728x90
반응형
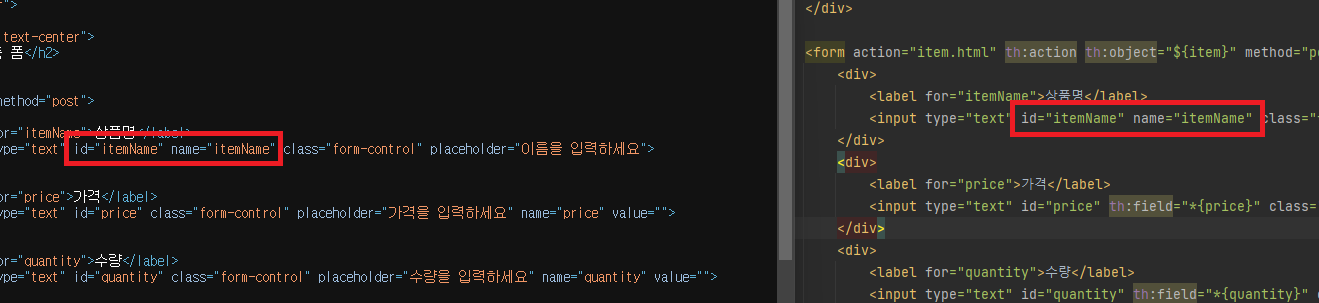
th:object
<form>에서 사용할 객체를 지정한다.
form에서 th:obejct="${item}" 을 지정하고,
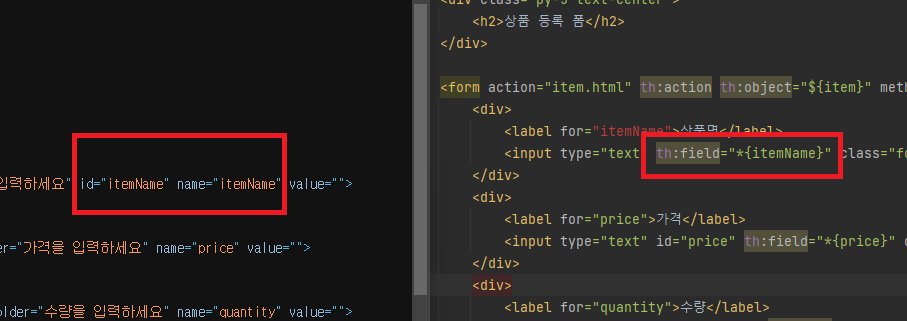
th:field="*{itemName}"과 같이 넣어주게 되면 id, name, value 속성을 모두 자동으로 만들어준다.

th:object = "${item}" 이렇게 받아주고,
form 안에 있는 태그들에게 th:field를 주고, *{객체에 있는 변수명} 을 작성해주면, id와 name 값이 지정된다.

이렇게 th:field="*{itemName}"을 작성해주고 나니, 실행된 웹 브라우저에서 id와 name 값이 itemName으로 세팅됐다.
th:field는 id, name, value 값을 지정해주는데, 현재 input의 value 값은 비어있으므로 "" 이 출력된다.

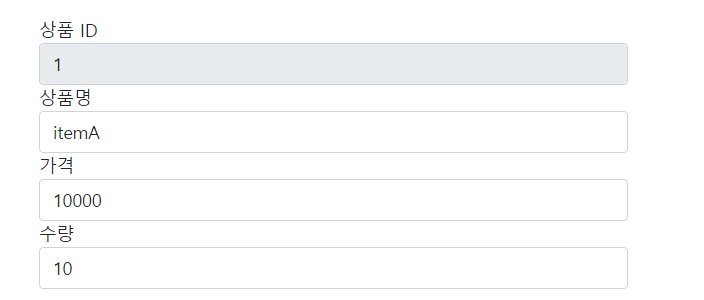
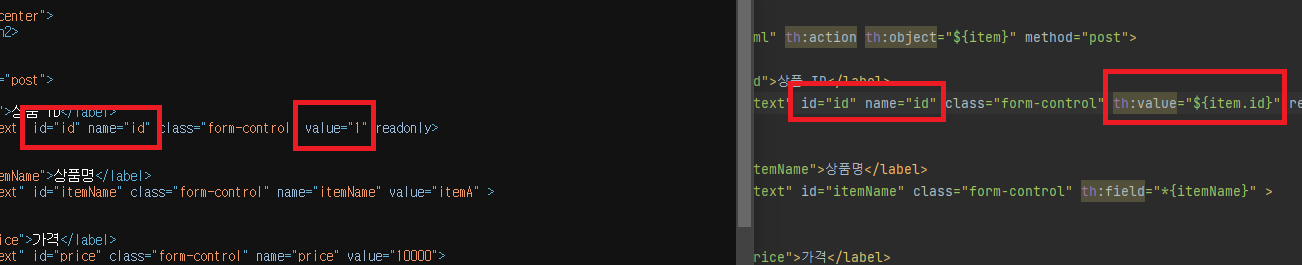
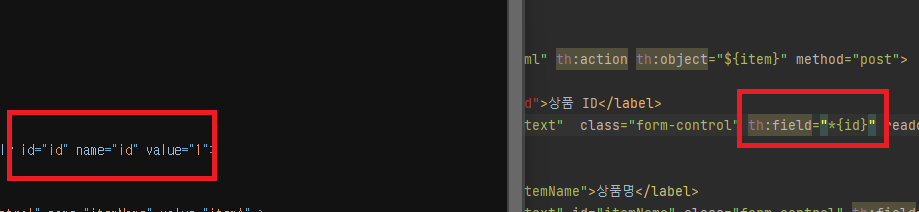
input 태그에 값이 들어가있는 html로 테스트를 해보았다.

원래라면 이렇게 id, name, value 값을 모두 줘야했지만,

th:field="*{id}" 단 한 코드만으로 id, name, value 값을 지정한 것을 확인해볼 수 있다.
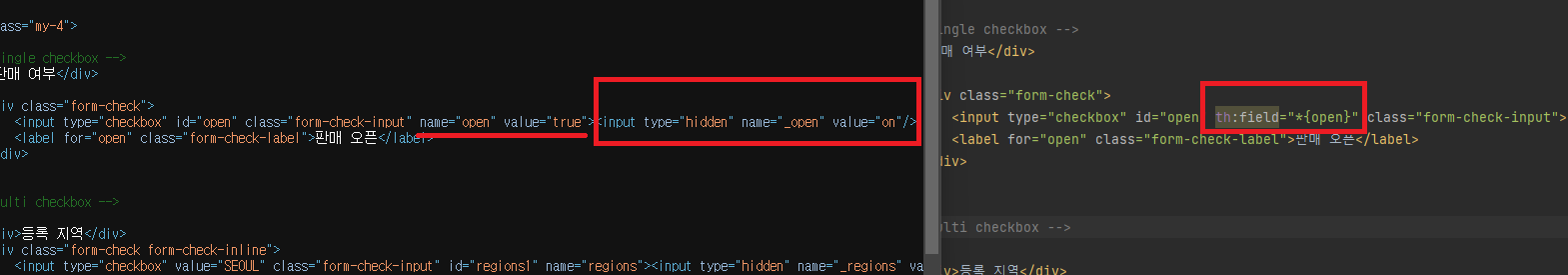
이것 뿐만이 아니라, check box에서도 번거로운 작업을 하게 해준다. 체크박스를 사용할때, 체크를 하게 되면 value 값으로 on 이 넘어가면서 true 가 된다. 하지만, 체크하지 않고 넘어가면 null 값이 뜨면서 정상적인 동작을 하지 않을 수 있다.
checkbox

<input type="hidden"> 을 만들어주어, 정상적으로 체크시 true, 미체크시 false를 반환할 수 있게 할 수 있다.
728x90
반응형
'✨ Back-end > etc' 카테고리의 다른 글
| [Spring] SessionAttribute (0) | 2023.09.14 |
|---|---|
| [Spring] 구글 차트 DB에 넣어 Ajax로 시각화하기 (2) | 2023.09.14 |
| [Spring] Ajax 다양한 방법, @ResponseBody와 @RequestBody (0) | 2023.09.13 |
| [Spring] 타임리프 경로(URL) 설정 (0) | 2023.09.02 |
| [Spring] LocalDateTime.now( ) 써서 시간 구하기 (0) | 2023.09.02 |



댓글