728x90
반응형
'평균나이계산' 버튼 클릭 시 평균 나이를 계산해 TABLE에 나타내세요.

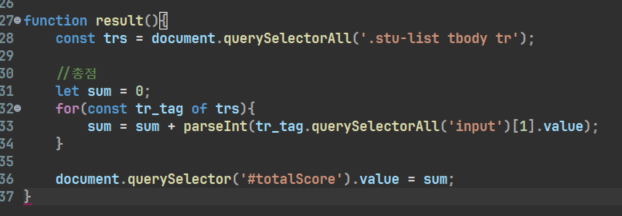
첫번째 js코드


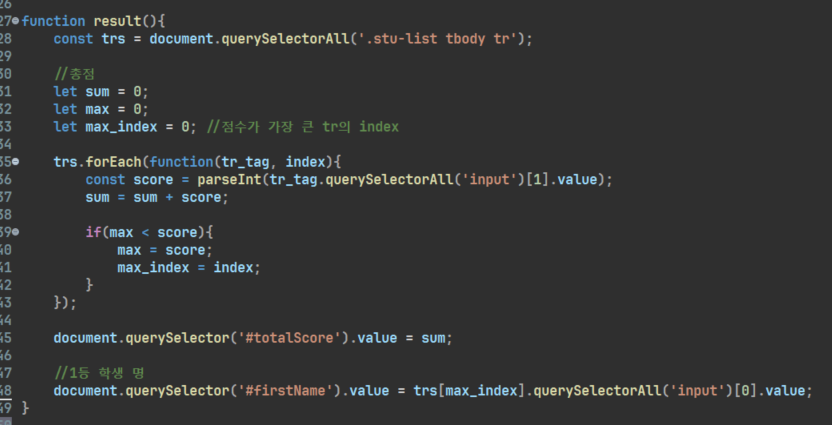
두번째 js코드

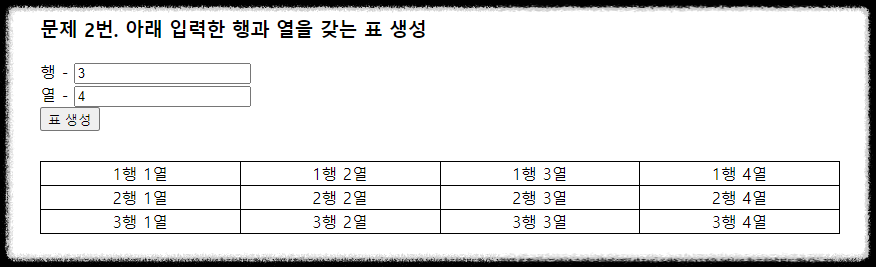
행과 열을 입력할 수 있는 input 태그에 행과 열을 입력후 '표 생성' 버튼 클릭 시 제시된 영역에 입력한 행과 열을 가진 표를 생성해라. 단, 행과 열 입력시 잘못된 데이터나 공백 문자는 입력안된다고 가정.

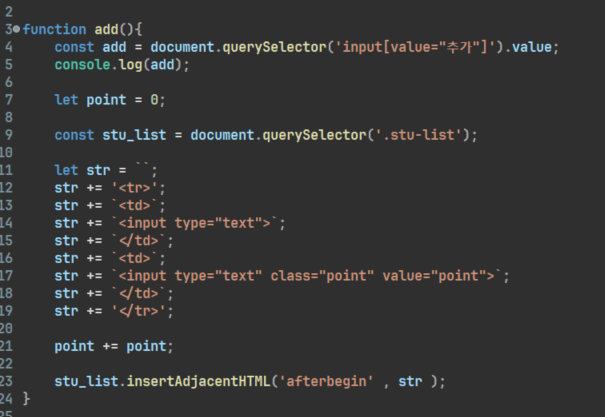
첫번째 js코드



이벤트 호출을 나는 btn.addEventListener('click', function(){ } 이렇게 했는데
document.querySelector('#btn').addEventListener('click', function(){ } 도 가능함.
테이블 지울때 나는 const spanElement = document.querySelector('span');
const parentElement = spanElement.parentNode;
parentElement.removeChild(spanElement); 이렇게 해서 지웠는데,
tableDiv.replaceChildren(); 이렇게 한줄로 바로 지우기 가능함.
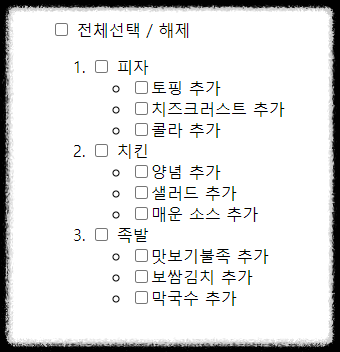
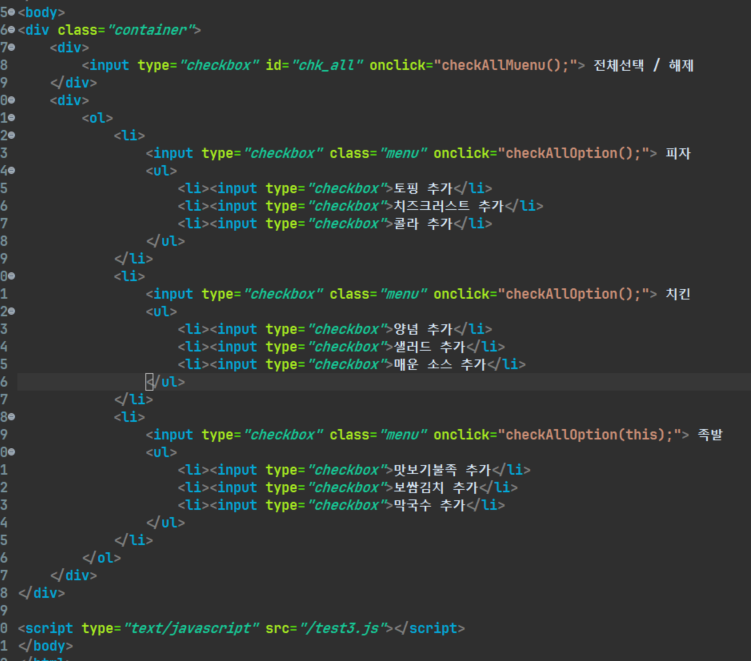
전체 선택/ 해제 체크 박스 체크 및 해제 시 모든 체크박스가 체크 및 해제될 수 있도록 Javascript코드를 구현해라.


피자, 치킨, 족발의 체크 박스 체크 및 해제 시 각 메뉴의 하위 옵션들이 모두 체크및 헤제될 수 있도록 Javascript코드를 구현해라.

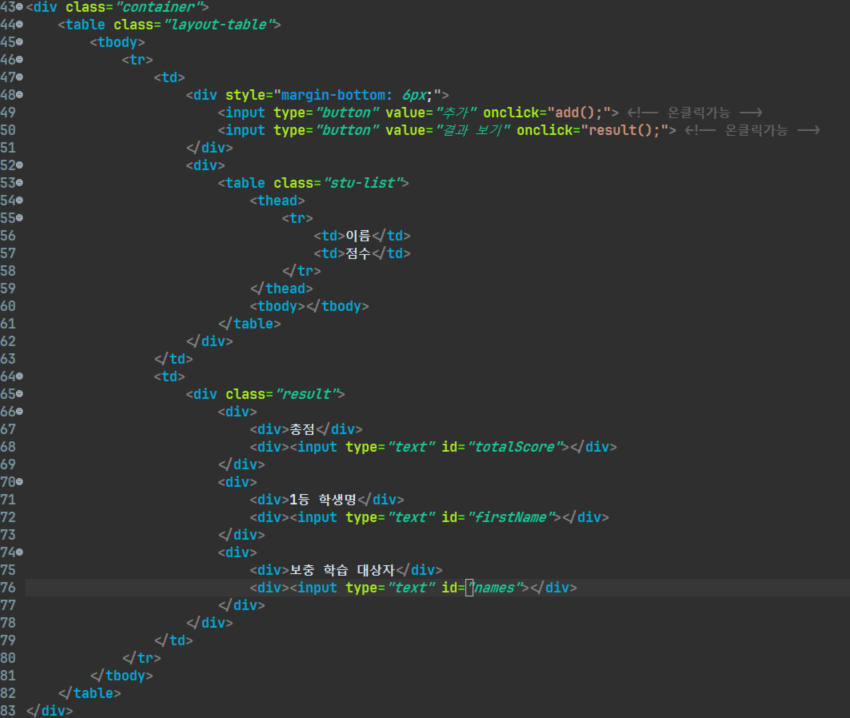
html

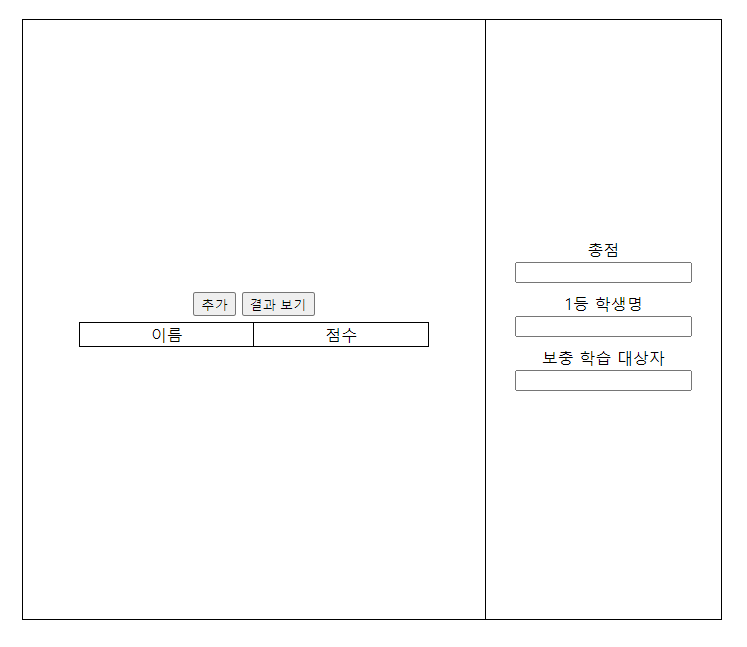
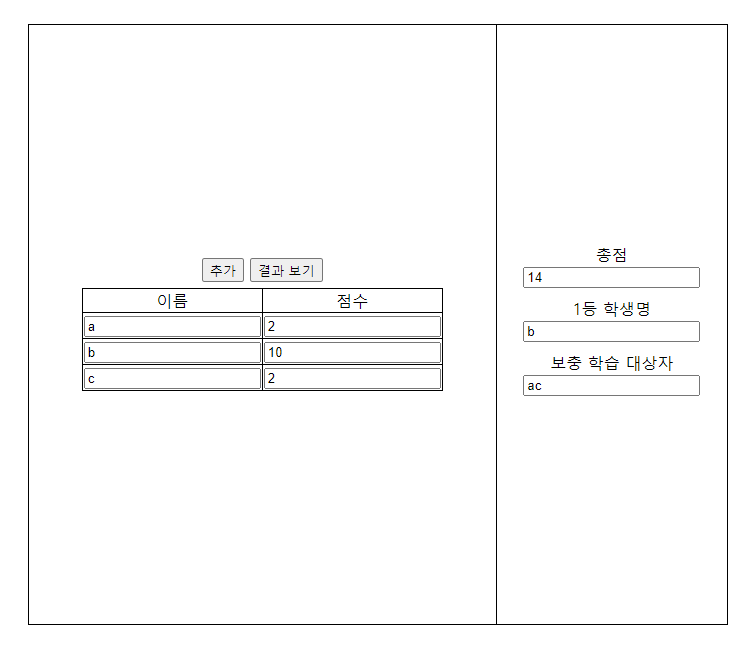
추가 버튼 클릭시 1행 추가, 이름 점수를 입력할 수 있는 input 태그 생성

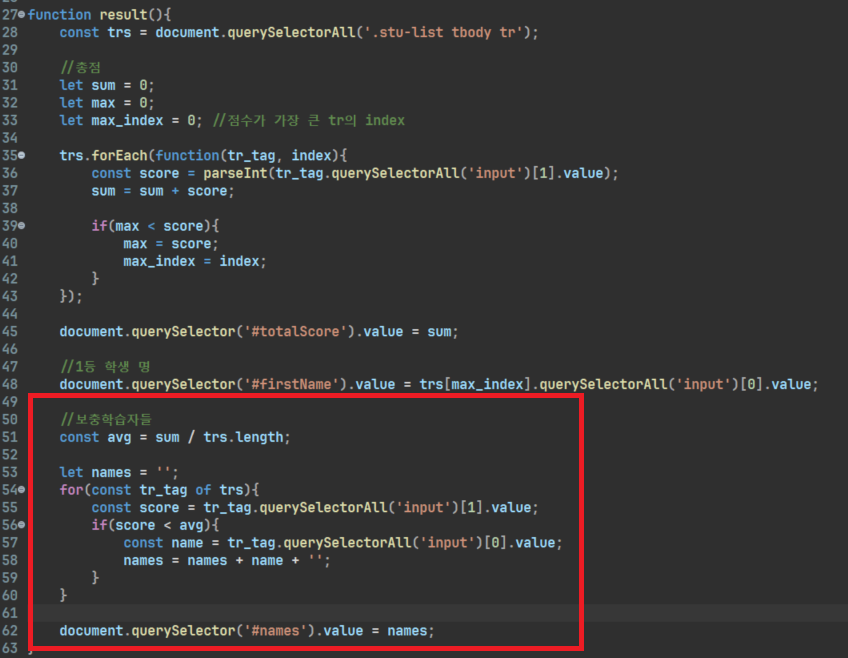
결과보기 버튼 클릭 시 총점 input 태그에 총점 나타내라.

결과보기 버튼 클릭 시 1등 학생명 input 태그에 점수가 가장 높은 학생명 나
타내라.

결과보기 버튼 클릭 시 보충학습 대상자 input 태그에 대상자 명을 나타내라.
점수 평균 미만인 학생, ( 보충학습대상자)


728x90
반응형
'✨ Front-end > 자바스크립트(JS)' 카테고리의 다른 글
| [JavaScript] 클로저(closure) (0) | 2023.08.21 |
|---|---|
| [JavaScript] 화면 캡쳐 라이브러리(html2canvas) (1) | 2023.06.07 |
| [Javascript - Ajax] 동기(Synchronous)와 비동기(Asynchronous) (0) | 2023.03.27 |
| [JavaScript] 전체 체크박스 항목 선택 및 해제, 체크 여부 변경 (1) | 2023.03.09 |
| [JavaScript] var, let, const의 변수 선언 방식과 각각의 차이 (0) | 2023.03.03 |




댓글