
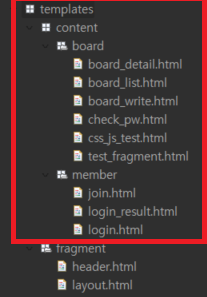
일단 크게 src/main/java 폴더 src/main/resources 폴더로 구분할 수 있다.


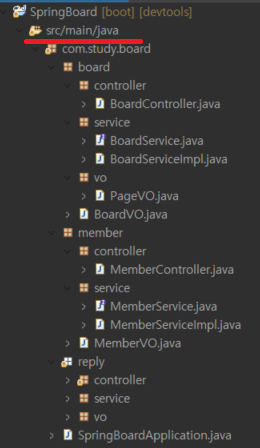
src/main/java 폴더 하위에 Controller과 VO, Service를 각각 만들어 주어야한다.
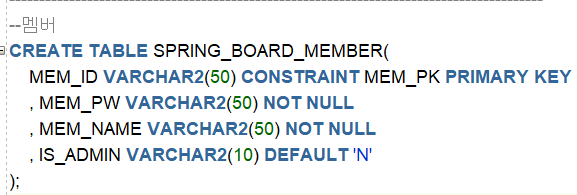
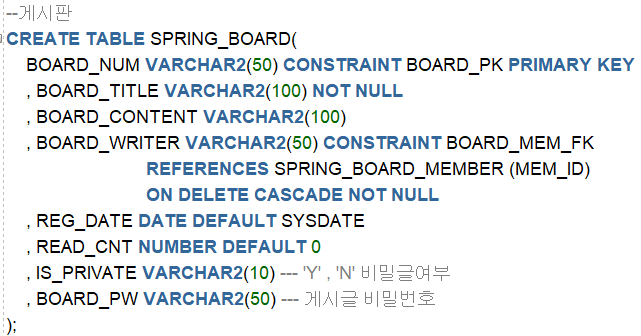
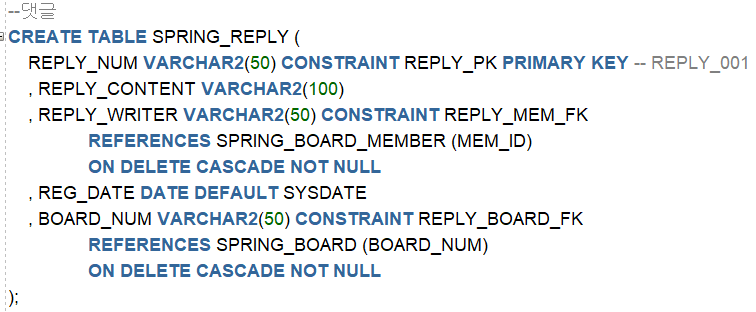
보드 게시판을 하기 위해서 먼저 멤버(Member)와 게시판(Board), 댓글(Reply)를 이용해 데이터베이스를 만들었다.
DataBase 쿼리 작성 (테이블 생성)



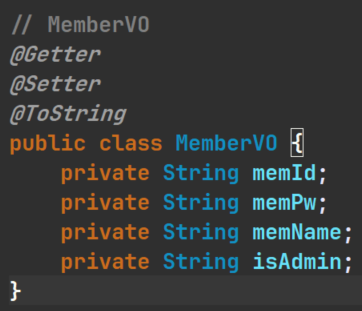
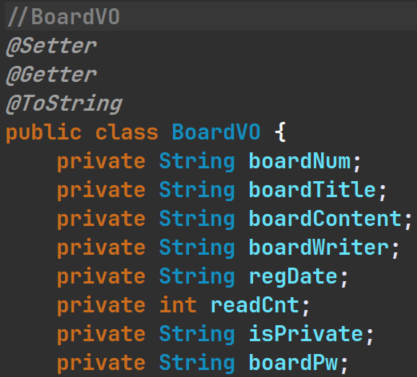
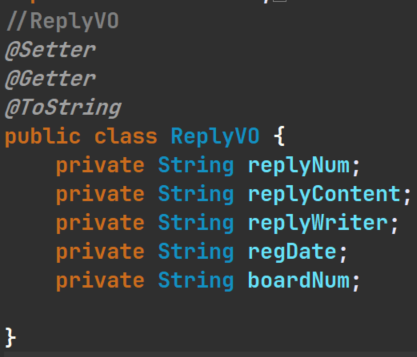
이후 MemberVO, BoardVO, ReplyVO 각각의 VO 들을 생성해주었다.



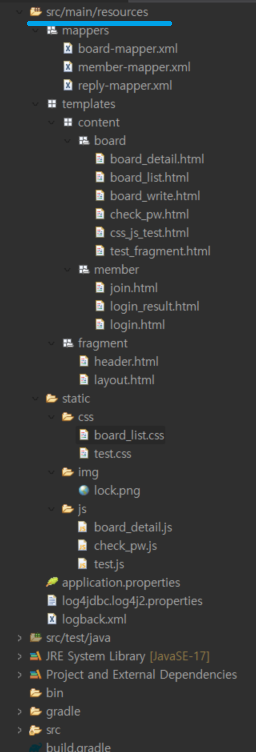
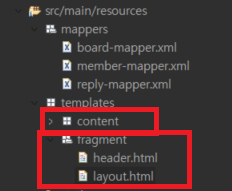
src/main/resources 에서 Mapper 들을 생성해주었다.
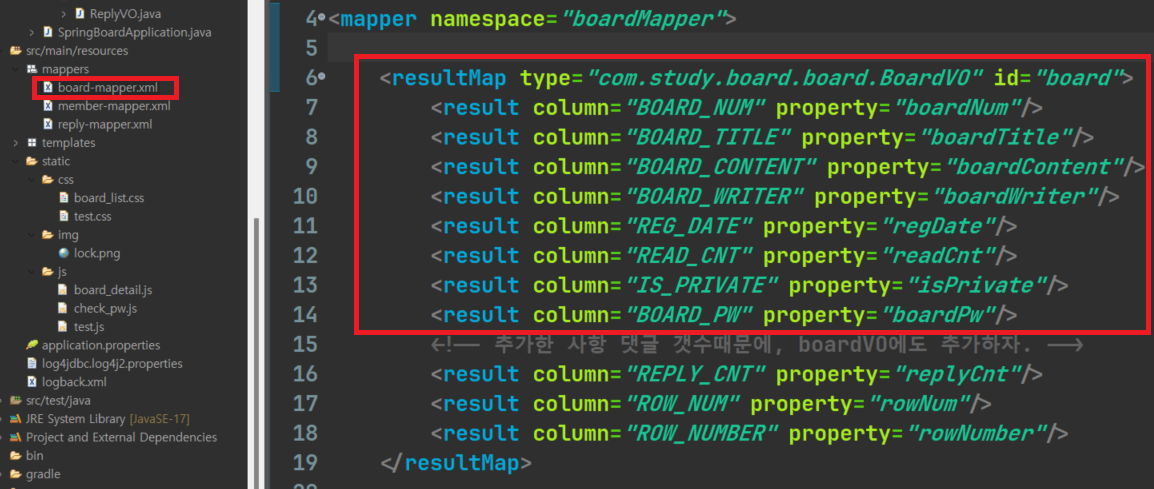
board-mapper.xml

일단은 위 빨간 박스 안에 있는 내용들만 채워 넣자.
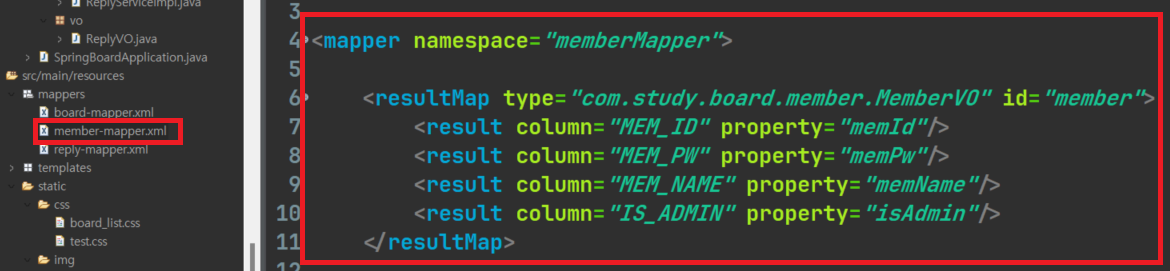
member-mapper.xml

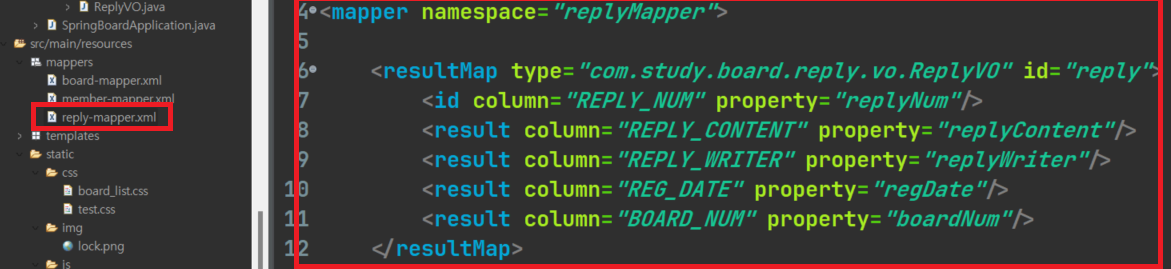
reply-mapper.xml

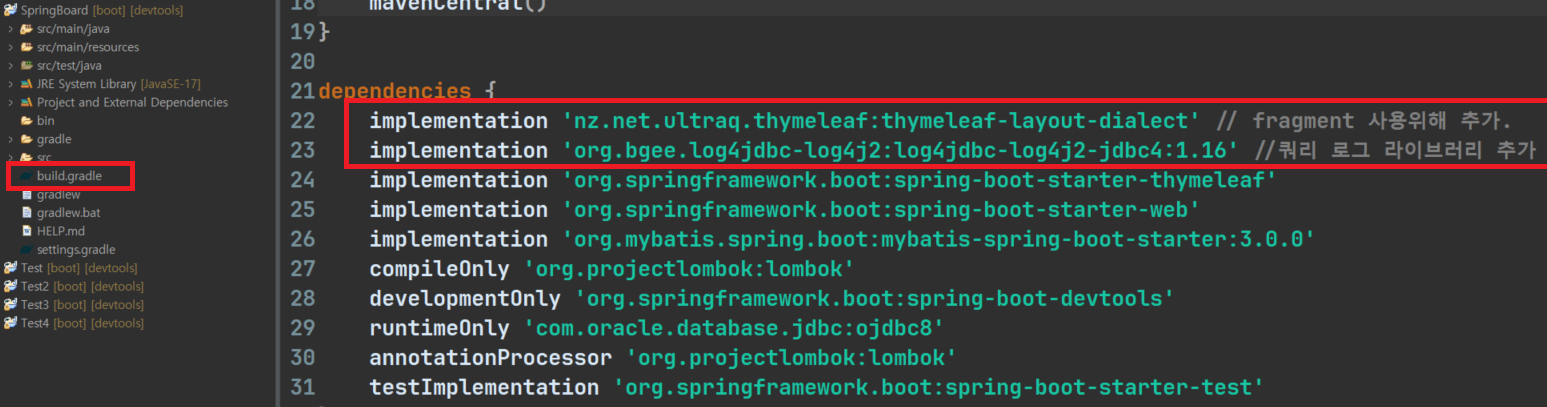
코끼리 모양 build.gradle


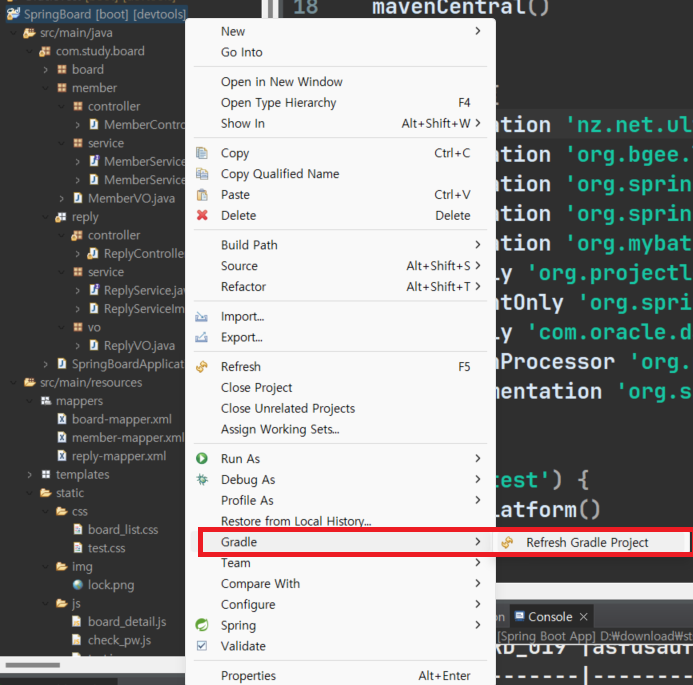
dependencies 밑에 아래 두줄을 추가한 후, 프로젝트 Gradle을 다시 refresh 해주자.
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect' // fragment 사용위해 추가.
implementation 'org.bgee.log4jdbc-log4j2:log4jdbc-log4j2-jdbc4:1.16' //쿼리 로그 라이브러리 추가
화면 분할을 위해 fragment를 사용하였다.

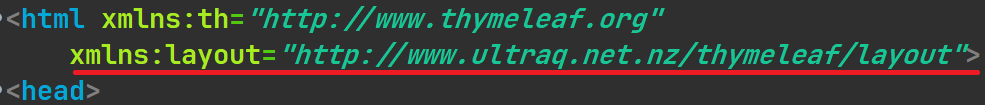
layout.html


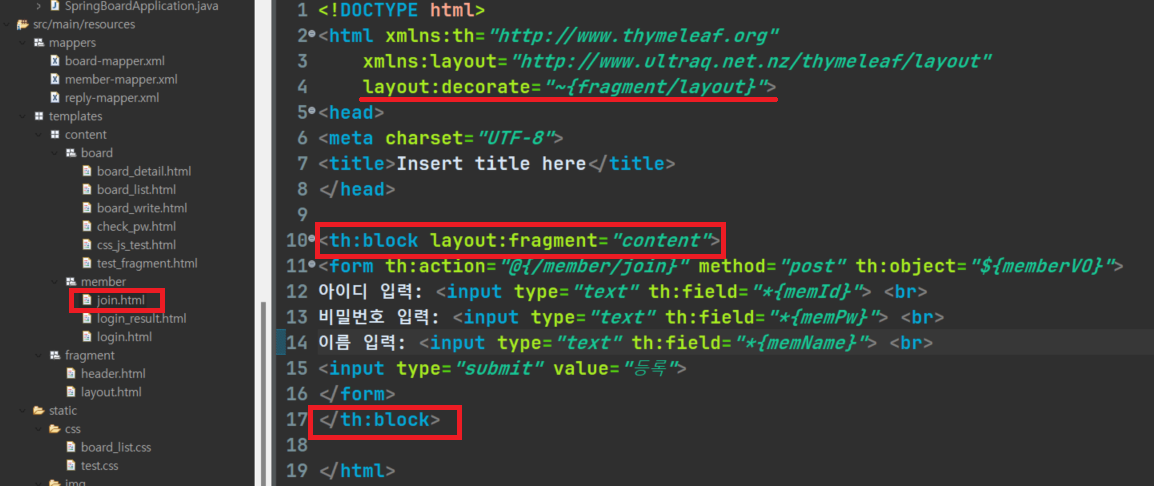
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
위 코드를 추가해주어야 한다.
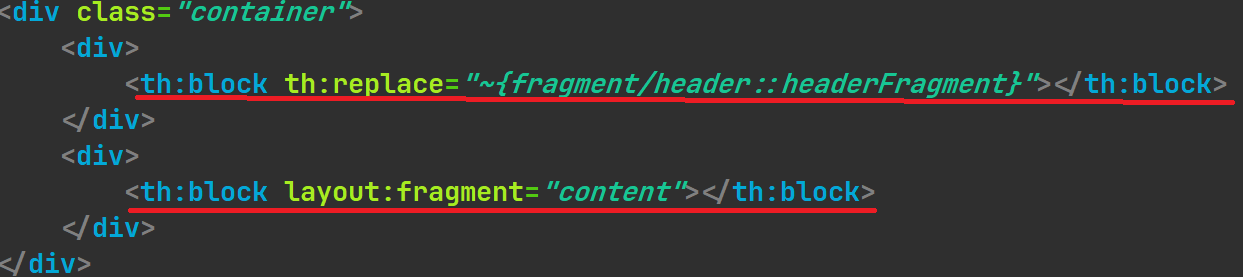
그리고 헤더를 담당할 곳과 내용을 담당할 공간을 분리한다.
<th:block th:replace="~{fragment/header::headerFragment}"></th:block> 헤더담당
<th:block layout:fragment="content"></th:block> 은 content라는 이름을 가진 내용들이 들어올 곳
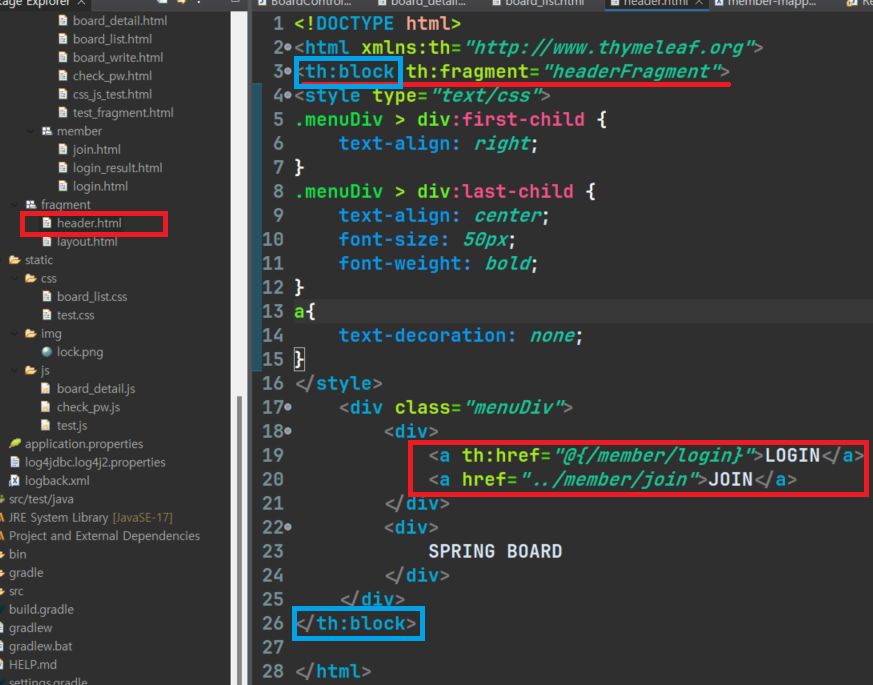
header.html

위 파란색의 <th:block> 태그안에 감싸져 있는 문장은 th:fragment = "headerFragment" 로 인해 모두 header가 된다.
왜냐하면 이전 layout.html에서 header 부분을 headerFragment 이름으로 설정해주었기 때문이다.

layout.html의 <th:block layout:fragment="content"></th:block> 은
template안에 있는 모든 html의 내용부분에 들어올 것이다.


일단 이렇게 까지만 해서 데이터 베이스에 테이블 생성과 VO 객체 생성,
Fragment를 사용하여 화면 분할을 초기 셋팅해주었다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 보드게시판 만들기(2) 로그인 Session (0) | 2023.03.22 |
|---|---|
| [Spring] 보드게시판 만들기(1) 회원 가입 (0) | 2023.03.22 |
| [Spring] Ajax(비동기 통신) 사용해보기 (0) | 2023.03.21 |
| [Spring] CSS 및 JS 적용시키는 방법 fragment (0) | 2023.03.17 |
| [Spring] 페이지 나누기 (Thymeleaf Fragment ) 기능 적용 (0) | 2023.03.16 |




댓글