728x90
반응형

https://postcode.map.daum.net/guide#usage
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
위 주소로 들어가게 되면 API를 사용할 수 있는 코드들을 확인해볼 수 있다.

위 첫번째 줄에 있는 script 태그를 복사해서 html에 붙여넣기 해준다.
admin_layout.html 과 user_layout.html

복사 위치는 내용에 나오는 js보다 위에 해주면 된다.

이후 위 스크립트 안에 있는 코드 내용들을 복사해서 js파일에 붙여넣어주면 되는데,
header.js

이렇게 함수를 생성한 후 내용에 넣어주면 된다.

input 박스와 Search 버튼을 누르면 실행이 될 수 있도록 아래 html에서 onclick 기능을 넣어준다.
header.html

우편API 완성

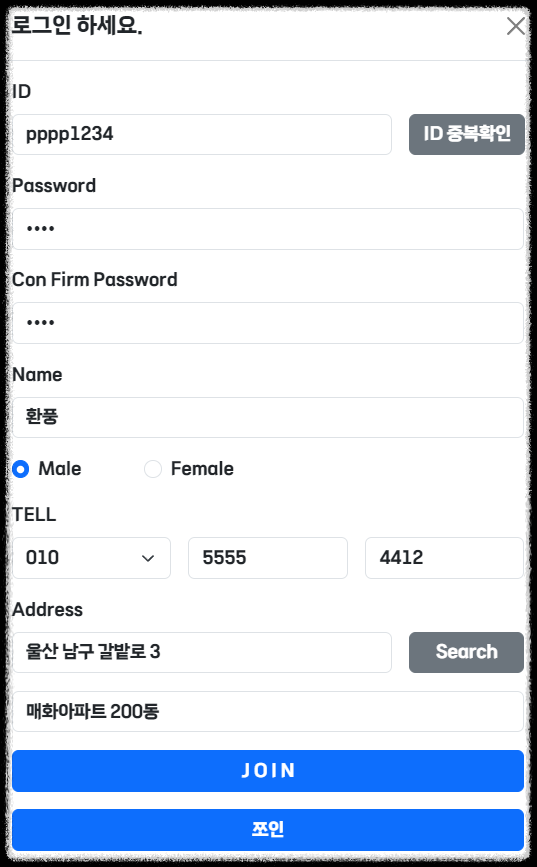
이런식으로 우편 api 창이 뜨는것을 확인할 수 있다.


이렇게 두 계정으로 회원가입을 시켜줬다.

계정을 생성하면 DEFAULT 값으로 MEM_ROLE이 USER가 되어있는데,
DB에서 강제로 admin계정을 ADMIN 관리자 계정으로 업데이트 시켰다.

다음 포스팅에서는 로그인 Session 이용해서 로그인, 로그아웃 기능을 추가해 볼 것이다.
728x90
반응형
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 13 관리자 메뉴, 서브메뉴 띄우기 side_layout (1) | 2023.03.28 |
|---|---|
| [Spring] 쇼핑몰 - 12 Session이용해서 로그인, 로그아웃시키기 (0) | 2023.03.28 |
| [Spring] 쇼핑몰 - 10 회원가입시 전화번호 배열, ID 중복검사 (0) | 2023.03.28 |
| [Spring] 쇼핑몰 - 9 부트스트랩 문법 hide.bs.modal 적용 (0) | 2023.03.28 |
| [Spring] 쇼핑몰 - 8 BootStrap으로 로그인과 회원가입 폼 만들기 (1) | 2023.03.28 |




댓글