이번엔 회원 삭제를 하기전에, 상세정보 보기를 먼저 만들어 볼 것이다.
member_list.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <table> <tr> <td>아이디</td> <td>이름</td> <td>성별</td> </tr> <c:choose> <c:when test="${list.size() eq 0 }"> <tr> <td colspan="3">등록된 회원이 없어요.</td> </tr> </c:when> <c:otherwise> <c:forEach items="${list }" var="member"> <tr> <td>${member.memId }</td> <td><a href="member_detail.do?memId=${member.memId }">${member.memName }</a></td> <td>${member.gender }</td> </tr> </c:forEach> </c:otherwise> </c:choose> </table> </body> </html> | cs |
27번째 줄에있는 태그를 이용해 이름을 클릭하면 상세정보 보기 페이지로 이동하게 만들 것이다.
등록한 이름의 memId가 MemberDTO에 저장한( ${member.memId} ) 아이디를 같이 들고간다.
어디로? member_detail.do
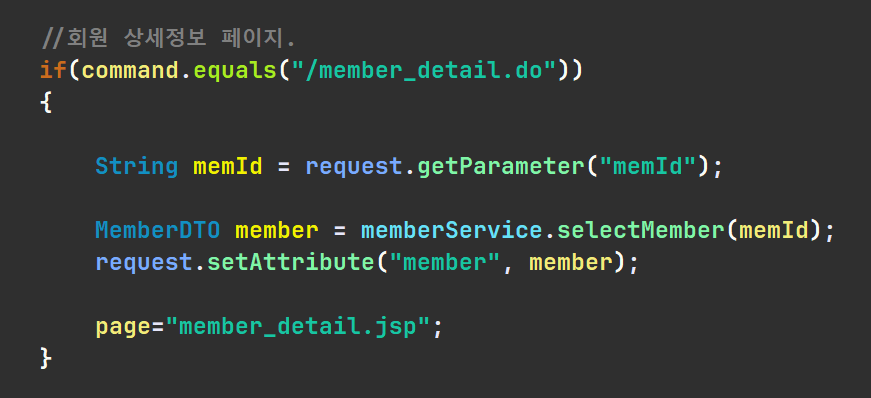
MemberController.java 서블릿

member_list.jsp에서 memId 데이터를 보냈으니, getParameter를 사용하여 성공적으로 받아주었다.
MemberDTO member 이후 문장은 다시 mapper로 가서 쿼리를 짜주고 돌아오자.
member-mapper.xml

오라클 DB에 저장했던 BASIC_MEMBER의 MEM_ID 값이 MemberDTO에서 만들어준 memId와 일치하는 값이 모두 조회되도록 쿼리를 짜주었다.
이후 다시 MemberService.java 인터페이스로 돌아간다.
MemberService.java 인터페이스

상세조회된 값이 id값을 가져와 각 한줄로 조회되기 때문에 리턴타입 MemberDTO을 써줄 수 있다.
//매개변수 및 리턴 타입 결정 방법(우선적으로 실행 시 쿼리를 작성)
//매개변수 : 쿼리 실행 시 빈 값을 채울 용도
//1. 쿼리에서 채워 줄 값이 없을 경우 : 매개변수 없음
//2. 채워줄 값이 하나일 경우
// 2-1) 채워줄 값이 숫자인 경우 : 매개변수 int형 하나.
// 2-2) 채워줄 값이 문자인 경우 : 매개변수 String형 하나
//3. 채워줄 값이 여러개인 경우 : 매개변수는 DTO 객체.
// 리턴타입 : 쿼리 실행 결과를 어떻게 받아올지에 대한 정의
// INSERT, UPDATE, DELETE 쿼리 실행 결과는
// 리턴타입을 int 혹은 void 사용하면됨.
// SELECT 쿼리 결과의 리턴타입은 크게 두 가지로 나뉨.
// 조회결과 데이터가 무조건 한줄만 조회 : DTO 객체.
// 조회 결과 데이터가 0줄이상 가변적일 경우 : List<DTO> 객체.
MemberServiceImple 클래스

MemberDTO에 member 객체를 생성하여 memId 값을 받아오고, member값을 리턴시킨다.
MemberController.java 서블릿

처음에 만들어주었던 private MemberService memberService = new MemberServiceImpl(); 을 이용해
memberService에 MemberService 인터페이스의 메소드를 넣어주고 meber 객체에 저장한다.
이후 member 객체를 member라는 이름으로 member_detail.jsp에 넘기게 된다.
member_detail.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form action="memberList.do" method="post"> 아이디 ${member.memId } <br> 이름 ${member.memName } <br> 성별 ${member.gender } <br> 가입일 ${member.createDate } <br> 소개글 ${member.intro } <br> <br> <input type="submit" value="뒤로가기"> <input type="button" value="삭제" onclick="location.href='memberDelete.do?memId=${member.memId }';"> <input type="button" value="수정" onclick="location.href='memberUpdate.do?memId=${member.memId}';"> </form> </body> </html> | cs |
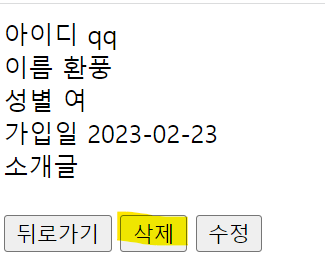
이런식으로 아이디와 이름 성별 가입일 소개글 모두 memId의 값을 받아와
회원등록때 적었던 id와 동일한 데이터를 조회할 수 있다.

삭제를 눌러보자. 위의 member_detail.jsp 파일에서 생성한 18번째 줄에 있는
<input type="button" value="삭제" onclick="location.href='memberDelete.do?memId=${member.memId }';">
코드로 인해 아이디 값을 가지고 서블릿 memberList.do 로 이동한다.
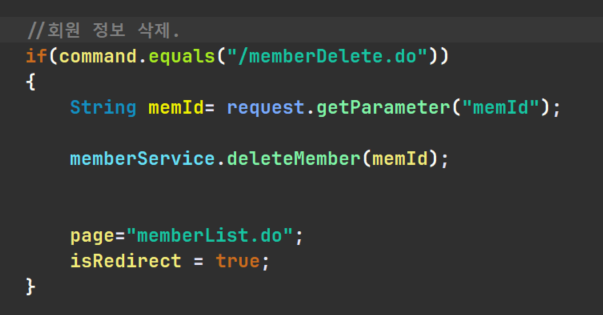
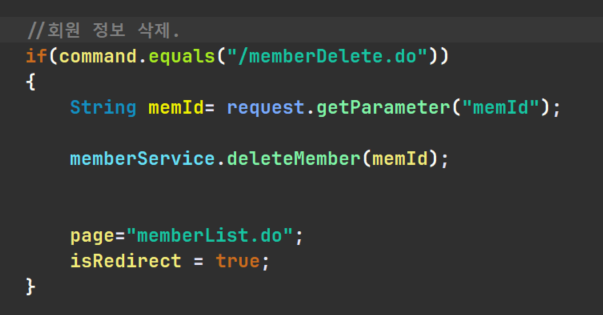
MemberController.java 서블릿

memId 데이터 값만 가지고 온후 memberService는 다시 mapper에 있는 쿼리를 작성하고 돌아오자.
member-mapper.xml

이젠 누워서 떡먹기다.
MemberService.java 인터페이스

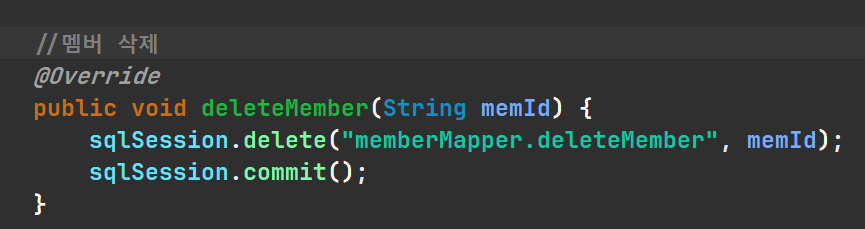
MemberServiceImple 클래스

다시 서블릿으로 돌아와

memberService 메소드를 완성시키고 memberList.do로 돌아간다.

위와 같이 데이터를 하나 만들었기 때문에, 등록된 회원이 없다고 나온다.
다음 포스팅에서는 마지막으로 UPDATE (수정) 에 대해 알아보자.
'✨ Back-end > Servlet' 카테고리의 다른 글
| [Servlet / JSP ] 템플릿 형태로 JSP 사용하기 <jsp : include> (0) | 2023.02.23 |
|---|---|
| [Servlet / JSP / SQL] 회원 관리 폼 만들기 (4) - UPDATE(정보 수정) (0) | 2023.02.23 |
| [Servlet / JSP / SQL] 회원 관리 폼 만들기 (2) - INSERT(회원 등록) (0) | 2023.02.22 |
| [Servlet / JSP / SQL] 회원 관리 폼 만들기 (1) - CREATE (DB 테이블 생성) (0) | 2023.02.22 |
| [Servlet / JSP] 게시판 만들기 등록, 쓰기, 수정, 삭제 CRUD (최종) (0) | 2023.02.18 |




댓글