회원가입 form, Sevlet과 JSP 이용하기



데이터가 움직이는 순서
regMember.jsp -> Member01.java -> regMemberDetail.jsp -> Member02.java -> memberInfo.jsp 이다.
즉, JSP1 -> Sevlet1 -> JSP2 -> Sevlet2 -> JSP3
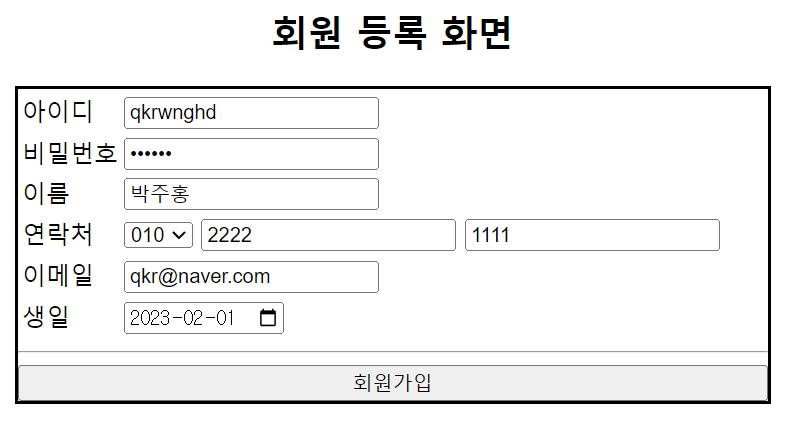
regMember.jsp (회원 등록 화면)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ width: 500px; margin: 0 auto; border: 2px solid black; } .join{ width: 500px; margin: 0 auto; } h2{ text-align: center; } </style> </head> <body> <h2>회원 등록 화면</h2> <div class="container"> <form action="regMember" method="get"> <table> <tr> <td>아이디</td> <td><input type="text" name="id"></td> </tr> <tr> <td>비밀번호</td> <td><input type="password" name="pw"></td> </tr> <tr> <td>이름</td> <td><input type="text" name="name"></td> </tr> <tr> <td>연락처</td> <td> <select name="tell"> <option value="010">010</option> <option value="011">011</option> <option value="012">012</option> </select> <input type="text" name="tell"> <input type="text" name="tell"> </td> </tr> <tr> <td>이메일</td> <td><input type="email" name="email" ></td> </tr> <tr> <td>생일</td> <td><input type="date" name="birthday"></td> </tr> </table> <hr> <input type="submit" value="회원가입" class="join"> </form> </div> </body> </html> | cs |
회원 등록 화면을 만들어 준 후 form action 태그를 이용하여 " " 안에 있는 내용 regMember를 Sevlet파일 Member01의
@WebServlet("/regMember")과 같도록 지정해준다.
form 태그를 사용 했으므로 "회원가입" 버튼을 누르면 regMember로 가도록 하게 지정해주는 input type을 submit 으로 꼭 지정해준다.
Member01.java (서블릿)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | import java.io.IOException; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/regMember") public class Member01 extends HttpServlet { private static final long serialVersionUID = 1L; public Member01() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //한글 인코딩 얘도 서블릿 맨위에 컨트롤 cv로 깔고 시작. request.setCharacterEncoding("UTF-8"); response.setContentType("text/html; charset=UTF-8"); //데이터 받기 String id = request.getParameter("id"); String pw = request.getParameter("pw"); String name = request.getParameter("name"); String tell[] = request.getParameterValues("tell"); String email = request.getParameter("email"); String birthday = request.getParameter("birthday"); //데이터 보내기 request.setAttribute("id", id); request.setAttribute("pw", pw); request.setAttribute("name", name); request.setAttribute("tell", tell); request.setAttribute("email", email); request.setAttribute("birthday", birthday); //request.setAttribute("id", request.getParameter("id") ); // 위 데이터 받기와 보내기를 한줄만에 치는 방법이다. RequestDispatcher dispatcher = request.getRequestDispatcher("regMemberDetail.jsp"); dispatcher.forward(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } } | cs |
regMember.jsp파일 form태그에서 method를 get으로 받았기 때문에 doGet( ) 메소드에서 실행된다.
// 서블릿이 한글 인코딩 해주는 기능
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html; charset=UTF-8");
이 코드는 한글로 인코딩 해주므로 출력되는 메소드 맨 위에 항상 컨트롤 C V로 깔고 시작하자.
데이터 받아오기
앞에서 name으로 받았던 id, pw ,name , tell, birthday를 데이터로 받아올 수 있다.
27번째 줄부터인 String id = request.getParameter("id")와 같이 id를 파라미터로 요청하여 String id로 넣는다.
그렇다면 select로 지정한 tell 배열은 어떻게 가져올까?
String tell[ ] = request.getParameterValues("tell") 특별히 다른건 없고, 파라미터뒤에 Values를 붙여준다.
데이터 보내기
서블릿에서 데이터는 request.setAttribute("id", id)와 같이 보내줄 수 있다.
앞서 String과 같이 받았던 id자리는 object이므로 모든 값들이 올 수 있고,
"id" 자리는 문자열로 받아 보낼 수 있다.
//복붙코드
RequestDispatcher dispatcher = request.getRequestDispatcher("regMemberDetail.jsp"); dispatcher.forward(request, response);
// 최종적으로 초록색 칠한 부분의 해당 JSP파일로 이동하여 데이터를 전달한다.
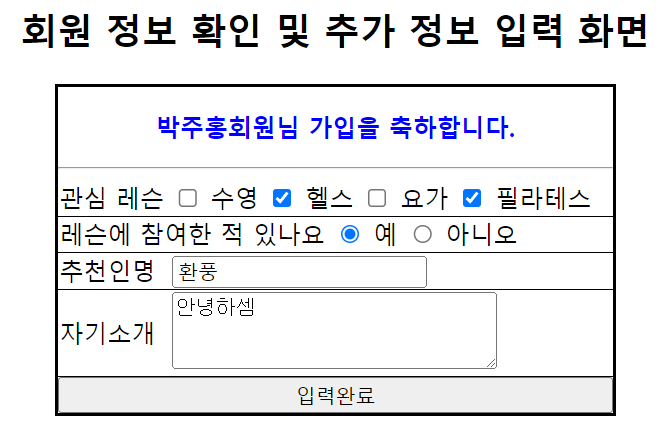
regMemberDetail.jsp (회원 정보 확인 및 추가 정보 입력 화면)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!-- 접두사로 c라는 글씨를 붙여서 사용할거다,. taglib 라이브러리를 사용할건데, --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ width: 370px; margin: 0 auto; border: 2px solid black; } table{ width: 370px; } .join{ width: 100%; } h2{ text-align: center; } tr{ border-bottom: 1px solid black; } p{ text-align: center; color: blue; font-weight: bold; } </style> </head> <body> <h2>회원 정보 확인 및 추가 정보 입력 화면</h2> <div class="container"> <form action="Member02" method="get"> <input type="hidden" name="name" value="${name }"> <input type="hidden" name="id" value="${id }"> <%-- <input type="hidden" name="tell" value="${tell }"> --%> <input type="hidden" name="email" value="${email }"> <input type="hidden" name="birthday" value="${birthday }"> <input type="hidden" name="hobby" value="${hobby }"> <!-- items에는 반복을 돌릴 객채, var에는 하나씩 뺏을 때 이름. --> <!-- 밑에보이는 꺽새c: 는 자바언어이다. 즉, html 주석을 달면 에러뜬다. --> <c:forEach items="${tell }" var="e"> <input type="hidden" name="tell" value="${e }"> </c:forEach> <p>${name }회원님 가입을 축하합니다.</p> <hr> <table style="border-collapse: collapse;"> <tr> <td>관심 레슨 </td> <td> <input type="checkbox" name="hobby" value="수영"> 수영 <input type="checkbox" name="hobby" value="헬스"> 헬스 <input type="checkbox" name="hobby" value="요가"> 요가 <input type="checkbox" name="hobby" value="필라테스"> 필라테스 </td> </tr> <tr> <td colspan="2">레슨에 참여한 적 있나요 <input type="radio" name="yn" checked value="예"> 예 <input type="radio" name="yn" value="아니오"> 아니오 </td> <tr> <td>추천인명</td> <td><input type="text" name="recomName"></td> </tr> <tr> <td>자기소개</td> <td><textarea rows="3" cols="30" name="selfTalk"></textarea></td> </tr> </table> <input type="submit" value="입력완료" class="join"> </form> </div> </body> </html> | cs |
3번 째 줄의
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 이코드는 태그 파일이 있어야 사용가능하다.

<c: 와 같이 웹에서 자바언어를 돌릴 때 사용할 수 있다.
Member01 서블릿에서 받았던 데이터를 받기 위해서는 ${name } 과 같은 형식으로 표현할 수 있다.
따라서 모든 데이터를 받아와 id 값에 넣은 후 type을 hidden으로 바꾸어주었다.
<c:forEach items="${tell }" var="e">
<input type="hidden" name="tell" value="${e }">
</c:forEach>
위 코드는 태그를 사용해 forEach로 돌린 구문이다. 받아온 tell 값을 임의의 e로 돌려 name의 tell로 하나씩 넣는 것이다.
마지막 "입력완료" 버튼에도 submit을 이용하여 Member02 서블릿으로 이동시키고 메소드 get을 주었다.
Member02.java (서블릿)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | import java.io.IOException; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/Member02") public class Member02 extends HttpServlet { private static final long serialVersionUID = 1L; public Member02() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html; charset=UTF-8"); //첫번째 페이지 데이터 받고 적재하기. String id = request.getParameter("id"); request.setAttribute("id",id); String name = request.getParameter("name"); request.setAttribute("name",name); String[] tell = request.getParameterValues("tell"); request.setAttribute("tell",tell ); //연락처 정보 가공 010-0000-0000 String phone = ""; for(String e : tell) { phone = phone + e + "-"; } // phone.substring(0,13); // 0부터 12까지출력. 초보가 사용. phone.substring(0,phone.length()); String email = request.getParameter("email"); request.setAttribute("email", email); String birthday = request.getParameter("birthday"); request.setAttribute("birthday",birthday); // 두번째 페이지 데이터 받고 적재하기. String selfTalk = request.getParameter("selfTalk"); request.setAttribute("selfTalk",selfTalk); String recomName= request.getParameter("recomName"); request.setAttribute("recomName", recomName); String yn = request.getParameter("yn"); request.setAttribute("yn", yn); String[] hobby = request.getParameterValues("hobby"); request.setAttribute("hobby", hobby); RequestDispatcher dispatcher = request.getRequestDispatcher("memberInfo.jsp"); dispatcher.forward(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } } | cs |
첫번째로 받았던 id , name, tell[ ] 등 을 똑같이 저장해주고, 당연히도 새로 넣을 데이터를 적재시킨 후memberInfo.jsp 화면으로 보내준다.
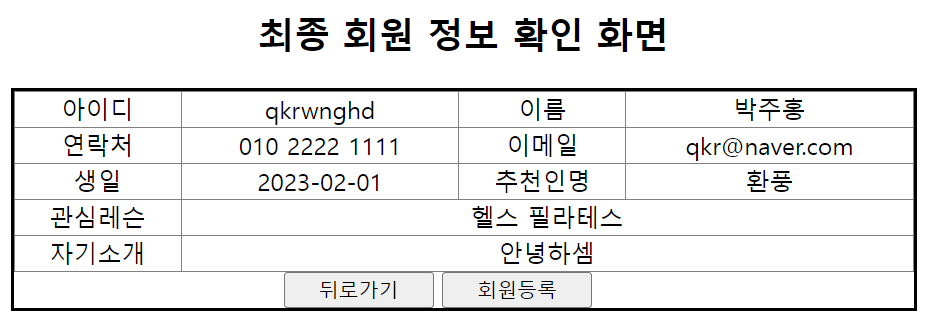
memberInfo.jsp (최종 회원 정보 확인 화면)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ width: 600px; margin: 0 auto; border: 2px solid black; } table{ width: 600px; } h2{ text-align: center; } .back{ width: 100px; margin-left: 30%; } .memberReg{ width: 100px; } td{ text-align: center; } </style> </head> <body> <h2>최종 회원 정보 확인 화면</h2> <div class="container" > <table border="1" style="border-collapse: collapse;"> <tr> <td>아이디</td> <td>${id }</td> <td>이름</td> <td>${name }</td> </tr> <tr> <td>연락처</td> <td><c:forEach items="${tell }" var="phone"> ${phone } </c:forEach> </td> <td>이메일</td> <td>${email }</td> </tr> <tr> <td>생일</td> <td>${birthday }</td> <td>추천인명</td> <td>${recomName }</td> </tr> <tr> <td>관심레슨</td> <td colspan="3"><c:forEach items="${hobby }" var="lesson"> ${lesson } </c:forEach> </td> </tr> <tr> <td>자기소개</td> <td colspan="3"> ${selfTalk } </td> </tr> </table> <a href="regMemberDetail.jsp"><button class="back">뒤로가기</button></a> <a href="regMember.jsp"><button class="memberReg">회원등록</button></a> </div> </body> </html> | cs |
최종 화면에서는 모두다 서블릿으로 데이터를 받아왔기 때문에 더이상 ${param. ~~ }을 사용할 일이 없다.
별로 어렵지 않게 위와 같이 출력이 가능하다.



'✨ Back-end > Servlet' 카테고리의 다른 글
| [Servlet] Servlet 하나로 여러 JSP 데이터 주고 받기 (1) | 2023.02.18 |
|---|---|
| [Servlet] JSP, Servlet, Class 사용하여 이름, 나이, 성적 간단히 출력 (0) | 2023.02.14 |
| [Servlet] 프로젝트 중 톰캣(tomcat) 버전 변경하는 방법 (0) | 2023.02.14 |
| [Servlet] JSP -> Servlet -> JSP (데이터 받기, 데이터 적재, 데이터 전달) (0) | 2023.02.13 |
| [Servlet] JSP를 활용하여 doGet( ) , doPost( ) 출력하기 (0) | 2023.02.13 |




댓글