Router란?
라우팅은 기본적으로 네트워크에서 경로를 선택하는 프로세스를 의미한다.
다양한 주소의 요청이 들어왔을 때 각각 맞는 콘텐츠로 이동시켜 주는 작업이라고 볼 수 있다.


npm install react-router-dom
router를 쓰기 위해선 설치해줘야 할 코드가 위에 있다. 이후 npm start를 통해 페이지를 띄우자.
BrowserRouter.js

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import React from "react"; import { ReactDOM } from "react-dom/client"; import './index.css'; import App from './App'; import { BrowserRouter } from "react-router-dom"; const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <React.StrictMode> <BrowserRouter> <App /> </BrowserRouter> </React.StrictMode> ) | cs |
위 js파일을 하나 만들어주고,
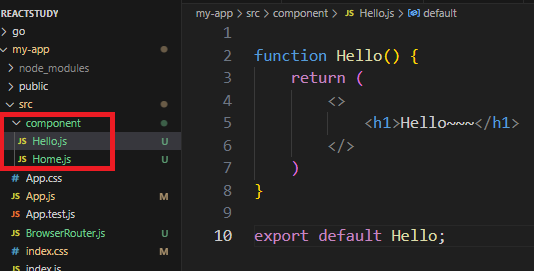
component > Hello.js, Home.js


component 폴더를 만든 후 그 경로 안에다가 Hello와 Home js를 만들어 content 부분을 넣어준다.
App.js

react-router-dom에서 BrowserRouter, Route, Routes를 가져온다.
<Router> 컴포넌트로 애플리케이션을 감싸고, 이 안에서 라우트를 설정한다.
<Routes> 컴포넌트 안에 <Route> 컴포넌트를 사용하여 경로에 따라 다른 컴포넌트를 렌더링한다.
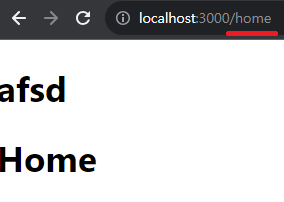
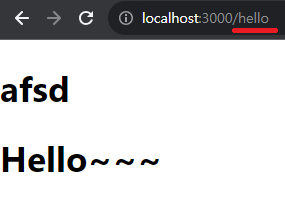
/home 경로로 접근 시 Home 컴포넌트를 렌더링하고, /hello 경로로 접근 시 Hello 컴포넌트를 렌더링한다.
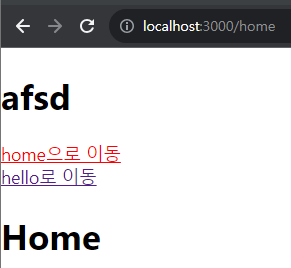
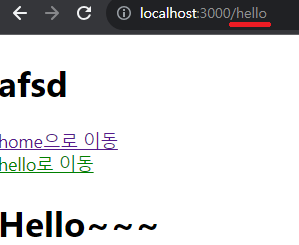
결과화면



Link
웹 페이지에서는 원래 링크를 보여줄 때 a태그를 사용한다. 하지만 a태그는 클릭 시 페이지를 새로 불러오기 때문에 사용하지 않는다. Link 컴포넌트를 사용하는데, 생김새는 a태그를 사용하지만, History API를 통해 브라우저 주소의 경로만 바꾸는 기능이 내장되어 있다.
<Link to ="이동할 주소"> 컨텐츠 </Link>


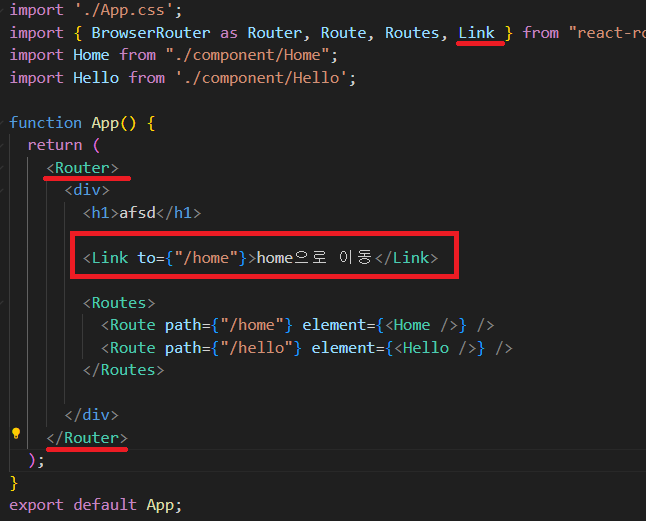
<Router>를 <div>태그 바깥에 위치하고, Link를 사용해서 클릭시 페이지 이동을 만들어보았다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import './App.css'; import { BrowserRouter as Router, Route, Routes, Link } from "react-router-dom"; import Home from "./component/Home"; import Hello from './component/Hello'; function App() { return ( <Router> <div> <h1>afsd</h1> <Link to={"/home"}>home으로 이동</Link> <Routes> <Route path={"/home"} element={<Home />} /> <Route path={"/hello"} element={<Hello />} /> </Routes> </div> </Router> ); } export default App; | cs |



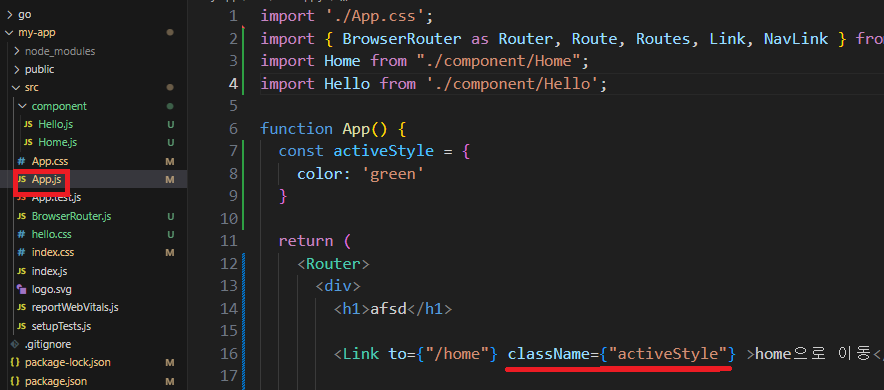
Link에 이렇게 className을 박아넣어 주면서 색변경을 진행할 수 있다.
NavLink

하지만, NavLink를 사용하면, style을 지정해줄 수 있어, 현재 클릭 된 링크에만 색을 지정해주는 기능도 있어서 좋다.
NavLink는 React Router의 일부로써, 현재 URL이 해당 링크와 일치할 때 스타일을 적용하는데 사용된다.
<NavLink to={"/hello"}>
: to 속성은 NavLink가 연결할 경로를 나타낸다. 이 경우 "/hello"로 이동하도록 설정되어 있다.
style={({ isActive }) => isActive ? activeStyle : undefined}
: style 속성을 사용하여 활성 링크에 적용할 스타일을 지정한다. isActive 함수를 이용하여 현재 링크가 활성인지 여부를 확인하고, 활성인 경우 activeStyle 객체에 지정된 스타일을 적용한다.
activeStyle 객체
: 현재 링크가 활성인 경우 적용할 스타일을 정의한 객체이다. 이 예제에서는 활성 링크에 'green' 색상을 적용한다.
그러면, NavLink는 to 속성에 지정된 경로에 현재 URL이 일치할 때, style 속성에 지정한 스타일을 적용한다. isActive 함수는 현재 URL이 해당 NavLink의 경로와 일치하는지 확인하며, 일치하면 활성화된 것으로 판단하여 activeStyle을 적용한다.


'✨ Front-end > 리액트(React)' 카테고리의 다른 글
| [React] Redux 개념과 동작원리 (0) | 2023.09.25 |
|---|---|
| [React] Router -2 Nested(중첩) Router 및 Param, Navigate (0) | 2023.09.22 |
| [React] useReducer 사용 예제, useState와의 차이점 (0) | 2023.09.22 |
| [React] useEffect의 개념 및 실행 시점의 차이 및 사용예제 (0) | 2023.09.21 |
| [React] useRef의 개념과 2가지 사용법 (0) | 2023.09.21 |




댓글