728x90
반응형
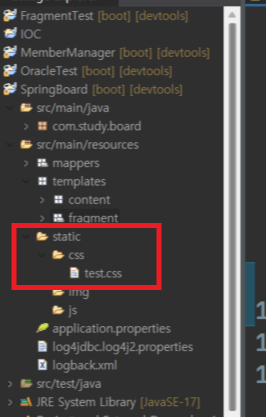
html을 제외한 모든 파일 img, js, css 등은 static 파일이 기준이 된다.
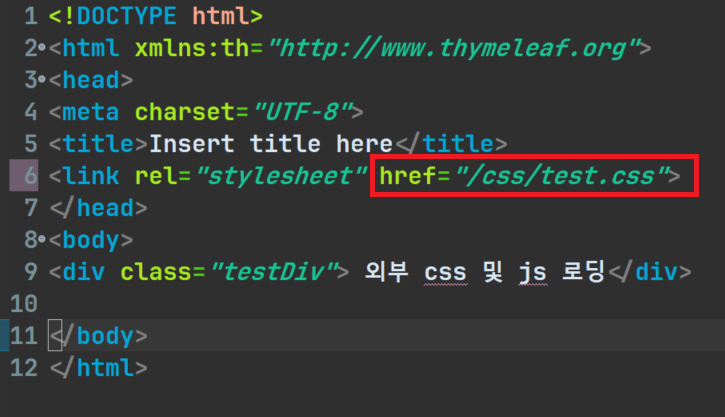
그리고 경로 설정 시 맨 앞에 ' / ' 슬러쉬를 붙여주어야 한다.
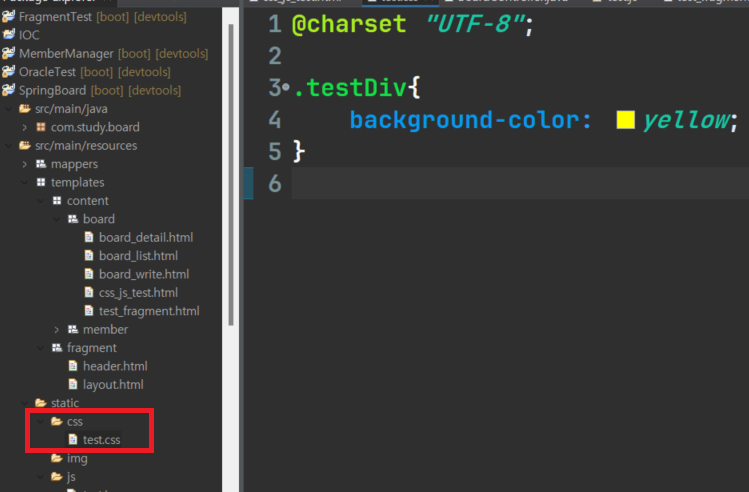
CSS


static 폴더에 css 폴더를 생성하여 test.css를 생성하였다.
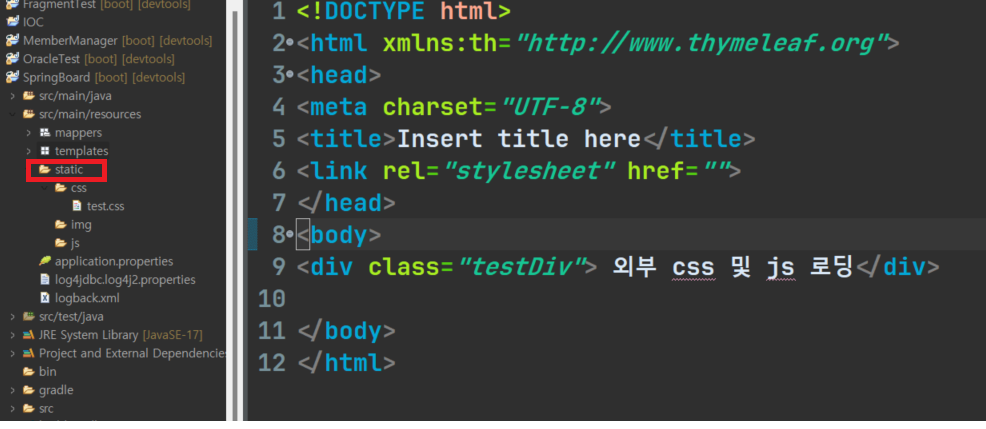
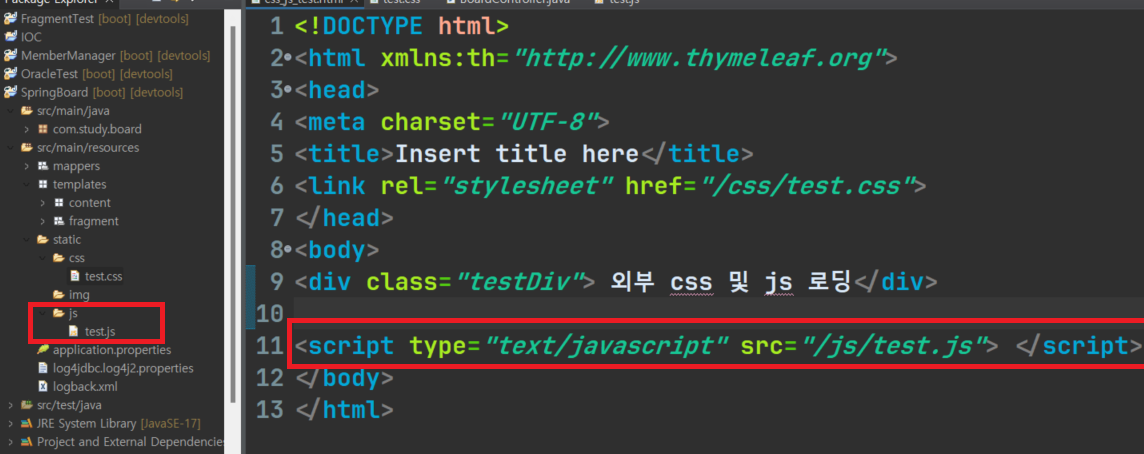
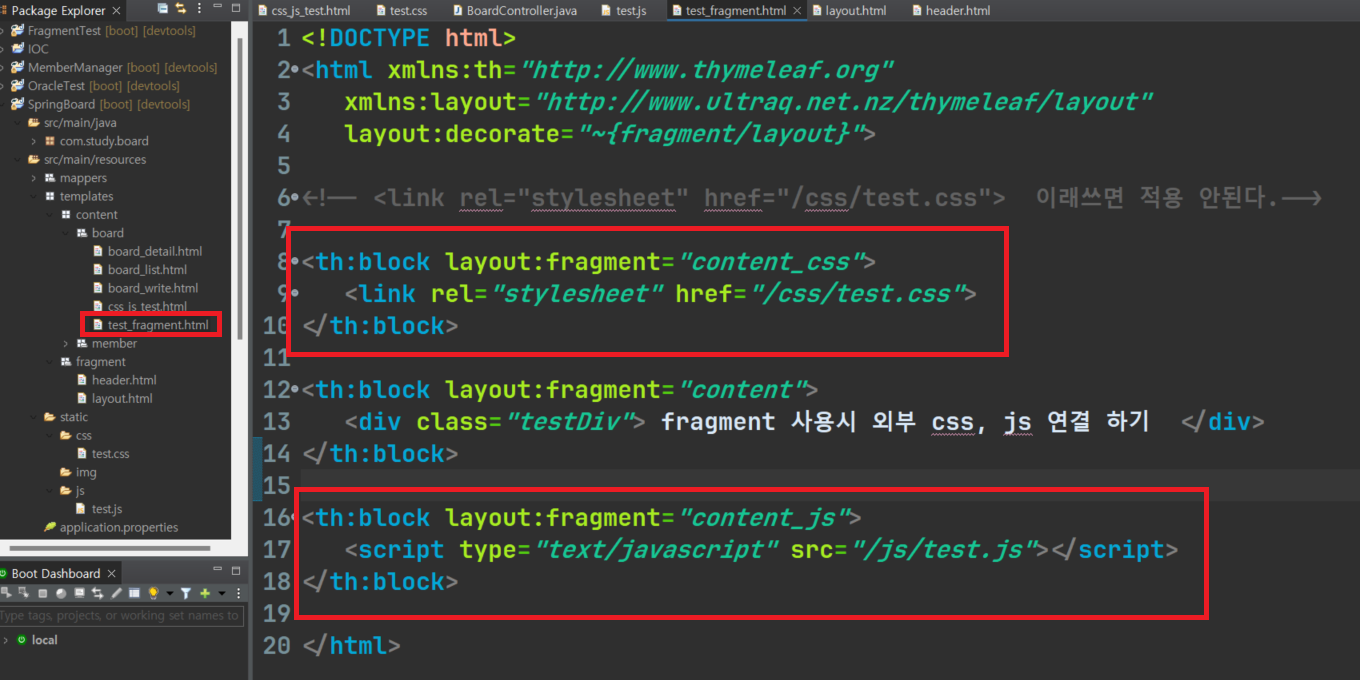
이후 template에 만들어준 fragment.html에 경로를 설정해주었다.


외부에 있는 html이랑 css를 찾는 폴더의 기준은 static이다. 태그를 넣는 위치는 </head>가 끝나는 부분에 넣어주자.
static 폴더는 접근할 때 반드시 앞에 '/' 슬러시를 넣어줘야한다.
JS


js 파일은 html의 body 끝나는 부분에 추가하여 준다.
src 부분에도 당연히 ' / ' 슬러시를 추가하여야 경로가 똑바로 적용된다.
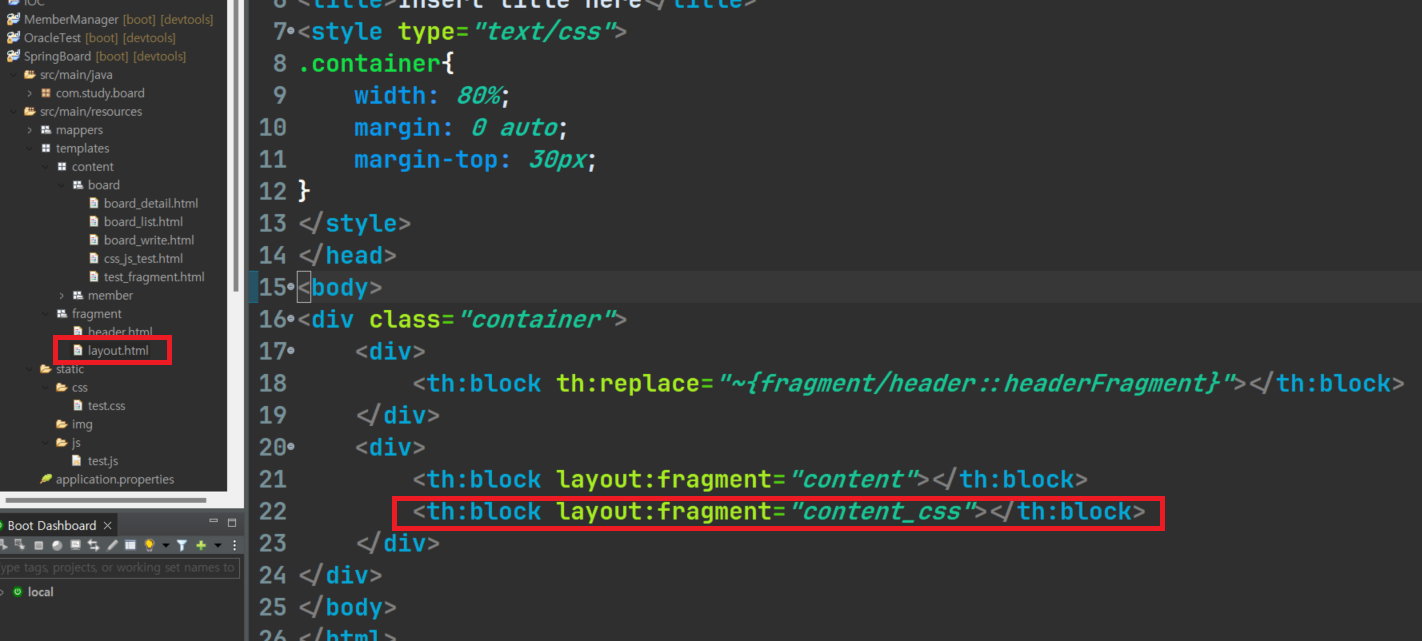
fragment

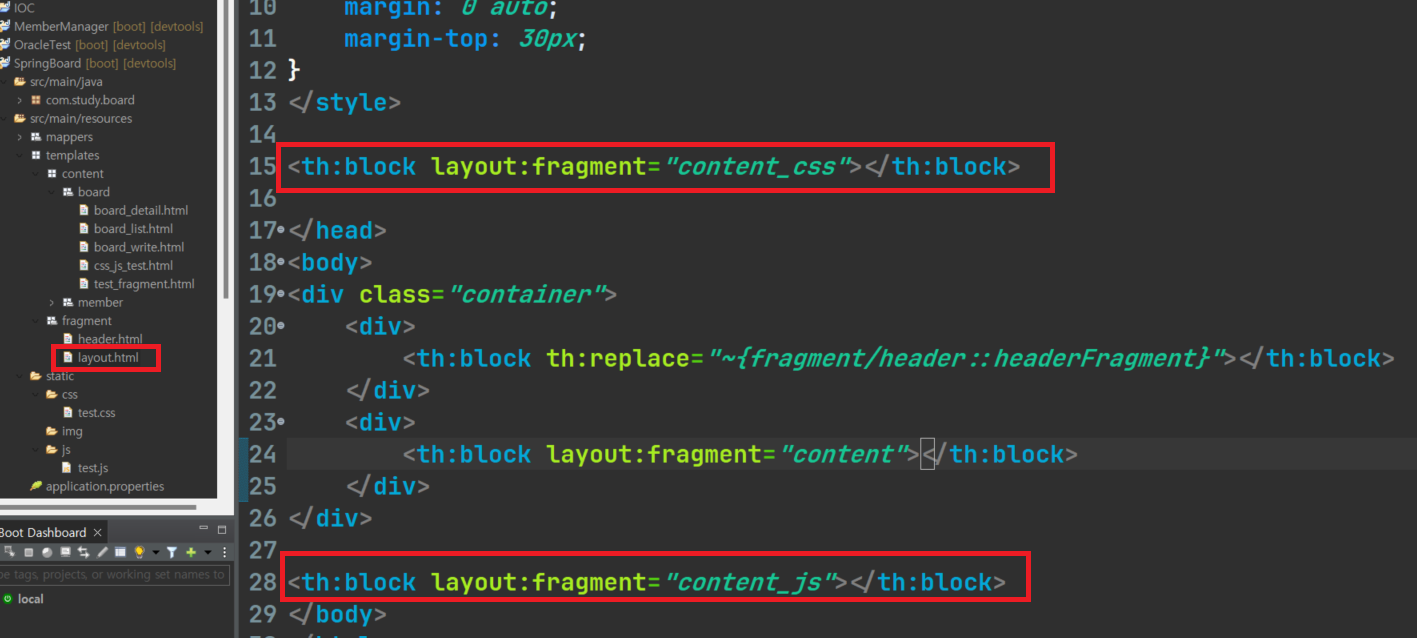
layout.html의 body 태그안에 이 태그를 아래와 같은 곳에 잘라내기하여 옮겨준다.

css 파일은 위와 같이 </head> 의 태그가 끝나는 곳에 붙여주면 된다.
js 파일은 위와 같이 </body>의 태그가 끝나는 곳에 붙여주면 된다.

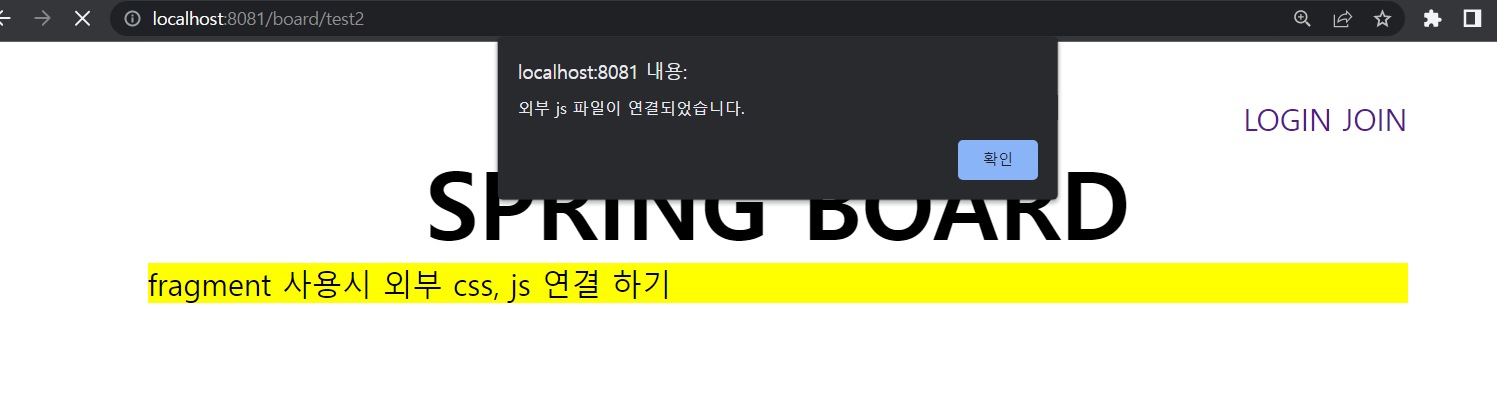
js 파일은 위와 같이 이후 적용할 html 파일에서 위와 같이 적용시켜주면 화면이 나오는 것을 볼 수 있다.

728x90
반응형
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 보드게시판 만들기(0) - 초기 세팅과 Fragment (0) | 2023.03.21 |
|---|---|
| [Spring] Ajax(비동기 통신) 사용해보기 (0) | 2023.03.21 |
| [Spring] 페이지 나누기 (Thymeleaf Fragment ) 기능 적용 (0) | 2023.03.16 |
| [Spring] DI(의존성 주입) @Autowired, @Resource, @Controller, @Service (0) | 2023.03.15 |
| [Spring] 의존성 주입(DI)과 제어의 역전(IOC) (1) | 2023.03.15 |




댓글