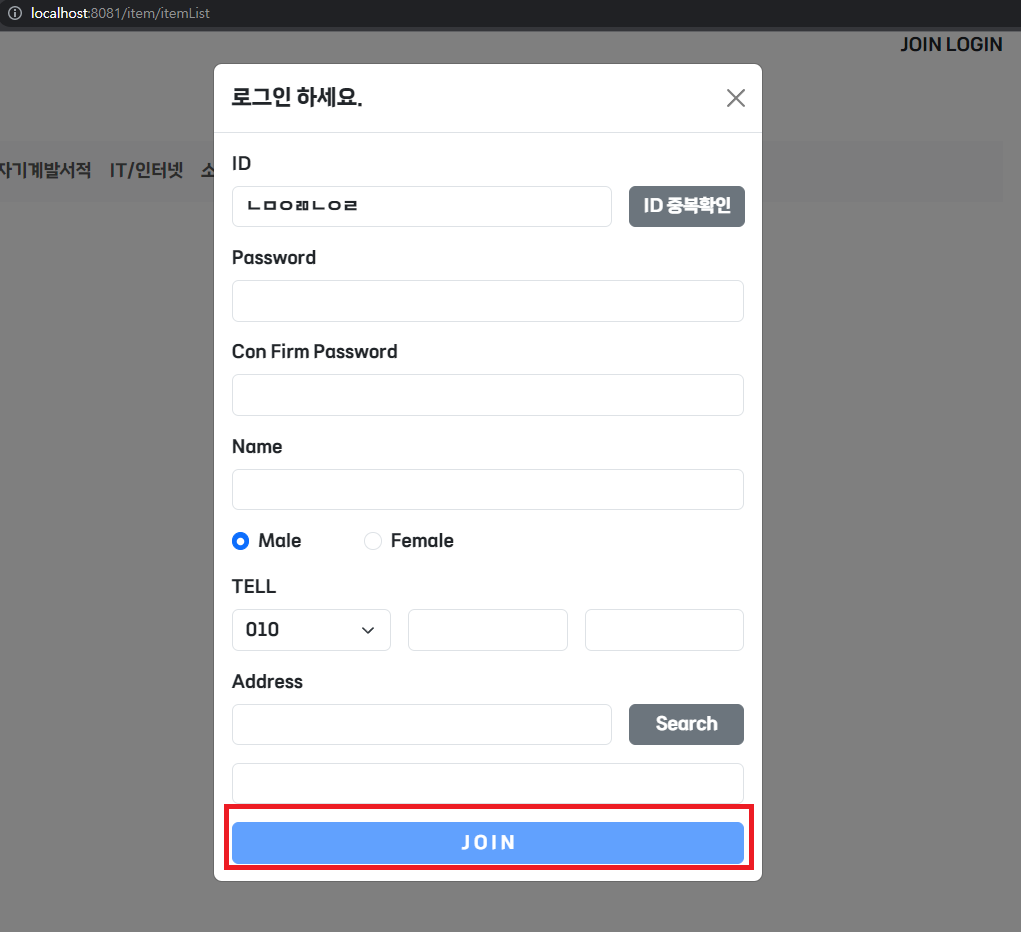
join 할때, id 중복체크 검사하기.
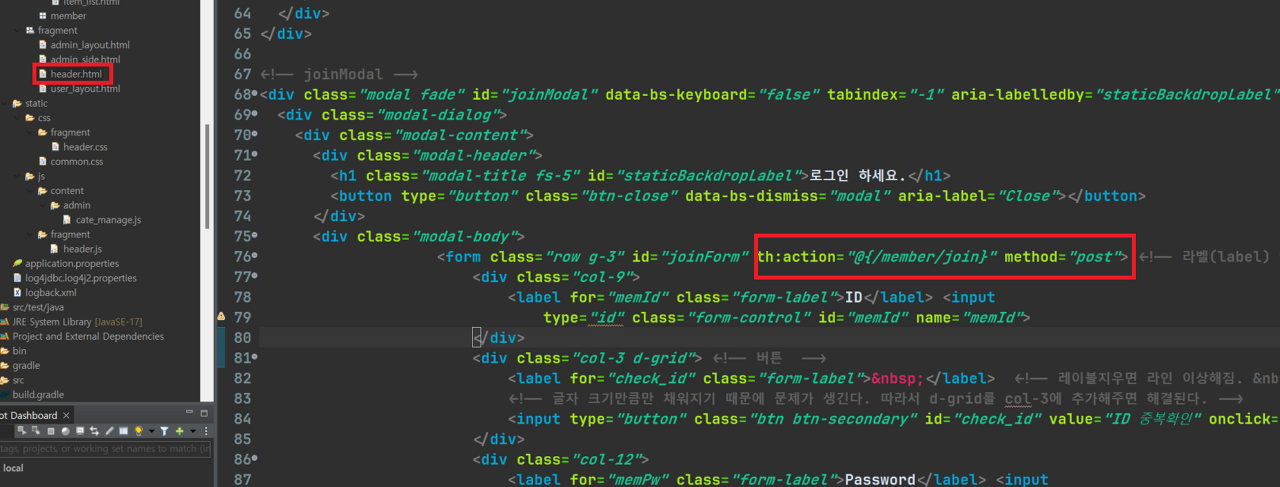
header.html

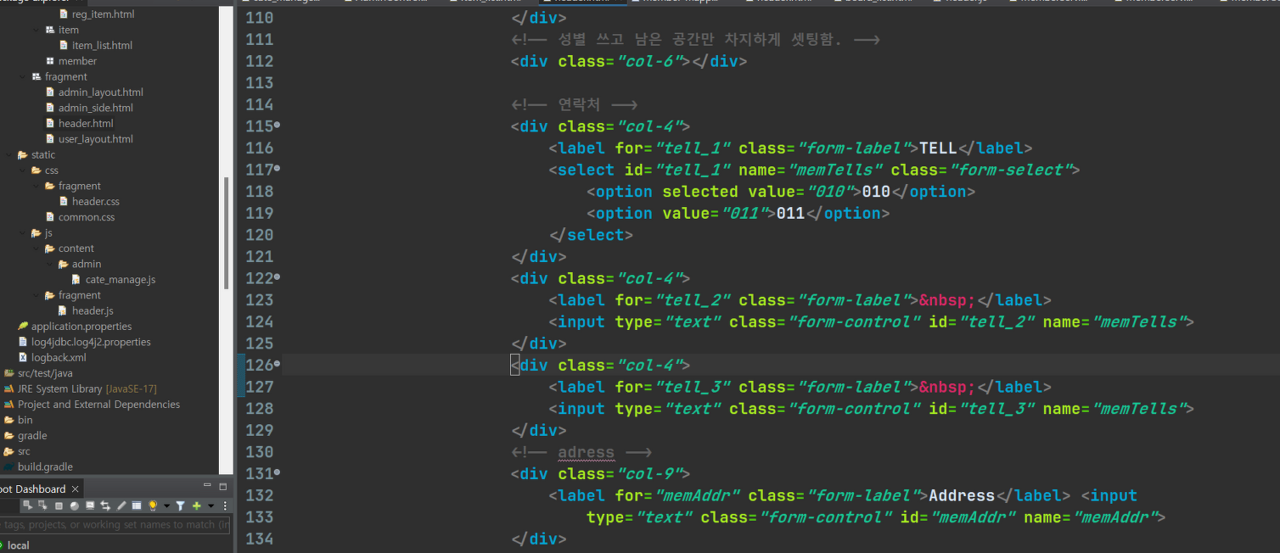
memberVO에 있는 java로 생성된 변수에서 전화번호는 memTell이다. 하지만,
여기서 배열로 줄 것이기 때문에 memTells로 name속성을 주자.
header.html


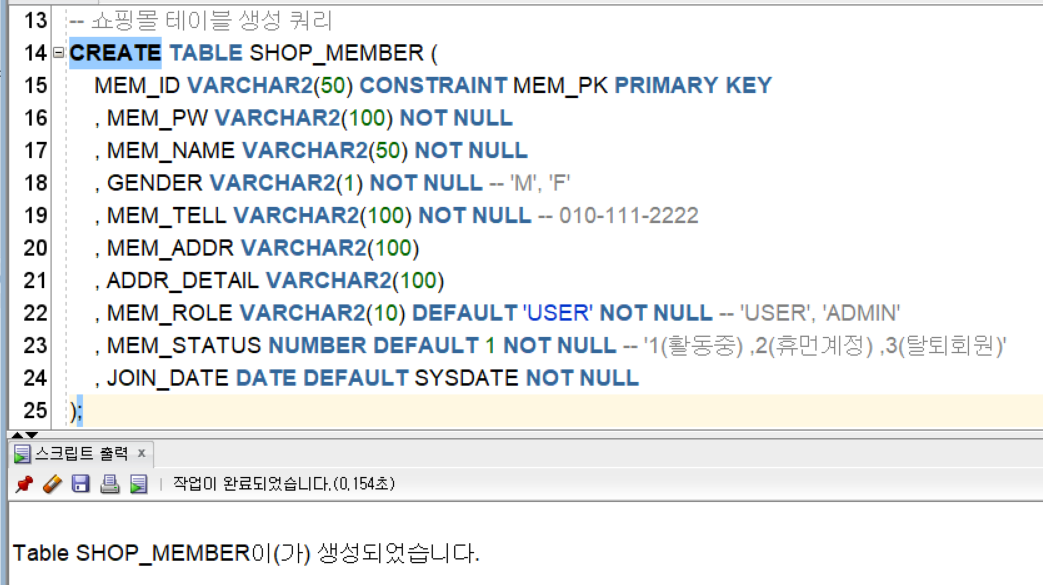
DB에서 MEMBER 테이블을 하나 생성해준다.
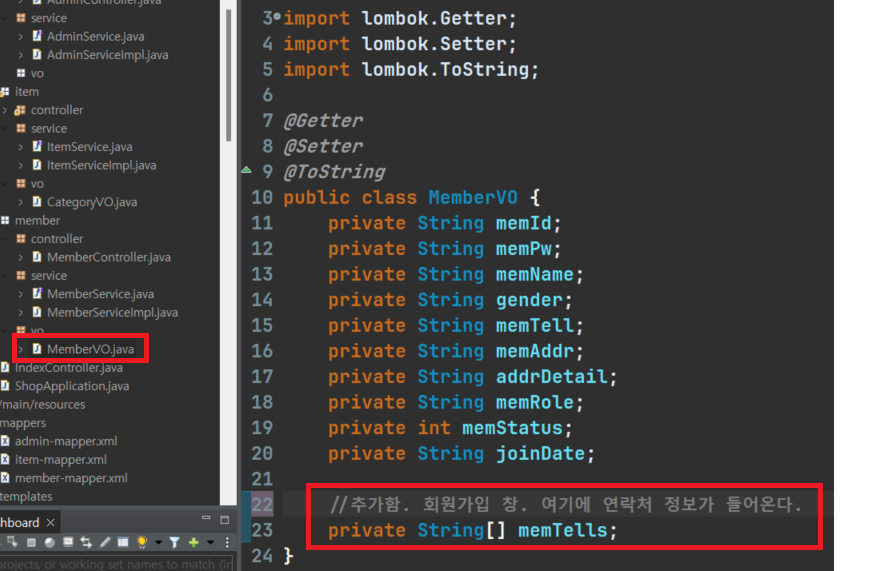
MemberVO

이곳에서 새롭게 배열 변수 memTells를 하나 만든다.
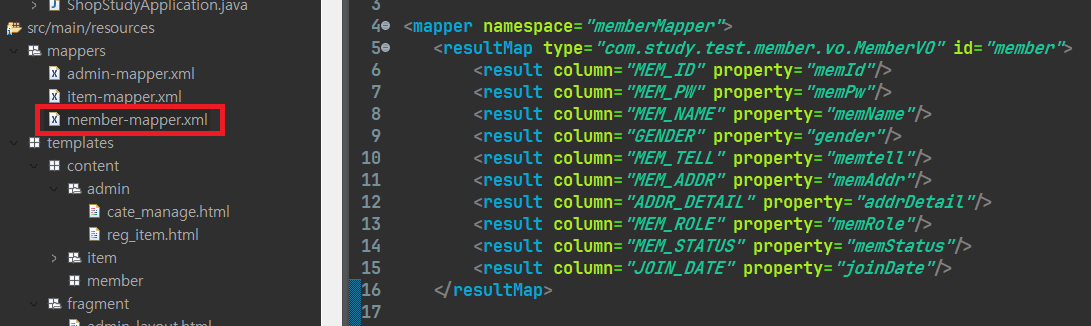
member-mapper.xml


회원가입 쿼리에서 memberVO에서 새롭게 만들어준 memTells를 사용했다. 하지만 이것을 배열 형태로 바꿔줄 것이다.

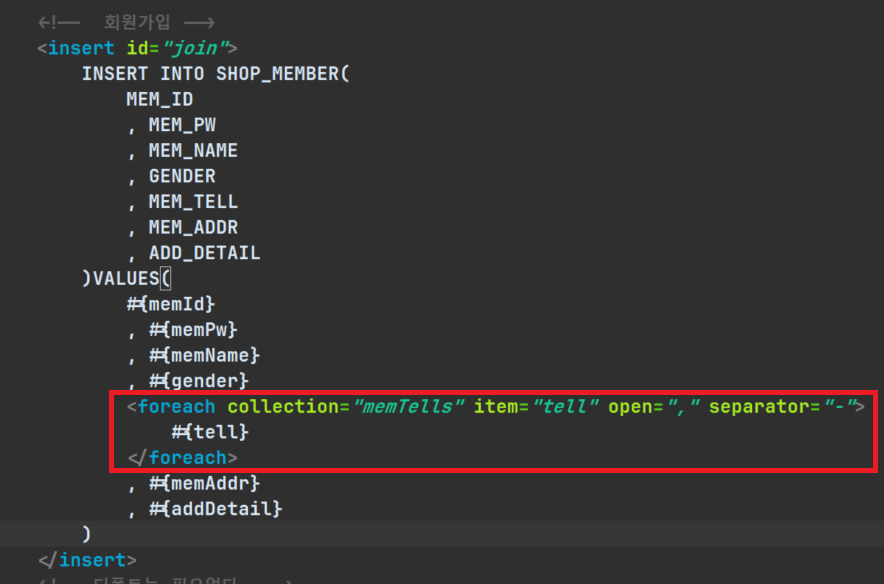
MEM_TELL 부분에 #{memTells} 값으로 바꿔주고, foreach문으로 돌려준다.
open은 foreach문이 실행될때 최초에 한번만 할 거,
separator는 foreach문에서 반복을 할 때마다 중간에 삽입되는 문자를 넣음.
이렇게하면 separator는 문자로 인식안한다. #{ } 으로 하면 문자로 인식이된다.
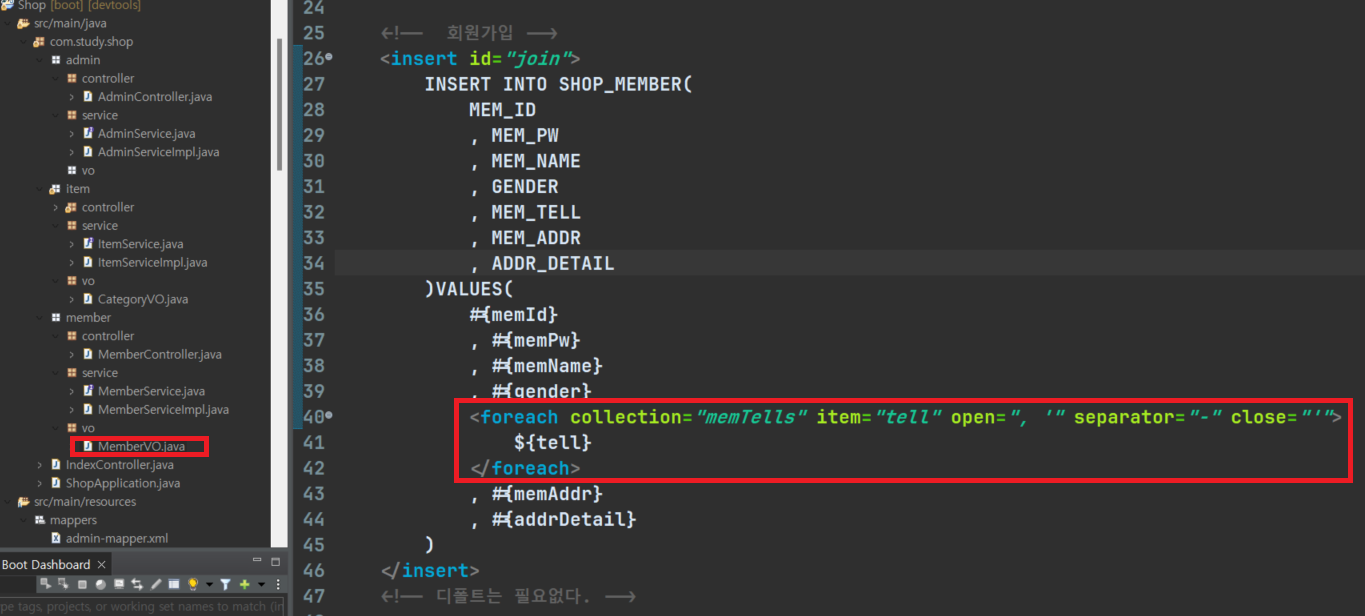
이런 문제점은 ${ } 으로 바꿔주면 될 것이다.
#{ } 으로하면 자동적으로 ' ' 홀따옴표가 붙어서 나온다.
${ } 으로하면 ' ' 홀따옴표가 안붙는다.

위와 같은 방식으로 데이터를 집어넣어주면 된다.
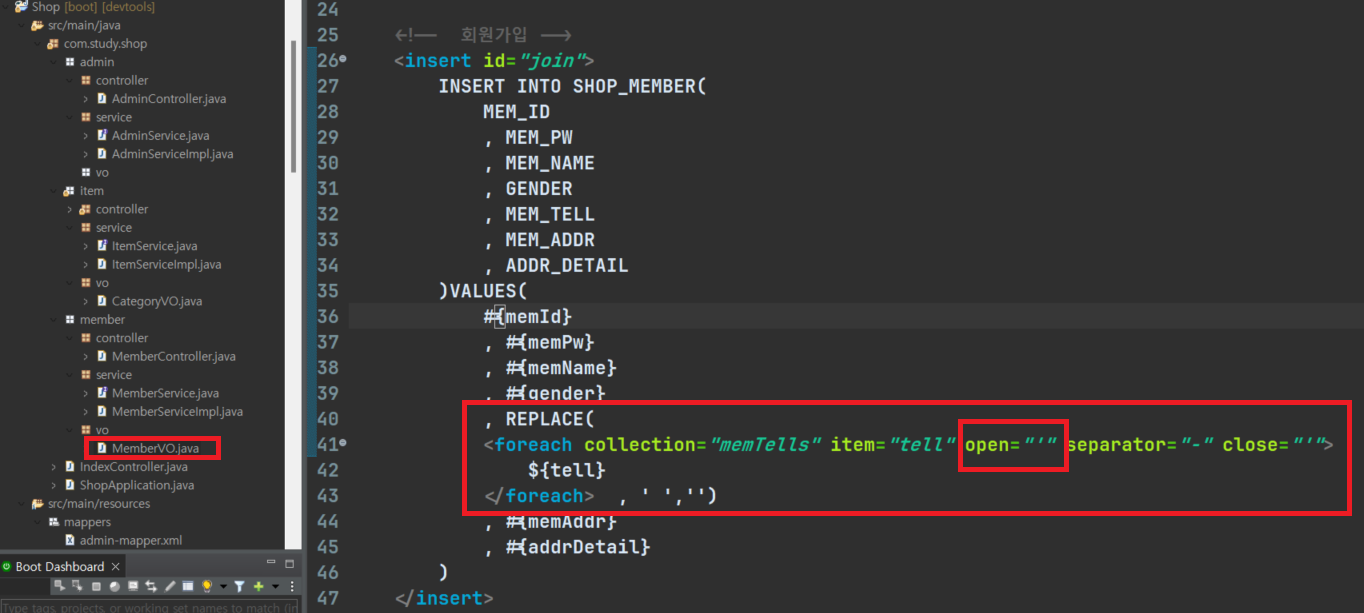
그러나 조회된 데이터에 공백이 많이 들어와있는 불편함이 있을 수 있다.

위와 같이 REPLACE를 사용해서 공백을 지워줄 수 있다.
거의 3단 4단계를 거쳐 쿼리를 이렇게 최종적으로 바꿔주게되었는데, 그만큼 까다롭다.
상황에 맞게 사용해야할 쿼리문들이니 모두 알아놓자.
Service


Service에서 쿼리문을 작성해준다. 회원가입할때 void를 해주니 무결성 오류는 뜨지 않았다.
MemberController 컨트롤러

이후 컨트롤러에서 쿼리를 실행시켜준다.
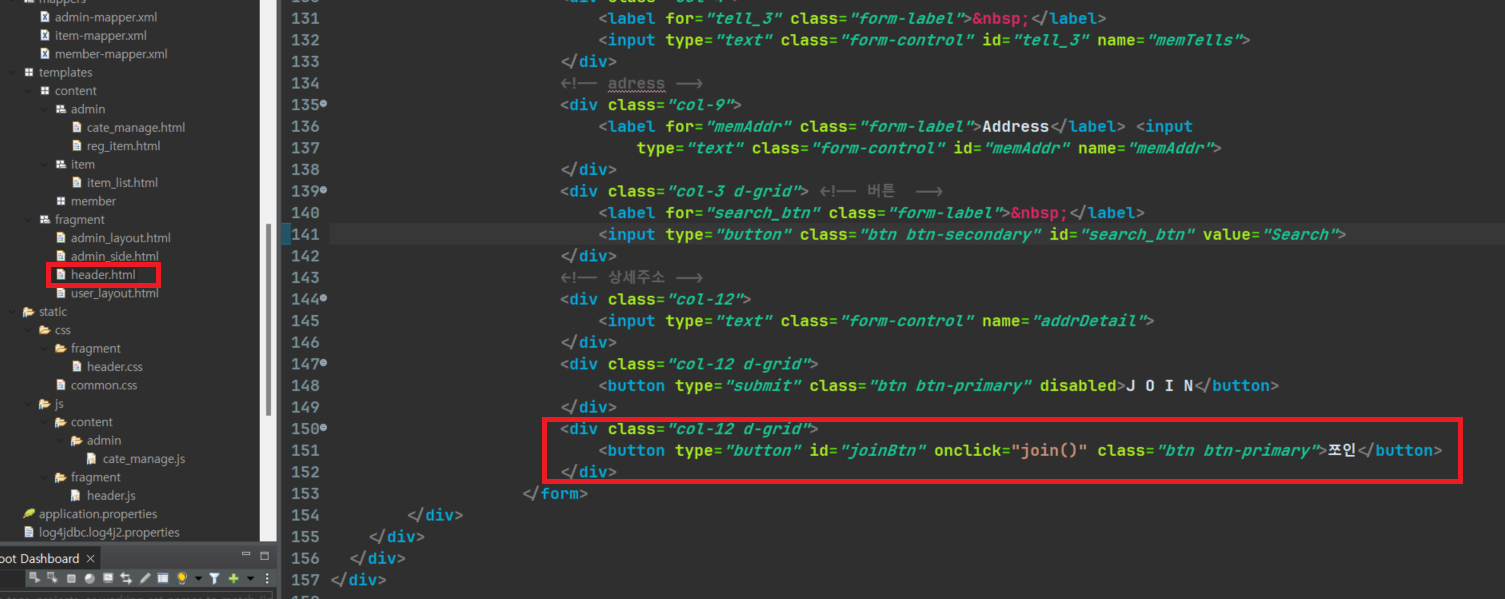
header.html

중복체크나 내가 원하는 조건이 성립되지 않았을때는 disabled로 표시되지 않도록 설정했다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | <form class="row g-3" id="joinForm" th:action="@{/member/join}" method="post"> <!-- 라벨(label) 안써도됨. --> <div class="col-9"> <label for="memId" class="form-label">ID</label> <input type="id" class="form-control" id="memId" name="memId" onkeyup="setDisabled();"> </div> <div class="col-3 d-grid"> <!-- 버튼 --> <label for="check_id" class="form-label"> </label> <!-- 레이블지우면 라인 이상해짐. 쓰면 스페이스바라 괜찮. --> <!-- 글자 크기만큼만 채워지기 때문에 문제가 생긴다. 따라서 d-grid를 col-3에 추가해주면 해결된다. --> <input type="button" class="btn btn-secondary" id="check_id" value="ID 중복확인" onclick="isDuplicateMemId();"> </div> <!-- <div class="my-invalid"> ID가 잘못됬어요.</div> --> <div class="col-12"> <label for="memPw" class="form-label">Password</label> <input type="password" class="form-control" id="memPw" name="memPw"> </div> <div class="col-12"> <label for="check_pw" class="form-label">Con Firm Password</label> <input type="password" class="form-control" id="check_pw"> </div> <div class="col-12"> <label for="memName" class="form-label">Name</label> <input type="text" class="form-control" id="memName" name="memName"> </div> <!-- 성별 --> <div class="col-3"> <div class="form-check"> <input class="form-check-input" value="F" type="radio" id="gender_male" name="gender" checked> <label class="form-check-label" for="gender_male"> Male </label> </div> </div> <div class="col-3"> <div class="form-check"> <input class="form-check-input" value="M" type="radio" id="gender_male" name="gender"> <label class="form-check-label" for="gender_male"> Female </label> </div> </div> <!-- 성별 쓰고 남은 공간만 차지하게 셋팅함. --> <div class="col-6"></div> <!-- 연락처 --> <div class="col-4"> <label for="tell_1" class="form-label">TELL</label> <select id="tell_1" name="memTells" class="form-select"> <option selected value="010">010</option> <option value="011">011</option> </select> </div> <div class="col-4"> <label for="tell_2" class="form-label"> </label> <input type="text" class="form-control" id="tell_2" name="memTells"> </div> <div class="col-4"> <label for="tell_3" class="form-label"> </label> <input type="text" class="form-control" id="tell_3" name="memTells"> </div> <!-- adress --> <div class="col-9"> <label for="memAddr" class="form-label">Address</label> <input type="text" class="form-control" id="memAddr" name="memAddr" onclick="searchAddr();" readonly> </div> <div class="col-3 d-grid"> <!-- 버튼 --> <label for="search_btn" class="form-label"> </label> <input type="button" class="btn btn-secondary" id="search_btn" value="Search" onclick="searchAddr();"> </div> <!-- 상세주소 --> <div class="col-12"> <input type="text" class="form-control" name="addrDetail"> </div> <div class="col-12 d-grid"> <button type="submit" class="btn btn-primary" disabled>J O I N</button> </div> <div class="col-12 d-grid"> <button type="button" id="joinBtn" onclick="join()" class="btn btn-primary" disabled>쪼인</button> </div> </form> | cs |
JOIN 모달 HTML
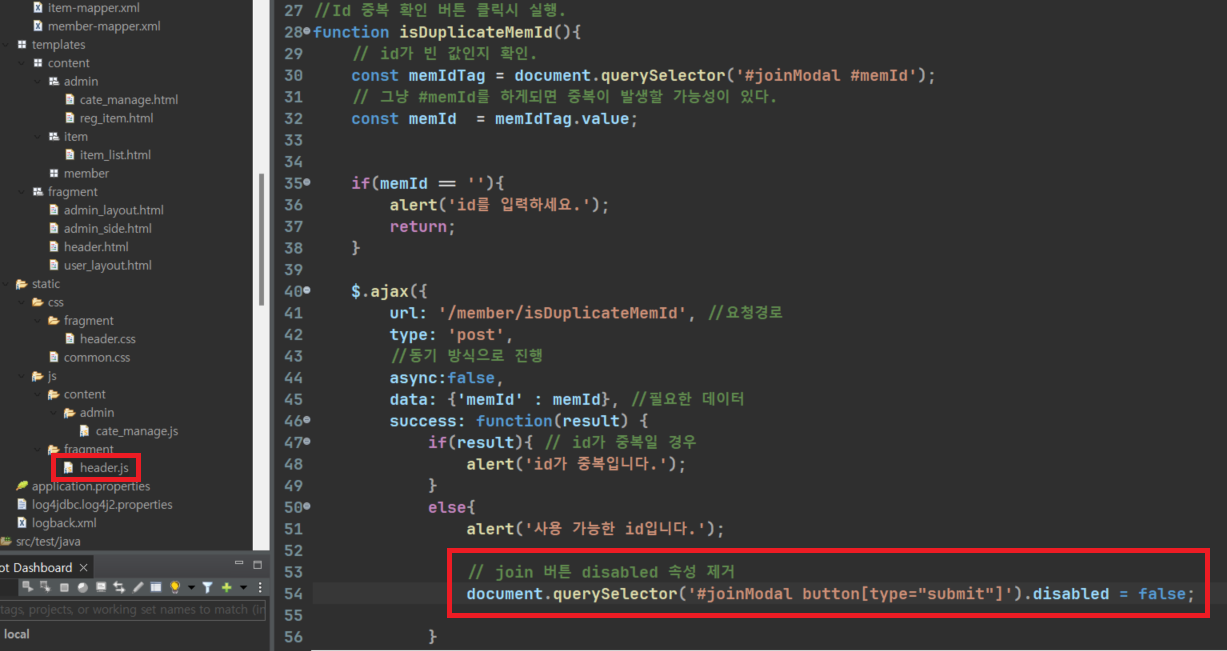
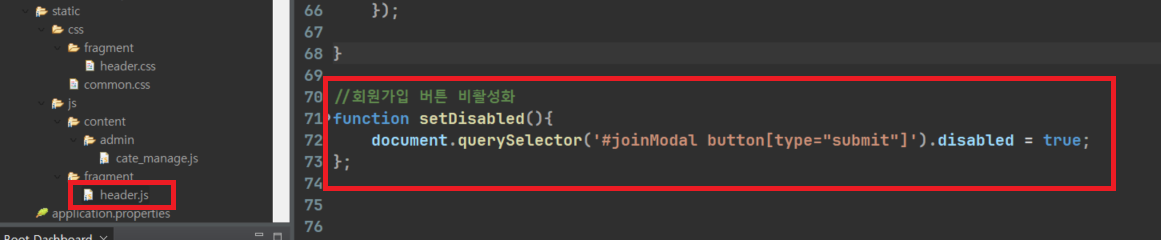
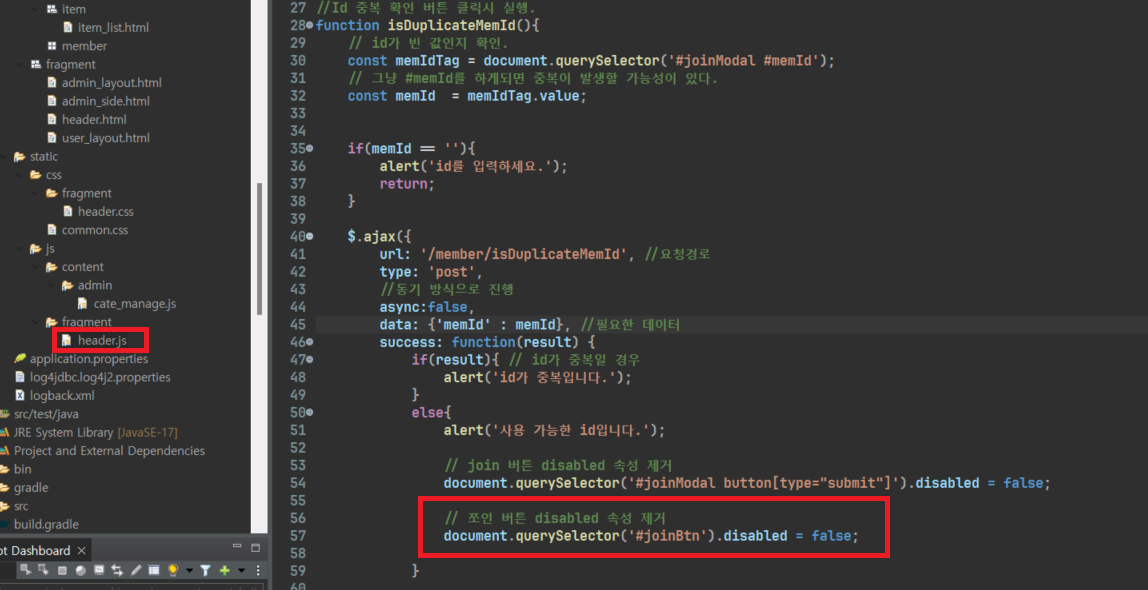
header.js

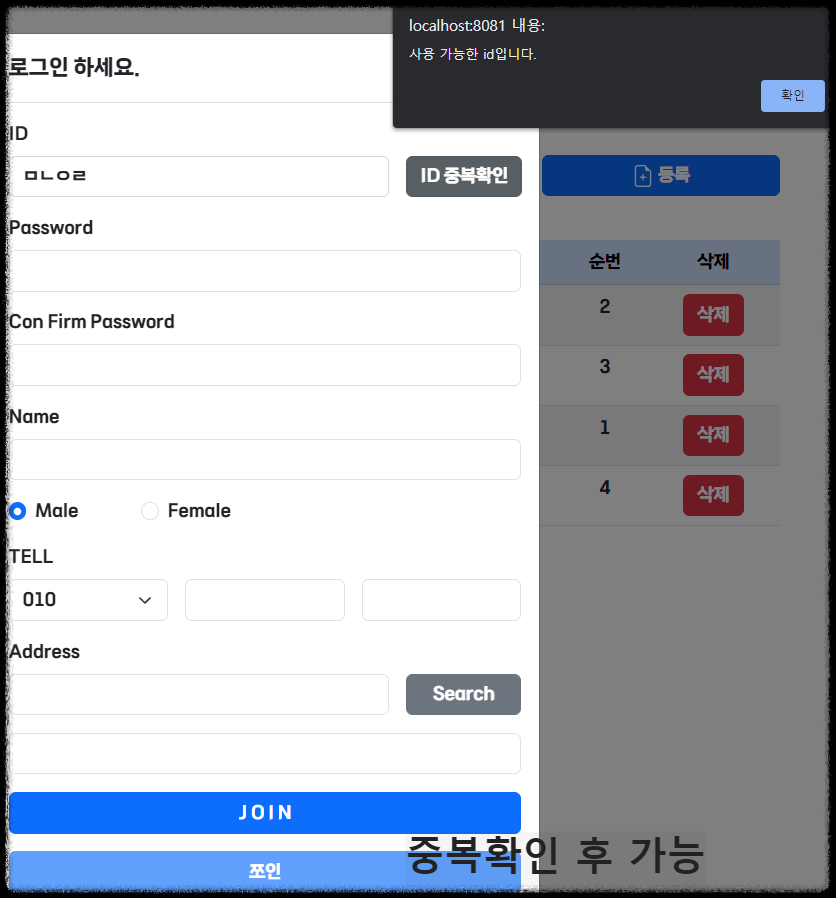
위와 같이 js파일에서 함수를 이용해 ajax로 중복체크를 한다. js가 실행되다가 ajax를 만나 컨트롤러로 이동하게 된다.
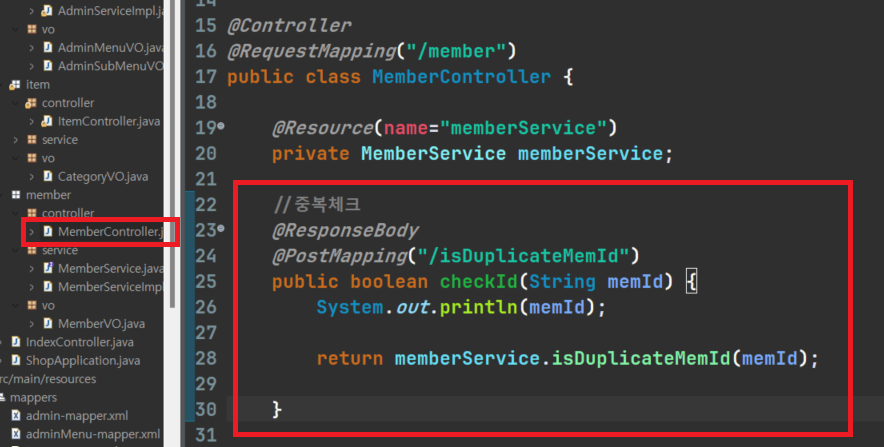
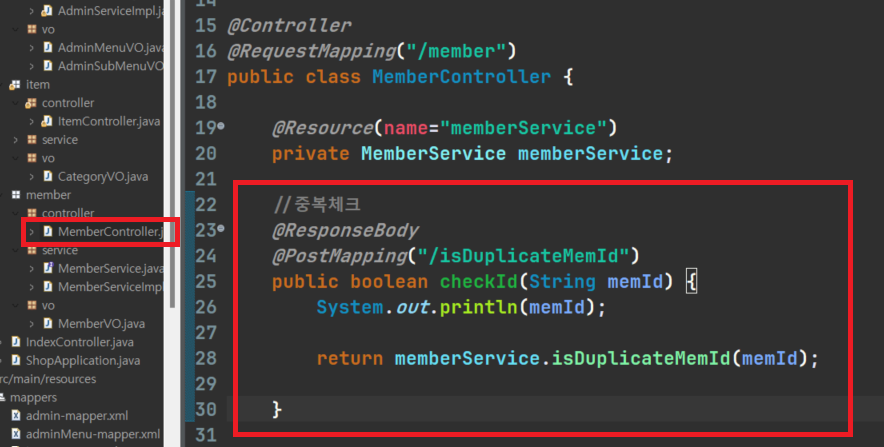
MemberController 컨트롤러

isDuplicateMemId가 어떤 형태로 만들어져있는지 확인해보자. 만들어진 mapper로 먼저 가자.
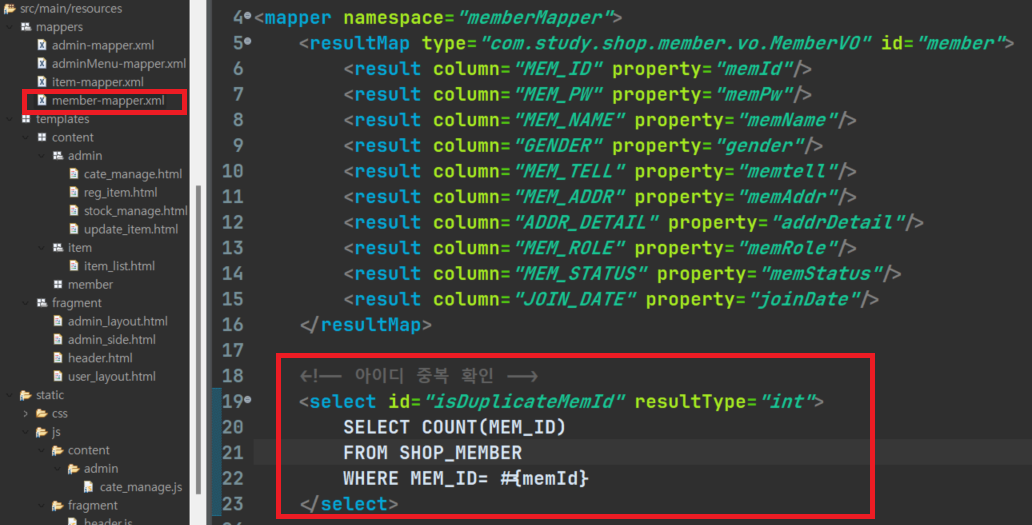
member-mapper.xml

조회를 개수로 하였기 때문에, 하나의 결과가 조회되므로 resultType을 사용했고, 숫자이므로 int를 적었다.
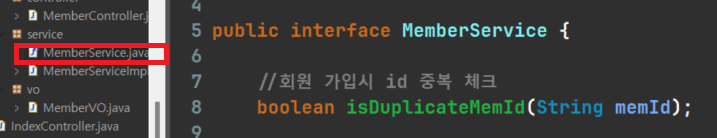
MemberService 인터페이스

조회된 COUNT 값이 1 이상이냐 (TRUE) 0이냐 (FALSE)를 체크하기 위해서 boolean을 주었다.
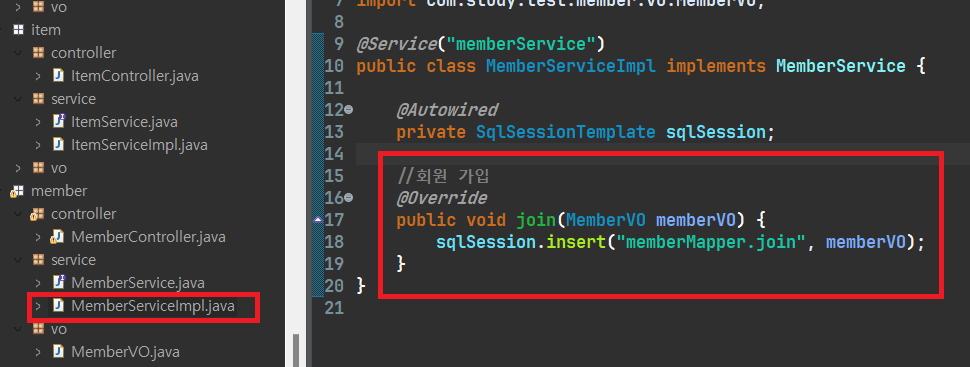
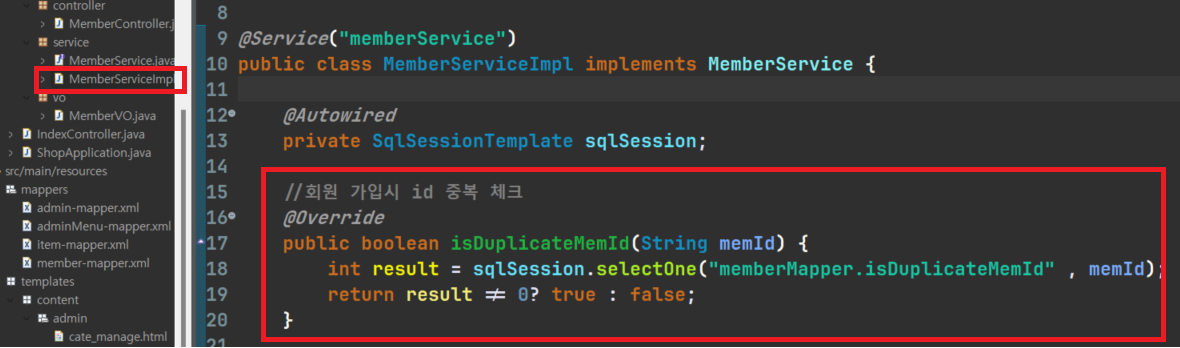
MemberServiceImpl 클래스

조회된 결과 값이 0이 아닐때 TRUE를, 0이면 FALSE를 리턴시킨다.
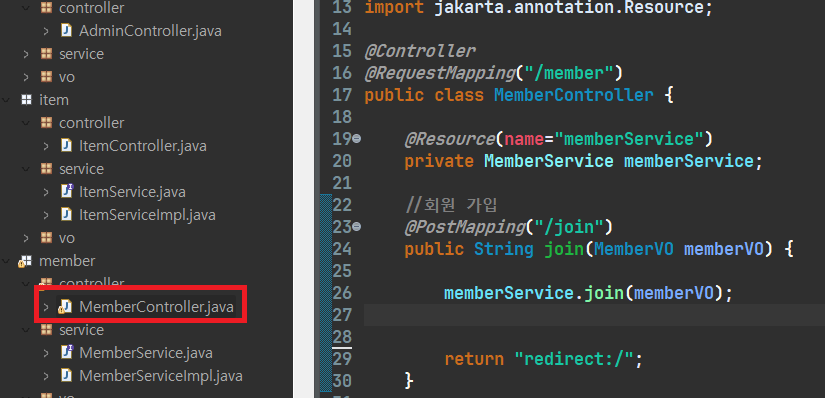
MemberController 컨트롤러

이렇게 컨트롤러에서 쿼리문까지 실행된 결과가 다시 ajax에게 return 된다.
header.js

다시 ajax로 돌아와서 result 값을 살펴보면 만약 result가 1이상이면 if문이 출력될 것이고,
result = 0 이면 else if로 disabled를 다시 false로 주게되어 join 버튼을 누를 수 있도록 한다.
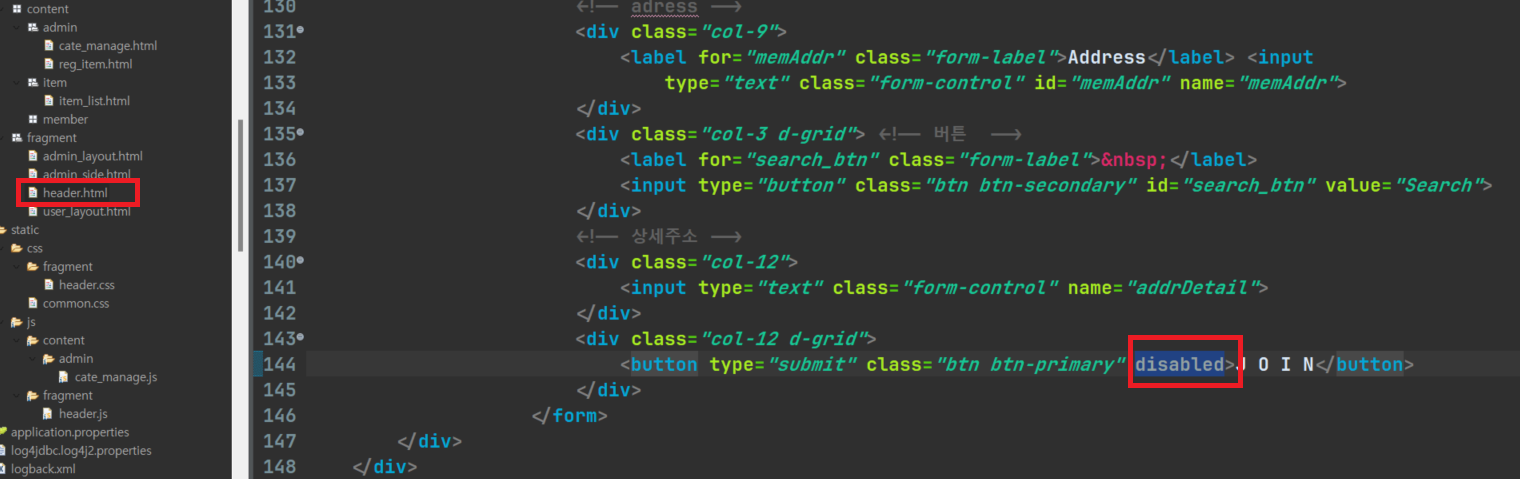
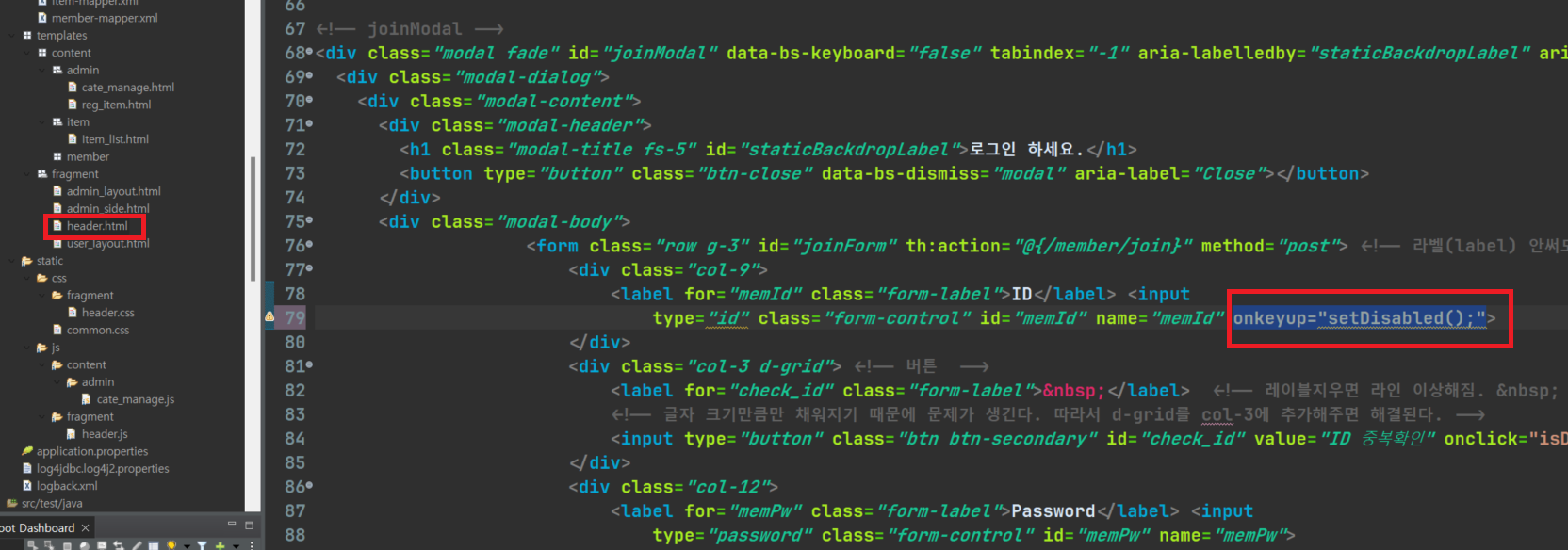
header.html

*****

이렇게 해주면 중복검사 이후 다시 데이터를 수정하면 join 버튼이 비활성화가 된다.

하지만 이렇게만 JOIN 버튼을 만들면 문제점이 아주 많다.
데이터를 검증하는 작업을 validation 처리 라고한다.
validation -> 데이터의 유효성을 검사.
header.html

button에 type을 button을 주어 하나의 버튼을 또 만들었고, 클릭시 join() 자바스크립트가 실행되도록 한다.
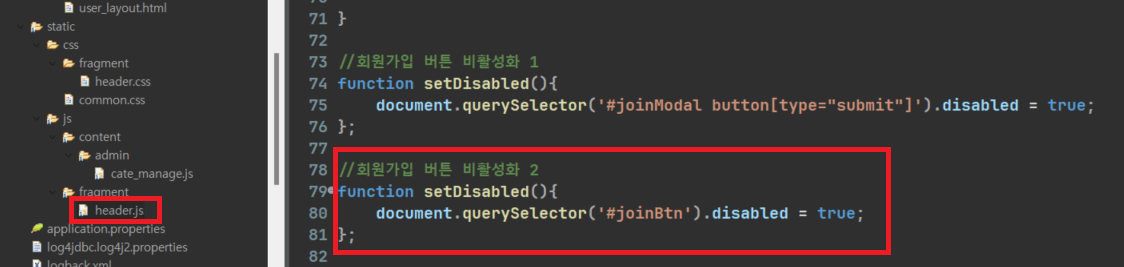
header.js


중복 체크를 하고 memId 값에 있는 데이터가 변하게 되면 다시 클릭할 수 없도록 disabled가 된다.




다음 포스팅에서는 Search를 클릭해 다음 API를 적용해보려고한다.
'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] 쇼핑몰 - 12 Session이용해서 로그인, 로그아웃시키기 (0) | 2023.03.28 |
|---|---|
| [Spring] 쇼핑몰 - 11 회원가입시 다음 API로 주소 넣기 (0) | 2023.03.28 |
| [Spring] 쇼핑몰 - 9 부트스트랩 문법 hide.bs.modal 적용 (0) | 2023.03.28 |
| [Spring] 쇼핑몰 - 8 BootStrap으로 로그인과 회원가입 폼 만들기 (1) | 2023.03.28 |
| [Spring] 쇼핑몰 - 7 관리자 사용 여부에 따른 사용자 화면 리스트 (0) | 2023.03.28 |




댓글