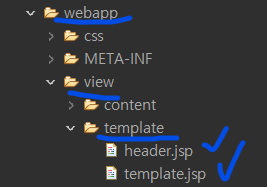
템플릿을 사용하여 화면을 구상할 것이기 때문에, webapp폴더에서 view폴더를 만든 후, template폴더까지 만들자.
template 폴더 안에는 header.jsp와 template.jsp를 각각 만들어준다.

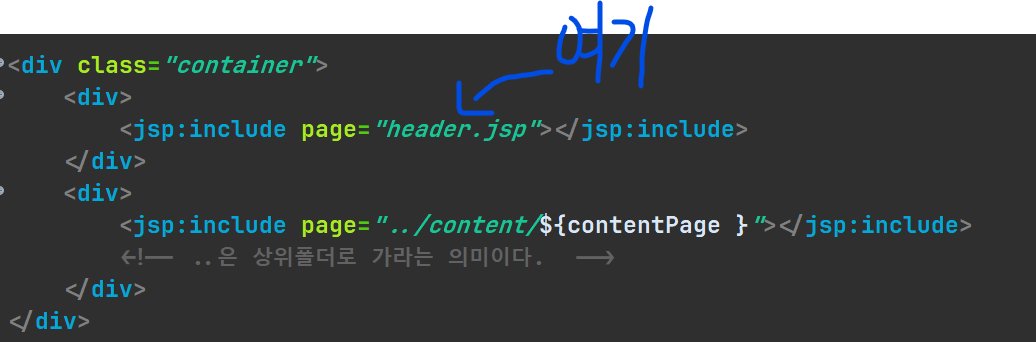
<jsp:include page=""></jsp:include> 을 이용하여 jsp에 여러개의 jsp 파일을 분할할 수 있다.
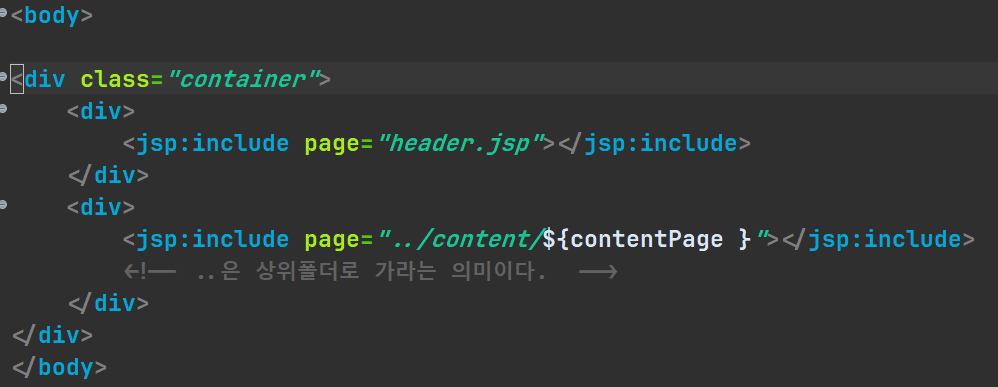
template.jsp

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 프로젝트에 공통으로 적용될 css파일 로드 --> <link rel="stylesheet" type="text/css" href="css/common.css?v=3"> <style type="text/css"> .container{ width:80%; margin : 0 auto; /* 상하는 0 좌우여백은 똑같이 주겠다. */ margin-top: 30px; } </style> </head> <body> <div class="container"> <div> <jsp:include page="header.jsp"></jsp:include> </div> <div> <jsp:include page="../content/${contentPage }"></jsp:include> <!-- ..은 상위폴더로 가라는 의미이다. --> </div> </div> </body> </html> | cs |
template.jsp에는 header와 서블릿에서 받아올 contentPage를 include시켜주었다. 두개의 화면으로 구성된 것이다.
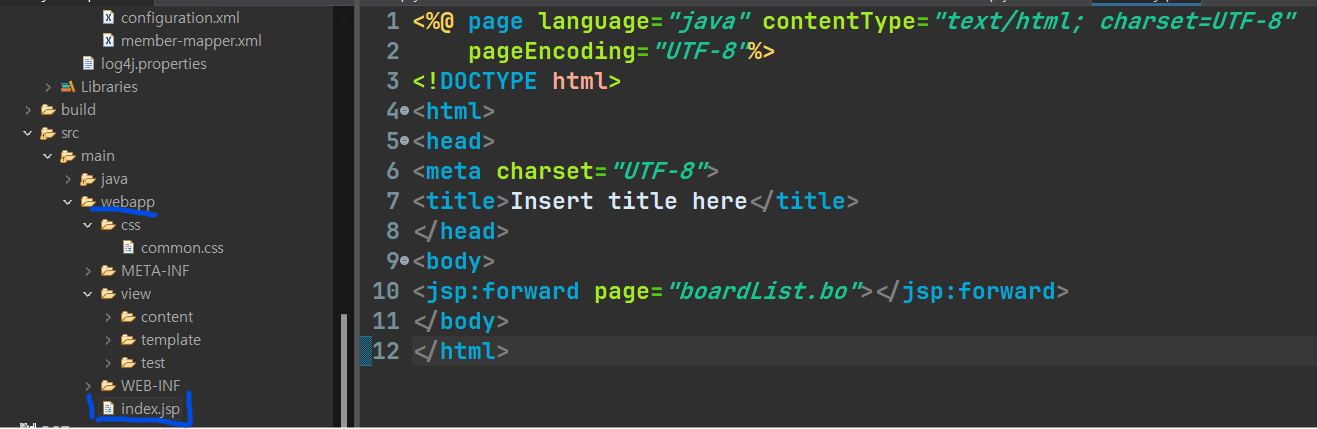
이후 webapp로 돌아와 프로젝트 첫 실행화면 index.jsp를 하나 생성해주자.

이때 주의할 점은 webapp 폴더 바로 밑에다가 만들어야 한다.
index.jsp
1 2 3 4 5 6 7 8 9 10 11 12 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <jsp:forward page="boardList.bo"></jsp:forward> </body> </html> | cs |
<jsp:forward page="boardList.bo"></jsp:forwad> 에 있는 boardList.bo 인해 *.bo로 받는 서블릿으로 이동할 수 있다.

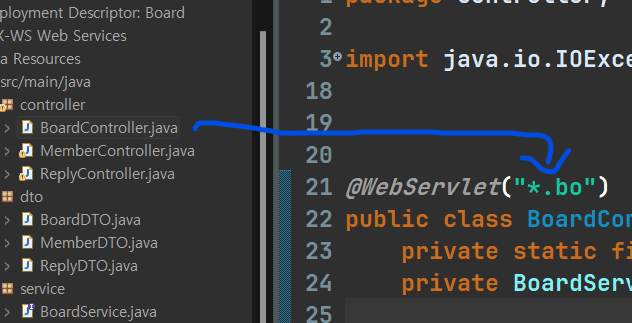
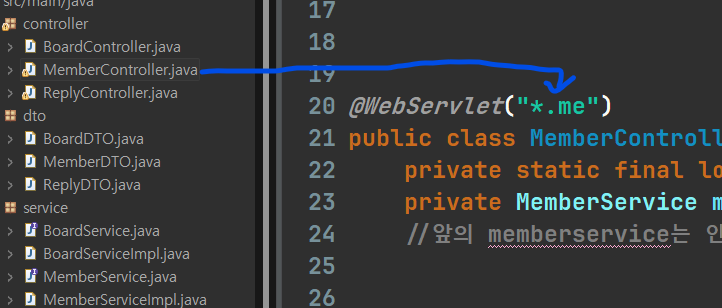
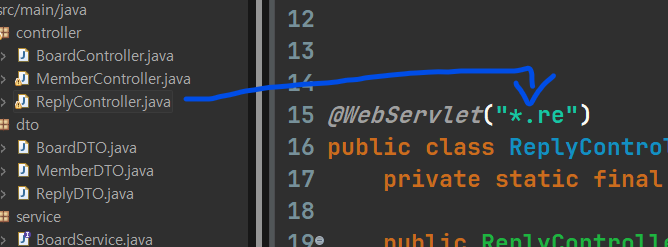
conteroller로 3개의 클래스를 담은 서블릿을 각각 만들어 주었다.



BoardController.java 서블릿은 웹서블릿을 *.bo 로 받고,
MemberController.java는 *.me , ReplyController.java는 *.re 로 받는걸 확인할 수 있다.
BoardDTO.java (DTO패키지 클래스)

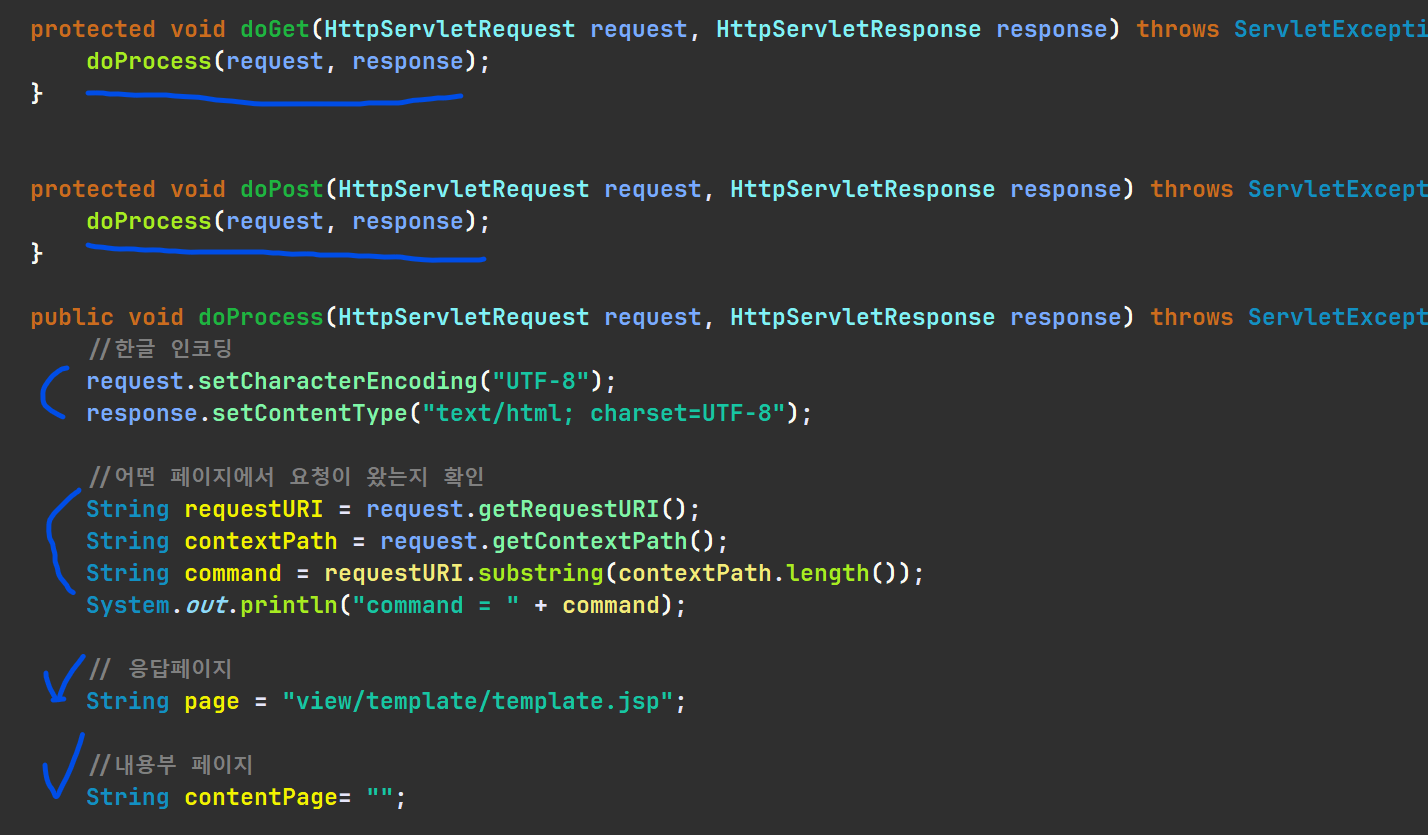
서블릿을 doProcess로 받기 때문에 doGet과 doPost에는 둘다 doProcess(request, response)를 적어줄 수 있다.
이후 한글 인코딩과 페이지 요청 확인 구문을 작성하고, 응답페이지와 내용부 페이지를 설정해준다.
응답페이지는 아까 만들었던 template 폴더의 경로를 넣어준다. webapp를 기준으로 잡는다.
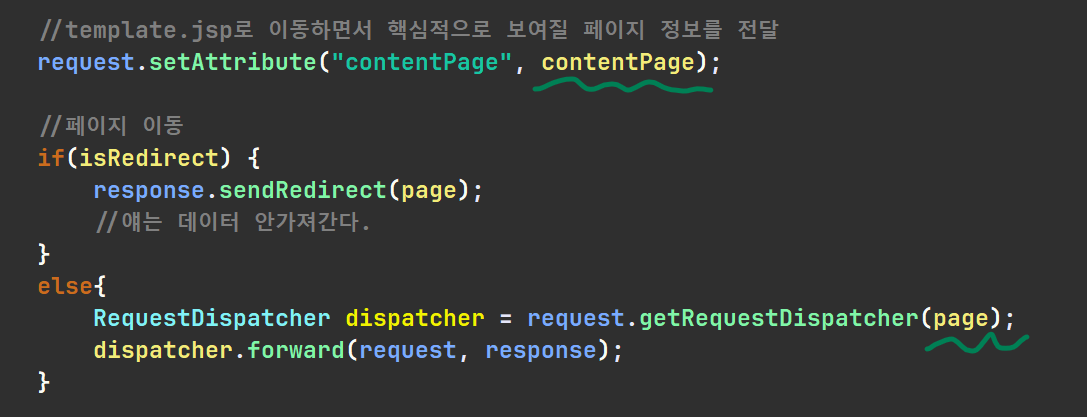
이곳은 header가 나올 것이다.

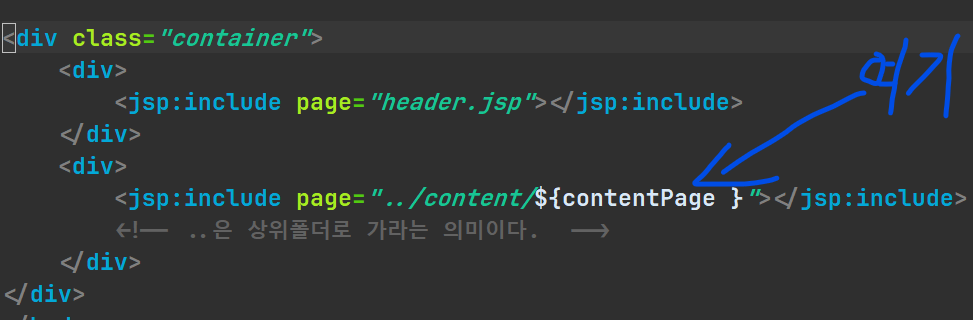
이런식으로 contentPage와 page 두개 데이터를 모두 jsp에 넘길 수있다.
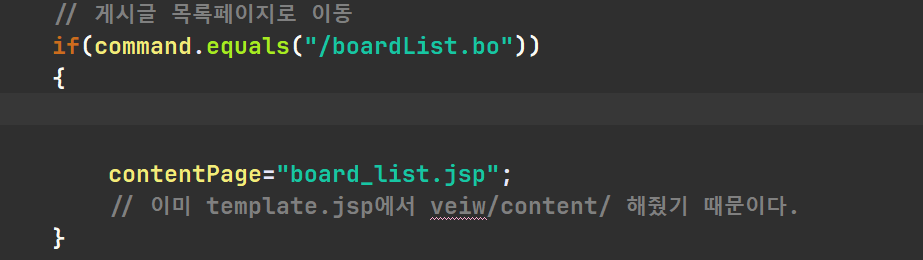
index.js에서 boardList.bo 서블릿으로 가라고 했으니 BoardController 서블릿에 아래와 같이 코드를 작성할 수 있다.

비어있던 contentPage="board_list.jsp"를 넣어 줌으로써 template 하위 레이아웃에는 board_list.jsp가 나올 것이다.

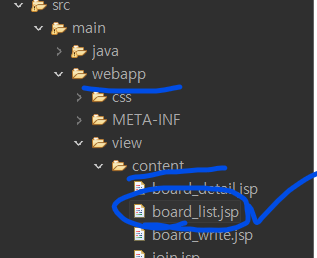
board_list.jsp는 아까 경로를 설정했던 것처럼 content 폴더를 생성해 그 안에 만들어준다.
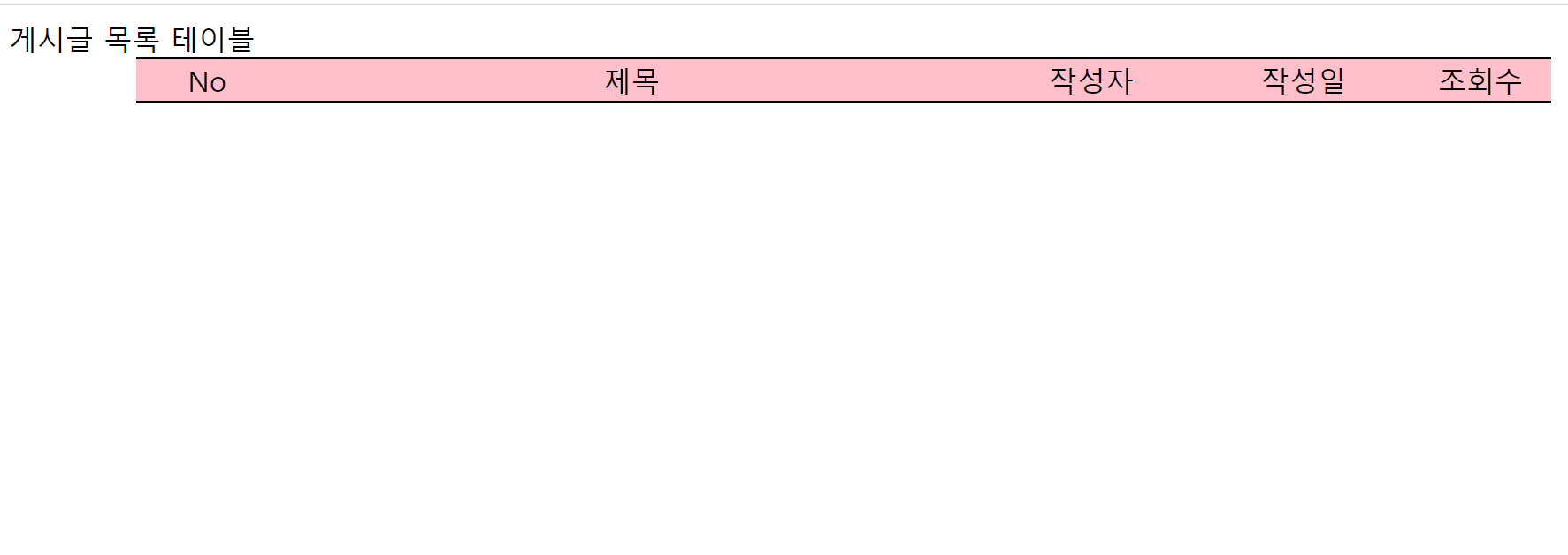
board_list.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .btnDiv{ text-align: center; } .boardListTable{ border-collapse: collapse; text-aling: center; width: 100%; width: 800px; margin: 0 auto; } /* 밑은 자손 선택 */ .boardListTable tbody tr{ border-bottom: 1px solid black; heigth : 30px; } .boardListTable thead tr{ border-top : 1px solid black; border-bottom: 1px solid black; background-color: pink; heigth : 38px; } .boardListTable tbody td:nth-child(2){ text-align: left; } /* 마우스 올리면 */ .boardListTalbe tbody tr:hover{ background-color: yellow; } </style> <script type="text/javascript"> function goBoardWrite(){ location.href='board_write.bo'; } </script> </head> <body> <form action="boardDetail.bo" method="post"> <div> <div>게시글 목록 테이블</div> <div class="btnDiv"> <c:if test="${not empty sessionScope.loginInfo }"> <input type="button" class="btn" value="글쓰기" onclick="goBoardWrite();"> </c:if> <div> <table class= "boardListTable"> <colgroup> <col width="10%"> <col width="*%"> <col width="15%"> <col width="15%"> <col width="10%"> </colgroup> <thead> <tr> <td>No</td> <td>제목</td> <td>작성자</td> <td>작성일</td> <td>조회수</td> </tr> </thead> <tbody> <c:choose> <c:when test="${list.size() eq 0 }"> <tr> <td colspan="5">등록된 게시글이 없슴니다..</td> </tr> </c:when> <c:otherwise> <c:forEach items="${list }" var="board"> <tr> <td>${board.boardNum }</td> <td><a href="boardDetail.bo?boardNum=${board.boardNum }">${board.title }</a></td> <td>${board.writer }</td> <td>${board.createDate }</td> <td>${board.readCnt }</td> </tr> </c:forEach> </c:otherwise> </c:choose> </tbody> </table> </div> </div> </div> </form> </body> </html> | cs |

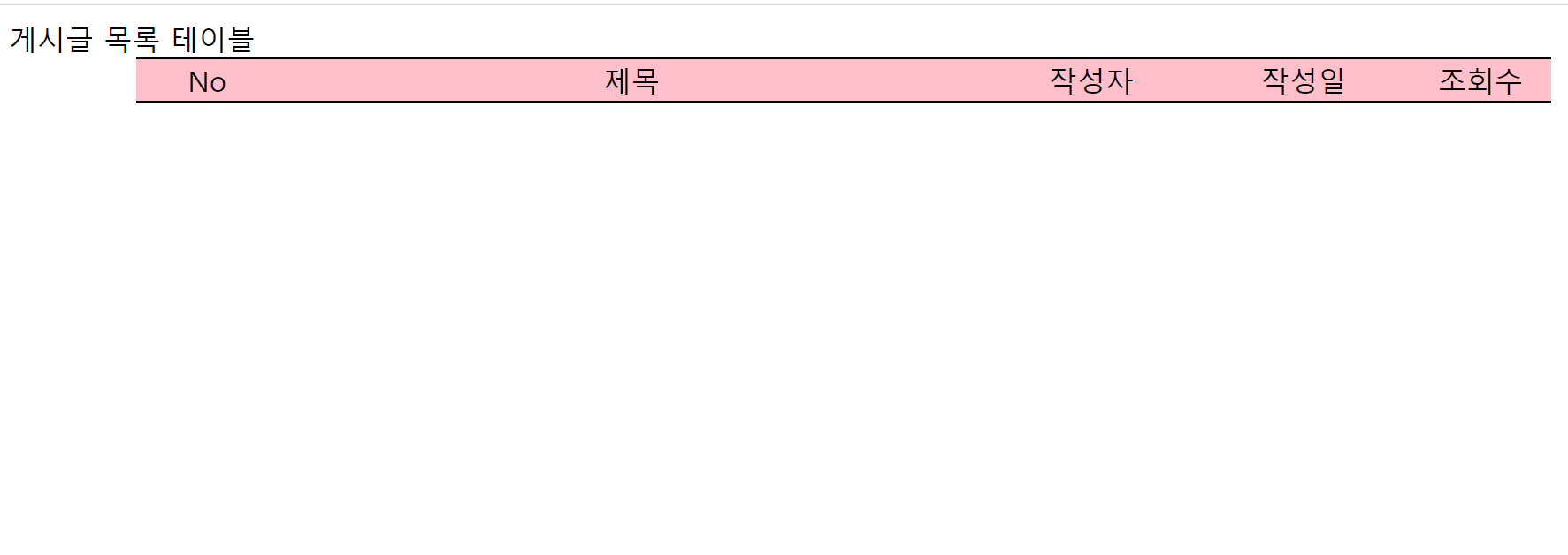
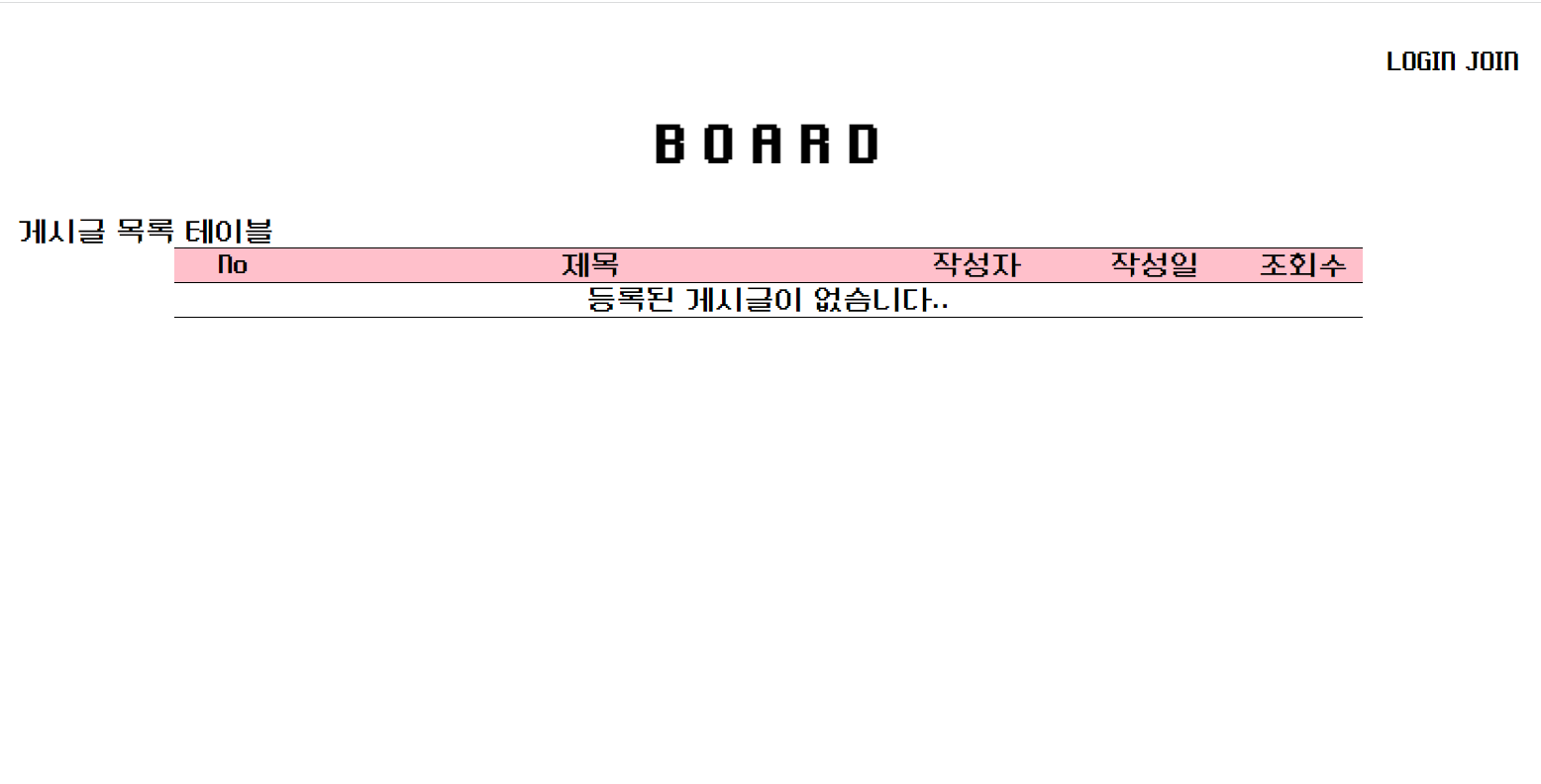
이렇게 이쁘게 나타난 것을 확인할 수 있다. 위 화면은 template.jsp의 ${contentPage}에 들어갈 내용이다.
template.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 프로젝트에 공통으로 적용될 css파일 로드 --> <link rel="stylesheet" type="text/css" href="css/common.css?v=3"> <style type="text/css"> .container{ width:80%; margin : 0 auto; /* 상하는 0 좌우여백은 똑같이 주겠다. */ margin-top: 30px; } </style> </head> <body> <div class="container"> <div> <jsp:include page="header.jsp"></jsp:include> </div> <div> <jsp:include page="../content/${contentPage }"></jsp:include> <!-- ..은 상위폴더로 가라는 의미이다. --> </div> </div> </body> </html> | cs |

그럼 header.jsp는 어떤게 들어갈까?
header.jsp 파일을 만들고 헤더 부분에 넣을 화면을 구성해 주었다.
header.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .menuDiv{ text-align: right; } .titleDiv{ text-align: center; } </style> </head> <body> <div class="menuDiv"> <c:choose> <c:when test="${not empty sessionScope.loginInfo }"> ${sessionScope.loginInfo.memName }님 반갑습니다. <a href="logout.me">LOGOUT</a> </c:when> <c:otherwise> <a href="loginForm.me">LOGIN </a> <a href="joinForm.me">JOIN</a> </c:otherwise> </c:choose> </div> <div class="titleDiv"> <h1>B O A R D</h1> </div> </body> </html> | cs |


얘는 template.jsp의 header.jsp에 들어갈 수 있다.




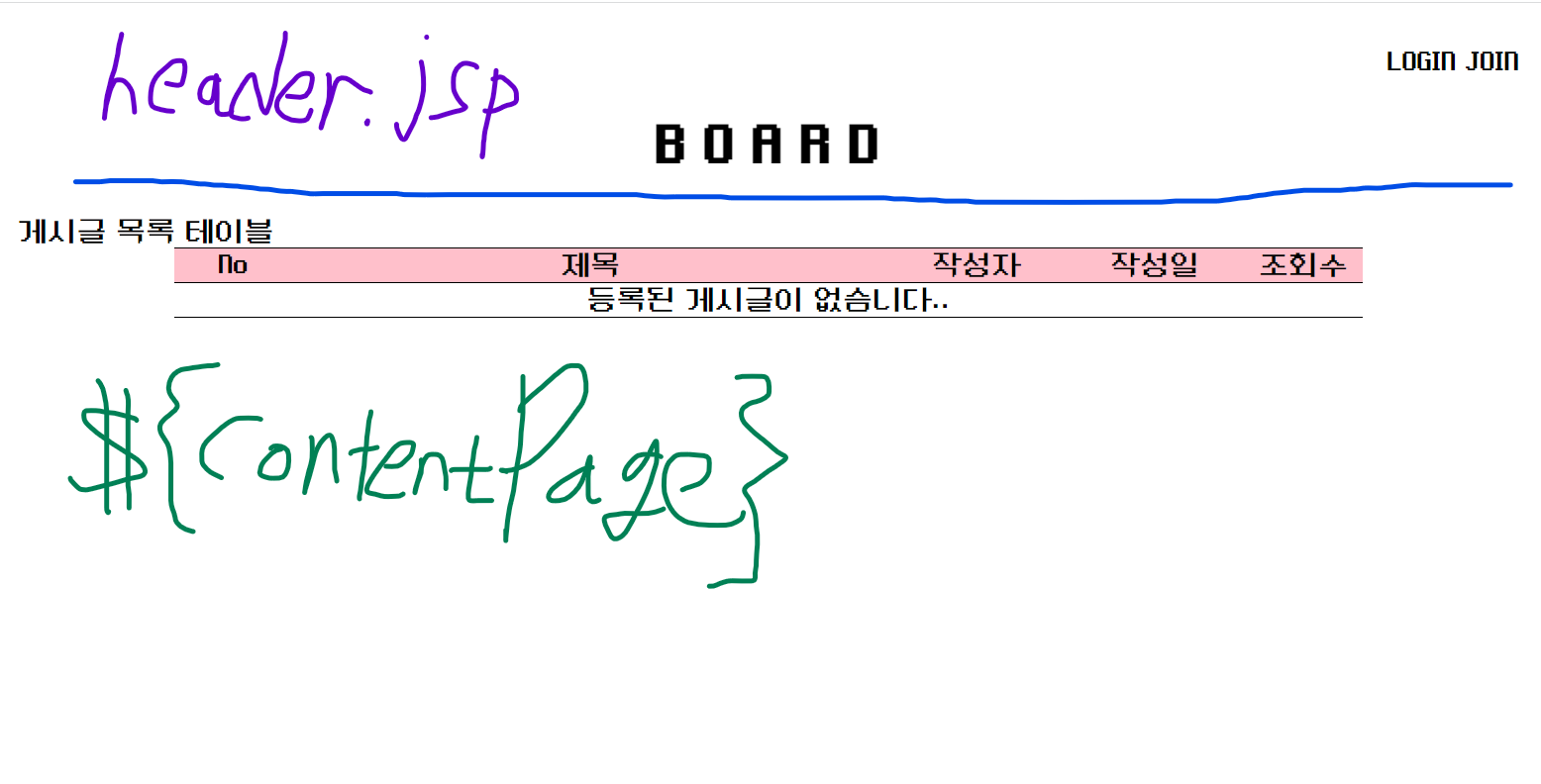
위처럼 변한걸 볼 수 있다. css에 폰트를 넣어서 글씨체가 변했지만, 레이아웃은 이렇게 바뀐다.
이와 같이 구성하는 화면은 contentPage를 바꾸며 하단 부분만 화면이 바뀌도록 게시판을 만들 것이다.




댓글