728x90
반응형
table과 div태그는 HTML을 하면서 굉장히 많이 볼 친구들이다.
아주 중요한 내용이며 이해해야 코드를 보는데 보다 쉽게 이해할 수 있을 것이라고 생각한다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <table border="1"> <thead> <tr> <th>번호</th> <!-- td대신에 th를 쓸 경우도 있다. 글자 진하게, 가운데정렬.근데 잘안씀. --> <th>이름</th> <th>나이</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>김자바</td> <td>20</td> </tr> <tr> <td>2</td> <td>이자바</td> <td>30</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">평균 나이</td> <td>25</td> </tr> </tfoot> </table> </body> </html> | cs |
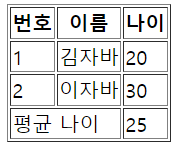
위 코드를 실행해보면 아래와 같은 그림이 웹사이트에 만들어진다.

코드는 body다음인 8번째 줄, table부터 시작된다. border="1'을 주어 table의 생김새를 파악해주었다.
9번째 줄, 16번째 줄, 28번째 줄에 있는 thead와 tbody, tfoot은 table의 제목, 본문, 꼬리말을 표현한 태그이지만 사용하지 않아도 무방하다.
table은 먼저 <tr> </tr> 이라는 행을 선언하면서 시작된다. 이후 <td> </td>를 이용하여 열을 만들어준다.
td대신 제목을 넣을 땐 <th> </th>를 넣어도 무방하다. th를 넣을 시 자동으로 가운데 정렬, bold가 입혀진다.
코드의 가독성을 위해 들여쓰기를 필수로 해주자.
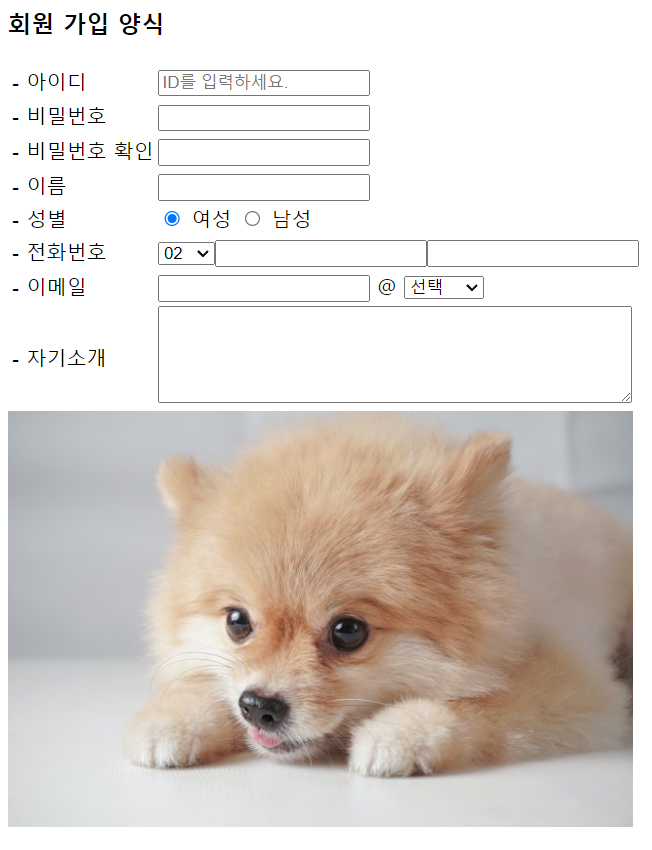
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <div> <h3>회원 가입 양식</h3> <table > <tr> <td>- 아이디</td> <td><input type="text" placeholder="ID를 입력하세요."></td> <!-- placeholder 는 힌트를 넣을때 사용한다. --> </tr> <tr> <td>- 비밀번호</td> <td><input type="password"></td> </tr> <tr> <td>- 비밀번호 확인</td> <td><input type="password"></td> </tr> <tr> <td>- 이름 </td> <td><input type="text"></td> </tr> <tr> <td>- 성별</td> <td><input type="radio" name="dd" checked="checked"> 여성 <input type="radio" name="dd"> 남성 </td> <!-- checked와 같이 속성명과 값이 같으면 속성명만 적어도 된다. --> </tr> <tr> <td>- 전화번호 </td> <td> <span> <select> <option>02</option> <option>03</option> <option>052</option> </select><input type="text"><input type="text"> </span> </td> </tr> <tr> <td>- 이메일 </td> <td> <input type="text"> @ <select> <option>선택</option> <option>google</option> </select> </td> </tr> <tr> <td>- 자기소개 </td> <td> <textarea rows="5" cols="50"></textarea> <br> </td> </tr> </table> <img src="dog02.jpg" width=500px; > </div> </body> </html> | cs |
span 태그는 HTML 문서에서 인라인 요소(inline-element)들을 하나로 묶을 때 사용할 수 있다.
div는 table보다 먼저 정의하며 각 div당 하나의 큰 박스라고 생각하면 이해하기 편리하다. table처럼 나눌 수 있다.
또, div는 크기를 변경할 수도 있지만, 옆에 아무것도 오지 못한다. *반드시 개행 작업이 이루어진다.

728x90
반응형
'✨ Front-end > HTML' 카테고리의 다른 글
| [HTML] 문자, 기호, 심볼, 앵커 알아보기 (0) | 2023.08.07 |
|---|---|
| HTML을 부트스트랩(Bootstrap) 적용시키는 방법과 사용 팁, 주의사항 (0) | 2023.03.17 |
| [HTML] 스프링(Spring)에서 파일 생성 시 형식 추가 세팅 (0) | 2023.03.17 |
| HTML - 이미지, 링크, input, 개행<br>, 문자<p> 기초 (0) | 2023.02.08 |




댓글