Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
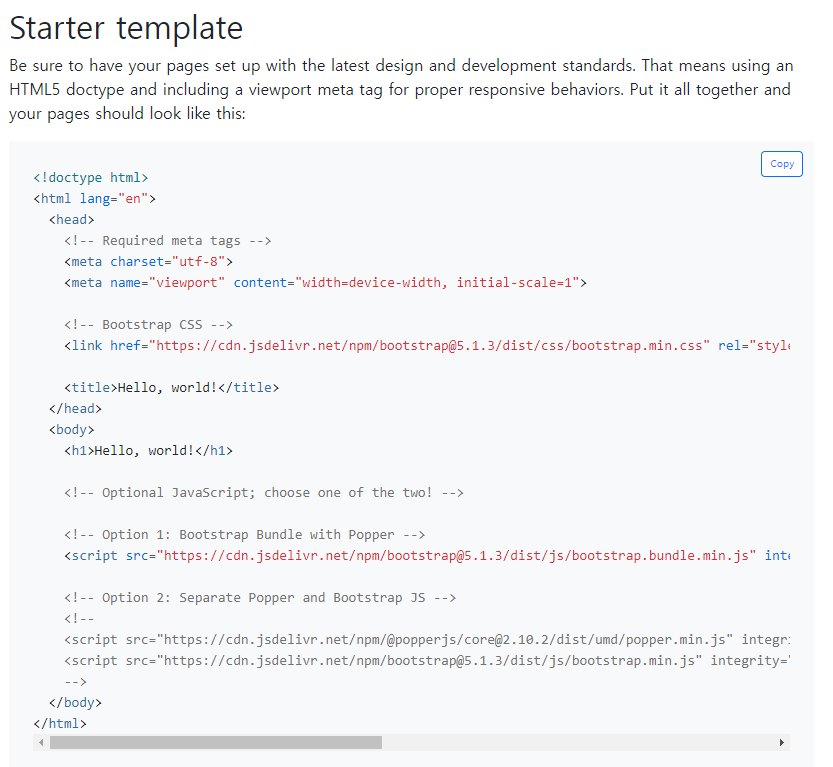
먼저 bootstrap에서 버튼이나 nav바 등 많은 기능들을 끌어와 사용할 수 있으니 적극적으로 활용하자.
이곳에서 끌어와 사용한 코드가 있을때에는 반드시 아래에 있는 코드들을 해당 head와 body에 적절히 넣어준다.

잘 모르겠다면 그냥 Starter template 을 복붙하자.

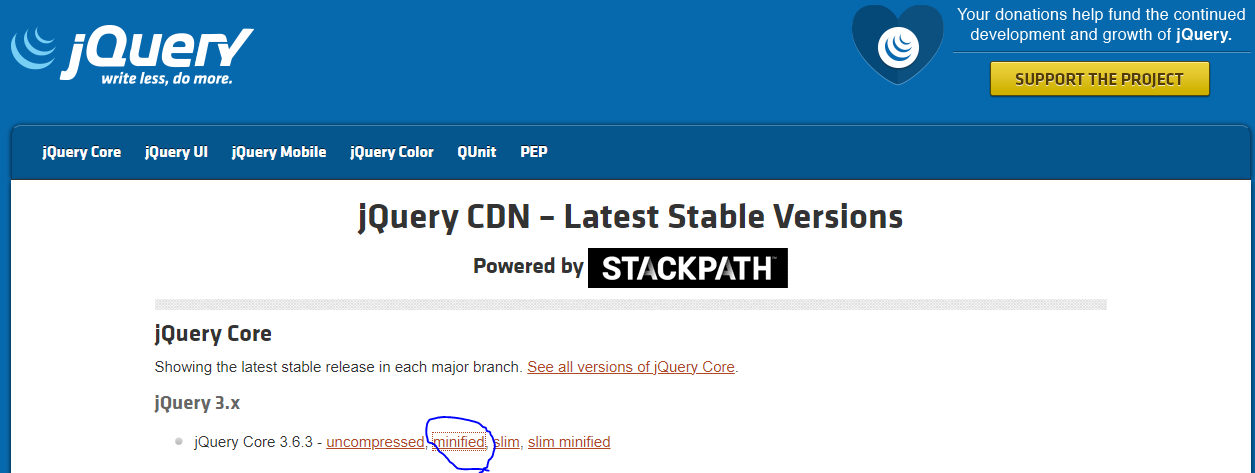
jQuery 사용시에는 아래 사이트에 들어가 js 코드를 하나 복사한다.
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
releases.jquery.com

위에 보이는 minified 파일을 클릭하여 카피를 눌러준다.

붙여넣은 <script> ~~ </script> 밑에다가 jQuey코드를 작성해야하고, 위에서 코드를 작성하면 실행이안되니 주의하자. 잘 모르겠다면 그냥 head에 넣어도 된다.
HTML & JS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="main.css" rel="stylesheet"> </head> <body> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> <button id="login" type="button">Button</button> <div class="black-bg"> <div class="white-bg"> <h4>알람 박스</h4> <button class="btn btn-danger" id="close">닫기</button> </div> </div> <p class="hello"> 안녕 </p> <p class="hello"> 안녕 </p> <p class="hello"> 안녕 </p> <button id="test-btn">토글</button> <hr> <p class="hello2"> 안녕 </p> <p class="hello2"> 안녕 </p> <p class="hello2"> 안녕 </p> <button id="test-btn2">슬라이드업</button> <button id="test-btn4">슬라이드 토글</button> <button id="test-btn3">슬라이드 다운</button> <hr> <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <span class="navbar-brand">꿀팁 알려드림</span> <button class="navbar-toggler" type="button"> <span class="navbar-toggler-icon"></span> </button> </div> </nav> <ul class="list-group"> <li class="list-group-item">jQuery </li> <li class="list-group-item">ㄹㅇ 신세계</li> <li class="list-group-item">님들도 빨리 배우셈</li> <li class="list-group-item">css가 필요가없음</li> </ul> <script> document.querySelector('.navbar-toggler').addEventListener('click', function(){ document.querySelectorAll('.list-group')[0].classList.toggle('show') }) document.querySelector('.hello').innerHTML ='하나만'; $('.hello2').html('여러개'); // document.querySelector('#test-btn').addEventListener() //위 코드의 document.querySelector를 $으로 써줄 수 있고, addEventListener가 on으로 바꿀수있따. // 이게 jQuery이다. $('#test-btn').on('click', function(){ $('.hello').toggle(); }) $('#test-btn2').on('click', function(){ $('.hello2').slideUp(); }) $('#test-btn3').on('click', function(){ $('.hello2').slideDown(); }) $('#test-btn4').on('click', function(){ $('.hello2').slideToggle(); }) //.hide() 사라지게하기. //.slideUp() 위로 서서히 사라지게하기. //hide는 display none 이랑 유사하다. // $('셀렉터')로 찾으면 jQuery 함수만 붙일 수 있따. $('#login').on('click', function(){ document.querySelector('.black-bg').classList.add('show-modal') }) //classList.add는 클래스에 해당 클래스를 추가하는 기능이다. // $('#login').on('click', function(){ // $('.black-bg').addClass('show-modal'); // }); // 위 코드를 이와같이도 변경가능하다. $('#close').on('click', function(){ document.querySelector('.black-bg').classList.remove('show-modal') }) </script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script> </body> </html> | cs |
document.querySelector를 단순히 $으로 바꿔줄 수 있고,
addEventListener을 on으로 바꿔주면 보다 간략한 코드가 완성된다. 이러한 문법이 바로 jQuery이다.
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | .list-group { display : none } .show { display : block } p{ text-align: center; } #test-btn{ width: 23%; margin: 0 auto; display: block; } #test-btn2{ width: 32%; } #test-btn3{ width: 32%; } #test-btn4{ width: 32%; } #login{ width: 23%; margin: 0 auto; display: block; } h4{ text-align: center; } #close{ width: 100%; } .black-bg { border-radius: 20px; width: 50%; height: 20%; position: fixed; background: rgba(0, 0, 0, 0.2); z-index: 5; padding: 50px; margin: 0 25%; display : none; } .show-modal { display : block; } | cs |
'✨ Front-end > 자바스크립트(JS)' 카테고리의 다른 글
| [JavaScript] 상품 리스트 만들어보기 (0) | 2023.02.20 |
|---|---|
| [JavaScript] jQuery 이용해서 이미지 슬라이드 만들기 (캐러셀) (1) | 2023.02.19 |
| [JavaScript] 타이머 예제 setInterval, clearInterval, timeOut (2) | 2023.02.19 |
| [JavaScript] if문으로 HTML 배경 Dark, White모드 만들기 (0) | 2023.02.19 |
| [JavaScript] getElementById와 addEventListener(이벤트리스너) (0) | 2023.02.12 |
댓글