board_list.html

먼저, 게시글 리스트를 조회하기 위해선 데이터를 받아와 html에 뿌려줘야한다.
데이터 리스트를 뽑는 쿼리를 작성하러 가보자.
board-mapper.xml

보드 게시판에서 리스트를 조회하기 위해 이것 저것 이중 쿼리문을 이용해서 출력한 코드이다.
지금 당장은 위와 같은 소스 코드는 필요하지 않다. 이전에도 많이 썼던 리스트 조회를 적절하게 이용해내자.
이후 위 소스코드는 다음에 만들 프로젝트에서 막히는 쿼리 부분이 있을때 참고하러 오자.
BoardService 인터페이스

리스트 출력 메소드 안에있는 PageVO 객체는 이후 페이징처리를 위해 추가한 것이므로 당장은 넣지 않아도 된다.
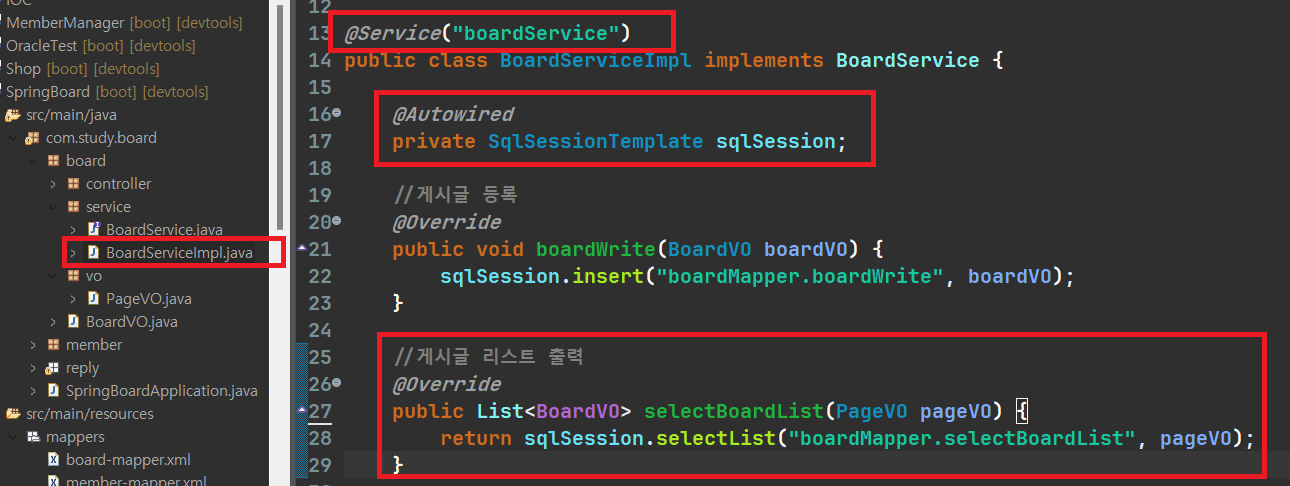
BoardServiceImpl 클래스

@Service와 @Autowired 를 이용해 스프링만의 편리한 어노테이션 기능을 사용하고,
게시글 리스트 조회 쿼리문을 컨트롤러로 넘겨줄 수 있다. PageVO는 이후 페이징 처리할 때 설명.
BoardController 컨트롤러

컨트롤러에서 게시글 목록 페이지를 최종적으로 html에 리턴시켜주기 위해 모든 데이터들을 종합한다.
전체 게시글 수 조회와 데이터 수 세팅, 정보 세팅은 당장 사용하지 않으며, 맨 아래에있는 게시글 목록 조회만 알아보자.
매개변수로 Model model을 받아와 model 변수에 게시글 조회 쿼리문을 "list" 라는 이름으로 넣어주는 코드는
model.addAttribute("list", boardService.selectBoardList()); 이다. 당장은 이 쿼리문만 사용하자.
board_list.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" layout:decorate="~{fragment/layout}"> <!-- 연결해야할 외부 css파일 --> <th:block layout:fragment="content_css"> <link rel="stylesheet" href="/css/board_list.css"> </th:block> <th:block layout:fragment="content"> <div class="boardListContainer"> <div>게시글 목록 페이지 입니다.</div> <div> <table class="boardListTable"> <thead> <tr> <td>No</td> <td>제목</td> <td>제목</td> <td>작성자</td> <td>작성일</td> <td>조회수</td> </tr> </thead> <tbody> <th:block th:if="${#lists.size(list) == 0}"> <td colspan="5">등록된 게시글이 없습니다.</td> </th:block> <th:block th:unless="${#lists.size(list) == 0}"> <tr th:each="board, state : ${list}"> <td><span th:text="${board.rowNumber}"></td> <!-- 오름차순 하고 싶으면 , [[${state.count}]]--> <!-- 내림차순 하고 싶으면, <span th:text="${#lists.size(list) - state.index}"> --> <td> <th:block th:if="${board.isPrivate=='Y'}"> <img alt="" src="/img/lock.png" width="10px"> </th:block> <!-- <span th:text="${board.boardTitle + '[' + board.replyCnt + ']'}"></span> --> <span th:text="${board.boardTitle}"></span> <span th:text="${board.replyCnt == 0 ? '' : '[' + board.replyCnt + ']'}"></span> </td> <td> <th:blcok th:if="${board.isPrivate=='Y'}"> <a th:href="@{/board/checkPw(boardNum=${board.boardNum})}"> <span th:text="${board.boardTitle}"></span> </a> </th:blcok> <th:blcok th:if="${board.isPrivate=='N'}"> <a th:href="@{/board/boardDetail(boardNum=${board.boardNum})}"> <span th:text="${board.boardTitle}"></span> </a> </th:blcok> </td> <td>[[${board.boardWriter}]]</td> <td>[[${board.regDate}]]</td> <td>[[${board.readCnt}]]</td> </tr> </th:block> </tbody> </table> <div style="text-align: center; margin-top: 20px; margin-bottom: 20px"> <!-- <span th:if="${pageVO.prev}" th:text="이전"></span> 일케 써도댐.--> <th:block th:if="${pageVO.prev}"> <a th:href="@{/board/list(nowPage=${pageVO.beginPage - 1})}">이전 </a> </th:block> <th:block th:each="pageNum : ${#numbers.sequence(pageVO.beginPage, pageVO.endPage)}"> <a th:href="@{/board/list(nowPage=${pageNum})}"><span th:text="${pageNum}"> </span></a> </th:block> <th:block th:if="${pageVO.next}"> <a th:href="@{/board/list(nowPage=${pageVO.endPage + 1})}">다음 </a> </th:block> </div> <input type="button" value="글쓰기" th:onclick="|location.href='@{/board/regBoard}';|"> </div> </div> </th:block> <!-- 연결해야할 외부 js파일 --> <th:block layout:fragment="content_js"> <!-- 여기선 연결하지 않음. --> <!-- <script type="text/javascript" src="/"></script> --> </th:block> </html> | cs |
보드 게시판 최종 레이아웃이므로 당장의 리스트 조회에서 사용할 코드뿐만 아니라 이것저것 굉장히 많다.
당장은 이곳에서 한가지만 봐주면 된다.

파란색 상자 안의 코드내용은 비밀글 여부를 체크한 것이다. 이 부분 또한 이후에 알아보도록 하자.
파란색 글씨 부분은 보드 게시판의 제목을 나타내는 부분으로,
[[${board.boardTitle}]] 로 교체하면 제목이 뜰 것이다.

다음은 위 빨간 박스 안에 있는 body 안에 제목 글씨를 누르면 페이지 상세보기로 갈 수 있도록 만들어보자,
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 보드게시판 만들기(6) 댓글 등록 (1) | 2023.03.25 |
|---|---|
| [Spring] 보드게시판 만들기(5) 게시글 상세보기 (0) | 2023.03.25 |
| [Spring] 보드게시판 만들기(3) 글쓰기 (0) | 2023.03.23 |
| [Spring] 보드게시판 만들기(2) 로그인 Session (0) | 2023.03.22 |
| [Spring] 보드게시판 만들기(1) 회원 가입 (0) | 2023.03.22 |




댓글