


컨트롤 안에 있는 총 3개의 Mapping과 템플릿 3개를 만들어 데이터를 주고 받도록 해보았다.
VO 두개를 만들어 첫페이지에 있는 값을 두번째 페이지에 넘긴 후,
두번째 페이지에서 첫번째 값과 두번째 값을 담은 VO를 마지막 페이지에 넘긴다.
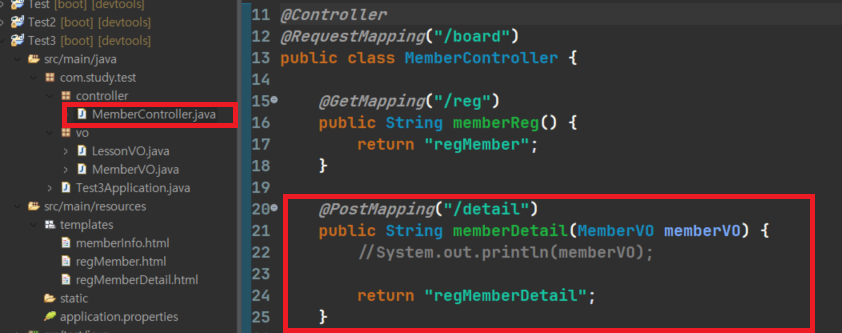
1. 컨트롤러를 만든다.

src/main/java 폴더 밑에 controller 패키지를 만든 후 컨트롤러를 만든다.
이후 어노테이션(@)을 사용하여 Controller라는 것을 정의해주고,
경로를 앞에 하나 더추가하기 위해 @RequestMapping을 추가해준다.
2. Mapping 경로를 받아와 HTML 페이지로 이동시킨다.

앞에서 설정한 절대 경로 /board에 추가하여 /reg 라는 경로를 설정해주면, regMember.html이 열릴수 있도록 return했다.
3. form태그로 input 값을 넘긴다.


templates 폴더로 들어와 regMember.html이 실행된다.
2번째 줄의 <html xmlns:th="http://www.thymeleaf.org"> 위 경로는 타임리프를 쓰기 위해 넣은 것이다.
(이번페이지에서 활용하지는 않았다.)
form 태그를 이용하여 input의 name 값을 모두 controller에 있는 Mapping의 detail 경로로 이동하게 되며,
이때 전달해준 값이 post이다. post는 VO 이후에 다뤄보겠다.
4. VO 클래스를 만든다.

앞의 regMember.html에서 input 값으로 입력한 name 데이터들을 MemberVO 클래스를 만들어 변수를 생성해준다.
이후 getter와 setter를 불러온다.
5. VO 클래스를 받아온다.

Controller에서 생성했던 VO 클래스를 받아온다. html에서 지정했던 경로를 Mapping에 넣고, method를 받을 때 post로 받았기 때문에 @PostMapping을 사용해줄 수 있다.
이후 메소드의 매개변수에 VO클래스로 만들었던 MemberVO 객체를 넣어줄 수 있다.
이때 MemberVO 객체를 커맨드 객체라고 한다.
(memberVO 값을 아무렇게나 지정해도 클래스명에서 앞글자만 소문자로 바뀐 이름으로 넘어간다.
예를 들어 MemberVO memberVO에서 memberVO를 asdfadsasdf로 바꿔도 html에서 memberVO로 자동변환된다.)
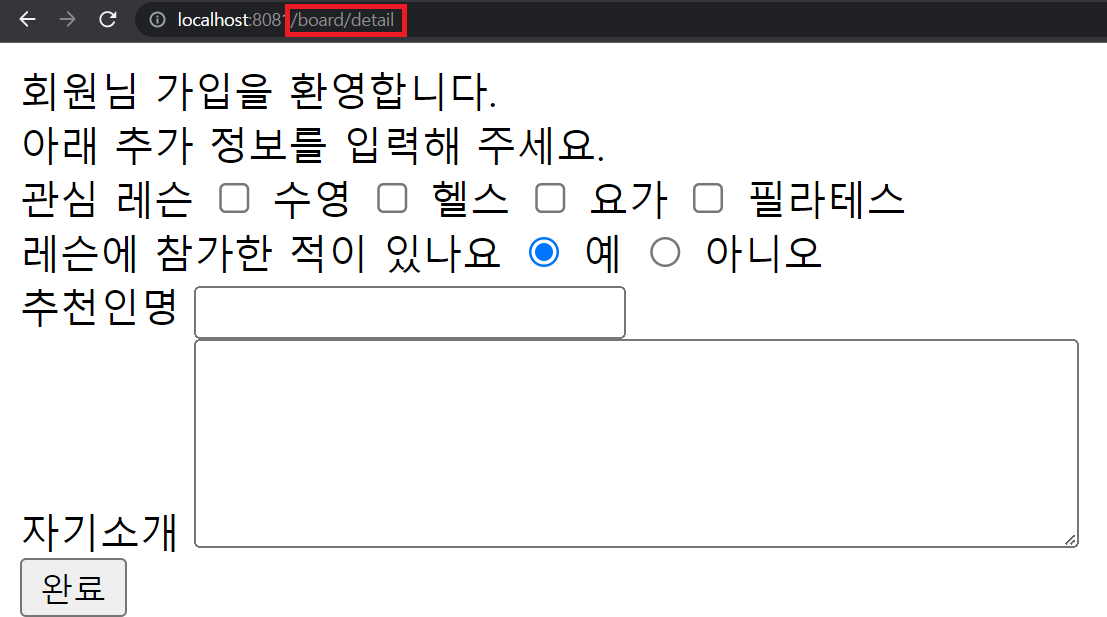
6. HTML에서 hidden으로 받아온다.


MemberController 에서 보낸 memberVO 객체를 hidden으로 담아 저장한다.
이후 추가 정보를 입력하는데, 이때 다시 form태그를 이용해 input 태그안에 있는 name 데이터들을 보냈다.
form의 경로는 info, method는 post를 사용했다.
7. VO 클래스를 만든다.

이번엔 VO 폴더 밑에 LessonVO 클래스를 만들어 변수를 입력하고 getter와 setter를 만들었다.
8. VO 클래스를 받아온다.

regMember.html에서 만든 input을 MemberVO에 담아 이전페이지에 뿌린후, 다시 한번 hidden으로 가져왔다.
그리고 새로 만든 regMemberDetail.html에서 input을 lessonVO에 담았다.
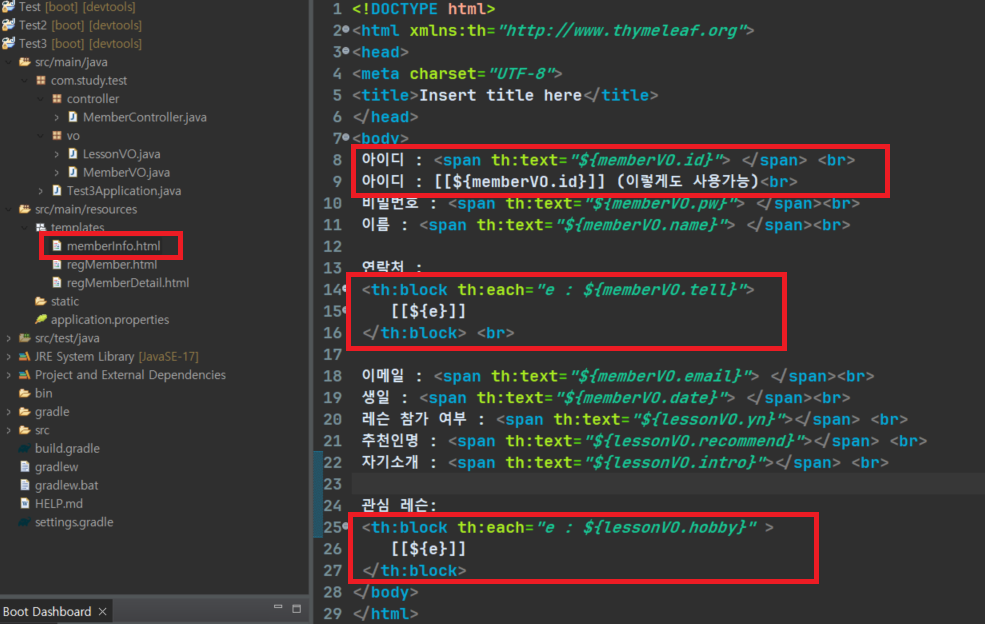
9. 배열은 th:block th:each로 반복


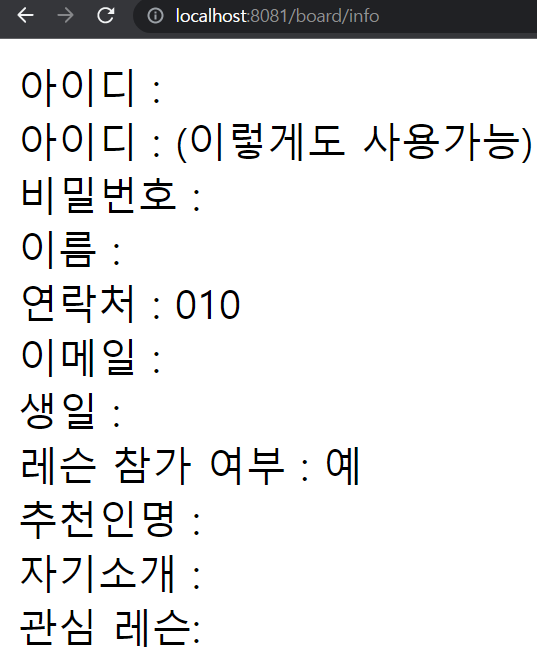
최종화면인 memberInfo.html 페이지로 돌아와 thymeleaf를 설정해주고, th:text 를 이용해 사용해보았다.
이전 서블릿에서는 데이터를 받아 올때, ${memberVO.id} 이렇게만 설정했다면, Spring에서는 thymeleaf를 사용하여 th:text="${memberVO.id}" 이렇게 표현해야한다.
그리고 배열을 사용했던 연락처는 <th:block> </th:block> 으로 감싸주어야하고,
foreach 문을 th:each="e : ${memberVO.tell}" 과 같이 사용해줄 수 있다.
값은 [ [ ${e} ] ] 와 같이 대괄호 두개 안에 넣는다.



'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 어노테이션 @RequestParam 과 @ModelAttribute (0) | 2023.03.15 |
|---|---|
| [Spring] 스프링에서 Mybatis Oracle 데이터베이스 연동하기 (0) | 2023.03.14 |
| [Spring] 스프링 프로젝트 생성 방법 및 데이터 전달 (1) | 2023.03.13 |
| [Spring] 스프링 설치 및 이클립스 개발 환경설정 -2 (0) | 2023.03.13 |
| [Spring] 스프링 설치 및 이클립스 개발 환경설정 (0) | 2023.03.13 |




댓글