✨ Front-end > CSS' 카테고리의 다른 글
| CSS - div를 가운데 정렬 (float과 overflow) (0) | 2023.03.07 |
|---|---|
| CSS - 로그인, 게시판, 회원가입 폼 만들어보기 (0) | 2023.02.09 |
| CSS - 자식과 자손 선택자 ( > ) (0) | 2023.02.09 |
| CSS - style태그와 태그선택자, div와 class 선택자 (0) | 2023.02.09 |




댓글