728x90
반응형

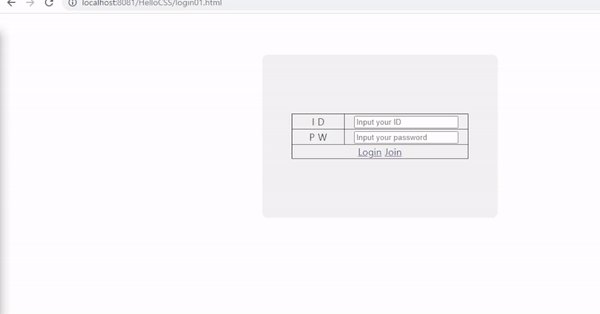
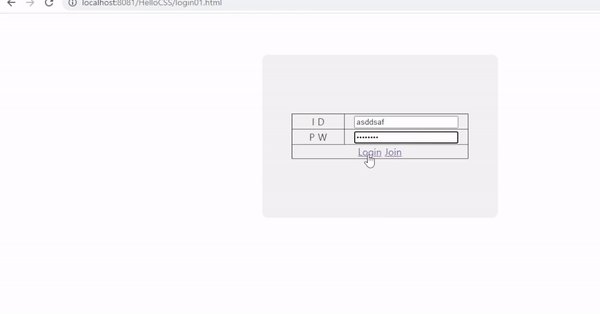
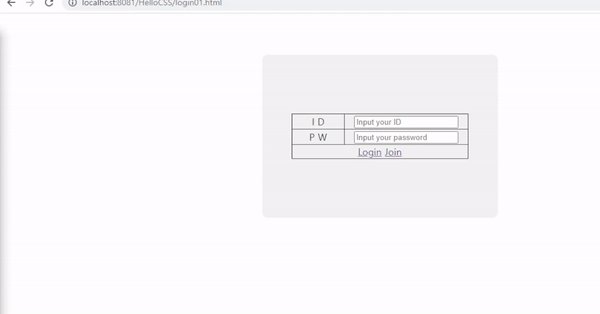
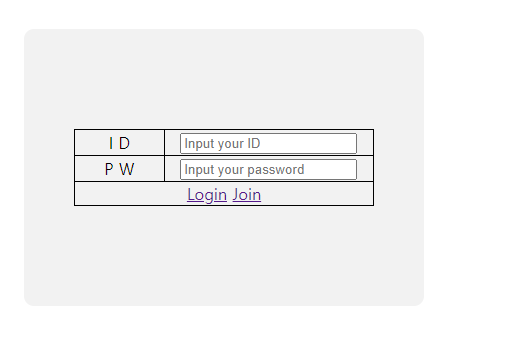
먼저 로그인 html 이다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ background-color: #f2f2f2; width: 400px; /* padding-left: 200px; padding은 안쪽 여백이다. */ padding-top: 100px; padding-bottom: 100px; /* margin-left: 20px; margin은 바깥 여백이다. */ margin: 0 auto; /* 상하여백(0) 좌우여백(auto) 이 태그를 감싸고있는,,*/ margin-top: 70px; border-radius: 10px; /* 테두리이다. */ } table{ border: 1px solid black; border-collapse: collapse; /* 이중 실선이 하나로 나온다. */ width:300px; margin : 0 auto; text-align: center; } tr, td{ border: 1px solid black; } </style> </head> <body> <div class="container"> <!-- div는 크기를 변경할 수도 있지만, 옆에 아무것도 못온다. 무조건 밑줄에나옴. --> <table > <colgroup> <col width="30%"> <col width="70%"> </colgroup> <tr> <td>I D</td> <td><input type="text" placeholder="Input your ID"></td> </tr> <tr> <td>P W</td> <td><input type="password" placeholder="Input your password"></td> </tr> <tr> <td colspan="2"> <a href="board.html">Login</a> <a href="login02.html">Join</a></td> </tr> </table> </div> </body> </html> | cs |
padding과 margin에 대해서 추가적으로 공부해보았다.
padding은 안쪽 여백을 나타내주며, margin은 바깥 여백을 담당한다.
16번 째 줄의 margin: 0 auto; 라는 코드가 있다. 이것은 상하여백 0 좌우여백 auto라는 태그이다.
25번 째 줄의 border-collapse: collapse;란 이중 실선을 방지해주는 기능을 한다.
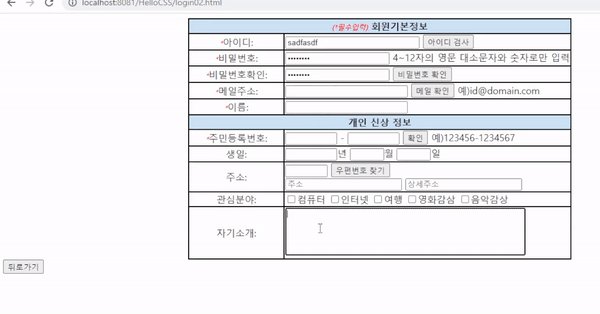
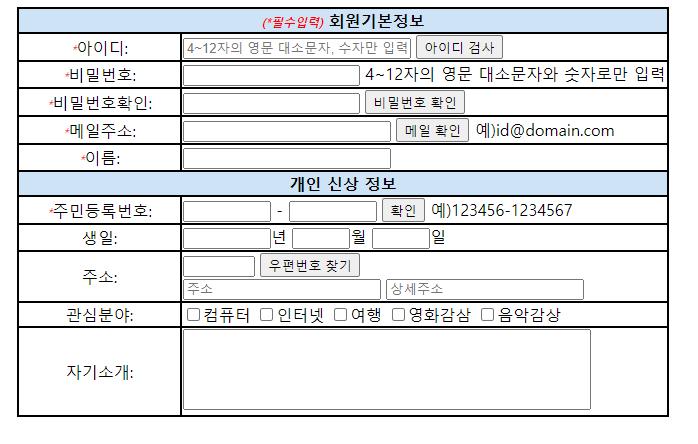
다음은 회원가입 html이다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ margin: 0 auto; /* 상하여백 좌우여백 */ } table{ margin: 0 auto; border: 2px solid; border-collapse: collapse; } tr > td:nth-child(1) { text-align: center; } tr, td{ border: 2px solid; } .redFont{ color: red; font-size: 12px; font-style: italic; } textarea{ resize: none; } </style> </head> <body> <div class="container"> <table> <colgroup> <col width="25%"> <col width="*"> </colgroup> <tr> <td colspan="2" style="background-color: #cee3f6; font-weight: bold;"> <span class="redFont">(*필수입력)</span> 회원기본정보 </td> </tr> <tr> <td> <span class="redFont">*</span>아이디: </td> <td> <input type="text" placeholder="4~12자의 영문 대소문자, 수자만 입력"; style="width: 220px"> <input type="button" value="아이디 검사"> </td> </tr> <tr> <td> <span class="redFont">*</span>비밀번호: </td> <td> <input type="password"> 4~12자의 영문 대소문자와 숫자로만 입력 </td> </tr> <tr> <td> <span class="redFont">*</span>비밀번호확인: </td> <td> <input type="password"> <input type="button" value="비밀번호 확인"> </td> </tr> <tr> <td> <span class="redFont">*</span>메일주소: </td> <td> <input type="text" style="width: 200px"> <input type="button" value="메일 확인"> 예)id@domain.com </td> </tr> <tr> <td> <span class="redFont">*</span>이름: </td> <td> <input type="text" style="width: 200px"> </td> </tr> <tr> <td colspan="2" style="background-color: #cee3f6; font-weight: bold;"> 개인 신상 정보 </td> </tr> <tr> <td> <span class="redFont">*</span>주민등록번호: </td> <td> <input type="text" style="width: 80px"> - <input type="text" style="width: 80px"> <input type="button" value="확인"> 예)123456-1234567 </td> </tr> <tr> <td> 생일: </td> <td> <div> <input type="text" style="width: 80px">년 <input type="text" style="width: 50px">월 <input type="text" style="width: 50px">일 </div> </td> </tr> <tr> <td> 주소: </td> <td> <div> <input type="text" id="postcode" size="5" readonly> <input type="button" value="우편번호 찾기" onclick="checkPost()"> </div> <div> <input type="text" id="address" size="23" placeholder="주소" readonly> <input type="text" id="detailAddress" size="23" placeholder="상세주소"> </div> </td> </tr> <tr> <td> 관심분야: </td> <td> <div> <input type="checkbox">컴퓨터 <input type="checkbox">인터넷 <input type="checkbox">여행 <input type="checkbox">영화감삼 <input type="checkbox">음악감상 </div> </td> </tr> <tr> <td> 자기소개: </td> <td> <textarea rows="5" cols="55"></textarea> </td> </tr> </table> </div> <input type="button" value="뒤로가기" onclick="location.href='login01.html'" style="margin: auto"> </body> </html> | cs |
마지막으로 게시판 html이다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ width : 800px; margin: 0 auto; /* 그냥 마진만 주면 안움직임, width같이줘야함. */ margin-top : 70px; } table{ /* border: 1px solid black;*/ border-collapse: collapse; /*이중실선 제거. */ width: 800px; /* .container에있는 width와 크기같이해야함. */ } /* tr, td{ border: 1px solid black; } */ thead > tr { font-weight: bold; text-align: center; height: 40px; background-color: #eeeeee; } thead > tr> td{ border-top: 1px solid black; border-bottom: 1px solid black; } tbody > tr{ text-align: center; height: 34px; } tbody > tr:nth-child(even){ /* 짝수번째만 줄 색변경 */ background-color: #F6F7C1; } tbody > tr > td:nth-child(2) { text-align: left; color: blue; font-weight: bold; } tbody > tr > td{ border-bottom: 1px solid black; /* 아래에만 밑줄주는거. */ } tbody > tr:hover{ background-color: #dddddd; } </style> </head> <body> <div class="container"> <div> <h1>샘플 게시판</h1> </div> <div> <table > <colgroup> <col width="10%"> <col width="*"> <!-- 나머지 채워진다. --> <col width="10%"> <col width="15%"> <col width="10%"> <col width="10%"> </colgroup> <thead> <tr> <td>번호</td> <td>제목</td> <td>작성자</td> <td>날짜</td> <td>조회수</td> <td>댓글수</td> </tr> </thead> <tbody> <tr> <td>165</td> <td>새 스티커 상품이 출시되었네요~</td> <td>admin</td> <td>2023.06.21</td> <td>2</td> <td>0</td> </tr> <tr> <td>163</td> <td>입문자를 위한 안내</td> <td>admin</td> <td>2022.06.21</td> <td>3</td> <td>0</td> </tr> <tr> <td>134</td> <td>웹사이트 만들 때 유용한 도구들</td> <td>admin</td> <td>2021.06.21</td> <td>1</td> <td>0</td> </tr> <tr> <td>131</td> <td>안녕하세요! 좋은 아침입니다</td> <td>admin</td> <td>2022.05.21</td> <td>1</td> <td>0</td> </tr> <tr> <td>129</td> <td>워드프레스 게시판 사용법1</td> <td>admin</td> <td>2023.06.21</td> <td>1</td> <td>0</td> </tr> </tbody> </table> </div> </div> <br> <button onclick="location.href='login01.html'">뒤로가기</button> </body> </html> | cs |



이렇게 해서 HTML과 CSS로 간단한 기능들을 만들어 보았다.
자바스크립트(JS)를 배워 이 세개로 빨리 연동해서 프로젝트도 빨리 만들어볼 것이다.
728x90
반응형
'✨ Front-end > CSS' 카테고리의 다른 글
| CSS - div를 가운데 정렬 (inline-block) (0) | 2023.03.07 |
|---|---|
| CSS - div를 가운데 정렬 (float과 overflow) (0) | 2023.03.07 |
| CSS - 자식과 자손 선택자 ( > ) (0) | 2023.02.09 |
| CSS - style태그와 태그선택자, div와 class 선택자 (0) | 2023.02.09 |




댓글