Ajax(비동기 통신, 자바스크립트)
HTTP 방식으로 요청을 보내서 XML 문서를 응답으로 받아 자바스크립트 XML 개체로 접근하여 처리하는 기술
동기 VS 비동기
| 동기적 통신 | 비 동기적 통신 |
| 하나의 작업이 완료된 후에만 다음 작업을 진행가능한 구조 | 하나의 작업이 완료되지 않은 상태에서도 다른 작업을 얼마든지 시작할 수 있는 구조 |
| 사용자가 어떤 행동을 취했을 경우 그 요청이 서버로 전달되어 처리되고 결과가 반환되어 오기까지 다음 행동을 취하지 못하고 대기해야만 하는 것을 말한다. |
사용자가 버튼을 클릭한 뒤, 그 행동에 대해 결과를 기다림 없이 다른 버튼을 클릭한다거나, 다른 입력 작업을 수행할 수 있다. |
Asynchronous JavaScript and XML
HTML, CSS, 자바스크립트, DOM, XML 등 기존에 사용되던 여러 기술을 함께 사용하는 새로운 개발 기법
- 동기 ( html 로딩. 즉, 페이지 이동과 데이터 전송이 동시에 일어난다. )
- 비동기 ( 페이지 이동을 하지 않아도 데이터 전송이 가능하다.)
- 자바스크립트를 이용해서 비동기식으로 XML을 이용하여 서버와 통신하는 방식
- 비동기식이란 여러가지 일이 동시적으로 발생한다는 뜻으로, 서버와 통신하는 동안 다른 작업을 할 수 있다는 의미
쉽게 말해 자바스크립트를 통해 서버에 저장된 데이터를 비동기 방식으로 요청하는 것이다.
예제 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function fetchData() { // XMLHttpRequest 객체 생성 var xhr = new XMLHttpRequest(); // 요청을 보낼 URL 설정 (서버 측 URL로 변경해야 함) var url = "https://example.com/api/data"; // 예제 URL, 실제로는 서버 URL로 변경 // GET 요청 설정 xhr.open("GET", url, true); // 요청이 완료되었을 때의 콜백 함수 설정 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { // 성공적으로 응답을 받았을 때 var response = xhr.responseText; document.getElementById("output").innerHTML = response; } else if (xhr.readyState === 4) { // 요청이 실패했을 때 document.getElementById("output").innerHTML = "요청 실패"; } }; // GET 요청 전송 xhr.send(); } | cs |
XMLHttpRequest
① Ajax에서 서버와 클라이언트간에 통신을 담당하는것으로 가장 중요한 객체이다.
② 서버의 응답결과가 HTML이 아닌 XML 또는 단순 텍스트이다.
③ 페이지 이동없이 결과가 해당 화면에서 바로 반영된다
(1) 객체 프러퍼티
onreadystatechange : 상태의 변경이 발생했을때 이벤트를 처리하기 위해 이벤트 핸들러를 기술한다
일반적으로 이벤트 핸들러는 자바스크립트의 함수로 기술된다.
requestText : 문자열로 이루어진 서버의 응답을 받는다
status : 서버로부터 응답받는 HTTP상태코드로 숫자를 리턴한다
200 : 정상(ok)
404 : 요청한 페이지를 찾을수 없음(page not found)
500 : 서버에러(Internal Server Error)
(대표적으로 2xx는 성공을, 4xx는 클라이언트 오류, 5xx는 서버의 오류를 나타냄)
readyState : 요청객체의 상태를 리턴
0: uninitialized - open() 메서드가 아직 호출되지 않은상태
1: open - send() 메서드가 아직 호출되지 않은 상태
2: sent - send()메서드의 호출이 끝나서, 헤더와 status의 사용이 가능한 상태이며 로드완료
3: receiving - 일부 데이터를 받을수 있는상태로 처리 중
4: loaded - 모든 데이터를 받을수 있는 상태로 완료
[상수값]
0(UNSENT)
1(OPEND)
2(HEADERS_RECEIVED)
3(LOADING)
4(DONE)
requestXML : XML로 이루어진 서버의 응답을 받는다.
이 프로퍼티는 파싱이 가능한 W3C DOM노드 트리구조의 메소드와
프로퍼티를 XML 문서 객체로 리턴 받는다.
statusText : 서버로부터 HTTP상태를 문자로 리턴 받는다.
예를들어 "Not Found", "OK" 같은 문자열로 리턴된다.
(2) XMLHttpRequest를 이용한 웹 서버 요청기술
* open()함수 : 요청의 초기화, get, post 선택, 접속할 URL입력
* send() 함수 : 웹 서버에 요청
ex) get 방식 전달
httpRequest = getXMLHttpRequest();
httpRequest.open("GET","text.txt",true);
세개의인자:1.get or post, 2.접속할URL, 3.동기(false)/비동기(true) 방식 지정
(2의 URL은 보안상 이유로 접속할 URL은 현재 페이지와 같은 도메인에 있어야한다)
또는
httpRequest.open("GET","test.jsp?id=raeok&pwd=1234",true);
httpRequest.send(null);
ex) post방식 전달
httpRequest = getXMLHttpRequest();
httpRequest.open("POST","text.jsp",true);
httpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
httpRequest.send("id=raeok&pwd=1234");
TestController

먼저, 첫 페이지를 띄우기 위해 경로를 지정하는 컨트롤러를 생성해주었다.
test_ajax.html

html의 <div> 태그 안에 Ajax가 사용될 javascirpt 함수들을 넣어 주었고,
static 하위 경로에 test_ajax.js 자바스크립트 파일을 만들어주었다.
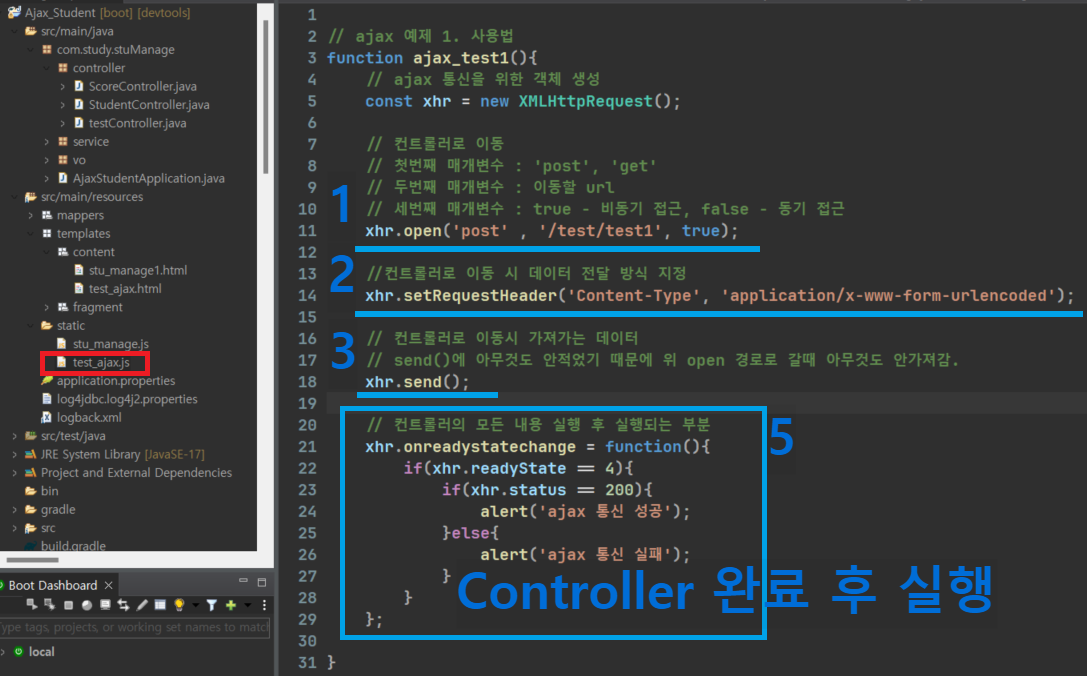
예제 1) test_ajax.js ( html에 있는 value값 btn1 을 눌렀을 때의 함수 )

js 파일에 있는
첫번째 실행 순서인 xhr.open('post' , '/test/test1', true);
위 주석처럼 post와 get을 이용해 받을 수 있고, true를 사용하면 비동기식 접근이 가능하다.
첫번째와 세번째 매개변수 자리는 거의 고정으로 사용하고, 주로 두번째 경로만 만져주면 된다.
두번째 실행 순서인 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
컨트롤러 이동시 데이터 전달 방식을 지정하는 코드인데, 그냥 복붙으로 가져오면 된다.
세번째 실행 순서인 xhr.send();
send( ★ ); 와 같이 ★ 안에 데이터를 넣어서 컨트롤로 가져가 뽑아줄 수 있다.
이후 마지막으로 실행 되는 부분이 5로 표시한 부분이다.
이 부분은 Controller를 거쳤다가 마지막에 실행되므로 Controller를 살펴보자.
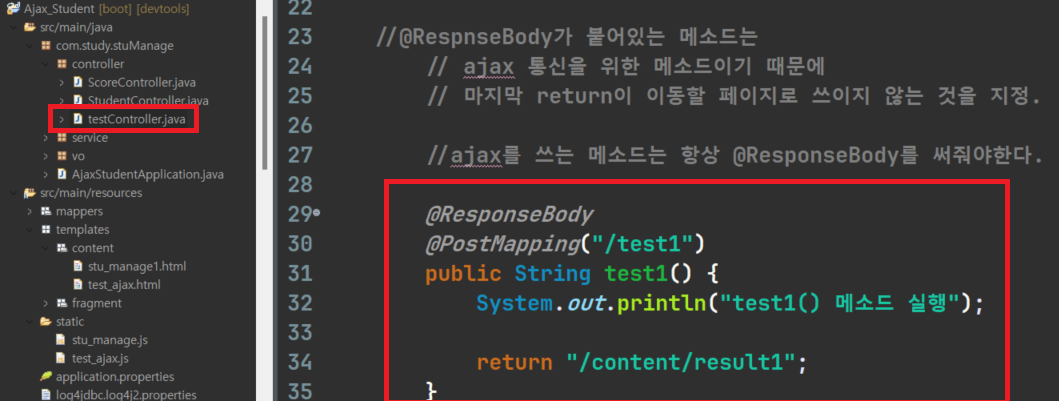
TestController

다시 컨트롤로 돌아와서 위와 같이 메소드를 만들어주었다.
@ResponseBody는 Ajax 통신을 이용한다면 항상 위와 같이 어노테이션 형태로 불러오자.
다음 줄에 있는 @PostMapping("/test1") 은 test_ajax.js 에서
첫번째로 설정해주었던 xhr.open('post' , '/test/test1', true); 에 의해 생성된 것이다.
이후 메소드를 정의해주었다. 아무런 데이터를 뽑아내지 않았고, 콘솔 창에 메시지가 뜨게만 하였다.
btn1 클릭시 실행되는 콘솔 결과와 html 화면

예제 2) test_ajax.js ( html에 있는 value값 btn2 을 눌렀을 때의 함수 )

이번에는 name 이라는 이름으로 java라는 데이터를, age라는 이름으로 20이라는 데이터를 넣어주었다.
이 데이터는 Controller로 갈때 가지고 가서 사용할 수 있다.
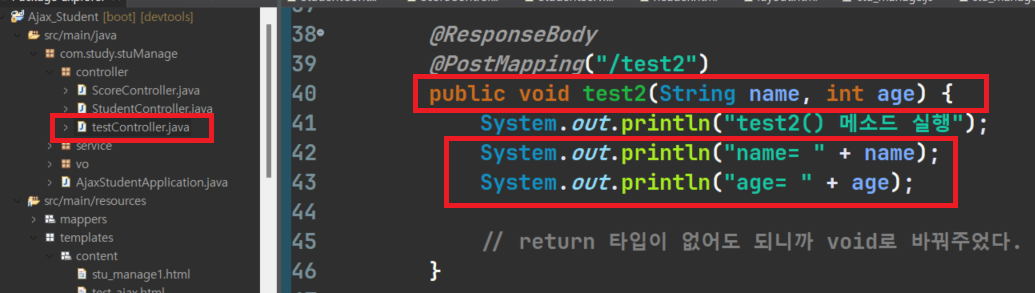
TestController

이곳에서 test2의 매개변수로 name과 age를 생성해주었다.
그리고 Ajax에서 가져온 데이터는 각각 String과 int로 저장해줄 수 있다.
이후 가져온 데이터가 정상적으로 입력받아졌는지 확인하기 위해 콘솔창에 띄워보았고, 따로 뿌려줄 필요가 없으므로 리턴값은 주지 않았다.
btn2 클릭시 실행되는 콘솔 결과와 html 화면

위와 같이 btn2를 누르면 콘솔창에 입력받은 데이터가 잘 받아와 진것을 확인할 수 있다.
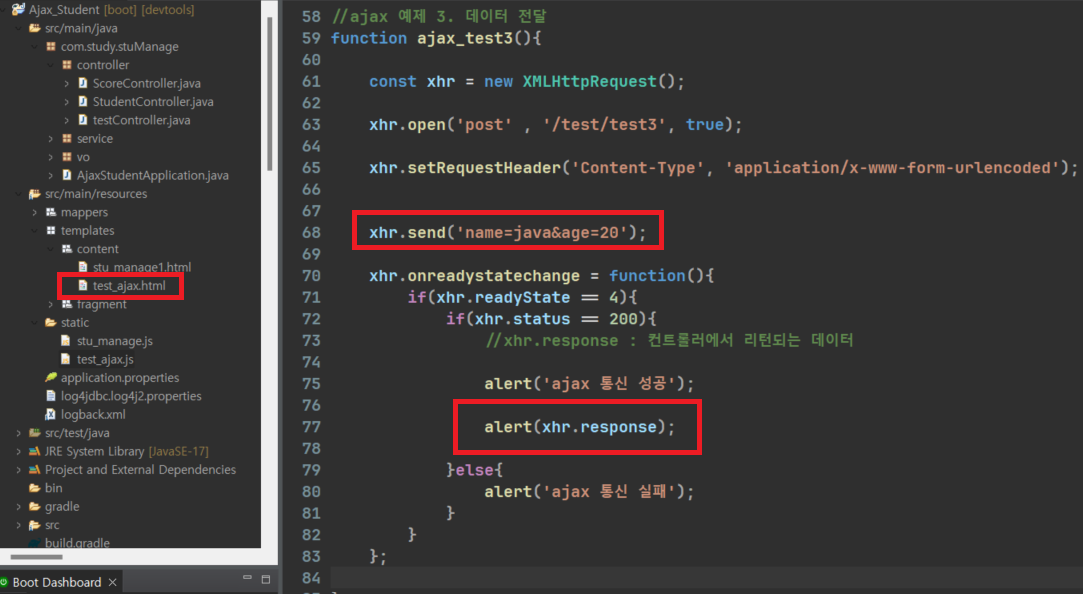
예제 3) test_ajax.js ( html에 있는 value값 btn3을 눌렀을 때의 함수 )

TestController

test2와 다를게 없어 보이지만, return 값을 주었다. 그리고 5번째로 실행되는
xhr.onreadystatechange = function()함수에서 ajax가 통신에 성공하였을때,
alert(xhr.response)를 통해 컨트롤러의 hello 값을 리턴받았다.
btn3 클릭시 실행되는 콘솔 결과와 html 화면

위와 같이 alert() 으로 Controller에서 받아온 hello를 리턴받아 한번 더 띄운다. 이처럼 return으로 이용할 수도 있다.
예제 4)를 하기 전 생성한 StudentVO 클래스

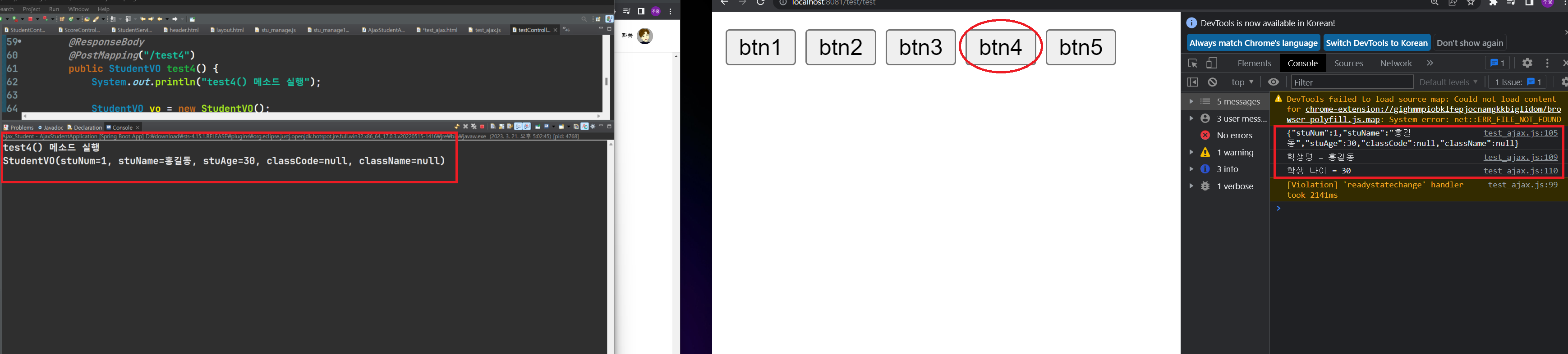
예제 4) test_ajax.js ( html에 있는 value값 btn4 을 눌렀을 때의 함수 )

위의 4번째 예제에서는 Controller에서 받은 객체 데이터를 자바스크립트의 형태로 데이터 타입을 변환하는 것이다.
위와 같이 데이터가 변환되어 나가면 인터넷 창에서 F12를 눌러 결과를 확인해 볼 수 있다.
먼저 아래의 Controller에서 생성한 객체를 살펴보자.
TestController

위와 같이 StudentVO클래스로 vo라는 객체를 생성하여 3개의 값들을 넣어준 후, vo의 값을 리턴시켰다.
btn4 클릭시 실행되는 콘솔 결과와 html 화면

위와 같이 콘솔에도 입력받은 3개의 값이 잘 들어갔고, html 화면에서도 javascript의 형태로 들어간 것을 확인할 수 있다.
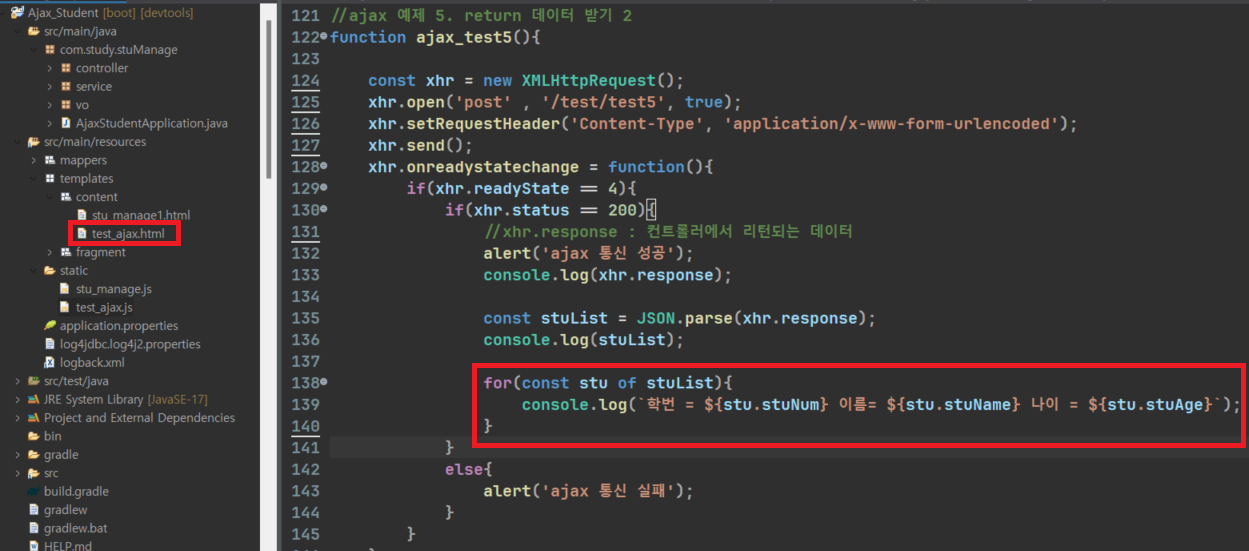
예제 5) test_ajax.js ( html에 있는 value값 btn5 을 눌렀을 때의 함수 )

마지막에 실행될 xhr.onreadystatechange = function() 함수에서
for문을 이용해 List의 값들을 뽑아주는 방법을 공부해보았다.
TestController

Controller에서 List<> 클래스로 객체 list를 만들어 5개의 데이터를 저장해보았다.
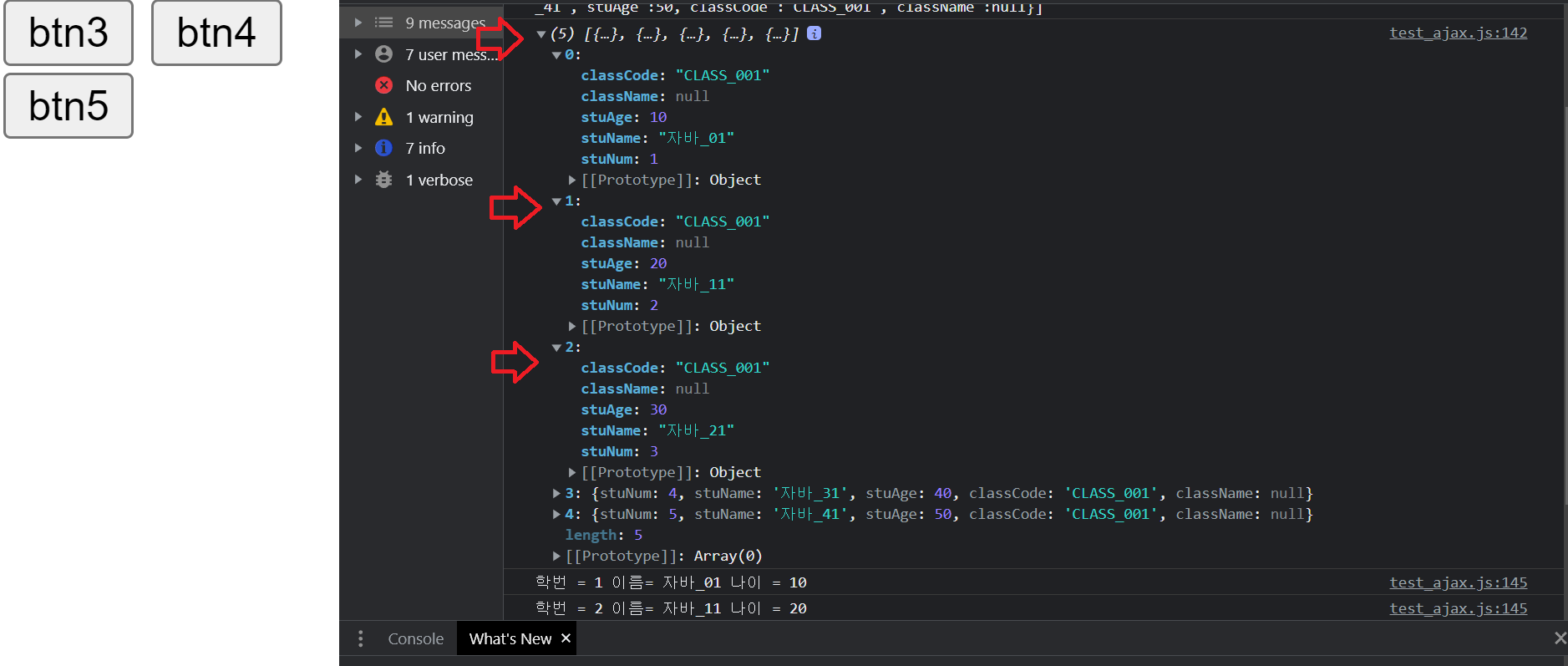
btn5 클릭시 실행되는 콘솔 결과와 html 화면

콘솔은 생략하였고, HTML 에서 개발자모드 (F12)를 살펴보았다. 위와 같이 List로 데이터를 뽑으면 화살표 표시가생긴다.

위와 같이 눌러주면 데이터가 List형태로 잘 받아와준 것을 확인해볼 수 있다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 보드게시판 만들기(1) 회원 가입 (0) | 2023.03.22 |
|---|---|
| [Spring] 보드게시판 만들기(0) - 초기 세팅과 Fragment (0) | 2023.03.21 |
| [Spring] CSS 및 JS 적용시키는 방법 fragment (0) | 2023.03.17 |
| [Spring] 페이지 나누기 (Thymeleaf Fragment ) 기능 적용 (0) | 2023.03.16 |
| [Spring] DI(의존성 주입) @Autowired, @Resource, @Controller, @Service (0) | 2023.03.15 |




댓글