
기본적으로 단순 문자열을 조합하여 키 값쌍으로 데이터를 뽑아낼 수 있다.
ex)


변수에 문자열을 주고, 변수와 문자열을 더해서 키 값쌍을 구할수도 있다.


{[one]: value}
: 객체 비구조화 할당을 사용하여 one 변수의 값에 해당하는 속성을 추출하고 그 값을 value 변수에 할당한다.
one 변수의 값은 "sports"이므로, 실제로는 {[sports]: value}가 되며, 객체의 속성명 "sports"에 해당하는 값을 value에 할당한다.
default


매칭되는 데이터의 변수가 일치하지 않는데, 이때 default 값을 지정해줌으로써 console에서 찍을 수 있다.


default 값은 연산을 넣어서 사용할 수도 있다.


arrow 함수로도 나타낼 수 있다.
for



Object


for...in 반복문:
for...in 반복문은 객체의 속성(프로퍼티)을 순회할 때 사용된다. 객체의 속성명(키)을 순회하며 반복한다.
주로 객체의 프로퍼티를 순회할 때 사용하며, 배열에도 사용 가능하지만 배열의 순회에는 권장되지 않는다.
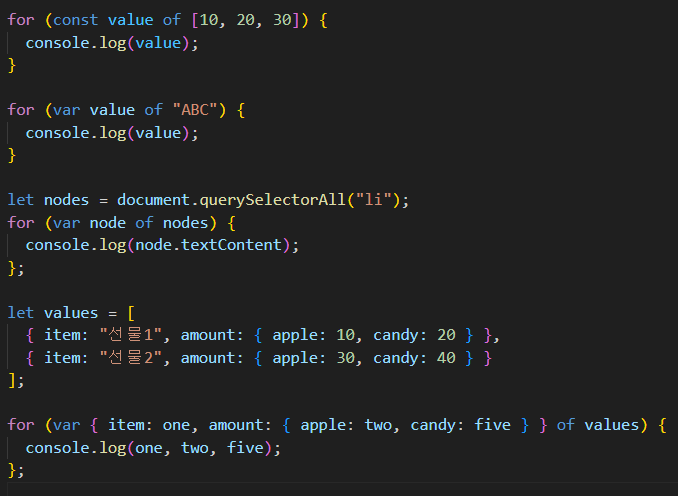
for...of 반복문:
for...of 반복문은 반복 가능한(iterable) 객체를 순회할 때 사용된다. 주로 배열, 문자열, Set, Map 등 iterable한 객체를 순회할 때 사용된다. 배열의 요소, 문자열의 문자, Set의 요소, Map의 엔트리를 순회할 수 있다.
for...of 반복문은 배열의 요소를, 순회할 수 있는 객체의 값을 순회한다.
for...in 반복문과 달리, for...of는 객체의 속성(key)이 아니라 값(value)을 가져온다.
따라서, for...in은 객체의 속성을 순회할 때 사용하고, for...of은 배열이나 iterable한 객체의 값을 순회할 때 사용한다.
예시에서도 values가 배열이라고 가정하면, 첫 번째 반복문은 배열의 인덱스를 순회하면서 각 인덱스에 해당하는 값을 출력하고, 두 번째 반복문은 배열의 값을 직접 순회하여 출력한다.


Object.keys( ) 메서드를 사용해 spoerts 객체의 속성들을 배열로 가져와 ketList에 넣어 키 값으로 데이터를 뽑을 수 있다.
'✨ Front-end > 자바스크립트(JS)' 카테고리의 다른 글
| [JavaScript] 호이스팅이란? (0) | 2023.12.26 |
|---|---|
| [JavaScript] - 비동기(Asynchronous) async와 await (1) | 2023.12.14 |
| [JavaScript] Distructuring의 개념과 사용 방법 (0) | 2023.09.21 |
| [JavaScript] Spread 연산자의 개념과 사용방법 (0) | 2023.09.21 |
| [JavaScript] ES6 화살표 함수 arrow (0) | 2023.09.21 |


댓글