
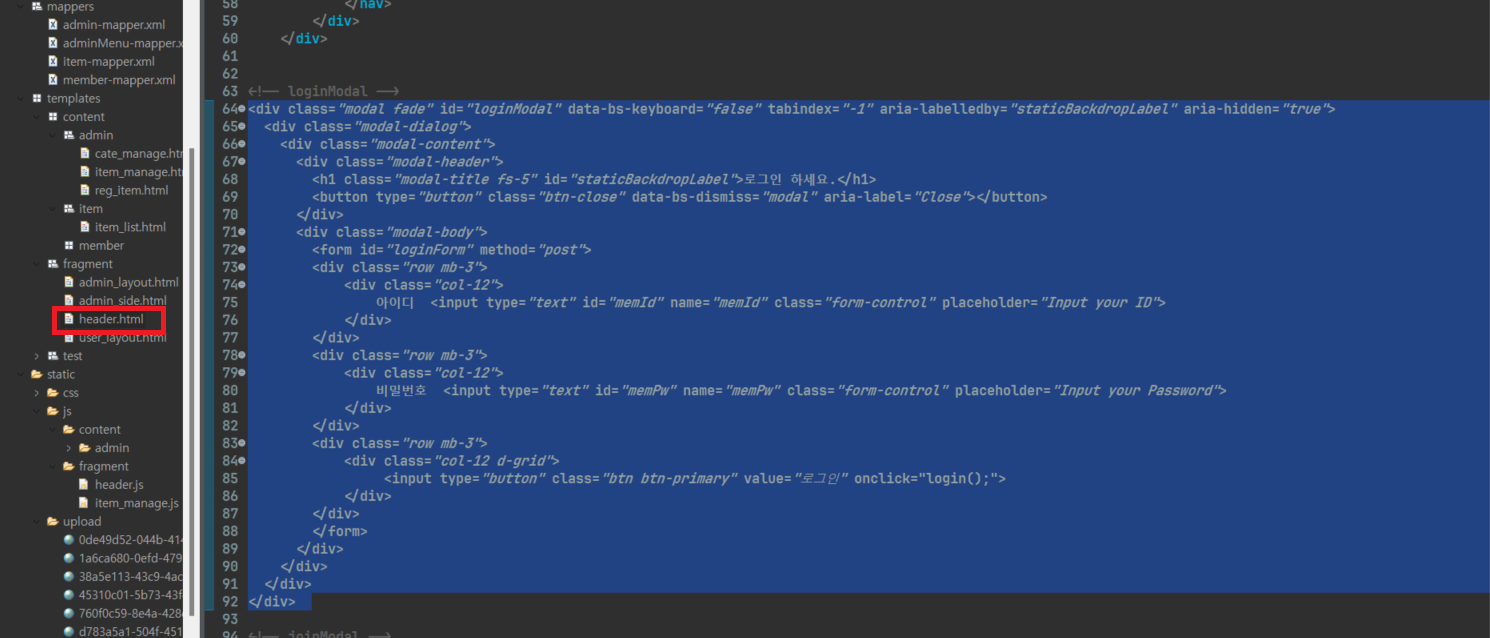
header.html

header.html에 있는 로그인 모달 태그를 들고와준다.

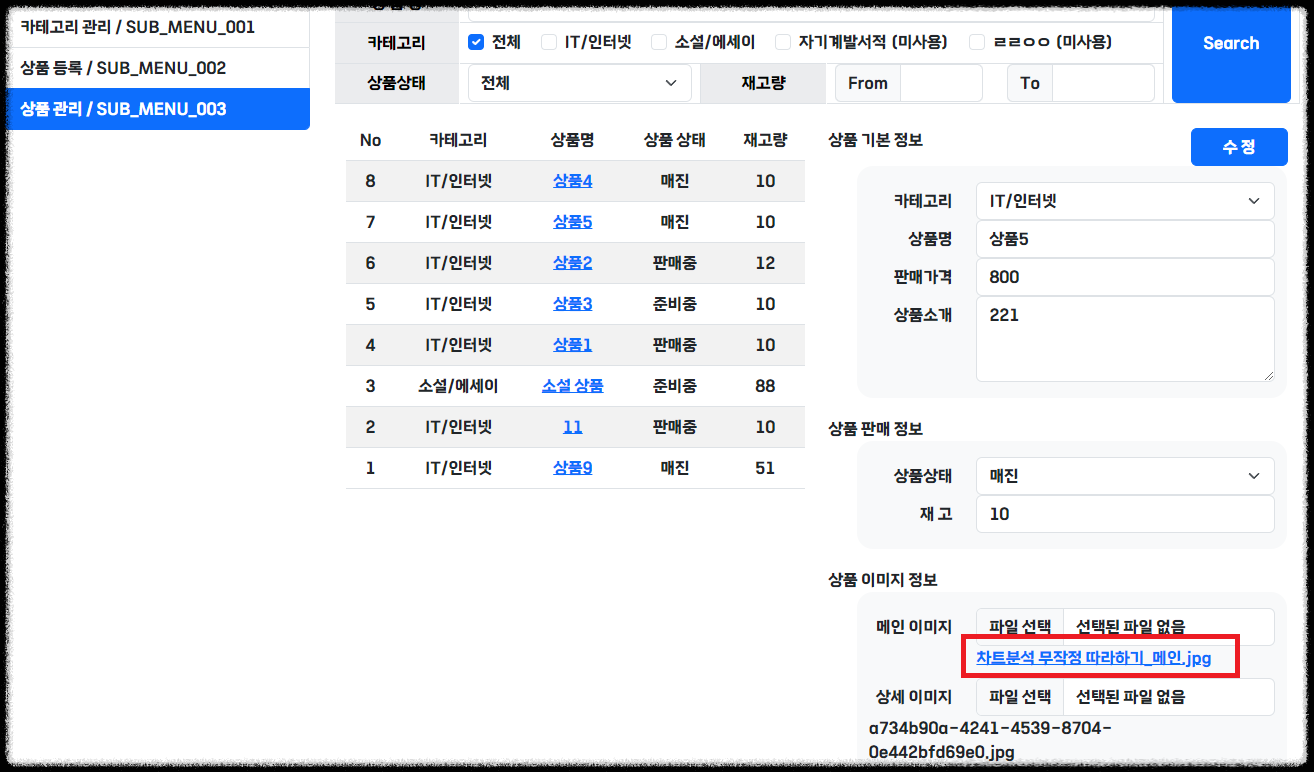
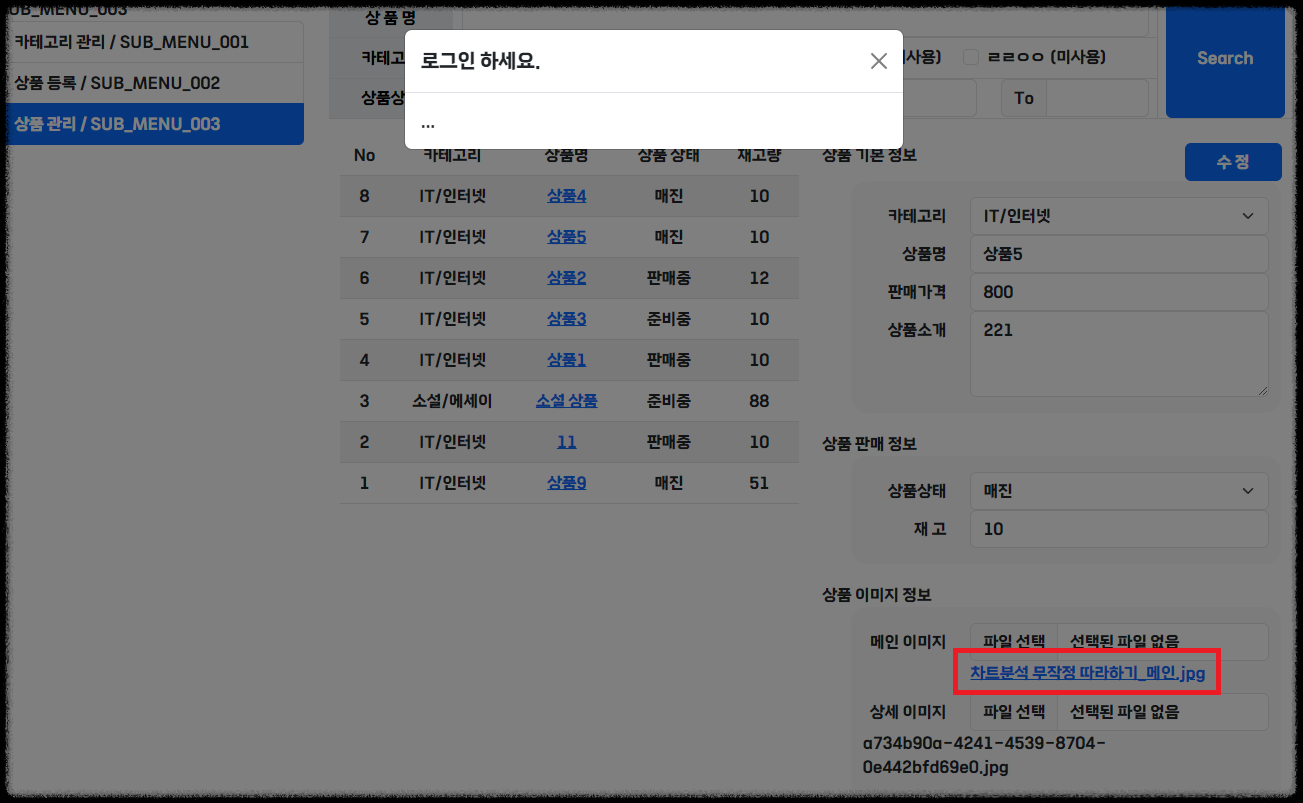
메인 이미지에 있는 차트분석 무작정 따라하기를 클릭하면 함수가 실행될 것이다.
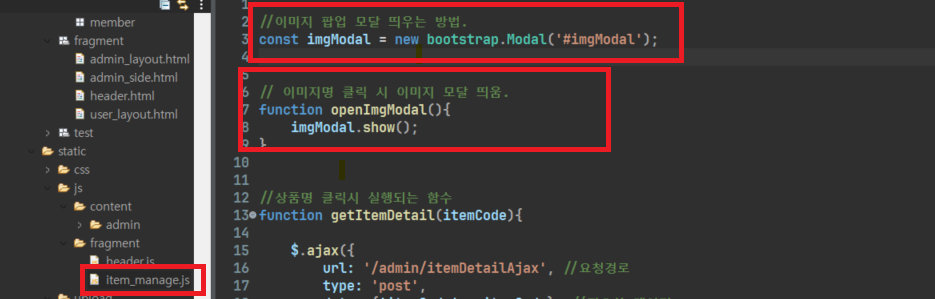
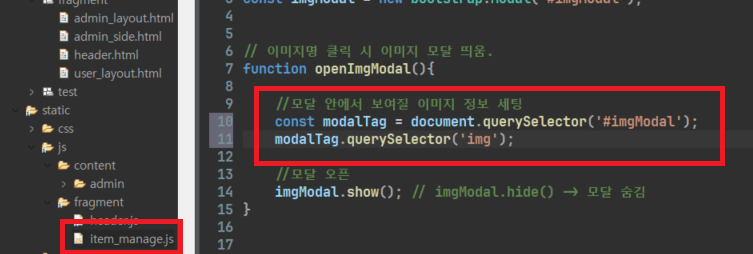
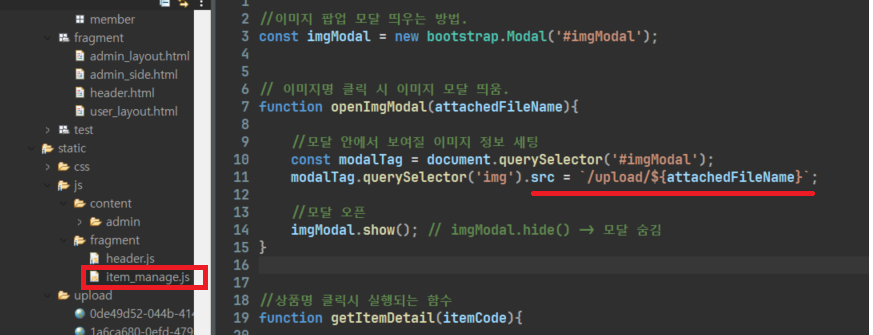
item_manage.js

item_manage.js로 넘어와 이미지 버튼을 클릭하면 함수가 실행되도록 만들었다.
javascript:void(0);" onclick="openImgModal();
target="_blank" 을 넣어주면, a태그에 있는 경로나 파일이 새탭으로 열린다.

이미지 팝업 모달 띄우는 방법은 부트스트랩에서 제공해서 이렇게 적으면 실행된다.
const imgModal = new bootstrap.Modal('#imgModal');
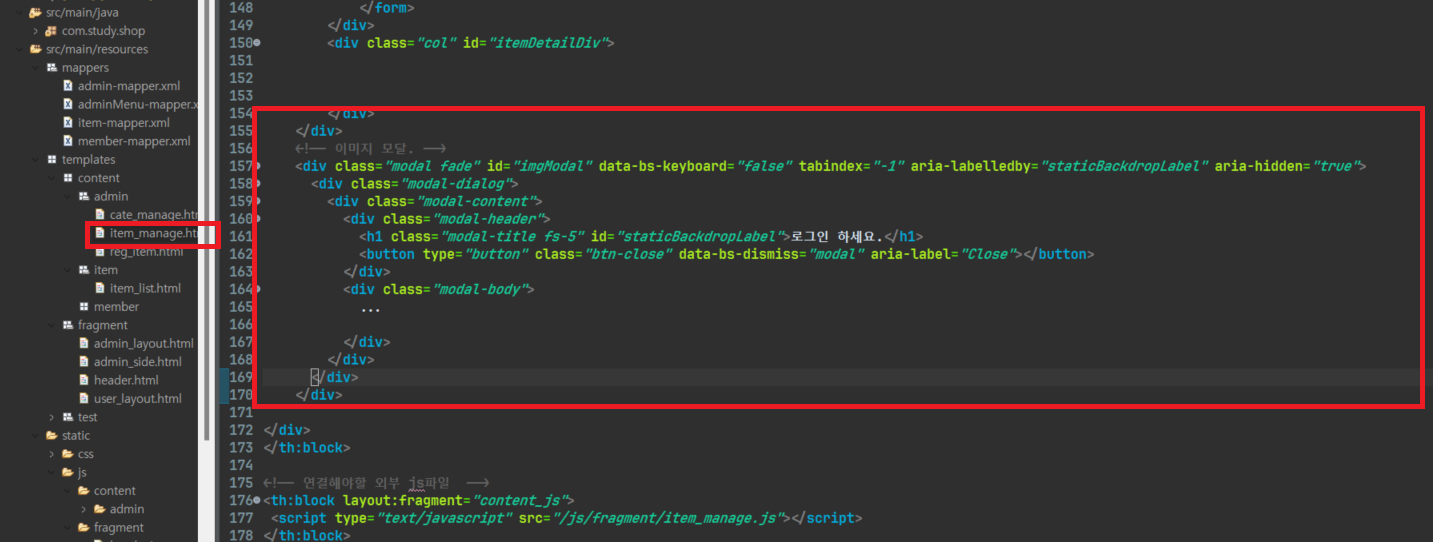
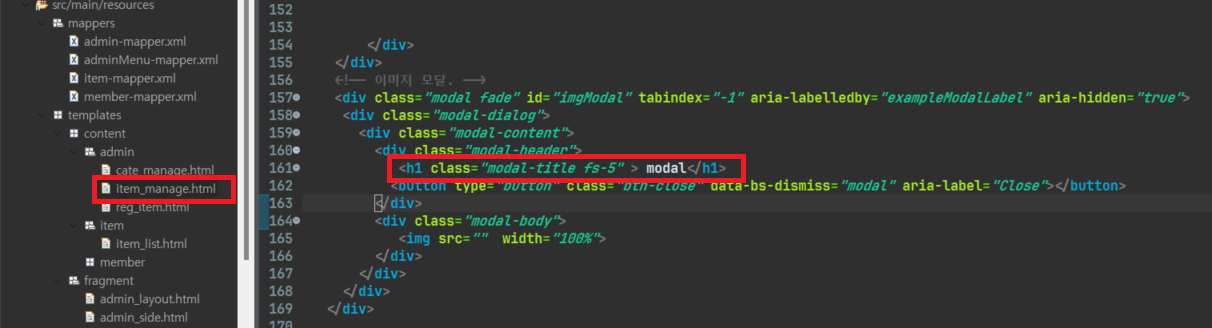
item_manage.html

item_manage.html 에 header에서 들고온 로그인 모달폼을 붙여넣어 body태그 부분을 지워 ... 으로 채워넣었다.
그리고 모달의 id 값도 imgModal으로 바꿔 넣어 주었다.

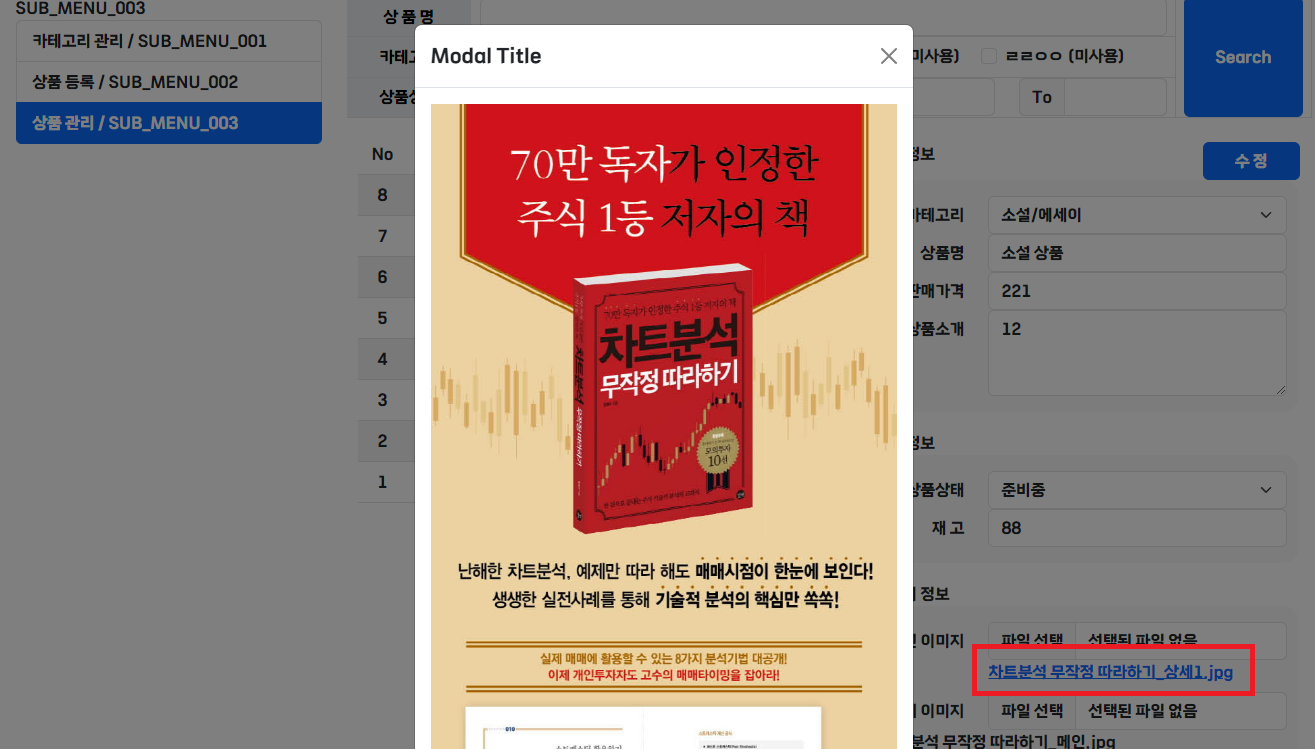
차트분석 무작정따라하기 메인 jpg를 누르면 모달 폼이 뜰 것이다. 이제 여기에 이미지를 채워 넣어 볼 것이다.
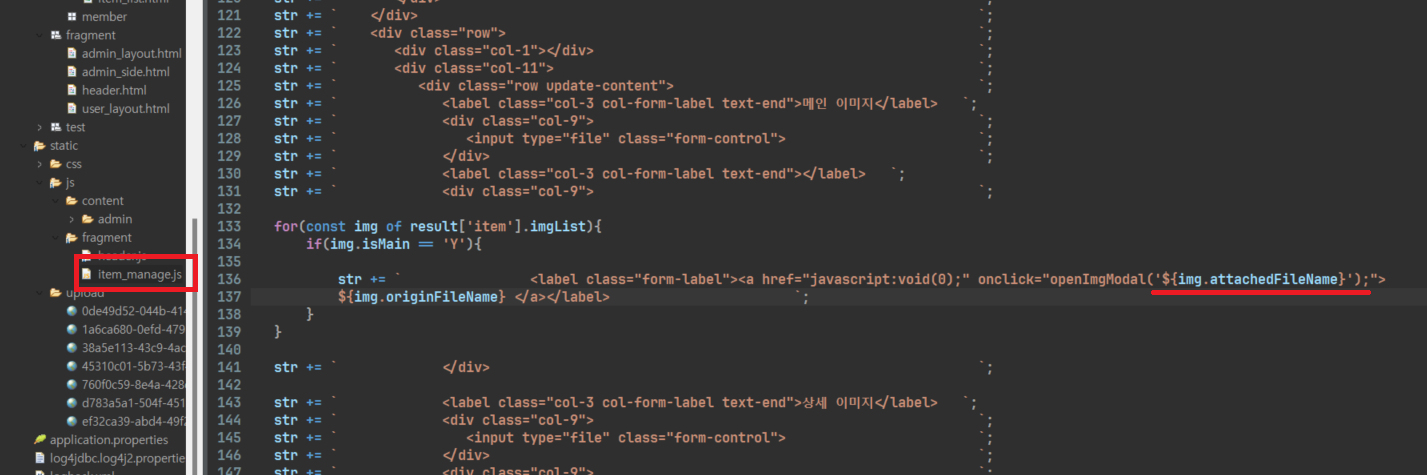
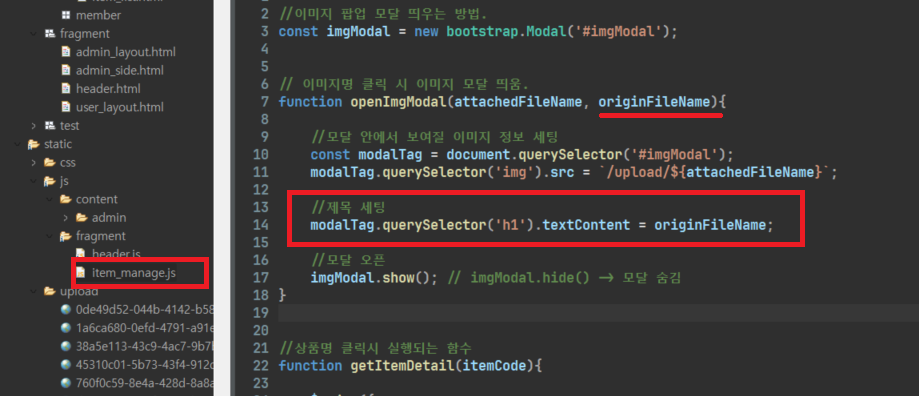
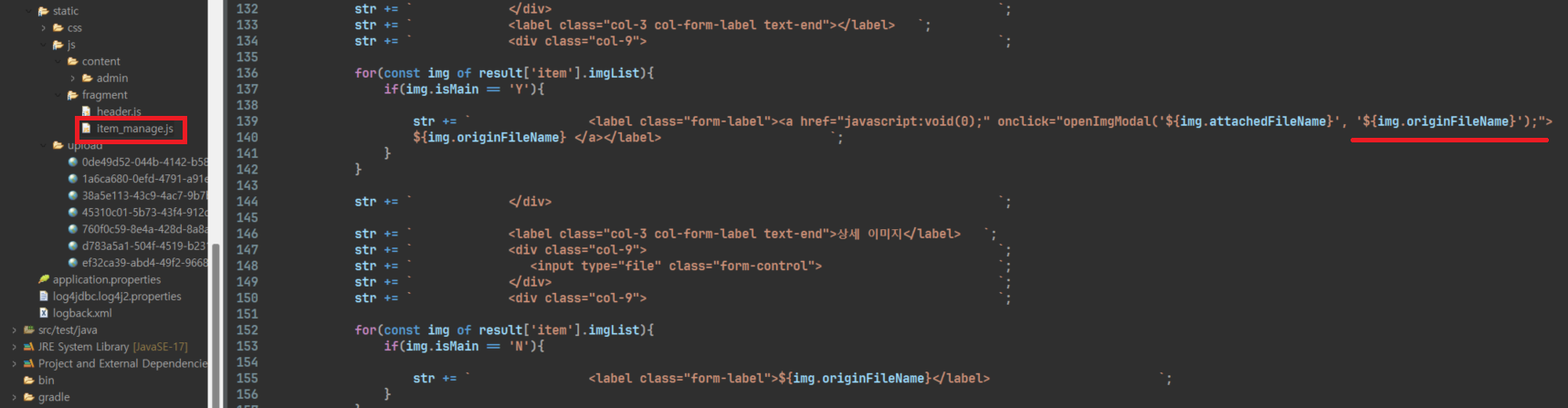
item_manage.js

const modalTag = document.querySelector('#imgModal');
= > 현재 열려있는 전체 파일에서 #imgModal을 선택한다.
modalTag.querySelector('img')
= >내가 선택한 모달태그 안에있는 img를 선택한다.

함수 명 안에 첨부된 파일명 주면된다. 홀따옴표로 감싸야 넘어가면서 문자로 인식해서 넘어간다.

src에 경로를 주고, 빽틱으로 감싸면 정상적으로 이미지가 뜰 것이다.

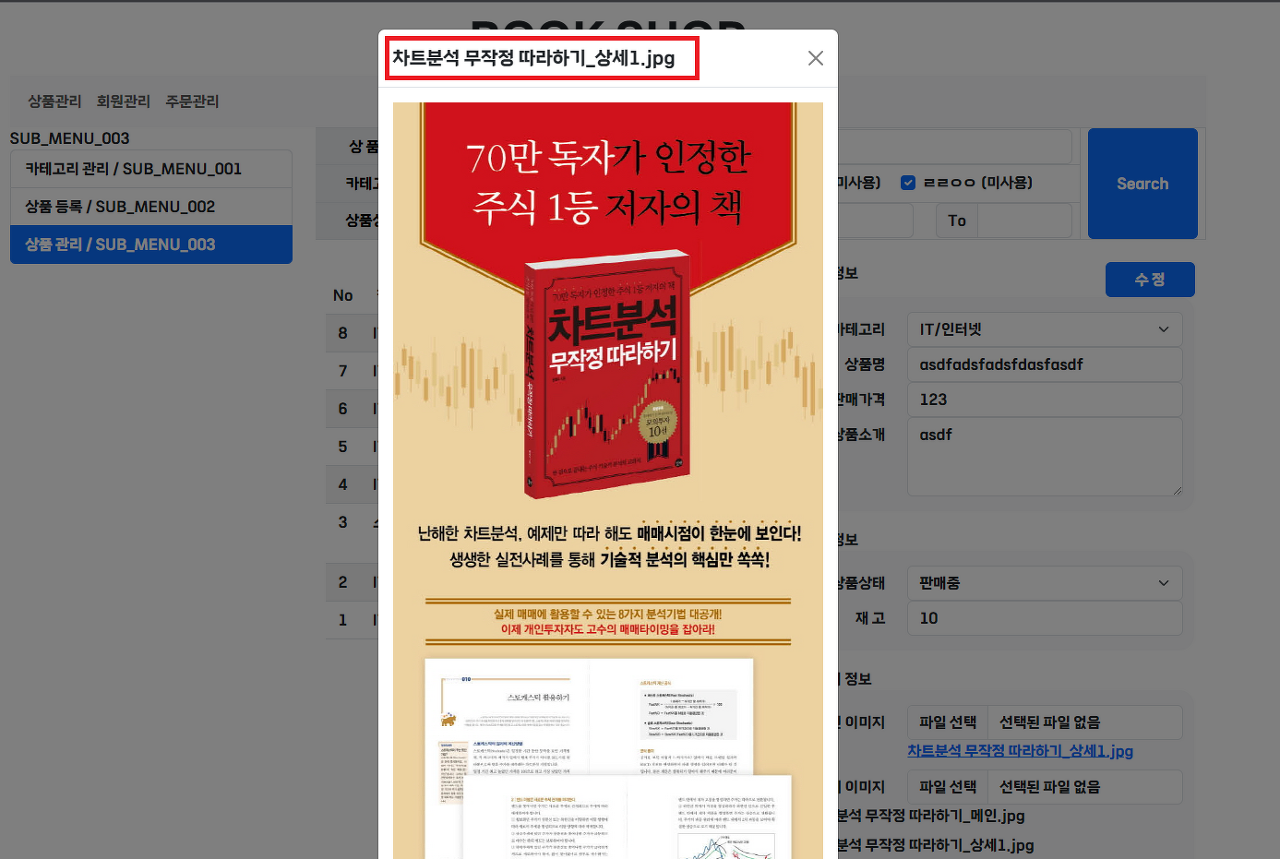
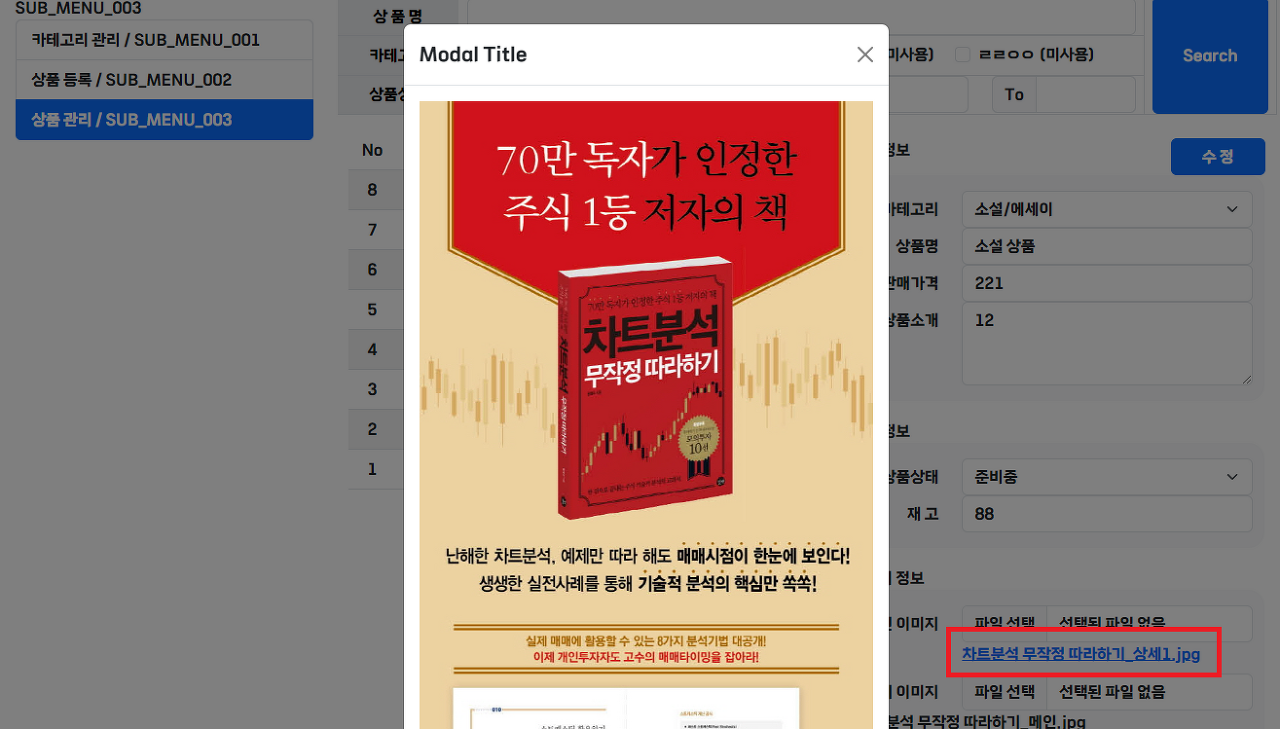
차트분석 무작정 따라하기를 누르면 이렇게 모달 폼으로 이미지가 뜨게 된다.
item_manage.html

item_manage.js

html에 있는 h1 태그의 내용을 originFileName으로 대체해준다.

그리고 ajax 실행 html로 가서 ${img.originFileName}을 추가적으로 넣어주면 된다.


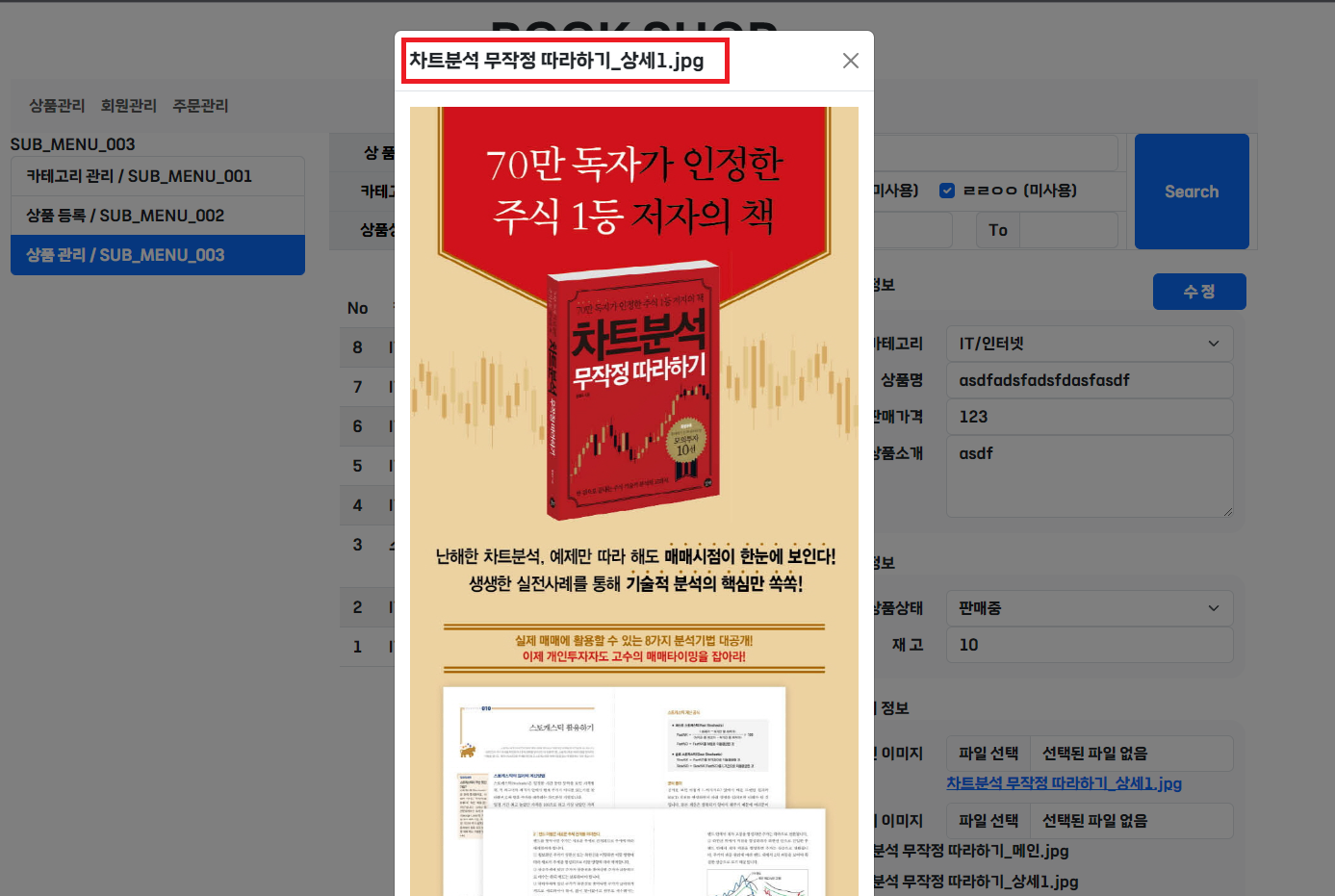
그러면 이렇게 h1에 있던 title이 이미지 이름으로 제목이 변경된 것을 확인해볼 수 있다.
여기까지 이미지 띄워보는 작업을 해보았다.
다음 포스팅에서는 상품 정보 수정하기에 대해 알아보자.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 27 상품 정보 조회 검색창 활용하기 ** (0) | 2023.04.03 |
|---|---|
| [Spring] 쇼핑몰 - 26 상품 정보 수정하기(UPDATE) (0) | 2023.04.03 |
| [Spring] 쇼핑몰 - 24 여러 쿼리 종합해 상품 정보 조회 <Map> 사용 (0) | 2023.03.31 |
| [Spring] 쇼핑몰 - 23 등록된 상품 수정 (0) | 2023.03.31 |
| [Spring] 쇼핑몰 - 22 등록된 상품 관리 조회(SELECT) (0) | 2023.03.30 |




댓글