reg_item.html

multiple은 이미지 파일을 여러개 선택할 수 있게 할 수 있다.
form태그에 enctype="multipart/form-data" 을 반드시 적어주어야 이미지 파일을 넘길 수가 있다.

SUB IMAGE 파일 선택 버튼을 누르면 이렇게 두개가 선택되는 것을 확인할 수 있다.
AdminController 컨트롤러

@PostMapping으로
컨트롤러로 넘어와서 매개변수에 MultipartFile 라는 인터페이스를 받아와서 mainImg변수를 생성해준다.
mainImg는 html에서 Main 이미지의 name 속성 값이다.
mainImg 첨부파일에 대한 원본 파일명을 불러오는 것이다.
UUID는 아이디를 랜덤한 문자열을 만들어 줄 수 있는 기능이 있다.
String str = "abcdab.jpg"; str.indexOf("c"); 의 값은 2
str.indexOf("a"); 의 값은 0
indexOf는 글자에서 제일 첫번째에 있는 문자열의 순서 번호를 알려준다.
str.lastIndexOf("a");의 값은 4
lastIndexOf는 글자에서 가장 마지막번째에 있는 문자열의 순서 번호를 알려준다.
originFileName.substring(0, 4); //originFileName의 문자열 0번째부터 4개 출력
originFileName.substring(0); //originFileName의 문자열 0번째부터 끝까지

itemVO에 데이터를 넣어주어야 한다. 엄밀히 말하자면 ITEM PRICE 의 자료형이 int형이라서 정수가 하나 들어가야 오류가 안난다. 자료를 넣지 않으려면 컨트롤러에서 itemVO를 지워주고 실행해보면 된다.

첨부 될 파일명에는 랜덤한 글자가 들어오고, 확장자 명까지 들어오는 것을 확인할 수 있다.
static의 경로에 upload 파일을 생성한다.


D:\workspaceSTS\Shop\src\main\resources\static\upload 와 같이 해당 upload 파일 주소를 찾아가 복사한다.
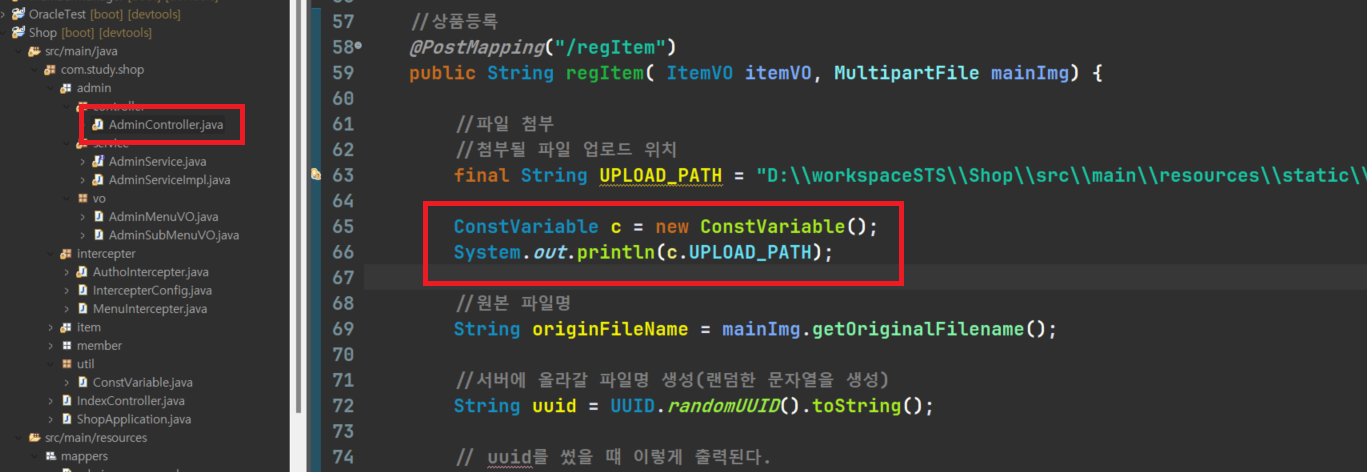
AdminController 컨트롤러

이후 컨트롤러로 가서 파일 업로드 위치 변수를 만들고, 붙여넣기 해준다.
" " 쌍따옴표 안에서는 \ 역슬러쉬가 두개 나오는데,
문자로 인식 해주기 위해 쌍따옴표 안에는 \ 역슬러쉬를 쓰면서 뒤에 있는 글자가 문자로 나타나게 해주는 기능이다.
그리고 final을 주어 더이상 값이 변하지 않도록 해준다. 이렇게 지정해주면 변수 값을 바꿀 수 없다.
이것을 상수라고 하는데,변수 이름을 대문자로 바꿔줘야한다.
Util 패키지 생성, ConstVariable 클래스

AdminController 컨트롤러

새로운 패키지 util을 만들고, 그 안에 ConstVariable 클래스를 만들었다.
ConstVariable 클래스

AdminController 컨트롤러

이렇게 클래스에서 static 변수로 접근시켜주면,
다른 패키지에서 객체를 생성하지 않고, 바로 클래스명.상수명 으로 불러올 수 있다.
File file = new File(ConstVariable.UPLOAD_PATH + attchedFileName); 만약 이렇게 파일 업로드를 하게되면
ex_) c:javajava.jpg 이렇게 불러온다. 정상적으로 오기 위해선 c:/java/java.jpg가 맞지 않을까?
ConstVariable 클래스

그래서 util 패키지에 만든 클래스로 가서 맨 뒤에 역슬래쉬 \\ 이렇게 두개를 붙여준다.
AdminController 컨트롤러

다시 컨트롤로 돌아와서 mainImg.transferTo(file); 을 써주고, 에러가 나는데 try/catch문으로 만들어준다.

이렇게 문장을 바꿔주고, catch문 하나를 지우고 매개변수로 Exception 을 넣어주면 된다.


이렇게 첨부파일을 등록하고 버튼을 누르면 upload에 파일이 들어간 것을 확인할 수 있다.

끝으로, mainImg가 첨부가 됐을 때만 등록하기 위해서 if 문을 추가해줬다.
여기까지가 mainImg , 첨부 파일 하나만 받았을때 작업을 완료한 것이다.
다음 포스팅에서는 서브 이미지 등록을 알아보자.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 20 상품 이미지 등록 UploadUtil 클래스 (0) | 2023.03.30 |
|---|---|
| [Spring] 쇼핑몰 - 19 상품 이미지 등록 SubImg 하드코딩 (0) | 2023.03.30 |
| [Spring] 쇼핑몰 - 17 상품 등록(INSERT) (0) | 2023.03.29 |
| [Spring] 쇼핑몰 - 16 페이지 권한 막기 (IntercepterConfig) (0) | 2023.03.29 |
| [Spring] 쇼핑몰 - 15 IntercepterConfig로 응집도▲ (0) | 2023.03.29 |




댓글