관리자가 사용여부 (IS_USE)에 Y 준것만 상품 리스트에 조회시켜보는 기능을 해보았다.


user_layout.html

먼저, user_layout.html로 들어와 admin_layout.html에 있는 파일을 모두 복사한후,
side는 필요없으니까 적절하게 지워준 후 헤더부분과 내용부분을 연동시킨다.
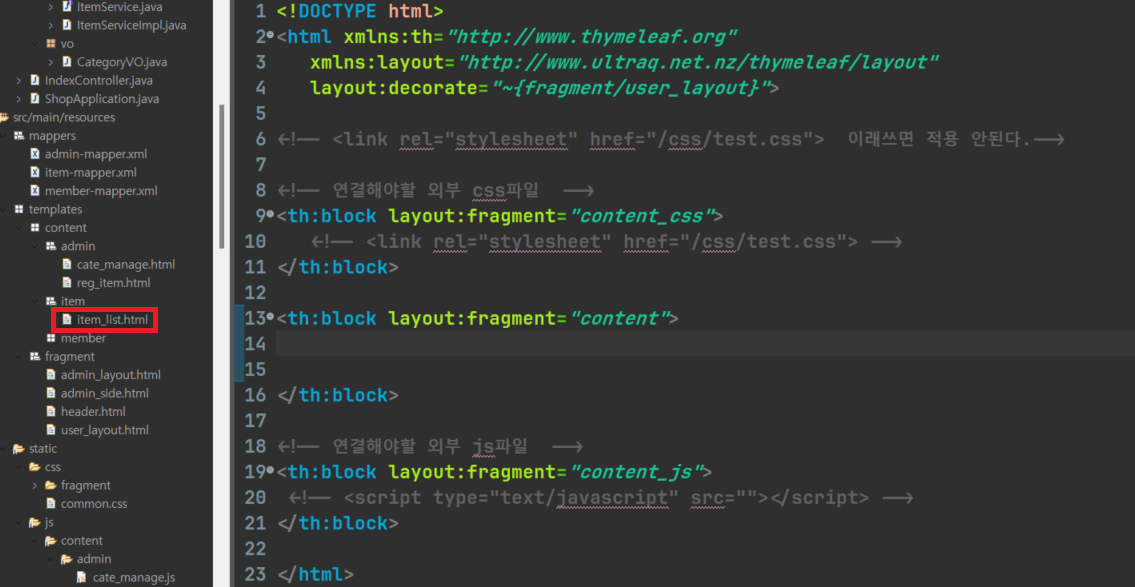
item_list.html

여기는 item_list.html인데, 관리자 모드에서 콘텐츠 부분에 나올 부분이므로 지금은 비워두었다.

item 기능 부분을 본격적으로 만들어 볼것이다. controller와 Service, mapper들을 활용해야 하므로
없으면 만들어주자.
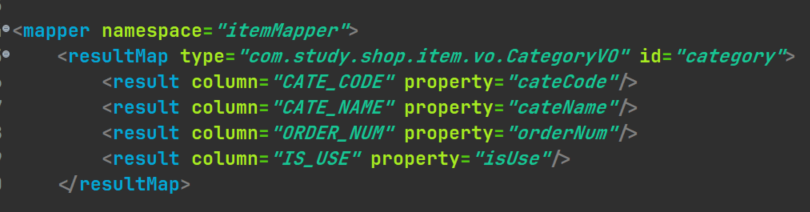
item-mapper.xml


매퍼에서 이렇게 쿼리를 짜주면 된다. namespace는 이전에 이미 만들어져있던것이다.
ItemService 인터페이스

Service 패키지에서 인터페이스 ItemService에 들어간후, 데이터를 조회하는 것이므로
List<>로 매퍼 id값을 불러오는 메소드를 생성해준다.

ItemServiceImpl 클래스에서 어노테이션 @Service에 itemService를 적어주고,
@Autowired하여 sqlSession 선언, 이후 오버라이드하여 쿼리를 완성하여 Controller로 리턴해주면 된다.

컨트롤러에서 @Resource로 의존성 주입을 해주어 Service에서 생성했던 것을 들고온다.
Model이라는 객체를 생성하여 model 변수에 쿼리 데이터를 집어넣고 출력해보자,

위와 같이 데이터는 컨트롤러에 잘 저장된 것을 확인할 수 있다.

header.html이랑 user_layout도 함께 열리니까 item_list에만 데이터를 전달해도, 같이 열리는 html에도 가져온 데이터를 쓸 수 있다. fragment를 썼으니까!
header.html

th:blcok 태그 안에서 반복문을 돌려주자.

나는 이런식으로 바꿔주었다.
결과화면

이렇게 잘 뜬다.
근데 이렇게하고 나면 관리자페이지에 하나도 안나온다. header를 지웠으니까..
category for문을 안가져갔으니까... 이건 나중에 다시 확인해보도록하자. 지금부터 작업은 item_list에서 할 것이니까.
다음 포스팅에서는 JOIN과 LOGIN을 bootstrap을 이용하여 멋지게 만들어볼것이다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 9 부트스트랩 문법 hide.bs.modal 적용 (0) | 2023.03.28 |
|---|---|
| [Spring] 쇼핑몰 - 8 BootStrap으로 로그인과 회원가입 폼 만들기 (1) | 2023.03.28 |
| [Spring] 쇼핑몰 -6 삭제 (Delete) (0) | 2023.03.28 |
| [Spring] 쇼핑몰 - 5 카테고리 사용여부 체크 (0) | 2023.03.27 |
| [Spring] 쇼핑몰 -4 카테고리 등록 중복체크 (0) | 2023.03.27 |




댓글