
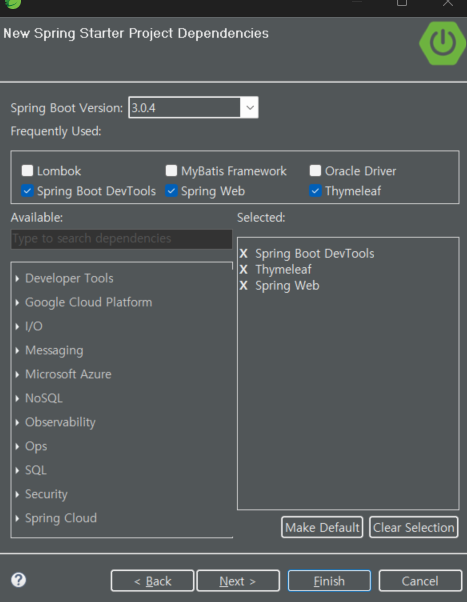
일단 페이지 실행을 위해 세개만 프로젝트를 만들 때 위 세개만 체크해주고 생성했다.

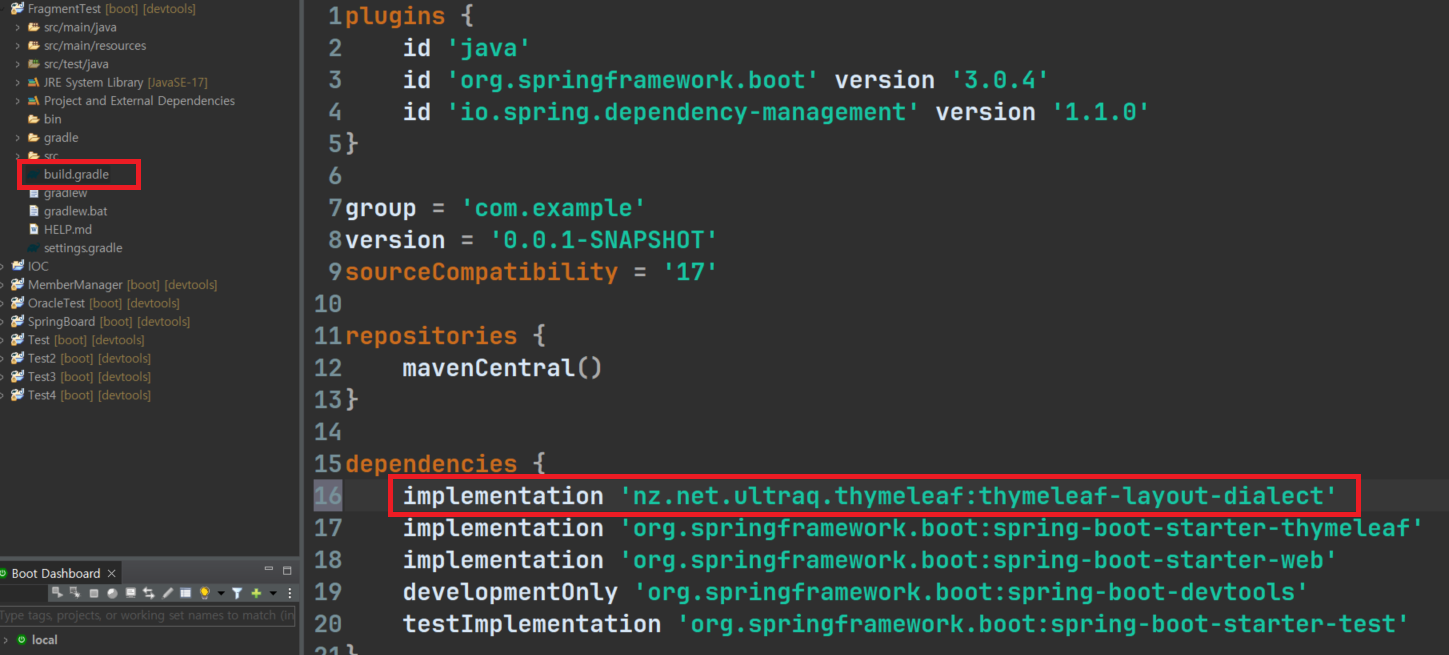
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect'
위 코드를 build.gradle에 dependencies

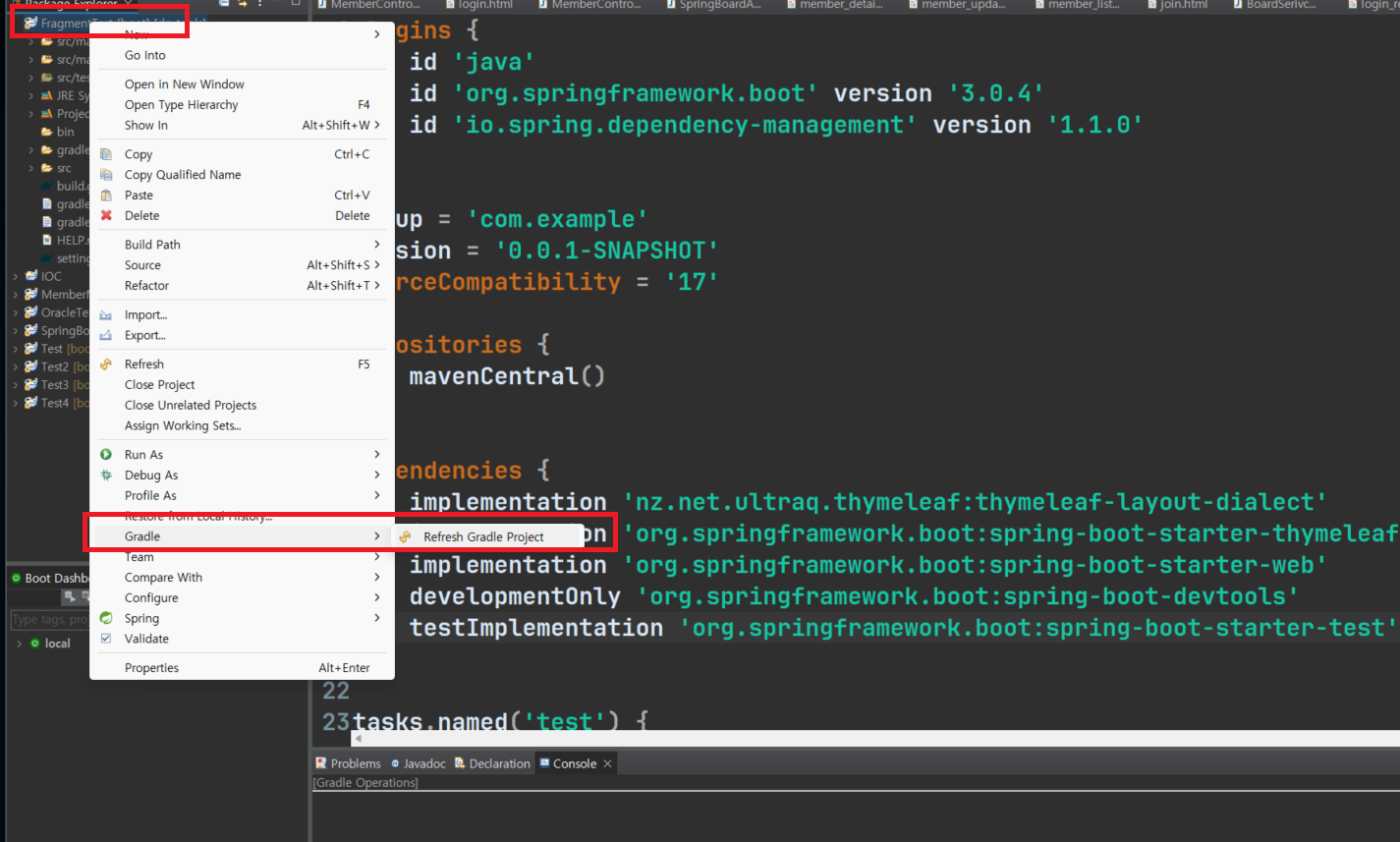
위와 같이 build.gradle을 수정해주면 반드시 프로젝트 우클릭해서 Gradle -> Refresh Gradle Project를 클릭해주자.

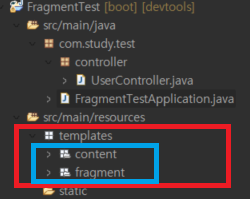
templates에 두개의 폴더를 만들어준다.
content와 fragment를 만들어주었다.

그리고 왼쪽과 같이 content / board_list.html
fragment / header.html과 user_layout.html 을 만들어준다.
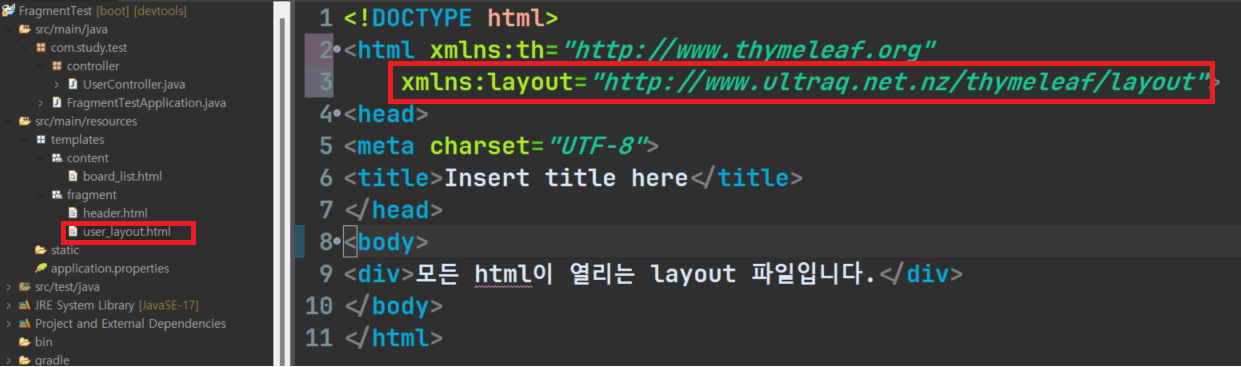
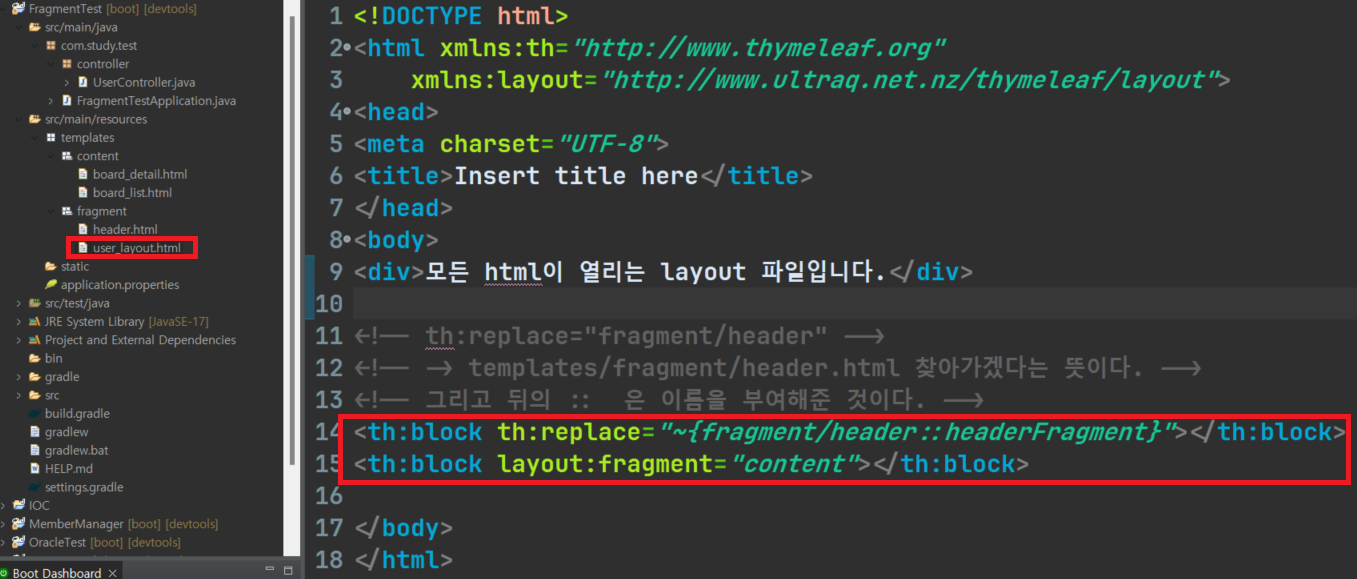
user_layout.html

xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
위 코드를 html에 추가.

그리고 밑에 <th:block> 태그를 이용하여 코드를 만들어준다.
<th:block th:replace="~{fragment/header::headerFragment}"></th:block> 은 헤더를 담당한다.
<th:block layout:fragment="content"></th:block> 은 content라는 이름을 가진 내용들이 들어올 곳이다.
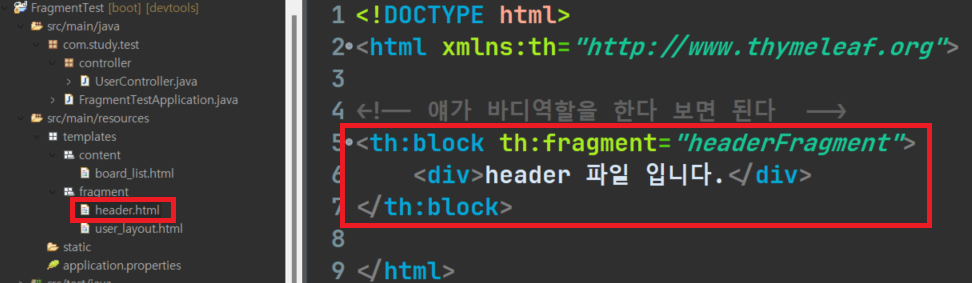
header.html

header.html 파일에서는<head>, <title>, <body> 등 <html>을 제외하고 모두 날려준다.
이후 <th:block> 태그를 이용하여 타임리프를 써주어 user_layout.html의 replace에서 정의해주었던 headerFragment 사용.
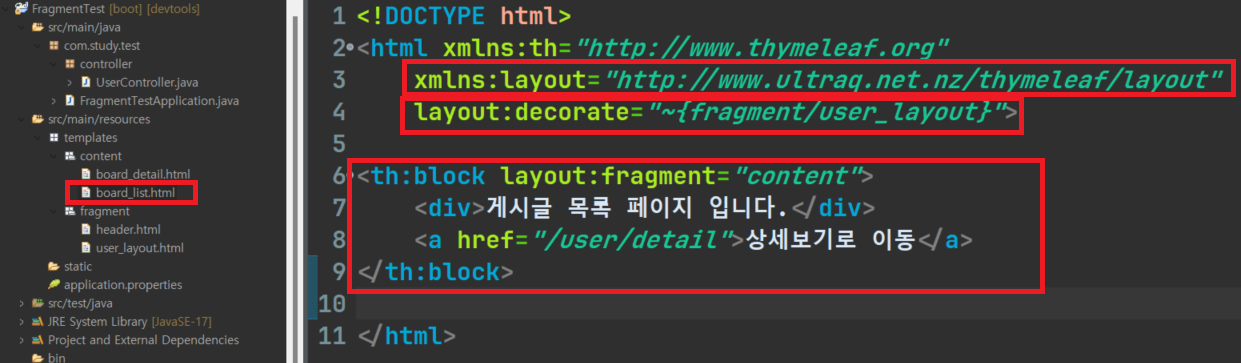
board_list.html

xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{fragment/user_layout}"
위 코드 두 줄을 추가해주자.
이후 user_layout.html의 layout:fragment="content"와 같이 <th:block>을 생성하고 태그 안에 코드를 작성하면 된다.
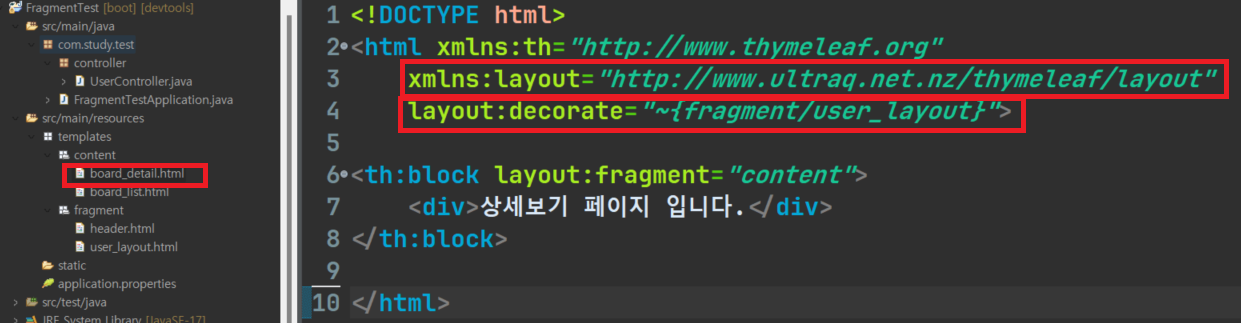
board_detail.html

layout:decorate="~{fragment/user_layout}"> fragment -> user_layout이랑 같이 열린다는 말이다.
<th:block layout:fragment="content"> 이름을 content라고 주는 것이고,
content 안의 내용들을 user_layout의 content 라는 이름을 가진 곳에 뿌려준다는 뜻이다.
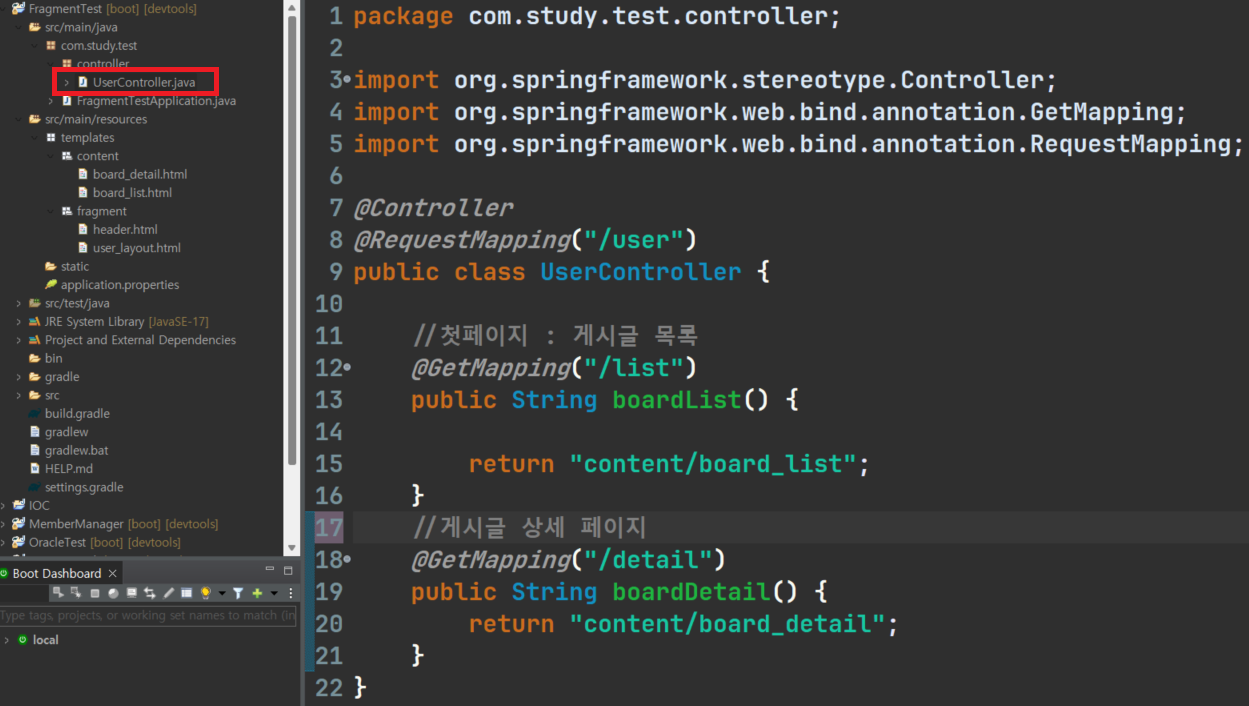
UserController

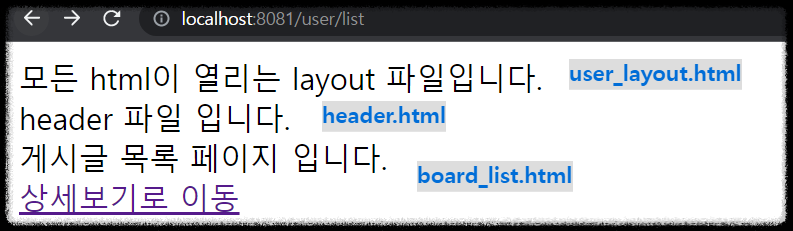
board_list.html

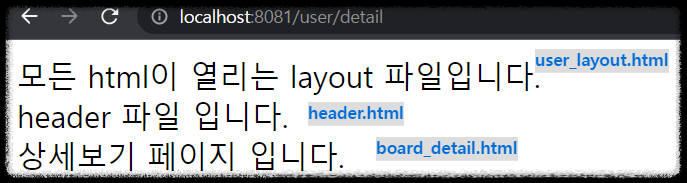
board_detail.html

위와 같이 content에 있는 html들이 내용으로, fragment에 있는 html들이 제목과 같이 나오는 것을 확인할 수 있다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] Ajax(비동기 통신) 사용해보기 (0) | 2023.03.21 |
|---|---|
| [Spring] CSS 및 JS 적용시키는 방법 fragment (0) | 2023.03.17 |
| [Spring] DI(의존성 주입) @Autowired, @Resource, @Controller, @Service (0) | 2023.03.15 |
| [Spring] 의존성 주입(DI)과 제어의 역전(IOC) (1) | 2023.03.15 |
| [Spring] 타임리프 사용해서 폼(form)만들기 - th:object, th:field (0) | 2023.03.15 |




댓글