스프링에서 웹 개발을 하려면 프로젝트 생성을 이클립스와 또 다르게 만들어줘야한다.

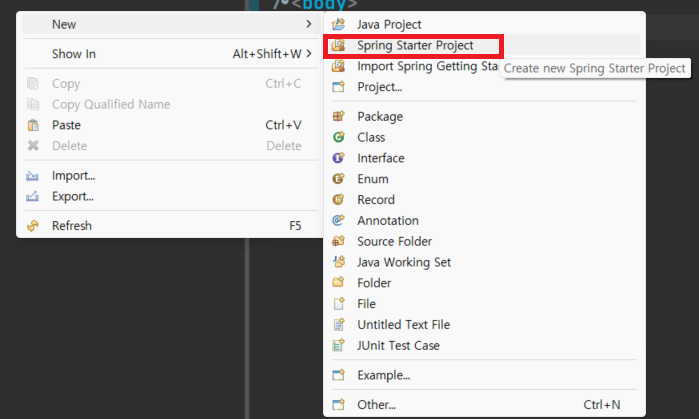
우클릭 New -> Spring Starter Project를 선택한다.


Frequently에서 위 4개는 필수이다.
Spring Boot DevTools
=> 스프링을 수정하고 다시 Run안시키고 페이지를 F5누르면 바로바로 변화되는걸 볼 수있게 하는거다.

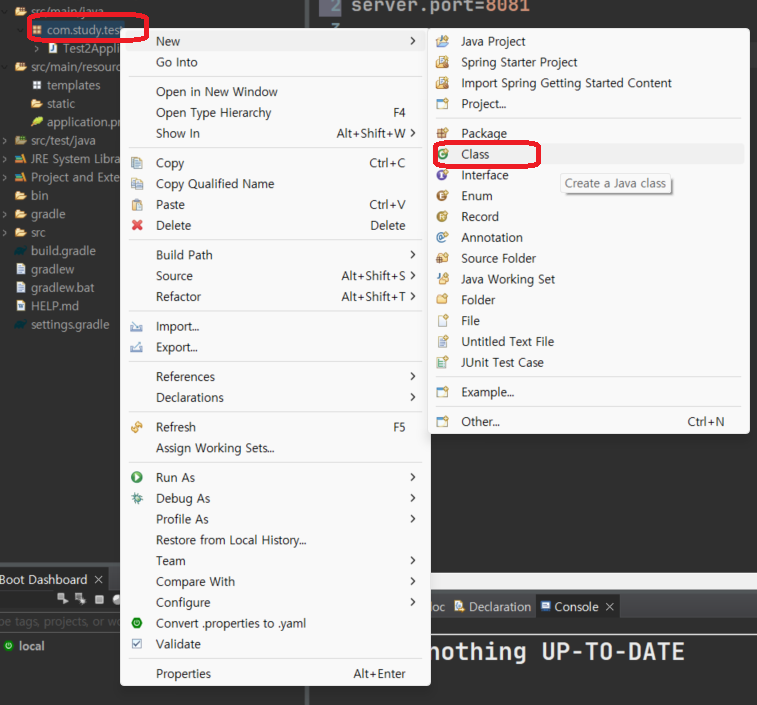
반드시 위와 같은 패키지에서 클래스 파일을 만들어주자.

프로젝트를 최초로 실행시킬 때에는 컨트롤 + F11이 아니라, 지정해서 해줘야한다.

위의 사진에서 @GetMapping 어노테이션 뒤에 경로를 지정해주었다. Spring은 메소드를 사용해서 컨트롤러 역할을 한다.
이것은 이클립스에서 사용했던 if문과 동일한 역할을 한다. 서블릿에서 사용했던 page가 return 역할을 가르킨다.


return "board_list"를 이용해 templates 하위에 있는 board_list.html파일로 찾아가면 해당 페이지가 열리게 된다.
'글쓰기 페이지로 이동' uri를 클릭하면 board/boardWirte 경로로 이동할 수 있는데,

서블릿에서 *.do 와 같이 받은것 처럼 Spring에서는 어노테이션을 RequestMapping을 사용해서 경로를 잡아줄 수 있다.
이후 해당 경로에 있는 boardWrite GetMapping으로 찾아가 페이지를 열어준다.


위와 같이 페이지 경로를 이용해 html이 잘 열린것을 확인할 수 있다.
그렇다면 form태그를 이용해서 input태그는 어떤식으로 데이터를 전달할 수 있을까?
이클립스에서 사용했던 서블릿에서는 request.getParameter로 데이터를 받아올 수 있었다.
하지만 스프링에는 request를 정의한 객체가 없으므로 억지로 만들어주지 않는 이상 사용할 수 없다.
방법1

이렇게 매개변수를 적어주고, 똑같이 데이터를 출력하면 넘어온다.


위와 같이 콘솔창에 데이터가 입력된 것을 확인할 수 있다. (페이지는 아직 넘기지 않았다.)
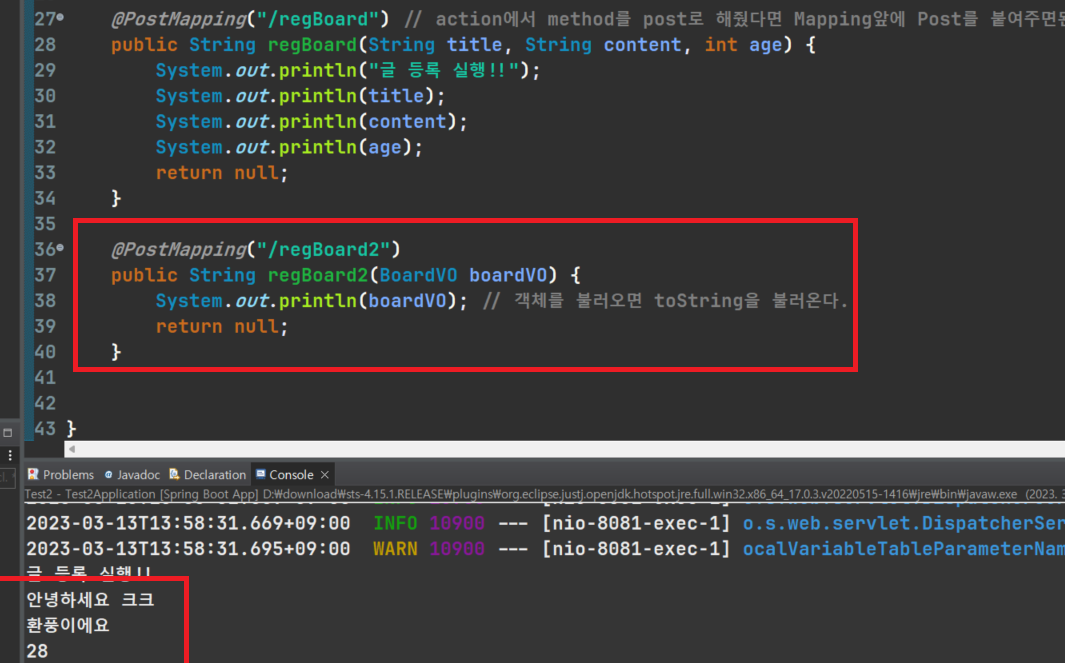
방법2

VO를 만들어 클래스를 만들어 준 후에, toString() 메소드를 만들어 준다.



위와 같이 BoardVO 객체를 매개변수에 넣고, model 프래임워크를 불러온다.
BoardController

board_write.html

thymeleaf를 쓸 것이기 때문에 <html> 을 지우고 <html xmlns:th="http://www.thymeleaf.org"> 을 복사 붙여넣기해준다.
그러면 th:text를 사용할 수 있다.


위와 같이 title, content, age 값을 모두 넘겼지만 age값만 받아왔고 , 데이터를 줄때 name은 따로 만들어준 것도 나타난다.
즉, 데이터를 안받아와도 빈 박스만 표시할 뿐, 정상적으로 쓰냐 안쓰냐는 개발자 마음이다.

그렇다면 boardVO객체를 사용해서 데이터를 전달해보자. 얘는 따로 전달하지 않고 그냥 출력만 했다.
BoardVO boardVO 를 커맨드 객체라고 하는데, 얘는 데이터를 넘기지 않겠다고 말해도 자동으로 넘어온다.


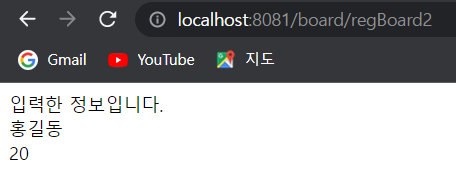
위 화면과 같이 출력된 데이터를 잘 확인할 수 있다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 어노테이션 @RequestParam 과 @ModelAttribute (0) | 2023.03.15 |
|---|---|
| [Spring] 스프링에서 Mybatis Oracle 데이터베이스 연동하기 (0) | 2023.03.14 |
| [Spring] 스프링 form태그 이용해서 페이지 이동 (0) | 2023.03.13 |
| [Spring] 스프링 설치 및 이클립스 개발 환경설정 -2 (0) | 2023.03.13 |
| [Spring] 스프링 설치 및 이클립스 개발 환경설정 (0) | 2023.03.13 |




댓글