728x90
반응형
Redux란?
Redux는 JavaScript 애플리케이션의 상태 관리 라이브러리로서,
애플리케이션의 상태를 효율적으로 관리하고 상태 변화를 예측 가능하게 만든다.
Redux를 사용하면 애플리케이션의 상태를 하나의 전역 객체인 "스토어 (store)"에 저장하고,
이를 관리하며 갱신할 수 있다.
Redux의 핵심 구성 요소 4가지
Store (스토어):
Redux 스토어는 애플리케이션의 상태를 담고 있는 객체다. 모든 상태는 스토어에 집중적으로 관리된다.
Actions (액션):
액션은 애플리케이션에서 스토어로 데이터를 전달하는 객체다.
액션은 어떤 변화가 일어나야 하는지 설명하며, 스토어에서 이를 기반으로 상태를 변경한다.
Reducers (리듀서):
리듀서는 액션에 따라 상태를 어떻게 변경할지를 정의하는 함수이다.
각 액션에 대한 리듀서가 실행되어 스토어의 상태가 갱신된다.
Dispatch (디스패치):
디스패치는 액션을 리듀서에 보내어 상태를 갱신하도록 하는 함수이다.
액션을 디스패치하면 해당 액션에 대응하는 리듀서가 호출되어 상태가 업데이트된다.
컴포넌트 간의 상태 공유를 용이하게 하며, 예측 가능한 상태 변화를 제공하여 애플리케이션을 보다 견고하게 만든다.
이를 통해 복잡한 애플리케이션에서도 상태 관리를 효율적으로 할 수 있다.

npm install @reduxjs/toolkit react-redux
리덕스를 사용하기 위해서는 툴킷을 설치해주어야한다.
Redux 사용하기
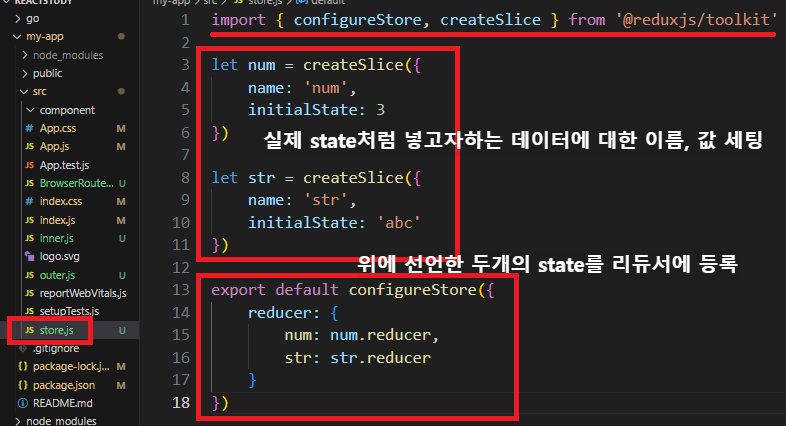
store.js

먼저 store를 만들어 데이터를 셋팅한다.
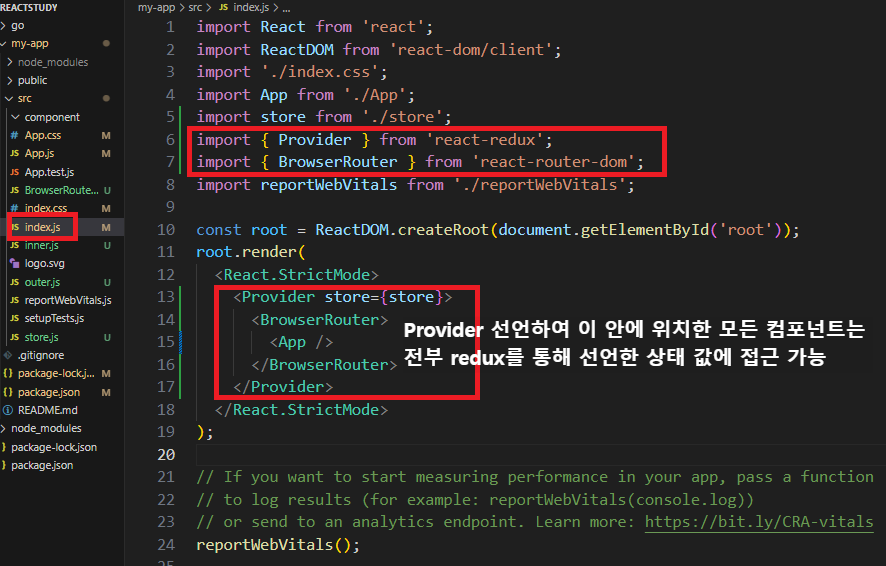
index.js

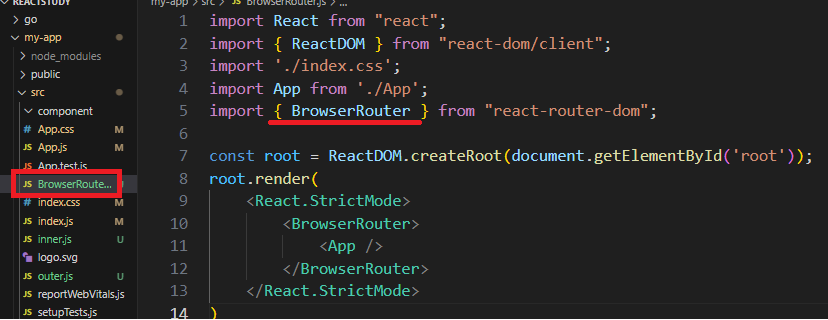
BrowserRouter.js

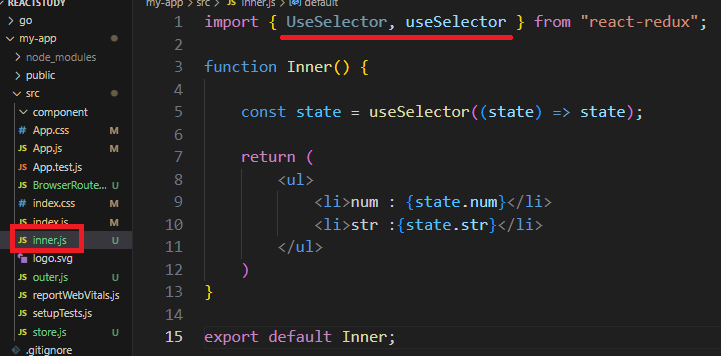
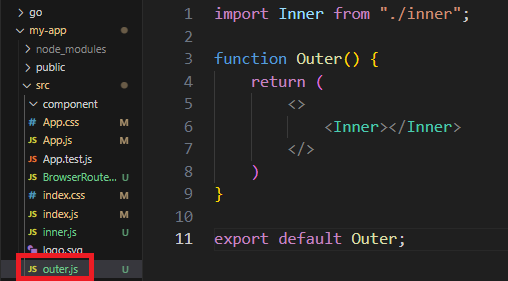
inner.js와 outer.js


useSelector를 통해 리듀서에 저장된 데이터에 접근이 가능하다.
데이터는 리듀서에 등록된 이름으로 접근 가능하기 때문에, num과 str에 각각 데이터를 넣을 수 있다.
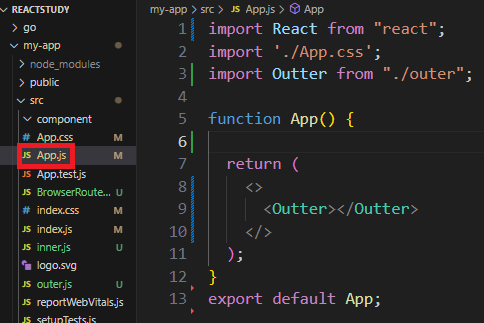
App.js


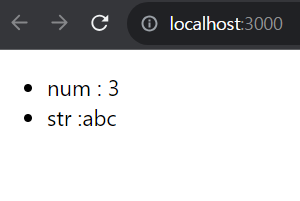
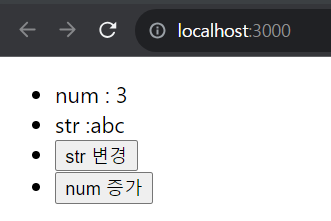
App에서 컴포넌트에 담겨있는 Outter를 return 시켜보면 store에 저장된 데이터들이 잘 들어간걸 확인할 수 있다.
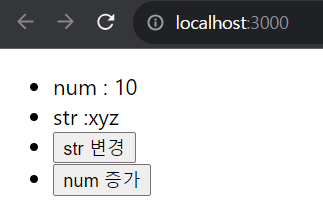
store의 state 변경
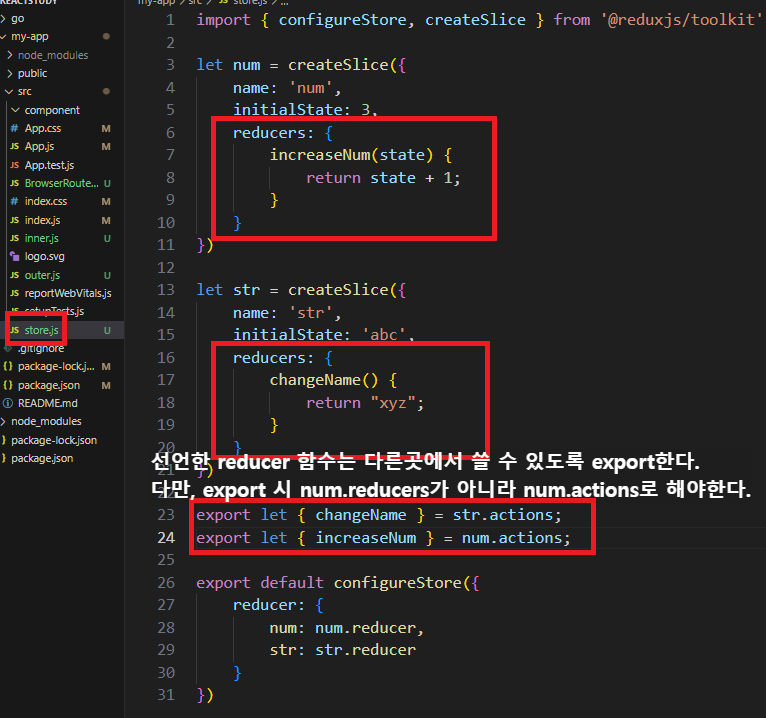
store.js

수정하려는 함수는 reducers를 선언하고 내부에 만든다.
만약 기존 값을 그대로 활용하고 싶으면 increaseNum함수와 같이 state라는 인자를 선언해서 사용 가능하다.
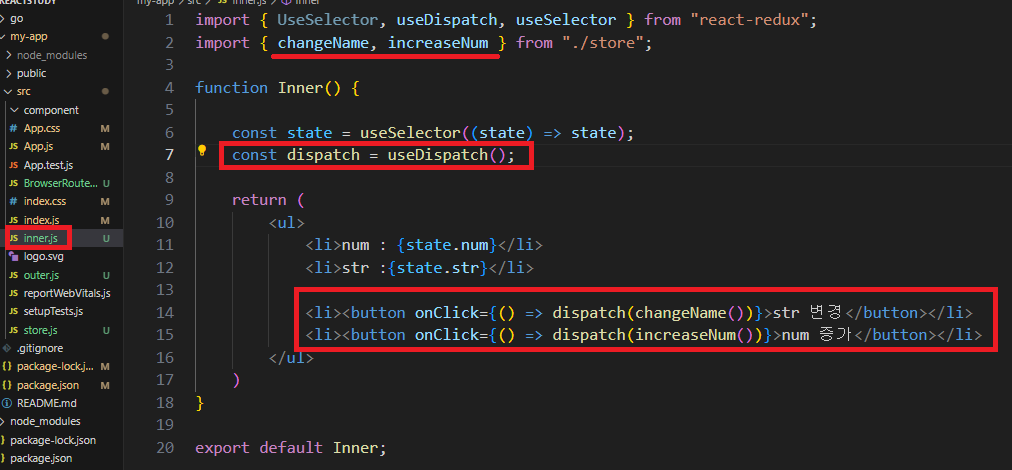
inner.js



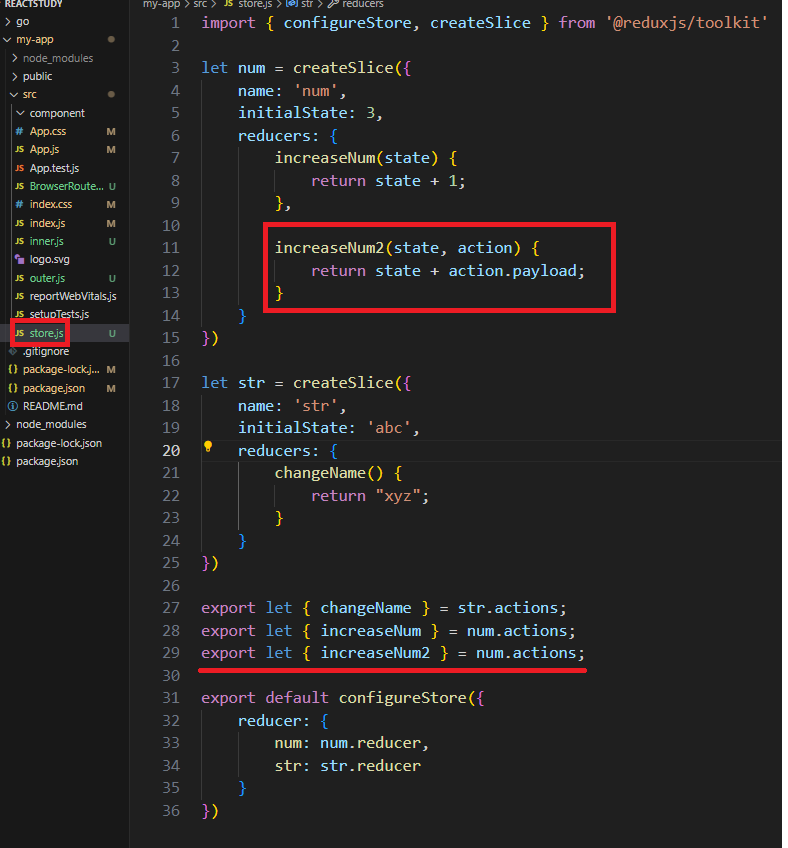
store.js

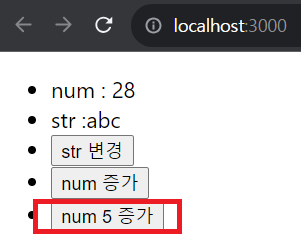
값을 인자 값으로 받아서 활용하고 싶을 경우, 두번째 파라미터로 action이라는 파라미터를 받을 수 있으며 이 안의 속성인 payload를 활용해 외부에서 인자값을 받아올 수 있다.
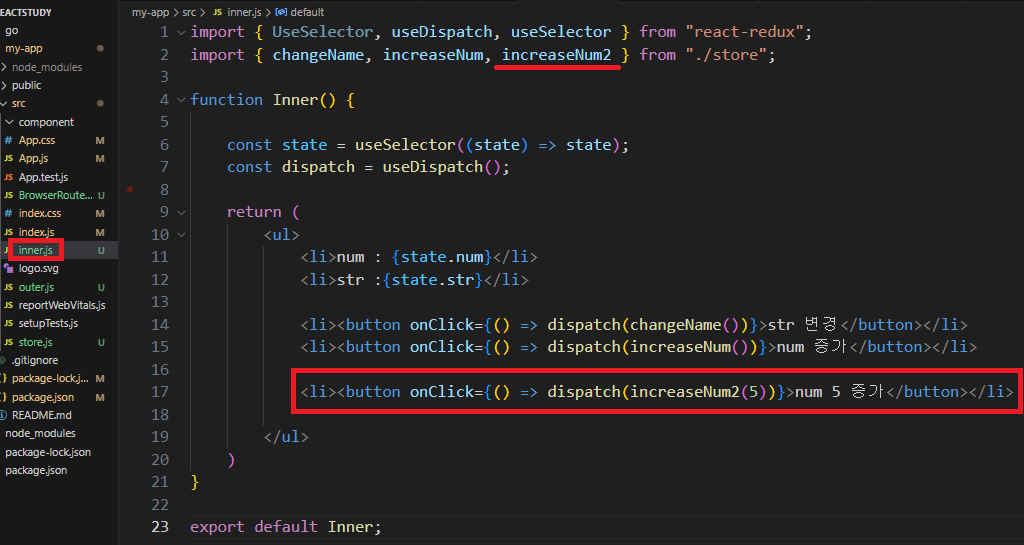
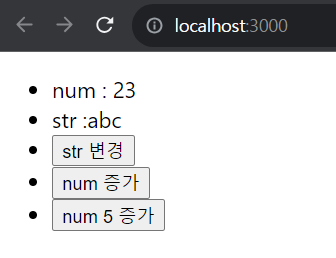
inner.js



객체 혹은 배열
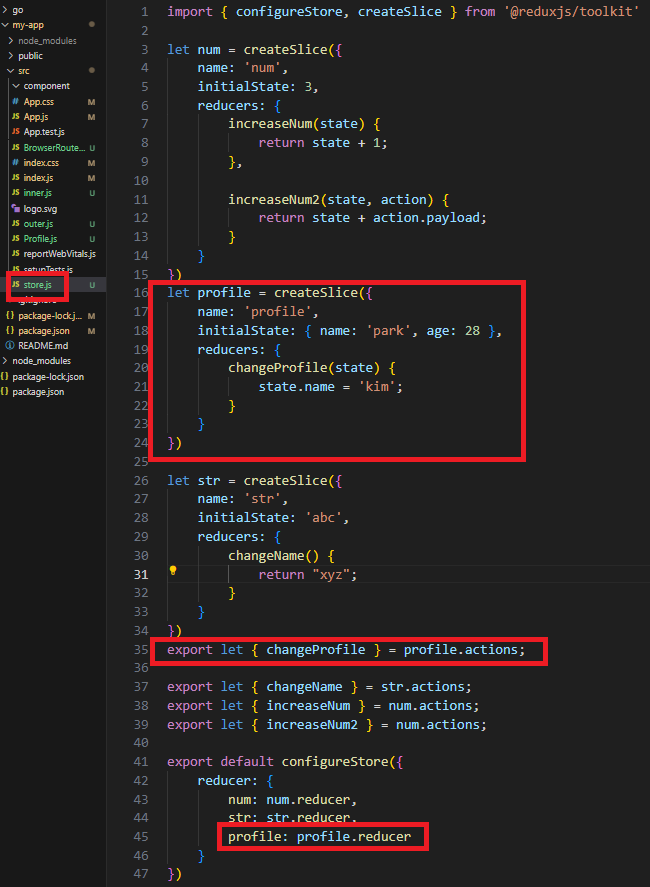
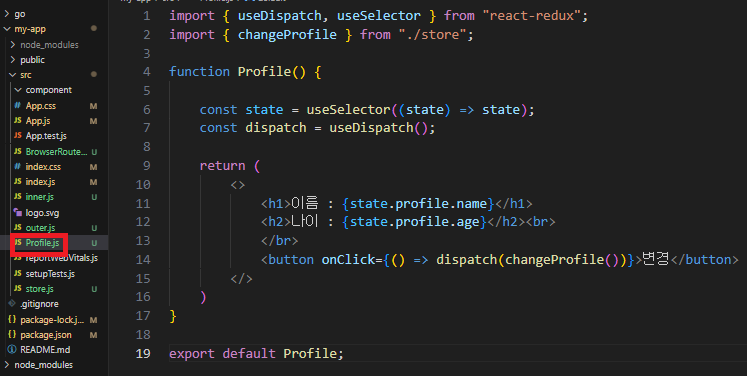
store.js , Profile.js


store.js에서 배열 값이 들어갈 reducers를 생성해주고, 함수에 이름 변경하는 로직을 짜준다.
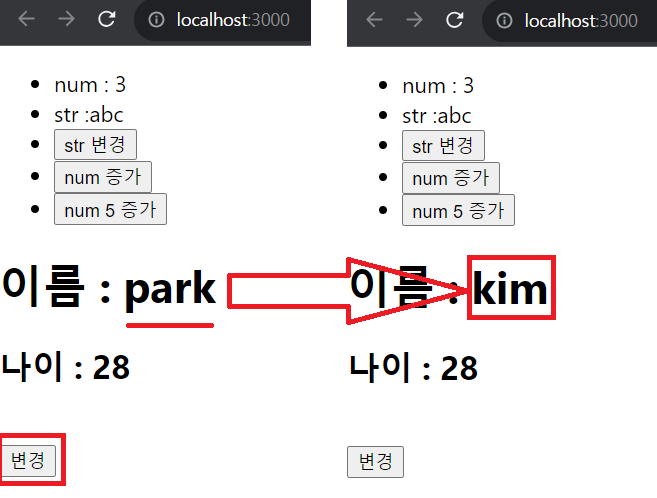
Profile.js 파일을 생성하여 배열 값이 바뀌도록 데이터를 바꿔주도록 코드를 짜보았다.
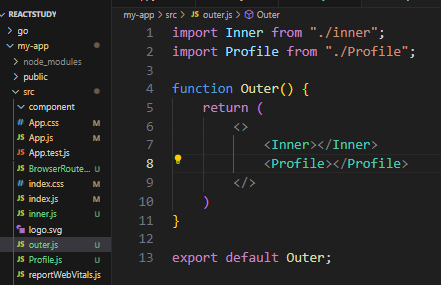
outer.js


이렇게 배열 객체에 대해 데이터를 수정하는 방법도 알아보았다.
store.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | import { configureStore, createSlice } from '@reduxjs/toolkit' let num = createSlice({ name: 'num', initialState: 3, reducers: { increaseNum(state) { return state + 1; }, increaseNum2(state, action) { return state + action.payload; } } }) let profile = createSlice({ name: 'profile', initialState: { name: 'park', age: 28 }, reducers: { changeProfile(state) { state.name = 'kim'; } } }) let str = createSlice({ name: 'str', initialState: 'abc', reducers: { changeName() { return "xyz"; } } }) export let { changeProfile } = profile.actions; export let { changeName } = str.actions; export let { increaseNum } = num.actions; export let { increaseNum2 } = num.actions; export default configureStore({ reducer: { num: num.reducer, str: str.reducer, profile: profile.reducer } }) | cs |
inner.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import { UseSelector, useDispatch, useSelector } from "react-redux"; import { changeName, increaseNum, increaseNum2 } from "./store"; function Inner() { const state = useSelector((state) => state); const dispatch = useDispatch(); return ( <ul> <li>num : {state.num}</li> <li>str :{state.str}</li> <li><button onClick={() => dispatch(changeName())}>str 변경</button></li> <li><button onClick={() => dispatch(increaseNum())}>num 증가</button></li> <li><button onClick={() => dispatch(increaseNum2(5))}>num 5 증가</button></li> </ul> ) } export default Inner; | cs |
outer.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | import Inner from "./inner"; import Profile from "./Profile"; function Outer() { return ( <> <Inner></Inner> <Profile></Profile> </> ) } export default Outer; | cs |
Profile.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import { useDispatch, useSelector } from "react-redux"; import { changeProfile } from "./store"; function Profile() { const state = useSelector((state) => state); const dispatch = useDispatch(); return ( <> <h1>이름 : {state.profile.name}</h1> <h2>나이 : {state.profile.age}</h2><br> </br> <button onClick={() => dispatch(changeProfile())}>변경</button> </> ) } export default Profile; | cs |
App.js
1 2 3 4 5 6 7 8 9 10 11 12 13 | import React from "react"; import './App.css'; import Outter from "./outer"; function App() { return ( <> <Outter></Outter> </> ); } export default App; | cs |
728x90
반응형
'✨ Front-end > 리액트(React)' 카테고리의 다른 글
| [Spring-Boot , React] 스프링부트와 React 연동하기 (0) | 2023.09.26 |
|---|---|
| [React] 에러 react-scripts 은(는) 내부 또는 외부 명령 실행할 수 있는 프로그램 또는 배치 파일이 아닙니다. (0) | 2023.09.26 |
| [React] Redux 개념과 동작원리 (0) | 2023.09.25 |
| [React] Router -2 Nested(중첩) Router 및 Param, Navigate (0) | 2023.09.22 |
| [React] Router -1 세팅 및 style 적용 방법 Link, NavLink (0) | 2023.09.22 |




댓글