build.gradle

bulid.gradle에 아래 코드를 추가해주었다.
implementation 'org.springframework.boot:spring-boot-starter-mail'
이후 Refresh Gradle Prejct를 하자.
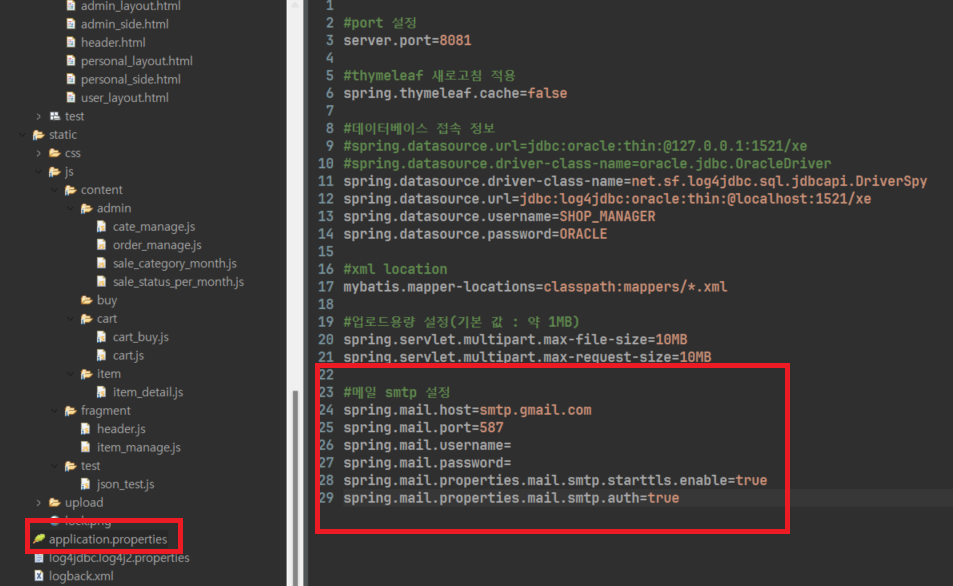
application.properties

spring.mail.host=smtp.gmail.com
spring.mail.port=587
spring.mail.username=
spring.mail.password=
spring.mail.properties.mail.smtp.starttls.enable=true
spring.mail.properties.mail.smtp.auth=true
spring.mail.username= 에는 발신자 메일을 넣어준다.

google에서 로그인을 한 후 보안으로 들어와준다. 이후. 2단계 인증에 있는 버튼을 클릭하면,

맨 아래로 와서 앱 비밀번호를 생성해줘야한다.


앱선택을 메일,
기기 선택을 windows 컴퓨터로 변경후 생성을 누른다.


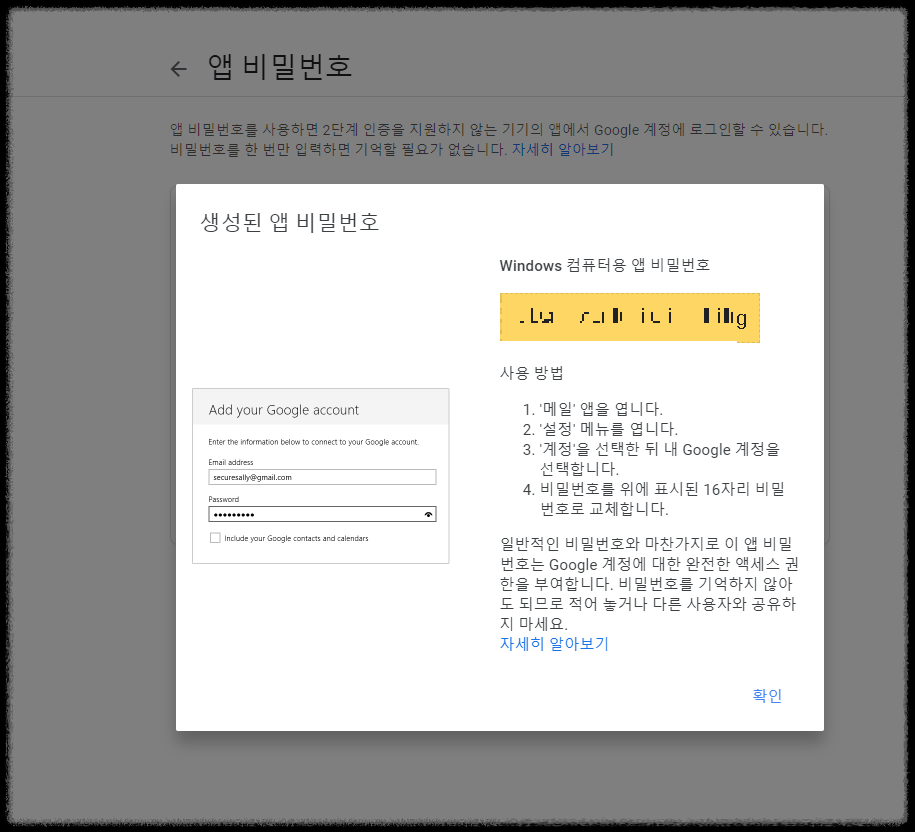
이렇게 생성된 것을 확인할 수 있다.
spring.mail.password=
노란색 박스 안에 있는 영문자를 비밀번호에 넣어준다.
MailService

util 패키지에서 MailService 클래스를 하나 만들어준다.

@Autowired
private JavaMailSender javaMailSender; 인터페이스를 생성해준다.
이미 만들어진 객체를 가져와 쓰는 의미로 어노테이션 Autowired를 붙였다.

...은 배열처럼 들어가있는데, 여러명에게 보낼 수 있다는 뜻이다. 한명에게 우선 보낼것이니 위에걸로 선택해서 생성하자.
MailService

ItemController 컨트롤러

이후, 해당 url로 가면 메일이 자동으로 발송되는 것을 볼 수 있다.

방법 2
MailService , ItemController


컨트롤러에서 각 String 매개변수를 설정해주고, 컨트롤러에서 데이터를 직접 넣어줄 수 있다.
방법 3
MailVO

VO를 만들어준다.
MailService, ItemController


VO에 있는 데이터를 각각 set해서 넣어준 뒤 Service에서 VO를 호출해주면 된다.
여러명에게 동시에 이메일 보내기
MailVO, MailService


ItemController

리스트를 배열로 만들어준다.
매개변수로 T[] a 얘를 쓴다.
즉, message.setTo(emailList.toArray(new String[emailList.size()]));
리스트를 배열로 만들건데 문자열 배열로 만들어주세요. 리스트 사이즈 만큼 변환할 것이다. 라는 뜻이다.
이렇게하면 컨트롤러에서 add만 추가함으로써 여러명에게 메일을 보낼 수 있다.
HTML 메일 보내기
여기 들어가면 HTML로 코딩한 꽁짜 코딩이 있다.
Free HTML Email Templates and Editor
Browse hundreds of HTML email templates and choose the best for your business. Wide range of templates available for every industry and usage. Start for free.
unlayer.com
free에 들어가 원하는 html 클릭 후 get Edit를 눌러 화면 우측에 있는 Export를 눌러 다운을 받아준다.
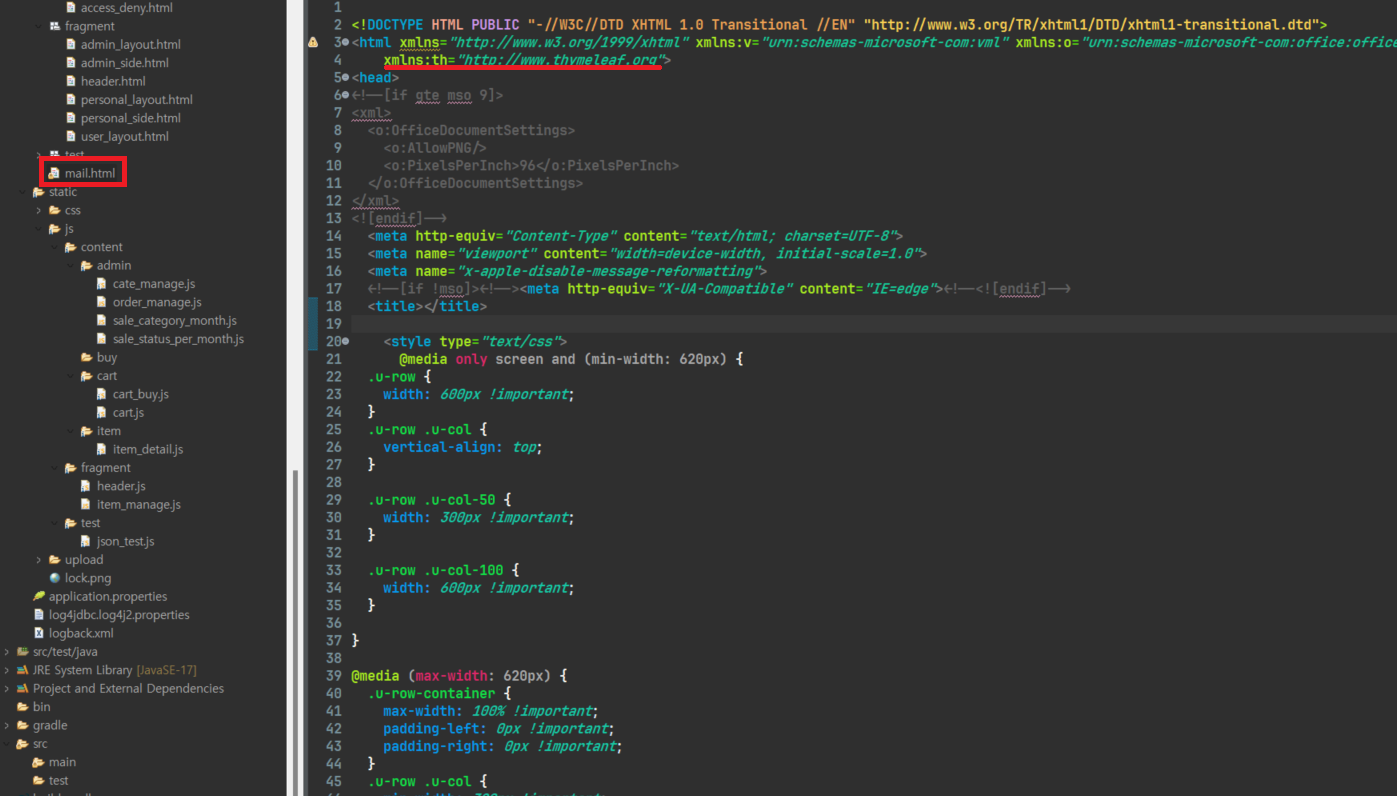
mail.html

우선 mail.html을 만들어 위 밑줄 코드를 복사해서 따로 빼내준 뒤,

압출을 푼후, html을 메모장으로 열어 코드를 복사한 후 , 붙여 넣고, 빼낸 코드를 넣어준다.

MailService

서비스에서 메소드를 위와 같이 두개 설정해준다.

HTML 메일 보낼 시 내용 세팅 부분에서 Context는 보다시피 org.thymeleaf.context를 사용한다.


이렇게 html 내용도 이메일로 보내는 방법을 알아보았다.
6자리의 랜덤 비밀번호 생성
MailService

mailService에서 6자리 랜덤 비밀번호를 생성하여 return 시켜주는 코드를 작성하였다.
header.html

modal폼을 띄우기 위해서는 data-bs-toggle과 data-bs-target이 필요해서 하나 생성해주었다.
header.html

loginModal을 복사해와서 그대로 비밀번호 Modal을 만들어 주고, id와 name 값을 적절히 수정해주었다.


비밀번호 찾기를 누르면, 기존에 있던 모달은 닫히고, 비밀번호를 찾아주는 새로운 모달이 뜨게된다.
header.js


serialize 얘는 ajax 문법이다. 왼쪽은 html형식이라 이렇게 쓰지 않고, 오른쪽과 같이 jQury 형식으로 데이터를 줘야 한다.
html에 있는 form태그 안에 있는 input 태그 다가져 온다,
즉, 아이디의 memId와 이름의 memName을 가져온다.
SecurityConfig

씨큐리티를 사용하고 있으므로, 인증을 안받아도 갈 수 있도록 permitAll에 추가해준다.


기본 SHOP_MEMBER 테이블에는 이메일 데이터가 없어서 업데이트 시켜주었고, 시큐리티가 적용된 곳에만 가능하다.
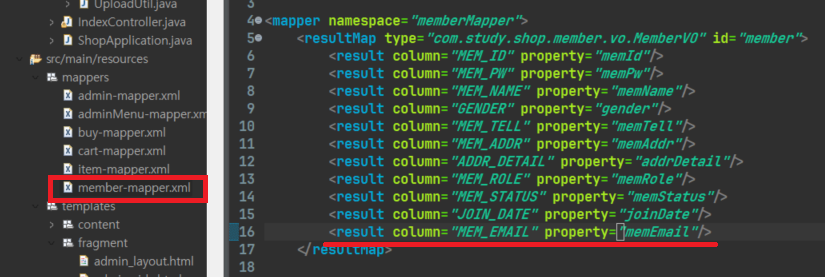
Member의 VO와 mapper


member-mapper에도 필요는 없겠지만, 일단 국룰이기 때문에 만들어두자.
member-mapper.xml

비밀번호를 찾기 위해서 memId 데이터와 memName 데이터가 필요하고, 조회할 때는 memEmail을 해준다.
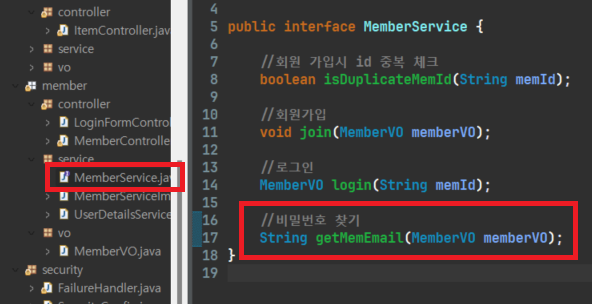
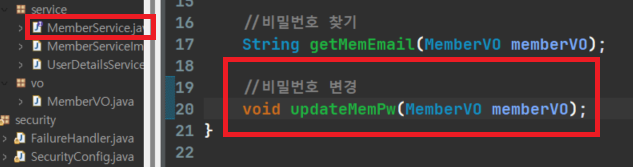
Service


쿼리를 만들었으니, 쿼리의 #{}에 넣어줄 데이터를 삽입해준다.
MemberController 컨트롤러

reuslt 값으로 1(참) 혹은 0(거짓)이 리턴되면서 ajax에서 실행되는 코드를 결정해준다.
header.js

자바스크립트는 자료형 안넣어도 되지만 되도록이면 str 앞에 let을 넣자.

이렇게 비밀번호 찾기 폼으로 와서 없는 아이디와 이름을 입력하면 ID와 이름을 확인하세요가 추가된다.

이후 init() 함수에서 모달창을 닫을때 마다 데이터를 초기화 , 삭제 시켜주는 작업으로 마무리할 수 있다.
MemberController 컨트롤러


컨트롤러에서 mailService를 생성해주고, 이메일 조회하기 위해 쿼리문을 넣어준 후 return 시켜준다.
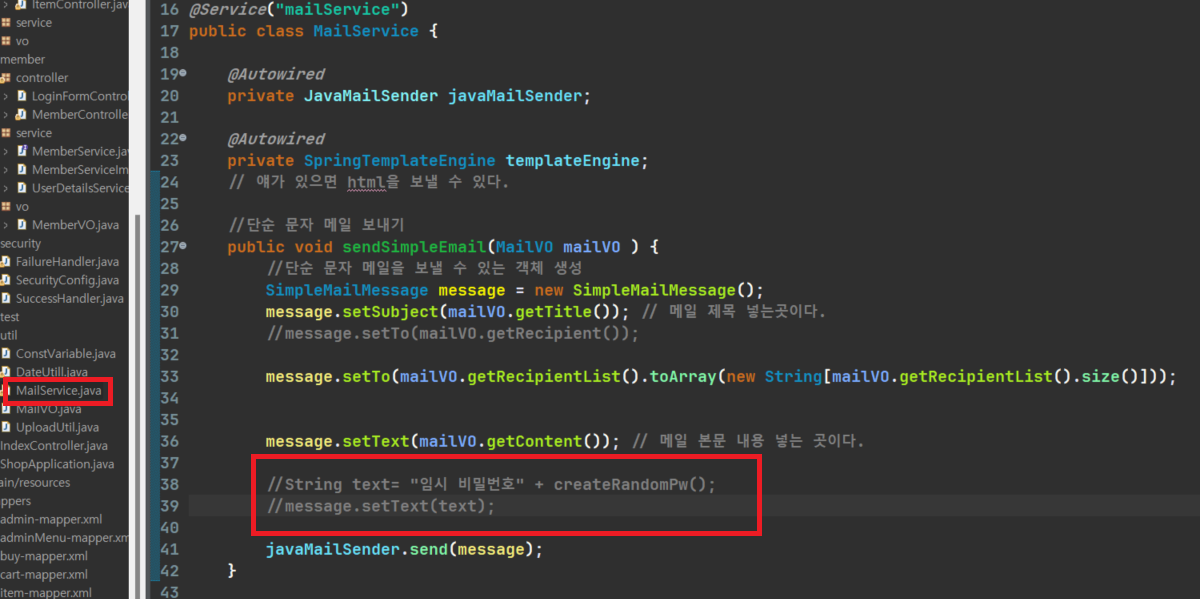
MailService

MailService에서 출력문을 임시로 넣어주면서 메일에 온 텍스트를 확인해볼 수 있다.


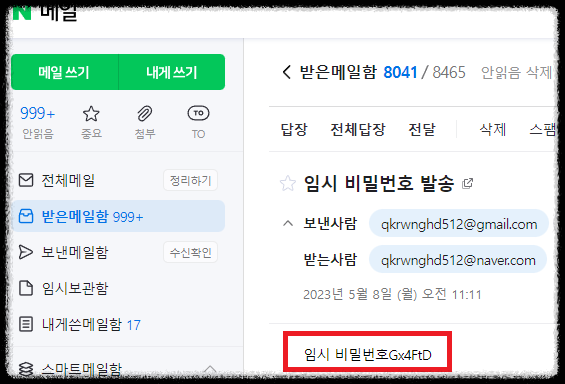
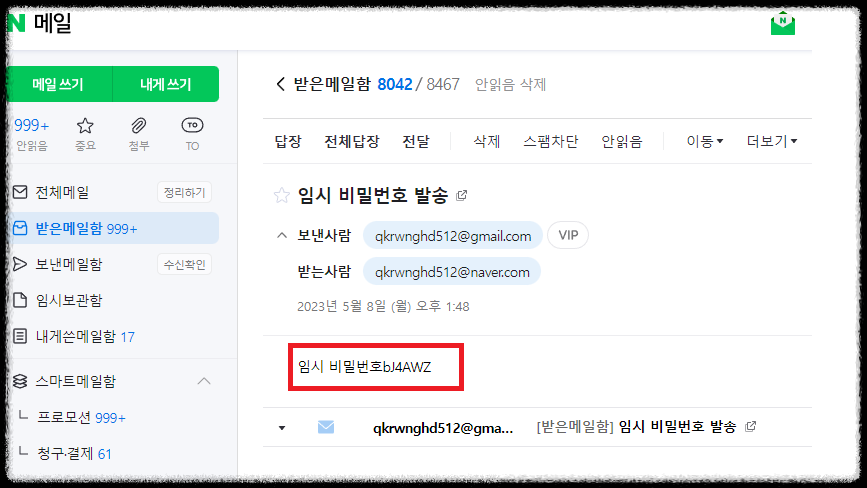
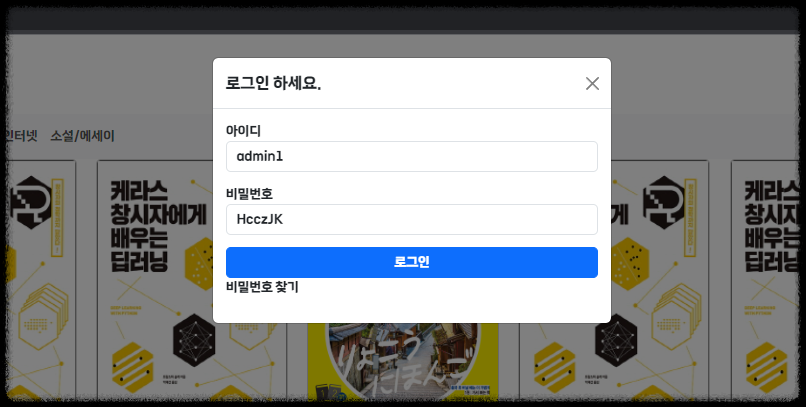
아이디와 이름에 알맞은 데이터를 넣고, 비밀번호 찾기를 누르면 이메일로 임시 비밀번호가 오는걸 확인할 수있다.

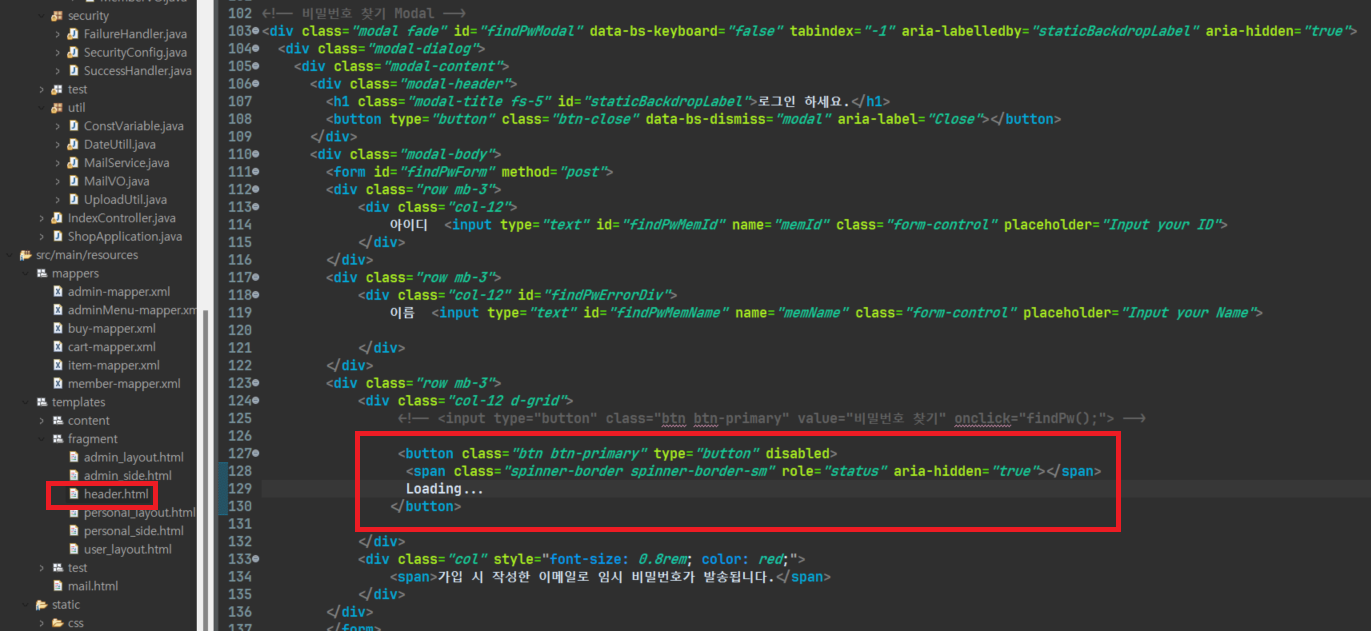
header.html


bootstrap에서 Spinners html을 가져온 후, 오른쪽과 같이 변경해준다.
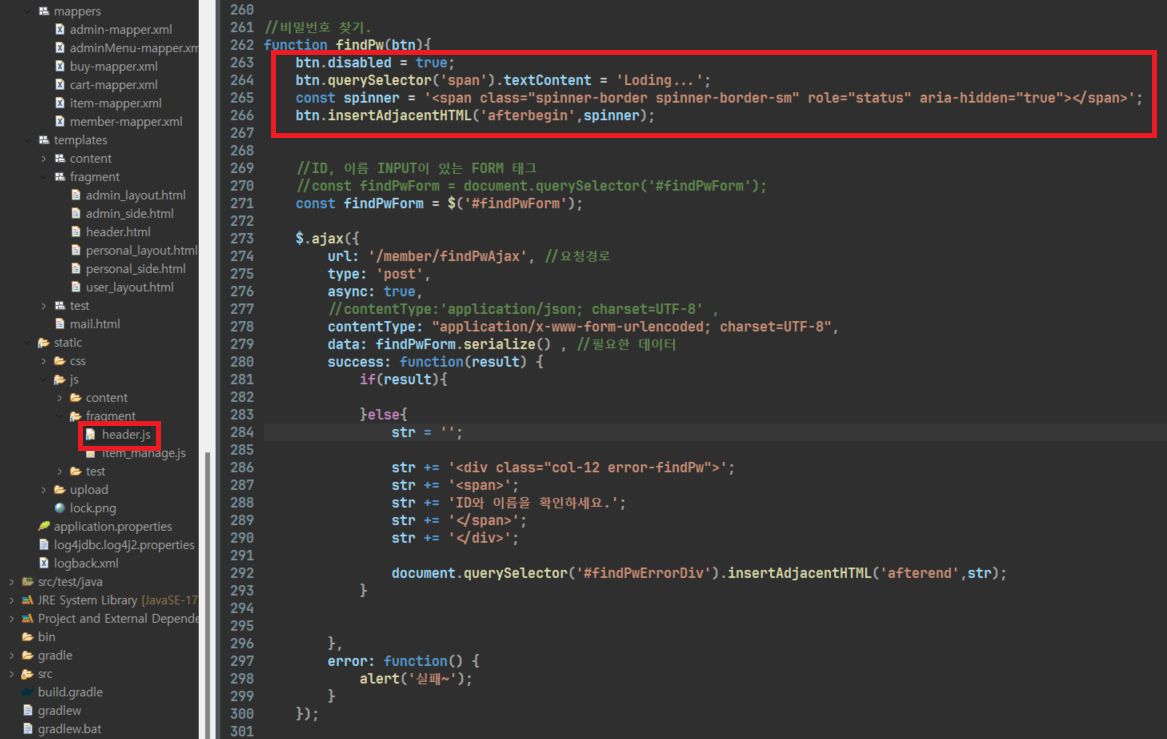
header.js

this -> 내가 선택한 태그. 이다. findPw() 함수 안에 btn을 넣어준 후,
1. 글자를 바꾸는 textContent를 해준다.
2. 버튼 바로 밑에 넣는 태그, afterbegin을 넣고,
<span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span> 을 추가해준다.
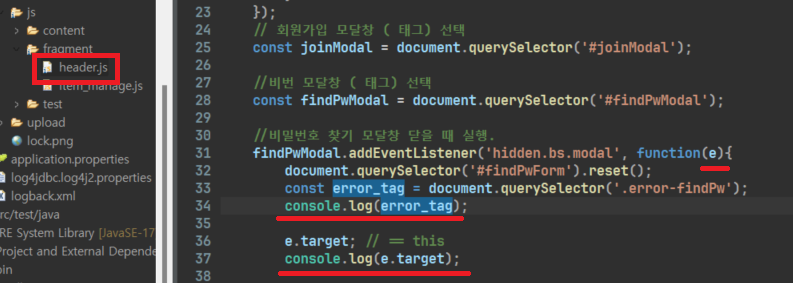
header.js

addEventListener가 실행될떄 function 값에 e (event)를 받아오는데, 이벤트 정보를 받아올수 있다.
this와 똑같이 사용할 수 있다.


빈 값인 상태에서 닫기를 누르면,
console.log(error_tag) 가 null
console.log(e.target) 가 findPwModal 을 가리킨다.
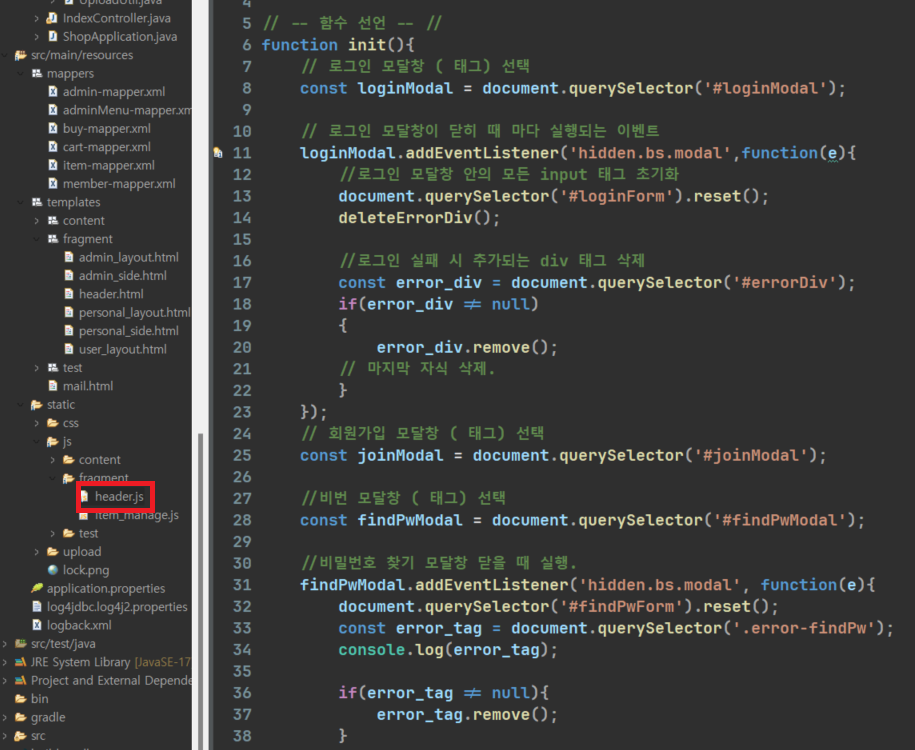
header.js


children -> 선택한 태그의 전체 자식 선택
header.js




이렇게까지 완료해주면, 알맞은 memId와 memName을 기입한 후 로딩을 거쳐 이메일을 통해 임시 비밀번호가 발급된다.

MemberController 컨트롤

member-mapper.xml

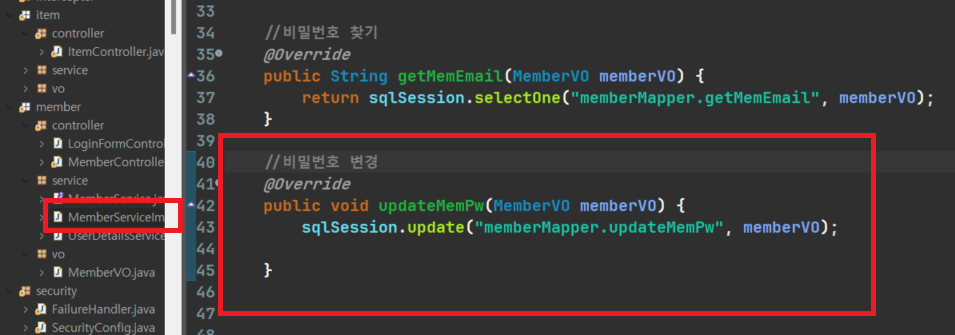
Service



이때 memberVO에는 memId와 memName을 채워야한다.
memPw에 임시비밀번호를 넣어야한다.이때 비밀번호도 암호화해서 가져와야한다.
@Autowired
private PasswordEncoder encoder; 얘가 암호화해준다.

MailSerivce로 들아와서 위 두 코드를 다시 주석시켜준다.



'✨ Back-end > Spring-Boot' 카테고리의 다른 글
| [Spring] Bean과 Bean Factory , @Configuration과 @Bean (2) | 2023.08.19 |
|---|---|
| [Spring] 웹소켓 STOMP WebSocket - 실시간 채팅 구현하기 (0) | 2023.06.01 |
| [Spring] 쇼핑몰 - 60 주문 상태 변경 버튼 클릭시 (0) | 2023.05.02 |
| [Spring] 쇼핑몰 - 59 페이징처리 (0) | 2023.04.28 |
| [Spring] 쇼핑몰 - 58 주문 목록 정렬하기 (0) | 2023.04.28 |




댓글