728x90
반응형


사이트 검색시 한글로 치지말고 영어로 쳐서 들어가자. 이후 Docs로 들어가면된다.

위 사진과 같이 <link href> 태그는 <head> 태그가 끝나기 전에,
<script src> 태그는 <body> 태그가 끝나기 전에 적절하게 붙여넣어 주면 완성이다.
Bootstrap 적용 X

Bootstrap 적용 O


왼쪽 스크롤에 Components 에 있는 Buttons을 살펴보면 위와 같이 각 클래스 이름들이 있다.
적절하게 사용해주면 이쁜 버튼들이 완성될 것 같다.
Bootstrap 이용시 주의 사항
<div class="container-fluid">

<div class="container">

<div class="container-fluid"> 혹은 <div class="container"> 로 들어와야
Bootstrap이 적용이 잘 된다.

위 html 페이지 소스 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous"> </head> <body> <!-- <div class="container"> --> <div class="container-fluid"> <div class="row"><!-- 한 줄 만들어줘. --> <div class="col" style="background-color: yellow;">div1</div> <!-- 한 열 만들어줘 --> <div class="col" style="background-color: aqua;"> div2 </div> <!-- 한 열 만들어줘 --> </div> </div> <div class="container-fluid"> <div class="row"><!-- 한 줄 만들어줘. --> <div class="col" style="background-color: gray;">div3</div> <!-- 한 열 만들어줘 --> <div class="col" style="background-color: orange;"> div4 </div> <!-- 한 열 만들어줘 --> <div class="col" style="background-color: red;"> div5 </div> <!-- 한 열 만들어줘 --> </div> </div> <div class="container-fluid"> <div class="row"><!-- 한 줄 만들어줘. --> <div class="col-6" style="background-color: purple;">div6</div> <!-- 한 열 만들어줘 --> <div class="col-3" style="background-color: teal;"> div7 </div> <!-- 한 열 만들어줘 --> <div class="col-3" style="background-color: blue;"> div8 </div> <!-- 한 열 만들어줘 --> </div> </div> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script> </body> </html> | cs |


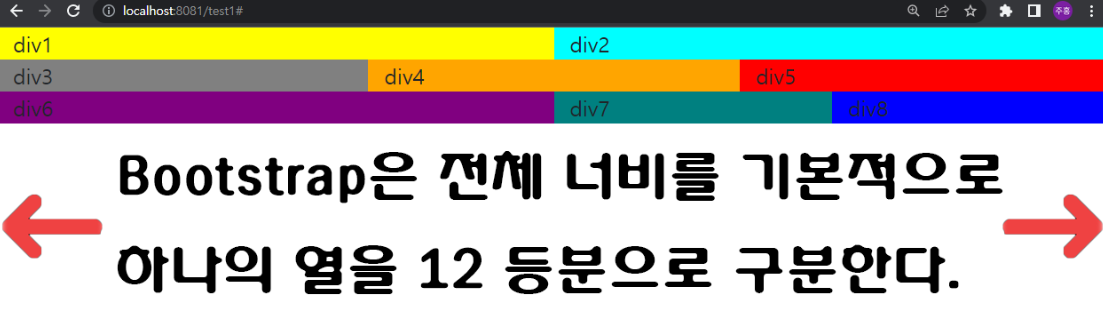
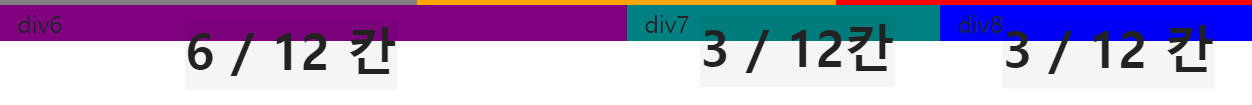
div6 은 col-6 으로 인해 화면의 반을 차지하고, 그 외는 각 3칸 씩 총 토탈 12칸으로 화면이 꽉찬다.
이처럼 Bootstrap은 하나의 열을 12등분으로 구분할 수 있다.
728x90
반응형
'✨ Front-end > HTML' 카테고리의 다른 글
| [HTML] 문자, 기호, 심볼, 앵커 알아보기 (0) | 2023.08.07 |
|---|---|
| [HTML] 스프링(Spring)에서 파일 생성 시 형식 추가 세팅 (0) | 2023.03.17 |
| HTML - table과 div의 사용법 (0) | 2023.02.08 |
| HTML - 이미지, 링크, input, 개행<br>, 문자<p> 기초 (1) | 2023.02.08 |




댓글