

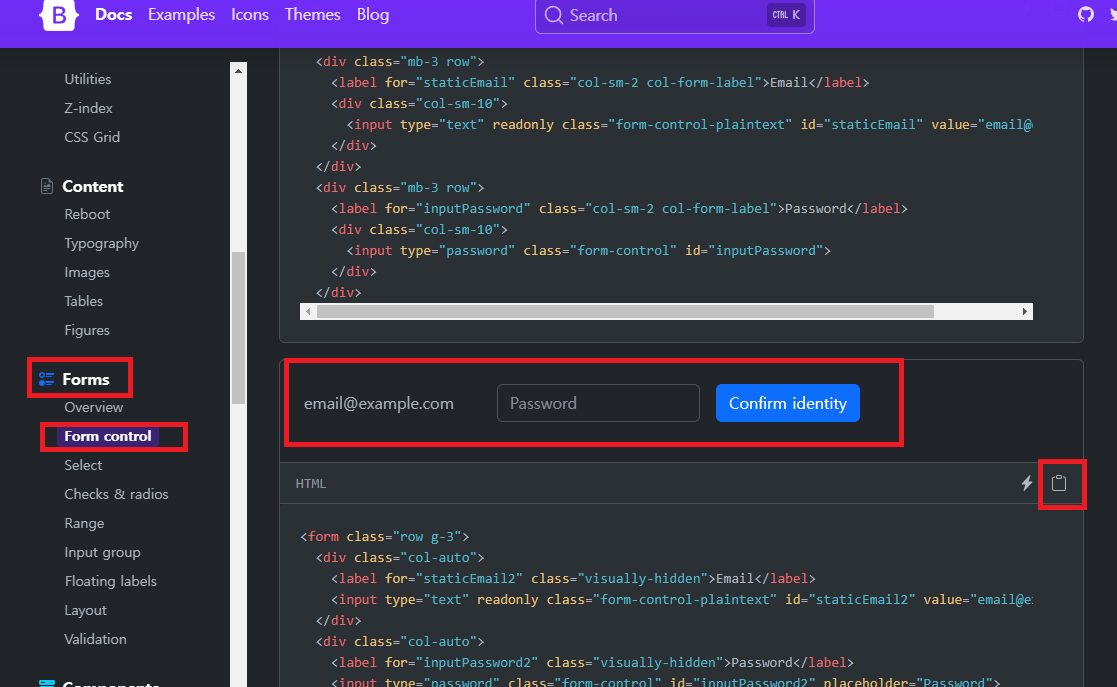
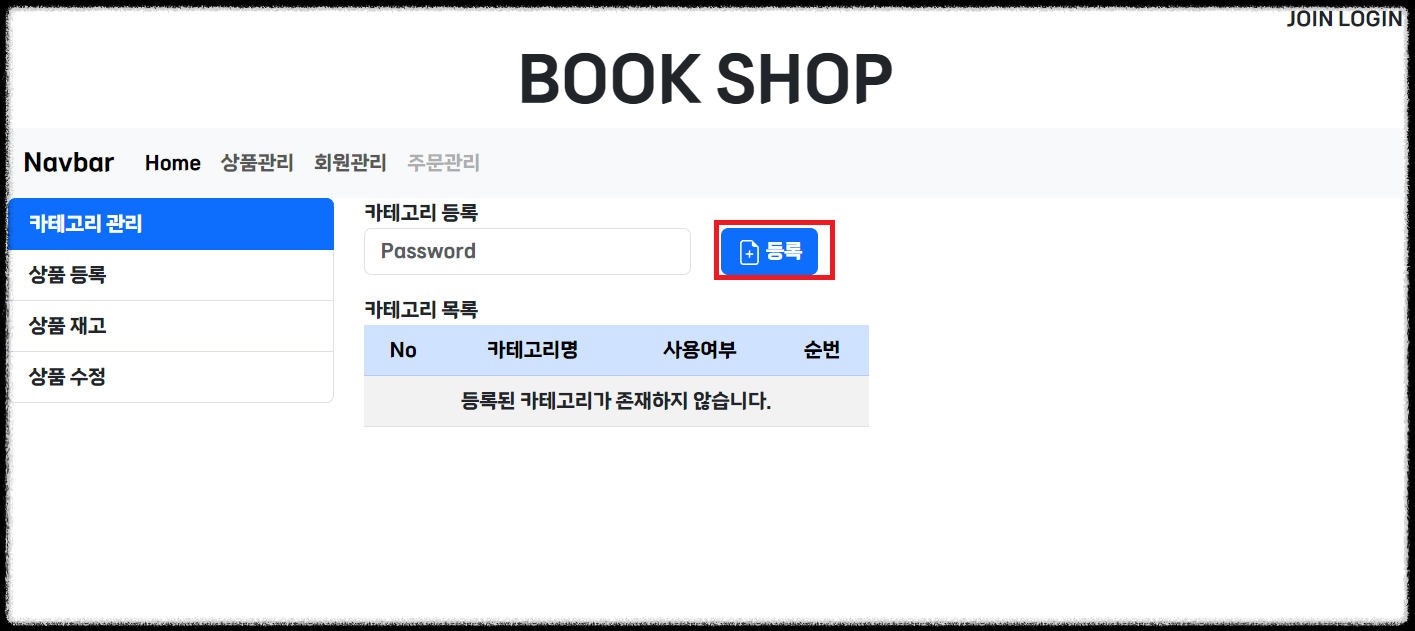
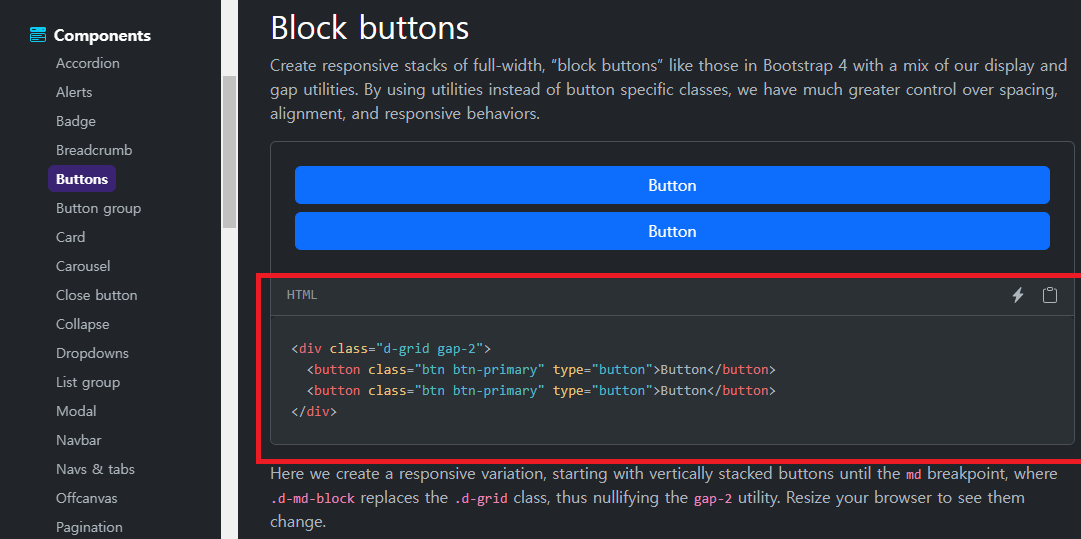
먼저, Bootstrap으로 가서 이쁜 등록버튼을 복사해오자.
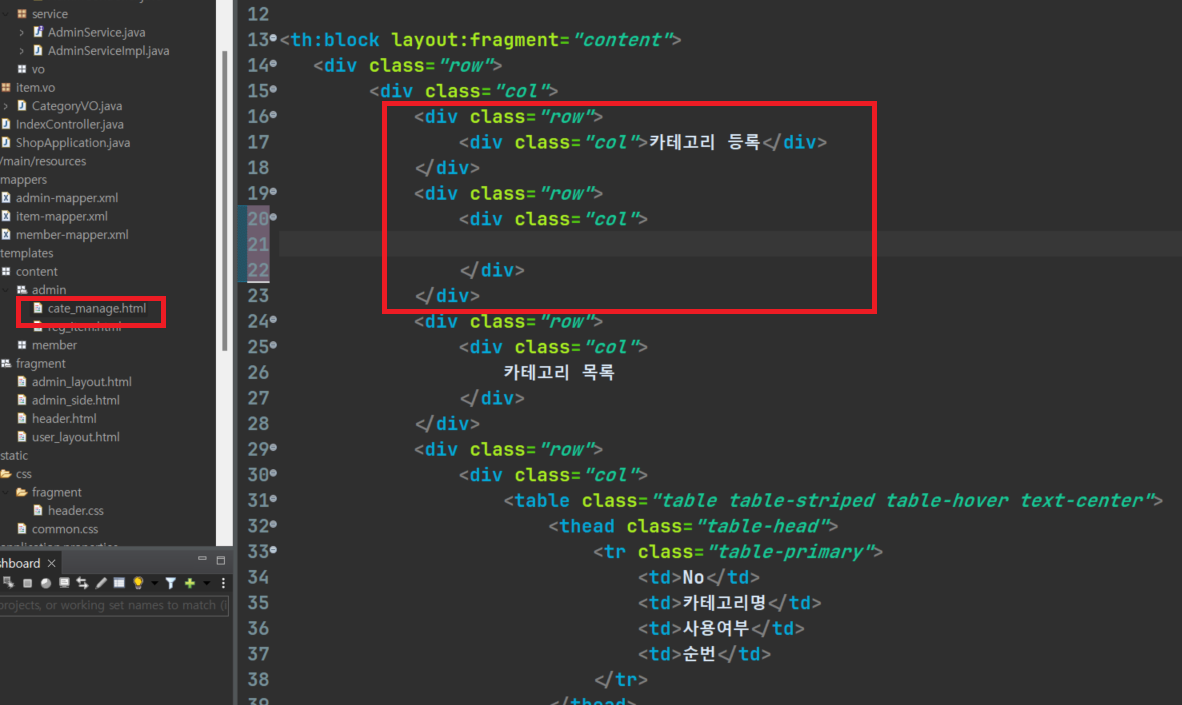
cate_manage.html


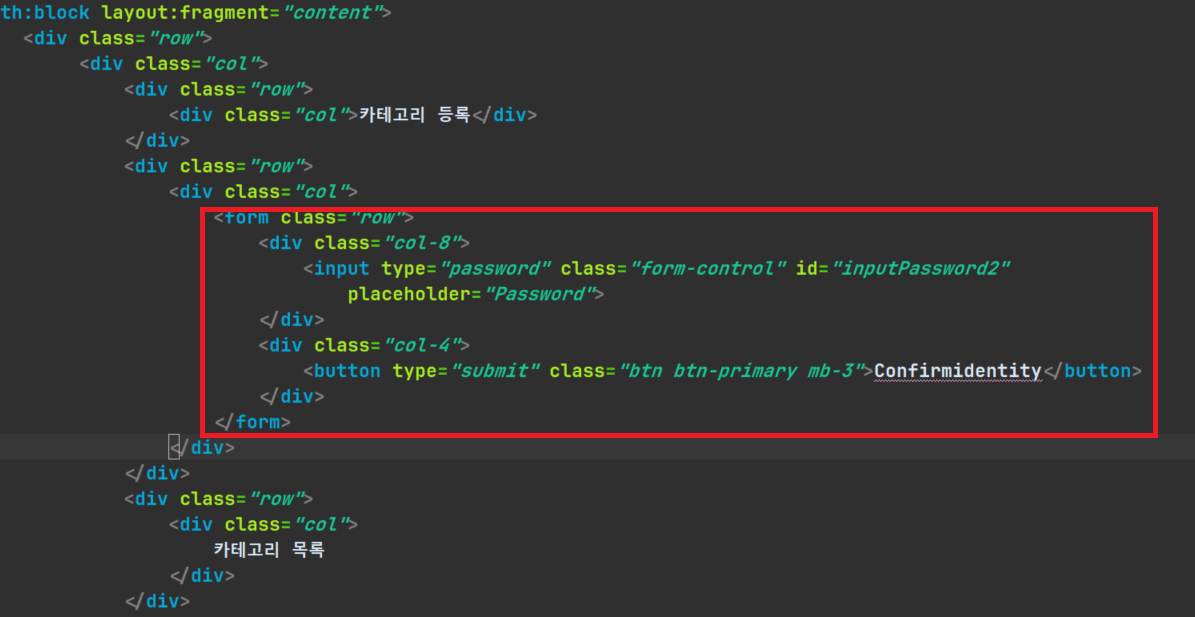
<form class="row">
<div class="col-8">
<input type="password" class="form-control" id="inputPassword2"
placeholder="Password">
</div>
<div class="col-4">
<button type="submit" class="btn btn-primary mb-3">Confirmidentity</button>
</div>
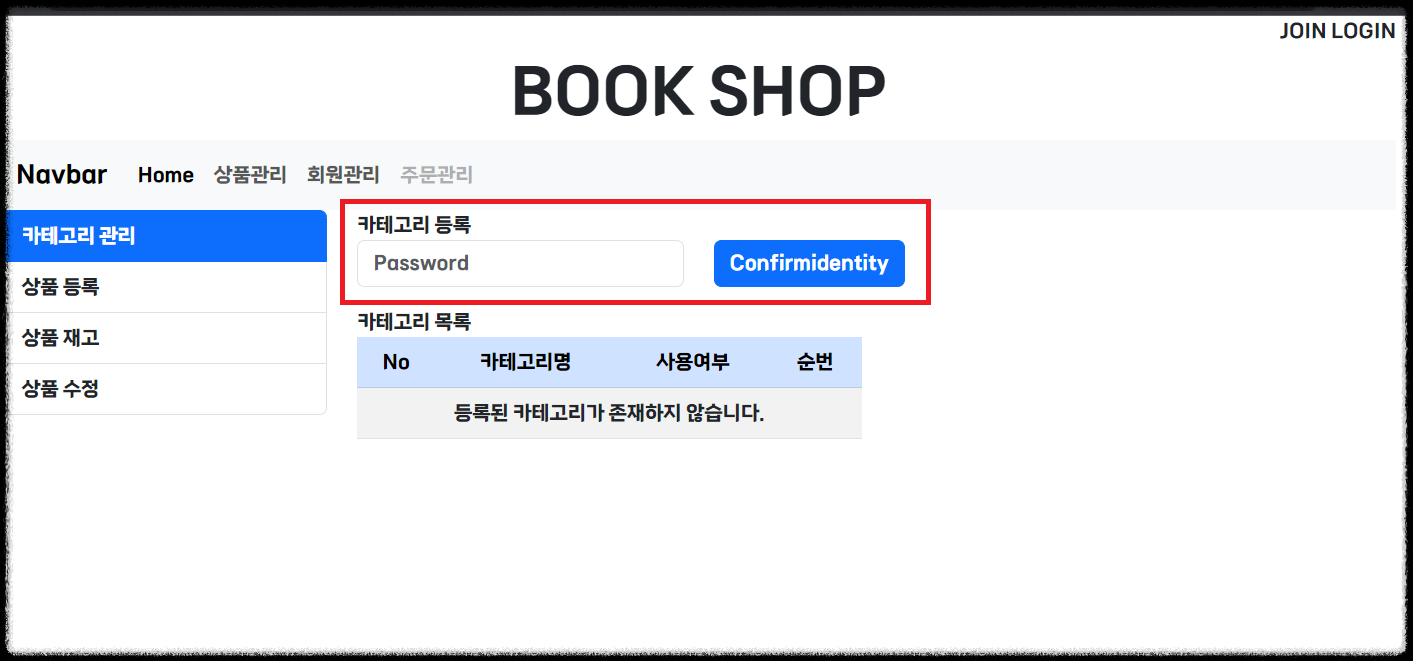
</form>위 코드를 빨간 박스에 복사 붙여넣기 해준다.

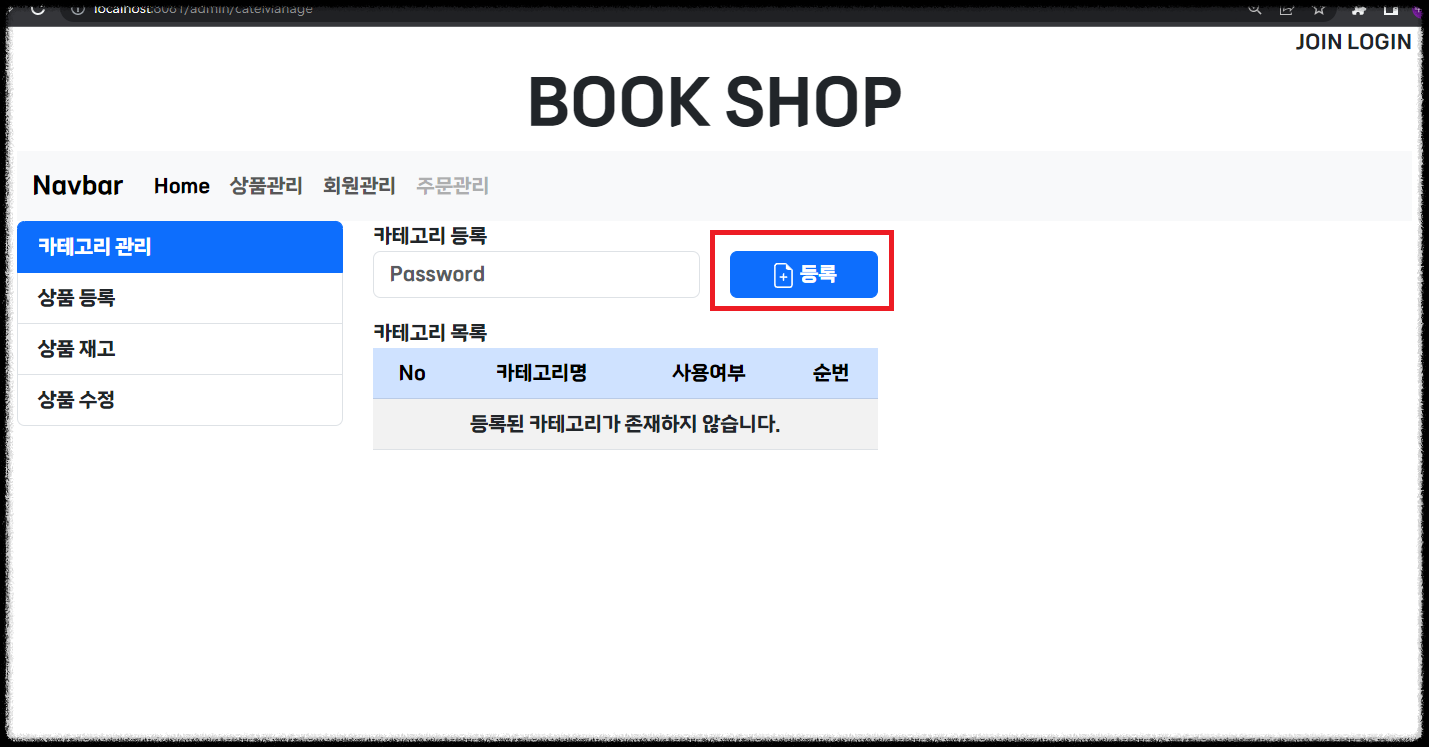
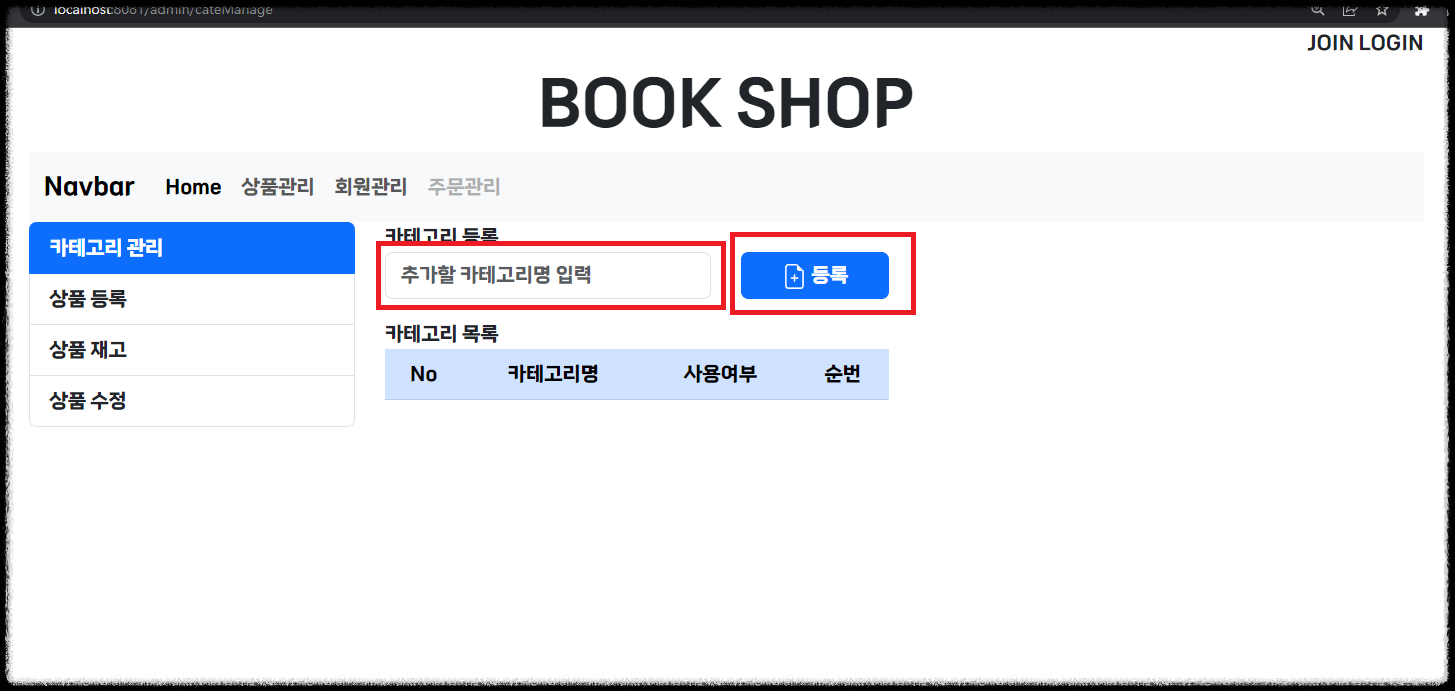
그럼 위와 같이 이쁘게 잘 나타나있는 것을 확인할 수 있다. 조금 부족하니 + 아이콘도 한번 추가해보자.


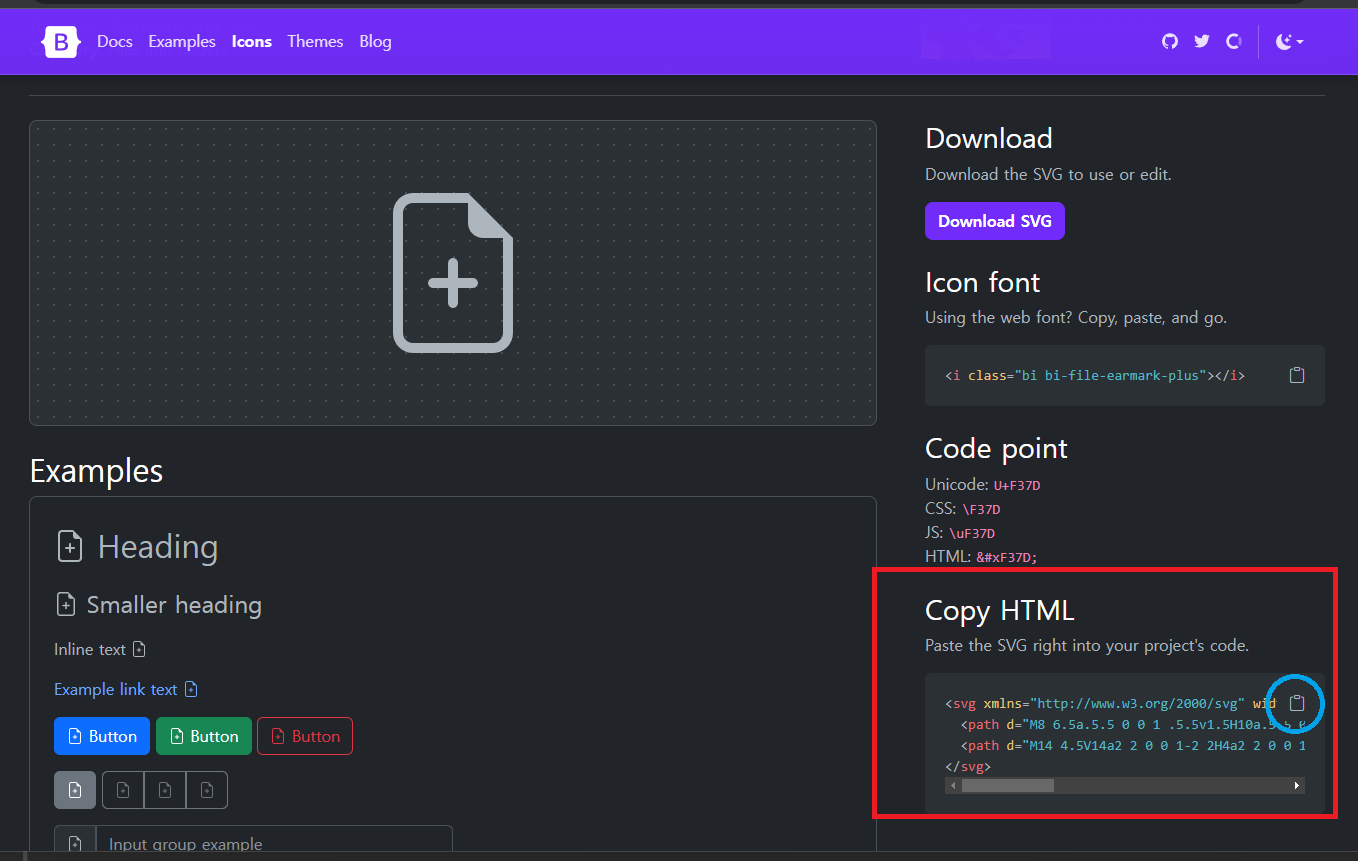
Icons에 들어가 해당 아이콘 이미지를 복사해온다.

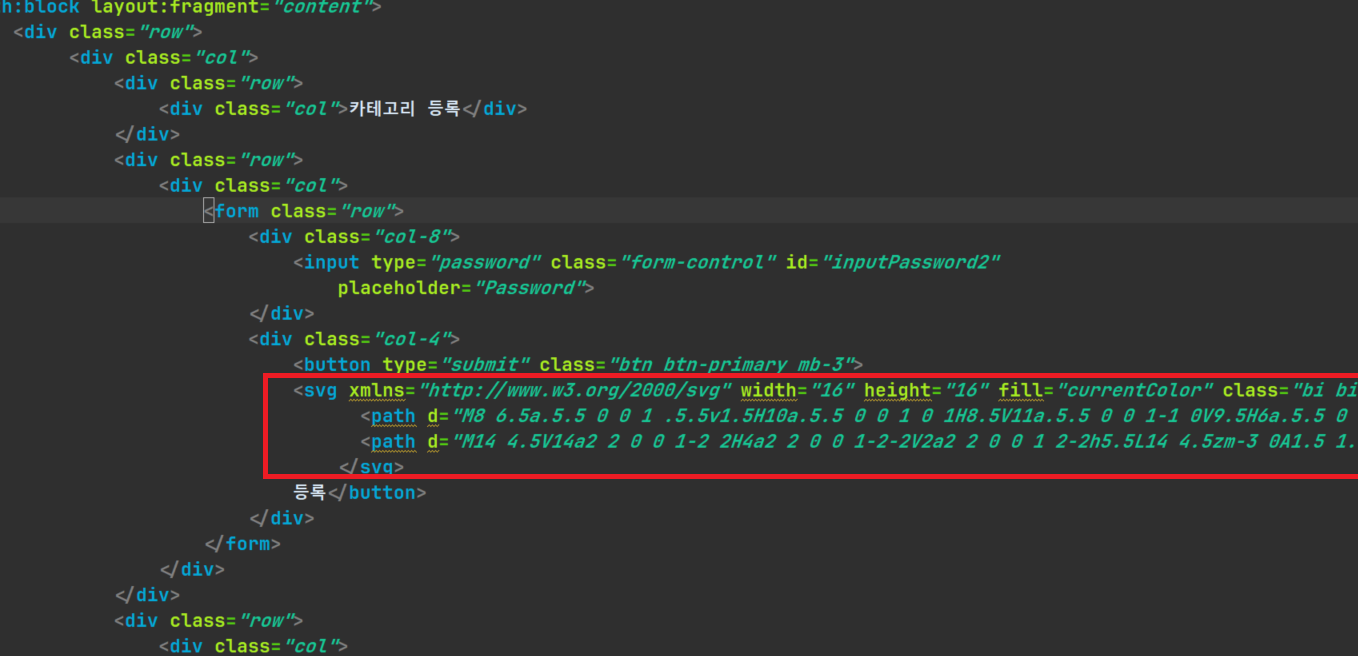
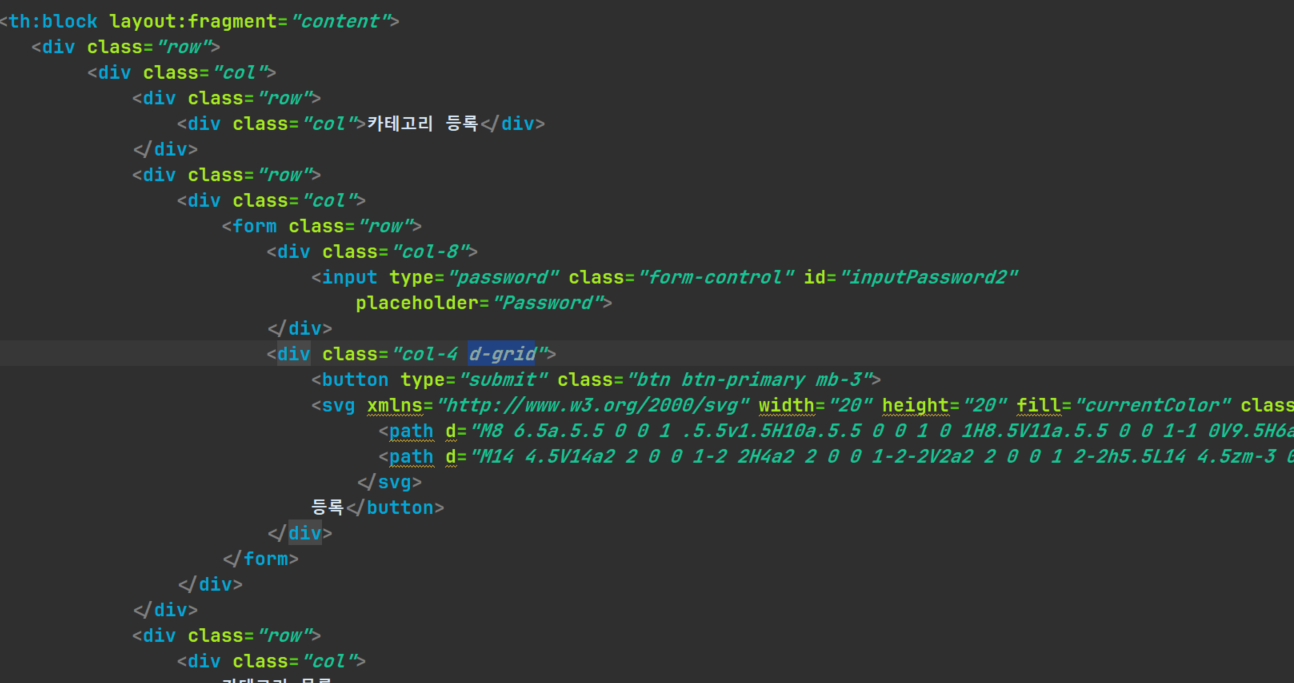
col-8과 col-4로 나뉘어져있다고, 12등분중 4만큼의 공간을 차지 하지않는다.

일단 위와 같이 조금 더 세련된 형태로 Bootstrap을 적용하는데 완성하였다.

여기보면 class에 d-grid라는 코드가 있다. 이것을 이용하면 가로줄 전체에 꽉차게끔 만들어주는 기능이다.

그래서 위와 같이 d-grid를 추가해주었다.

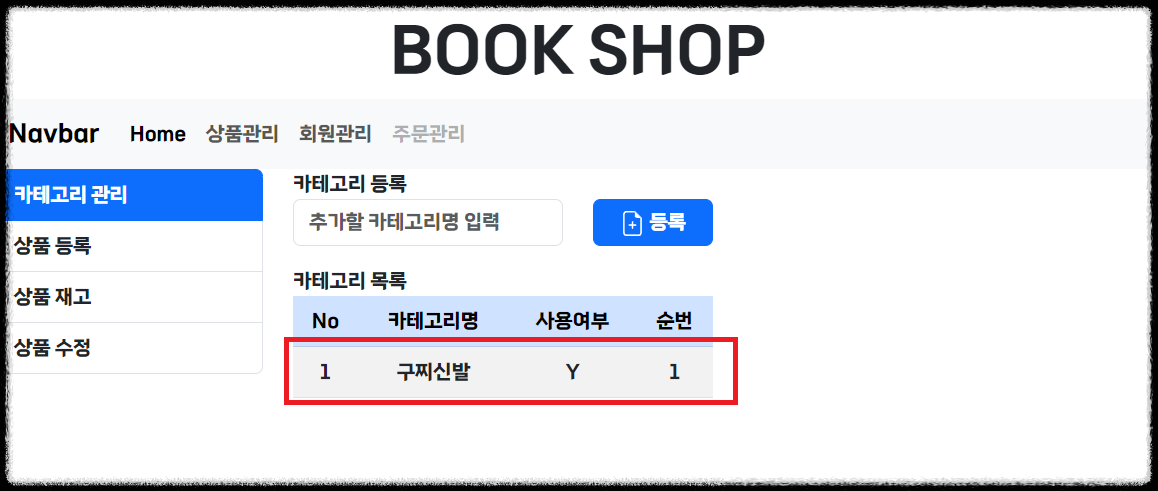
보다시피 아주 깔끔한 카테고리 등록 버튼이 만들어진 것을 확인할 수 있다.
그럼 본격적으로 기능을 구현해보자.

위 input type에 있는 상자안에 데이터 값을 넣고 등록 버튼을 클릭하면 어쩌고 저쩌고 되야한다.

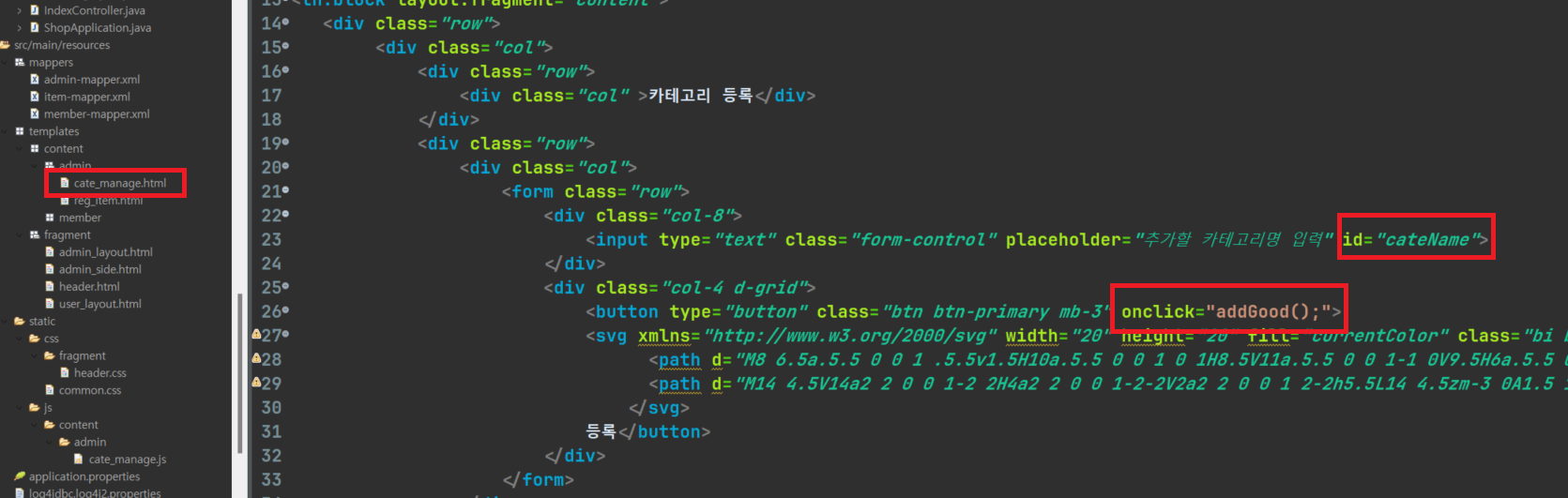
input 텍스트 상자의 id 값을 cateName으로 주었고, 버튼의 함수를 자바스크립트로 addGood()으로 만들어주었다.

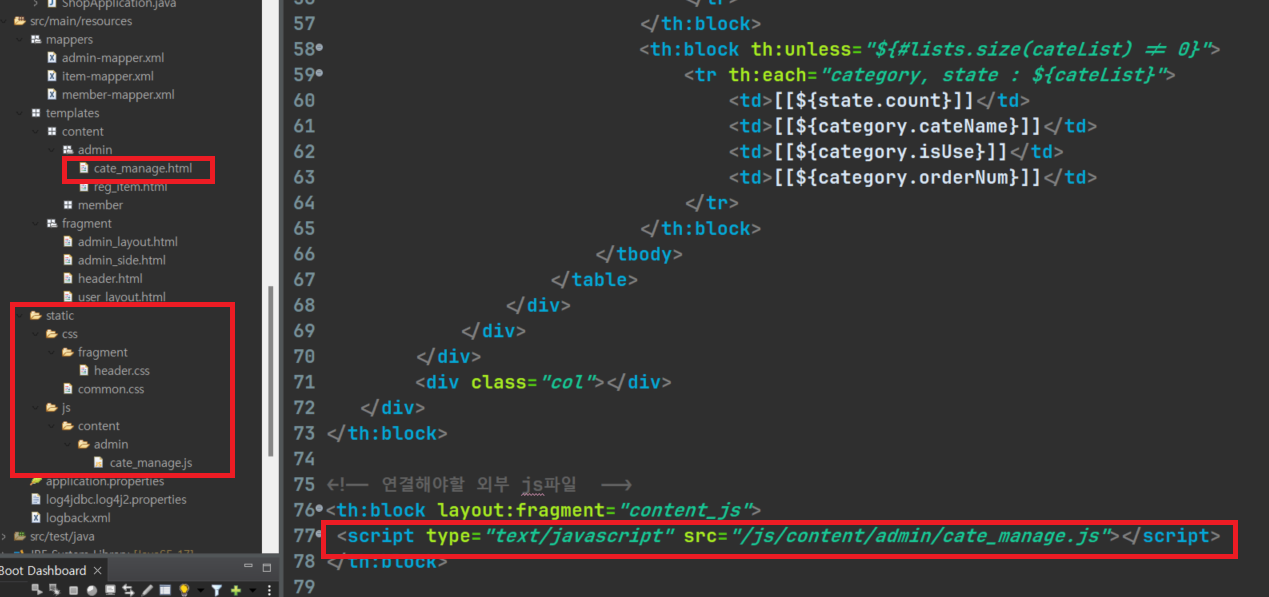
이후 아래에 보면 javascript를 사용할 수 있도록 경로를 설정해주었다. 자바스크립트의 파일은 static에서 시작된다.
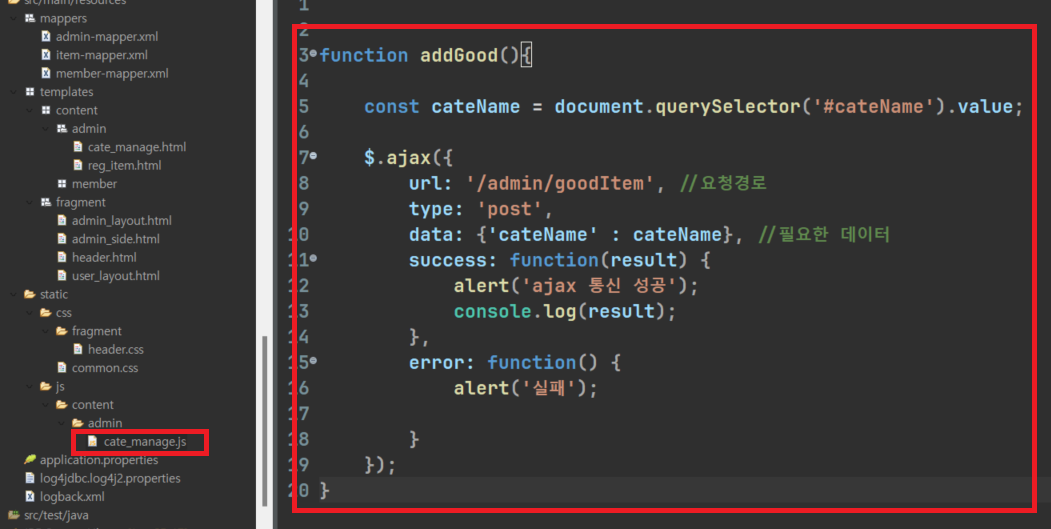
cate_manage.js

addGodd()이라는 자바스크립트 함수가 실행이되는데, input 박스의 class id를 호출해줄 수 있다.
document.querySelector('#cateName').value는 cateName의 value값을 cateName에 저장시킨 것이다.
즉, html 데이터를 자바스크립트에 옮겨온 것이다.
이후, ajax를 사용해서 컨트롤러 admin의 goodItem이라는 메소드에 post값으로 cateName데이터를 cateName이라는 이름으로 전달한다.
현재상황으로써는 컨트롤러가도 아무것도 할 수 있는게 없기 때문에 바로 mapper부터 작성하러 가보자,
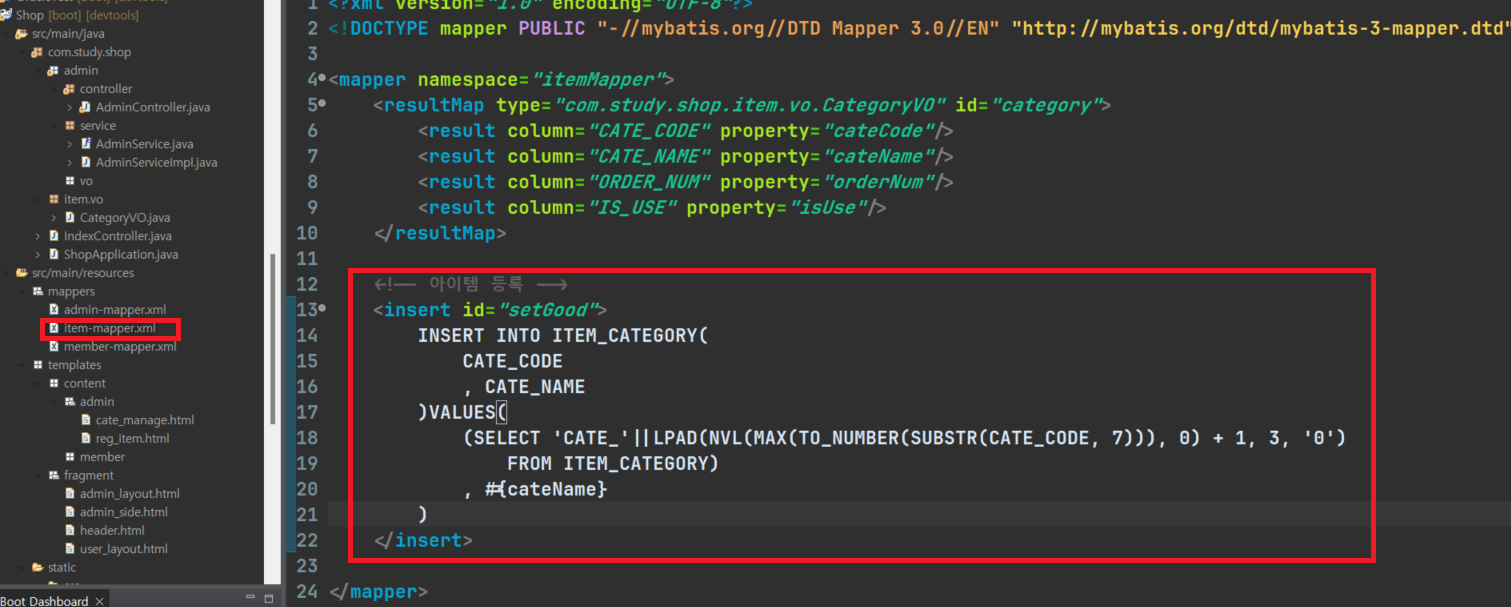
item-mapper.xml

카테고리를 등록하기 위해서 insert 쿼리를 작성했다.
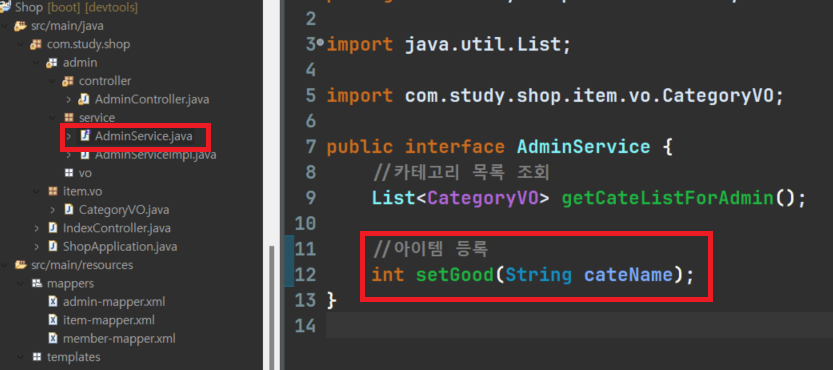
AdminService 인터페이스

매개변수 및 리턴 타입 결정 방법(우선적으로 실행 시 쿼리를 작성)
매개변수 : 쿼리 실행 시 빈 값을 채울 용도
1. 쿼리에서 채워 줄 값이 없을 경우 : 매개변수 없음
2. 채워줄 값이 하나일 경우
2-1) 채워줄 값이 숫자인 경우 : 매개변수 int형 하나
2-2) 채워줄 값이 문자인 경우 : 매개변수 String형 하나
3. 채워줄 값이 여러개인 경우 : 매개변수는 VO 객체.
리턴타입 : 쿼리 실행 결과를 어떻게 받아올지에 대한 정의
INSERT, UPDATE, DELETE 쿼리 실행 결과는
리턴타입을 int 혹은 void 사용하면됨. int로 받을 땐 return 필요o void는 필요x
SELECT 쿼리 결과의 리턴타입은 크게 두 가지로 나뉨.
조회결과 데이터가 무조건 한줄만 조회 : VO 객체.
조회 결과 데이터가 0줄이상 가변적일 경우 : List<VO> 객체.
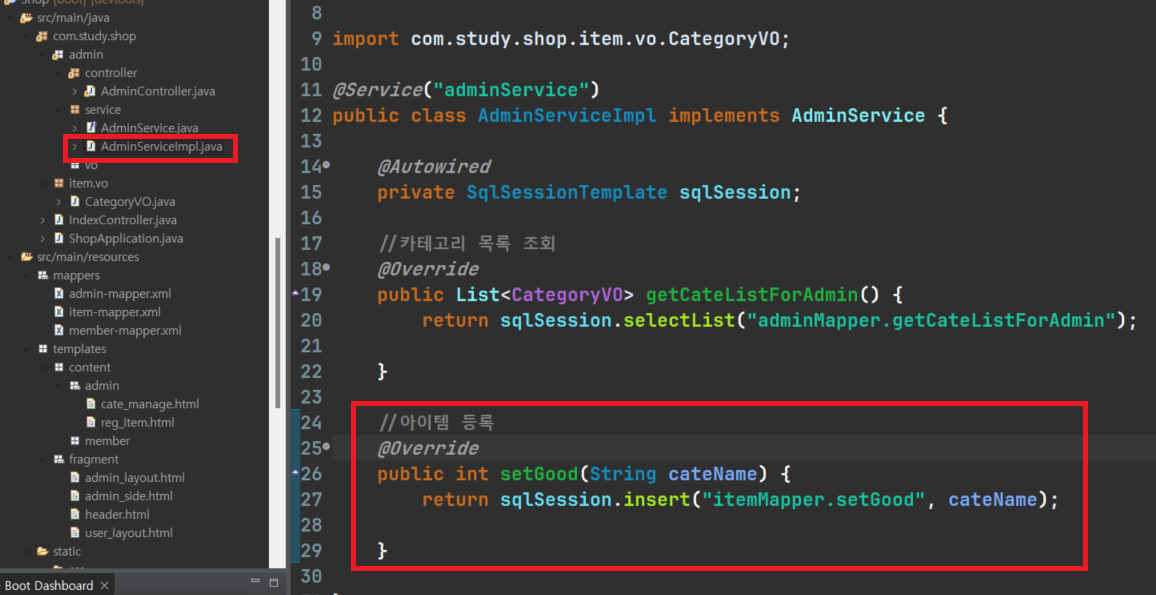
AdminServiceImpl 클래스

cateName 하나를 insert 쿼리문에 넣어주면 된다.
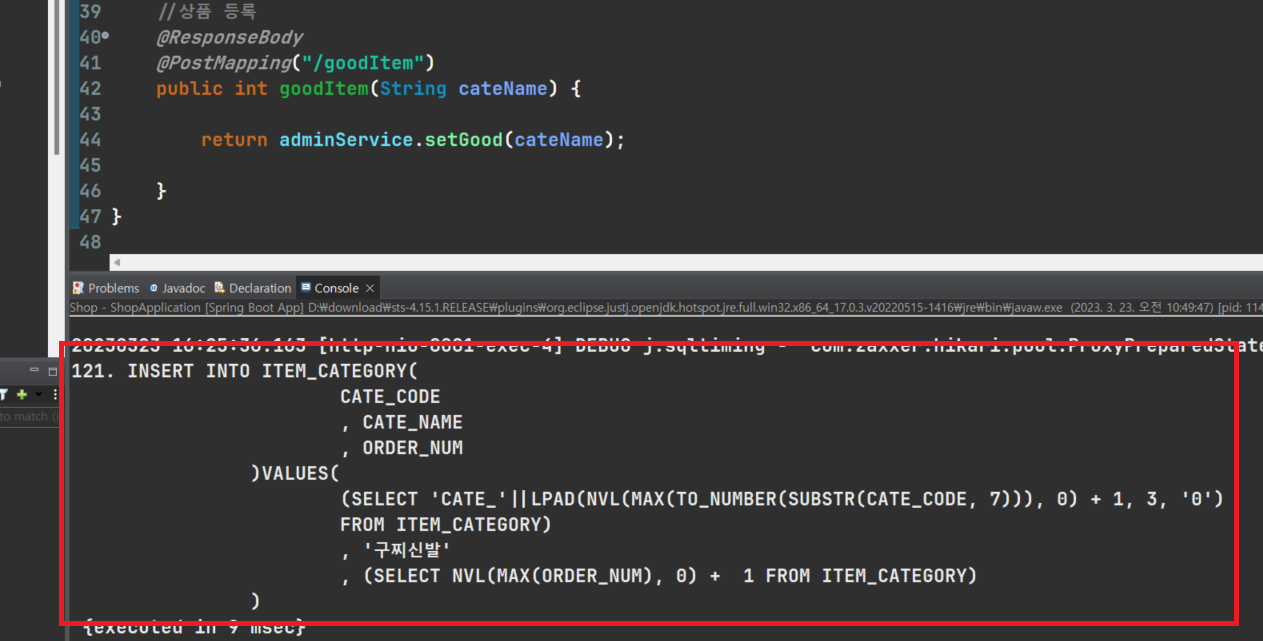
AdminController 컨트롤러

이렇게 컨트롤러에서 cateName을 위에서 만든 insert 쿼리에 넣어주고 다시 ajax로 데이터를 return 시켜준다.
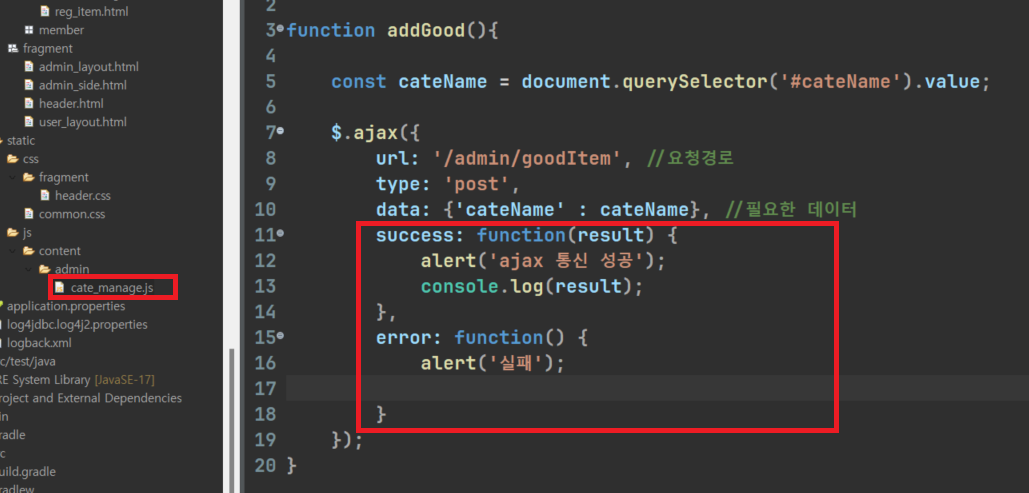
cate_manage.js

컨트롤러에서 넘어오면 success구문부터 올바르게 작동하는지 확인해볼 수 있는데, alert창을 띄워 확인해봤다.
admin_layout.html

<!-- jquery 문법 로딩 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
ajax를 사용하기 위해선 layout으로 돌아와 위 코드를 삽입해줘야한다.

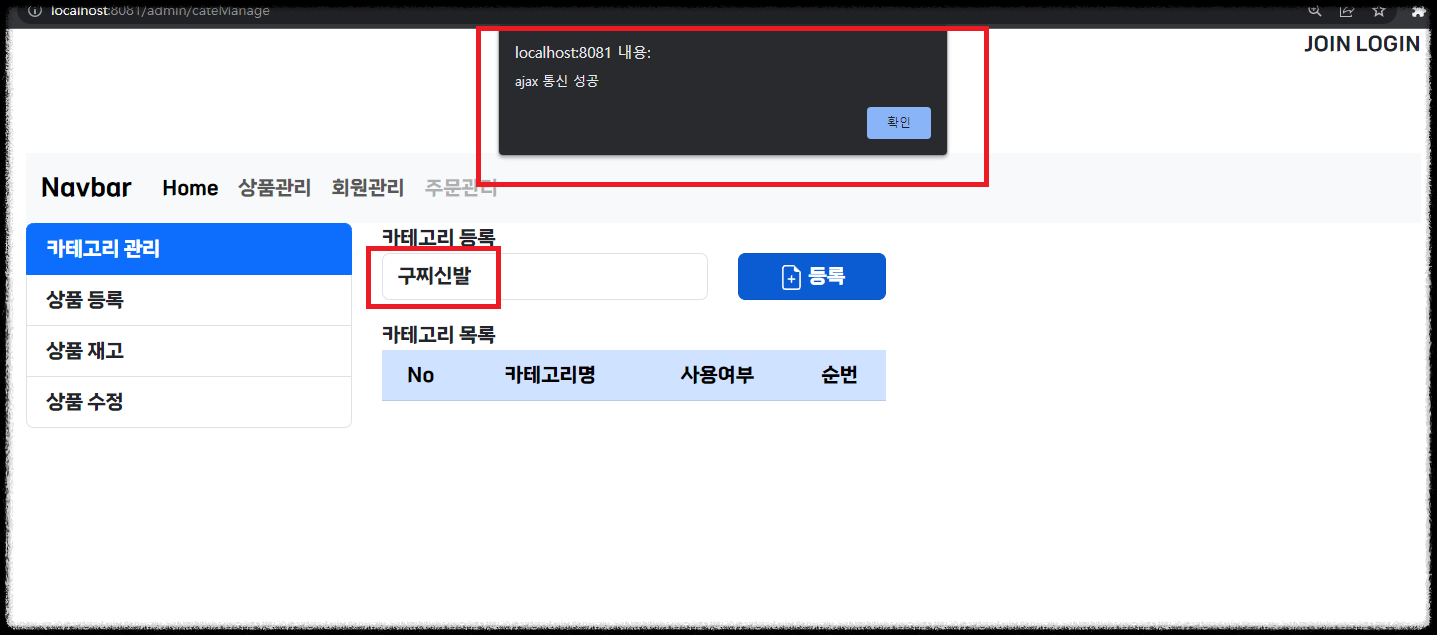
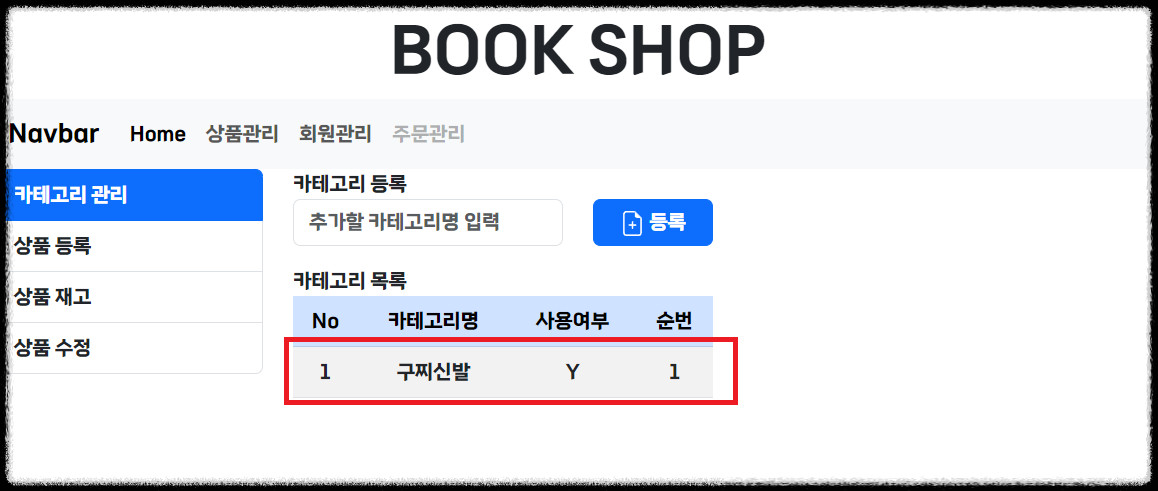
카테고리 등록에 구찌신발을 input값에 넣고, 등록을 눌렀을 때의 결과 위와 같이 alert창이 성공적으로 떴다.
console

콘솔에도 데이터가 잘 등록된 것을 확인할 수 있다.

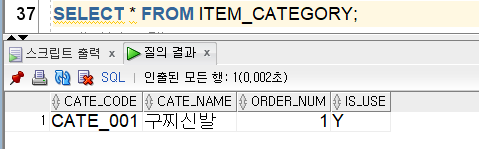
CATE_CODE가 CATE_001으로 뜰 것이고, ORDER_NUM이 1로 뜰것이다.


데이터 등록에 성공한 모습이다.
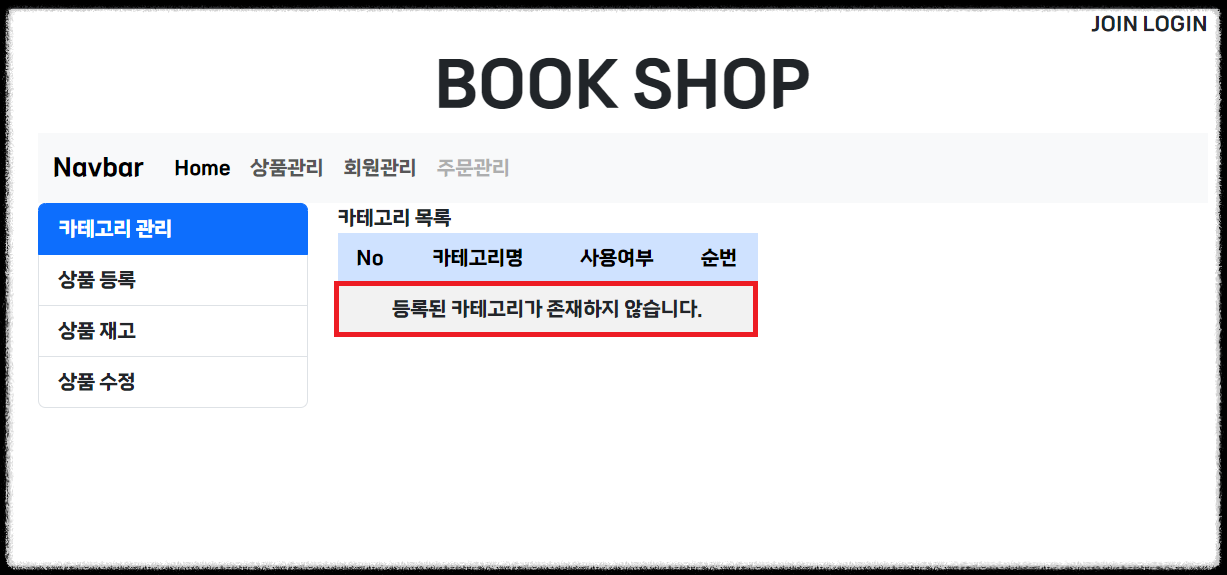
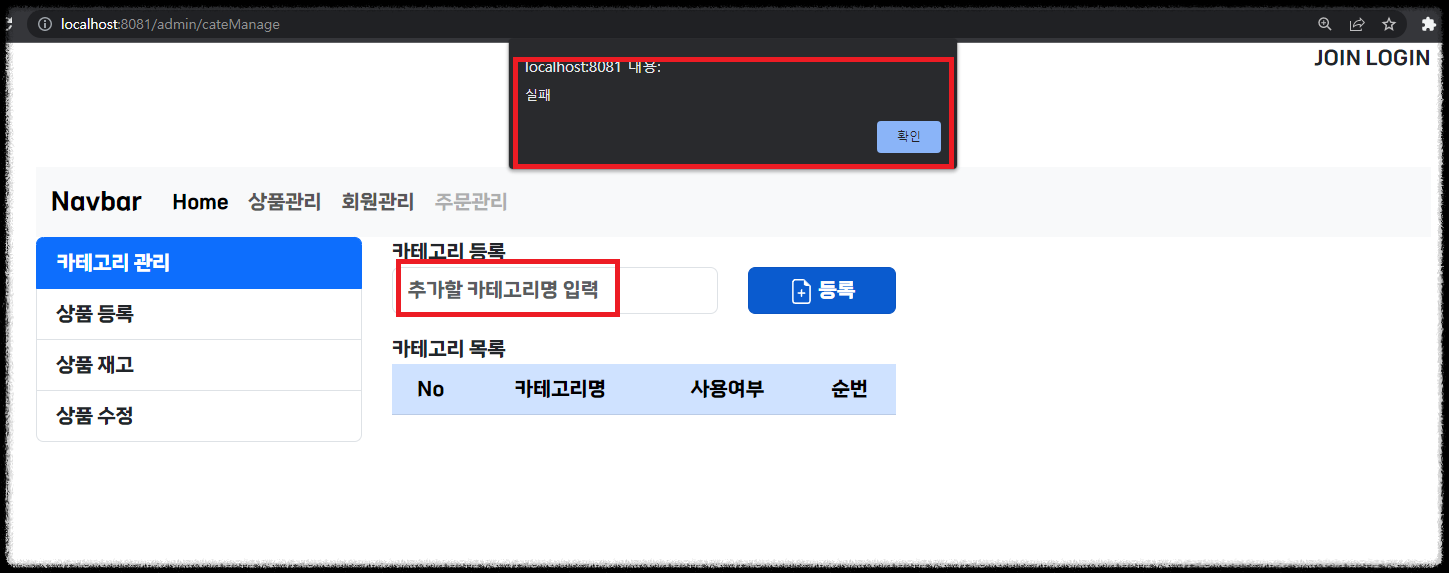
아무것도 넣지 않았을땐,

이렇게 실패가 뜰 것이며, 콘솔창에서 NULL을 삽입할 수 없다고 에러가 뜬다.

Oracle_Database

DB데이터를 살펴보면 CATE_NAME은 NULL 값을 가져올 수 없기 때문이다.
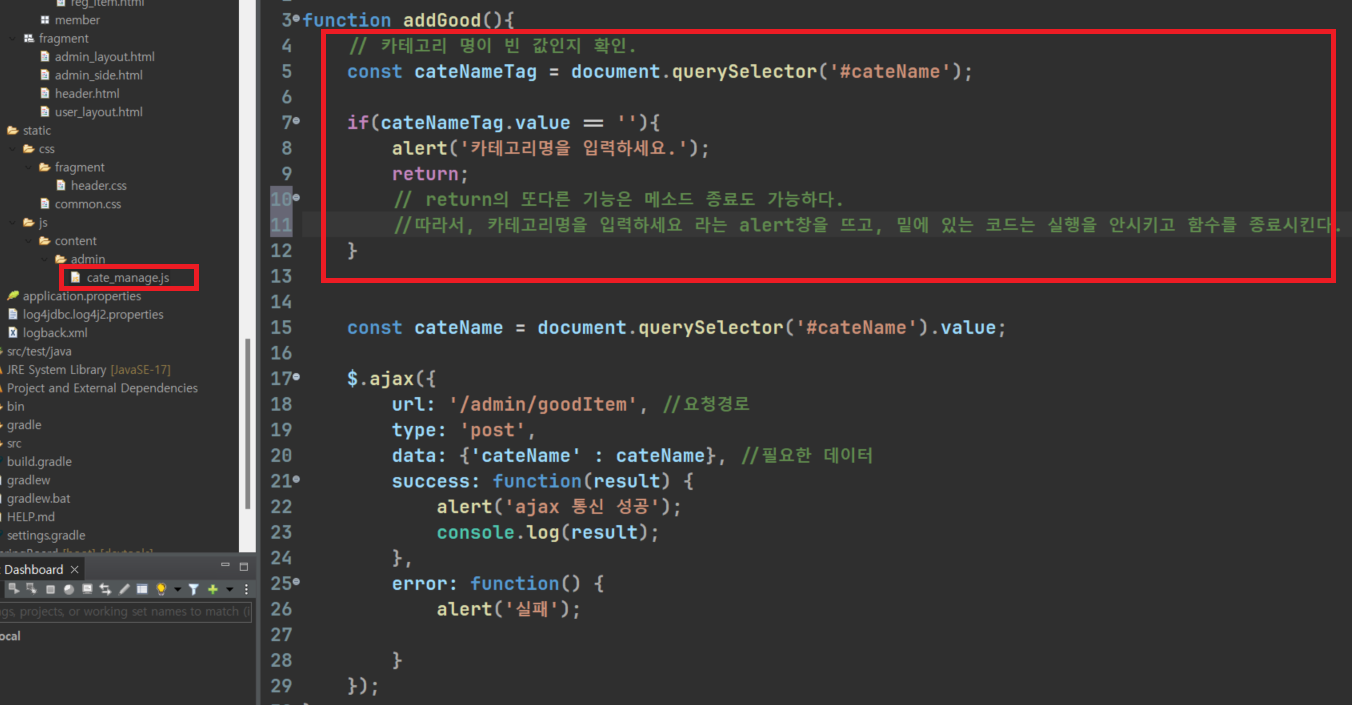
cate_manage.js

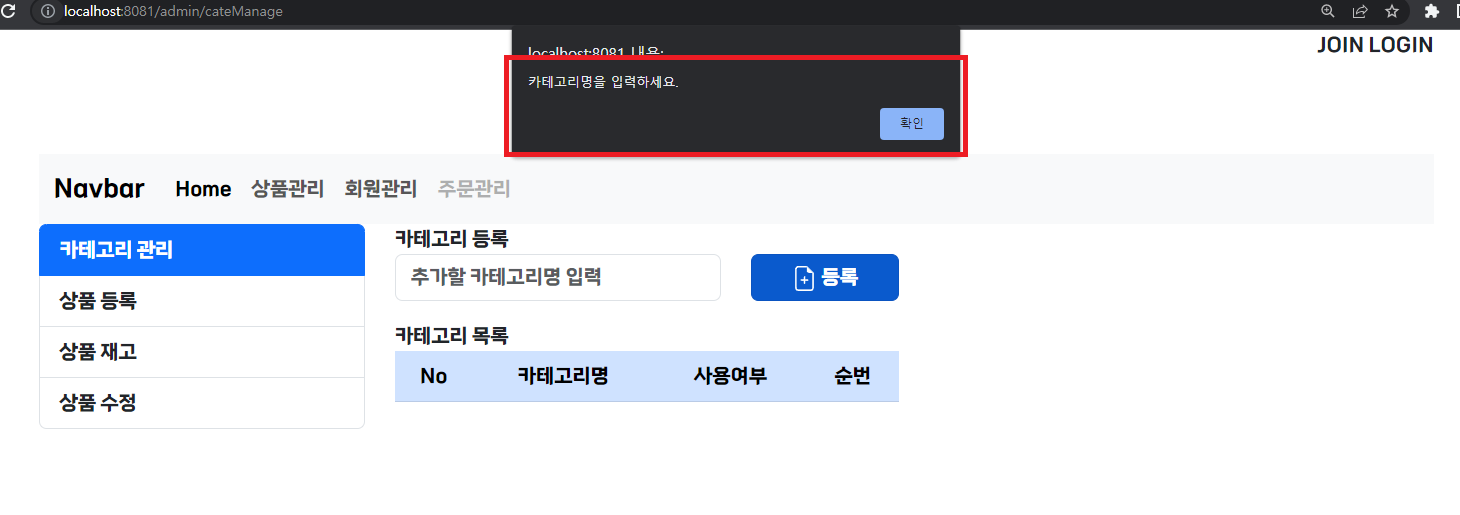
이렇게 js 코드를 추가해주면 아래와 카테고리명을 입력하라고 한 후, return을 통해 함수를 종료시킨다.

여기까지 카테고리명을 넣지 않았을 때의 기능도 구현완료하였다.
다음 포스팅에서는 카테고리명 중복 체크를 확인해서 기능을 추가해보자.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 5 카테고리 사용여부 체크 (0) | 2023.03.27 |
|---|---|
| [Spring] 쇼핑몰 -4 카테고리 등록 중복체크 (0) | 2023.03.27 |
| [Spring] 쇼핑몰 -2 카테고리 조회 (SELECT) (0) | 2023.03.26 |
| [Spring] 쇼핑몰 - 1 BootStrap으로 레이아웃 구성 (0) | 2023.03.26 |
| [Spring] 보드게시판 만들기(10) 비밀글 여부 표시하기 ****** (0) | 2023.03.26 |




댓글