0. Redux DevTools

구글에 Redux DevTools를 치고 Crome에 추가시켜준다.

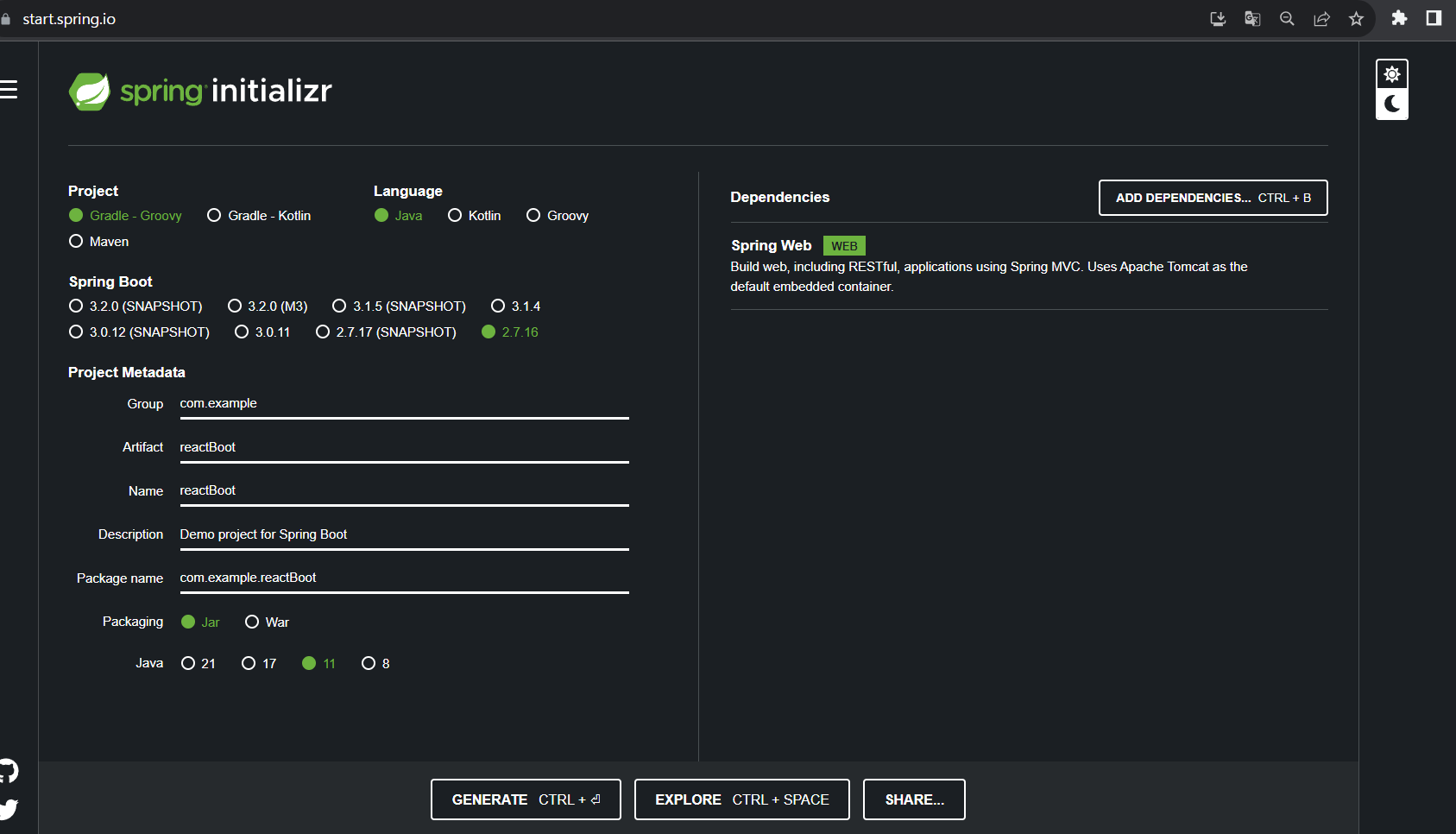
먼저 위 사이트에서 스프링 프로젝트를 하나 생성해서 SpringBoot로 Gradle해왔다.
1. 프론트에서 React설치하기

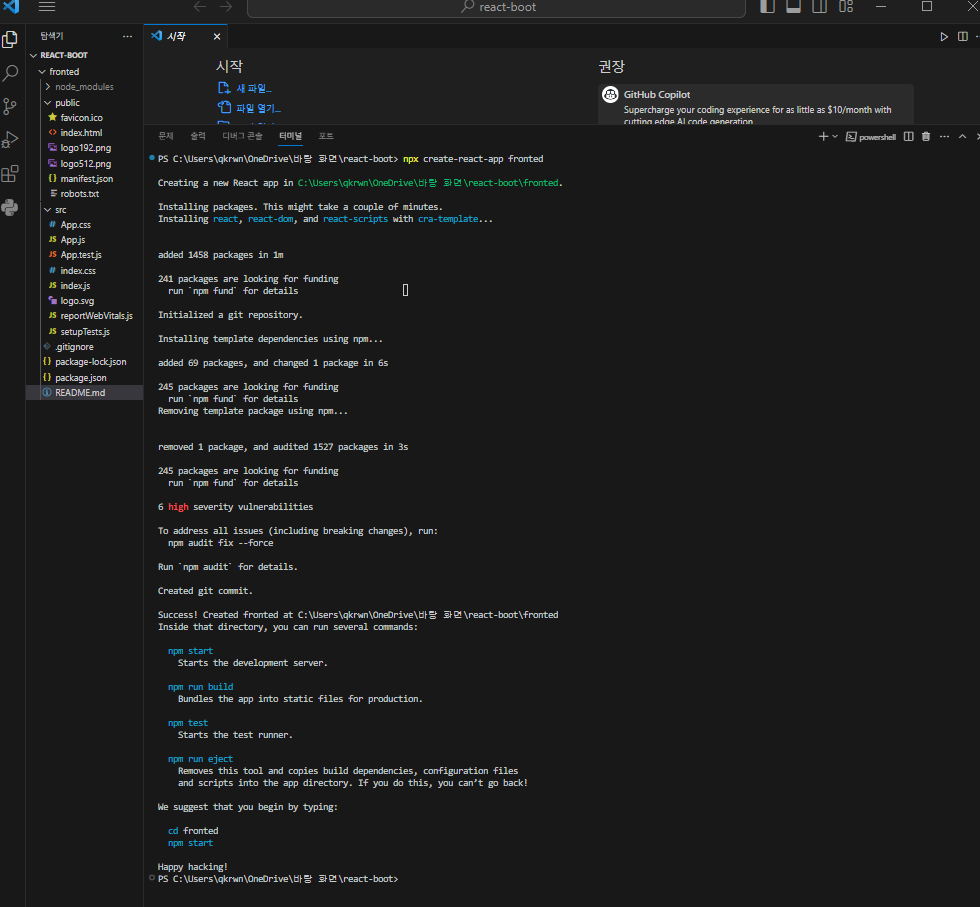
npx create-react-app fronted
비주얼스튜디오에서 React를 설치한다.

fronted 해당 폴더에서 npm start로 해서 리액트가 실행되면 리액트 실행까지 완성이다.
2. Proxy 설정하기. ( CORS 관련 오류 방지를 위해 proxy를 설정 )

npm install http-proxy-middleware --save
CORS (Cross Origin Resource Sharing)
서버와 클라이언트가 동일한 IP주소에서 동작하고 있다면, resource를 제약 없이 서로 공유할 수 있지만,
만약 다른 도메인에 있다면 원칙적으로 어떤 데이터도 주고받을 수 없도록 하는 매커니즘이다.
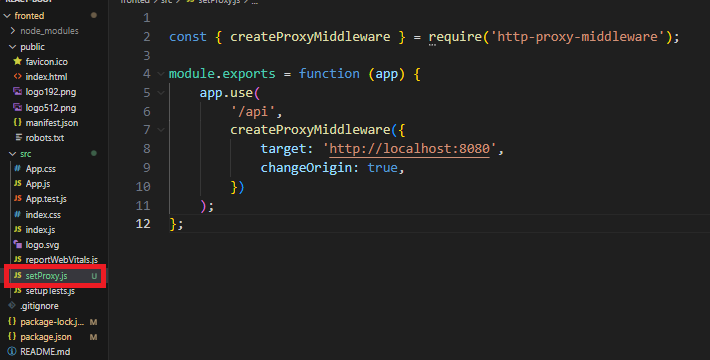
3.setProxy.js 생성 후 CORS 정책 우회하기

1 2 3 4 5 6 7 8 9 10 11 | const { createProxyMiddleware } = require('http-proxy-middleware'); module.exports = function (app) { app.use( '/api', createProxyMiddleware({ target: 'http://localhost:8080', changeOrigin: true, }) ); }; | cs |
1. createProxyMiddleware를 사용하여 프록시 미들웨어를 생성한다.
2. /api로 들어오는 모든 요청을 프록시하도록 설정한다.
3. target 속성은 프록시할 대상 서버의 주소를 지정한다.
여기서는 http://localhost:8080로 설정되어 있어, /api로 들어오는 요청은 이 주소로 프록시된다.
4. changeOrigin은 요청 헤더의 Origin 값을 대상 서버의 URL로 변경할지 여부를 나타낸다.
true로 설정하면 요청 헤더의 Origin이 대상 서버의 URL로 변경된다.
이 설정을 통해 React 애플리케이션에서 /api로 시작하는 모든 요청이 http://localhost:8080으로 프록시되어 백엔드 서버로 전달된다. 이렇게 함으로써 CORS(Cross-Origin Resource Sharing) 정책을 우회하여 로컬 환경에서 프론트엔드와 백엔드 간의 통신이 가능해진다.
4. Axios를 이용한 서버 통신

npm install axios --save
axios를 설치해준다.
https://bright-landscape.tistory.com/403
Axios
bright-landscape.tistory.com

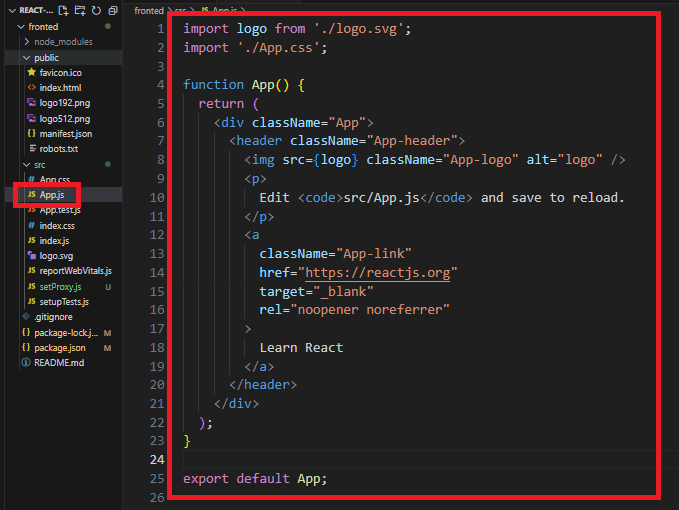
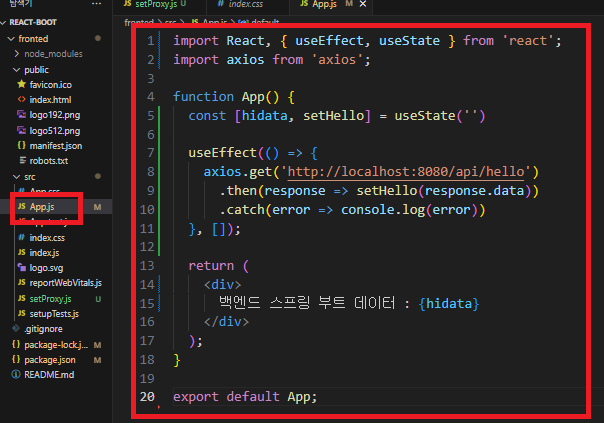
App.js에 있는 기본 코드를 지우고 아래 코드를 복사 붙여넣기 해준다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import React, { useEffect, useState } from 'react'; import axios from 'axios'; function App() { const [hidata, setHello] = useState('') useEffect(() => { axios.get('http://localhost:8080/api/hello') .then(response => setHello(response.data)) .catch(error => console.log(error)) }, []); return ( <div> 백엔드 스프링 부트 데이터 : {hidata} </div> ); } export default App; | cs |

useEffect Hook을 사용하여 컴포넌트가 렌더링된 후에 실행될 코드를 정의한다.
여기서 axios.get()을 사용하여 서버의 'http://localhost:8080/api/hello' 엔드포인트로 GET 요청을 보내고, 응답을 받으면 hidata 상태를 업데이트한다.
오류 발생 시에는 콘솔에 에러를 출력한다. []는 의존성 배열로, 빈 배열이므로 컴포넌트가 마운트될 때 한 번만 실행된다.
5. 스프링에서 CORS 활성화하여 특정 origin에 대한 액세스 허용
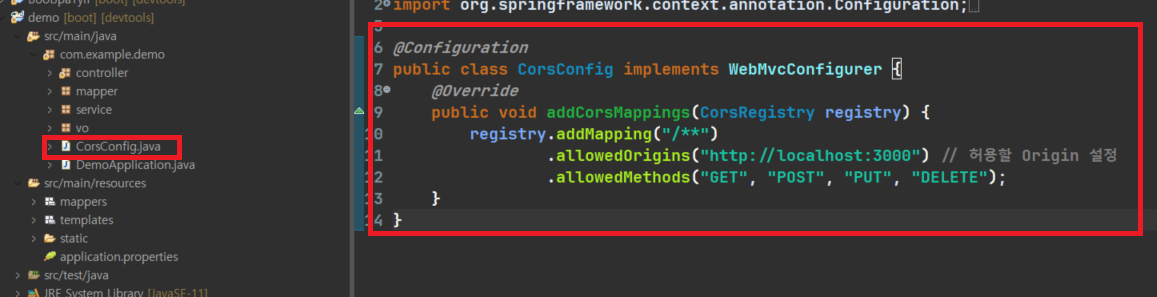
CorsConfig.java

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | package com.example.demo; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.CorsRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Configuration public class CorsConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("http://localhost:3000") // 허용할 Origin 설정 .allowedMethods("GET", "POST", "PUT", "DELETE"); } } | cs |
Spring Boot 애플리케이션에서 CORS를 허용하는 것이다. Spring Boot에서 CORS를 활성화하고 특정 origin에 대한 액세스를 허용하도록 설정할 수 있다.
allowedOrigins에 허용할 Origin 추가:
필요에 따라 허용할 Origin을 추가하거나 수정할 수 있다.
프론트엔드 Axios 요청 수정:
프론트엔드에서 Axios 요청을 수정하여 정확한 URL로 요청하도록 변경한다.
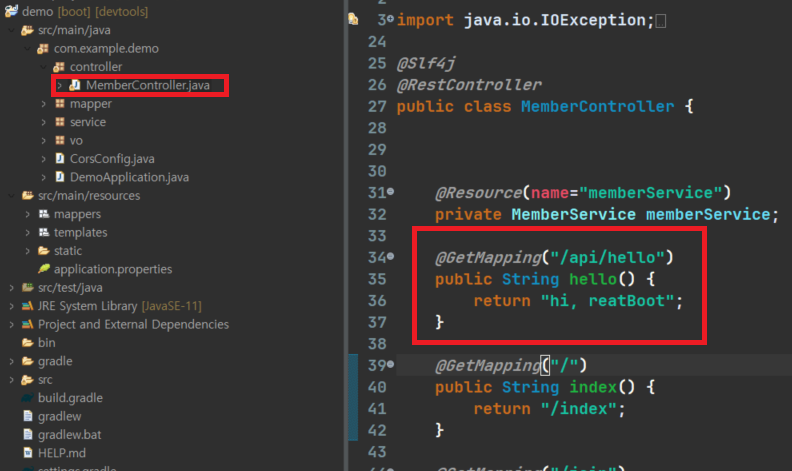
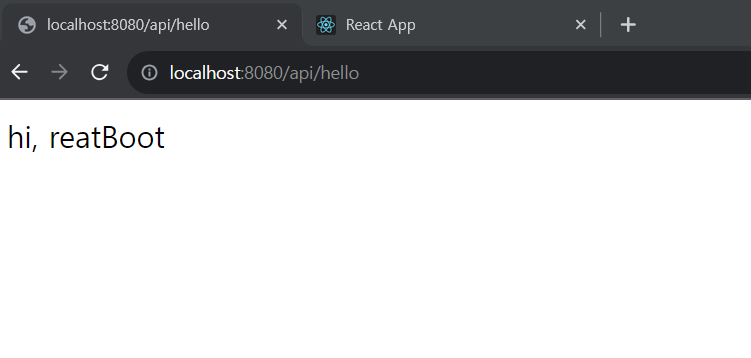
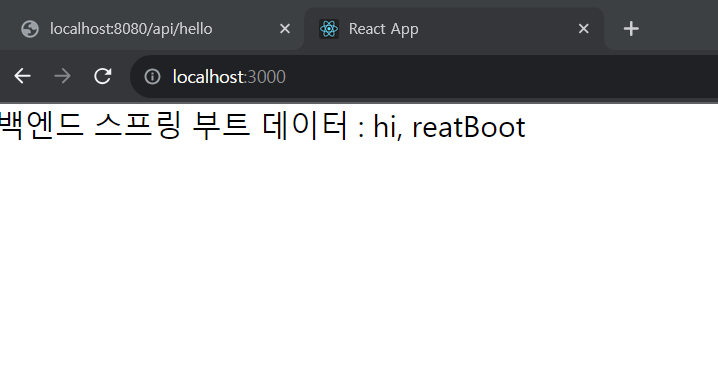
6. 스프링 컨트롤러에서 데이터 뿌리기

url을 지정하고, return 시킨 데이터를 아래 리액트에서 확인할 수 있다.


'✨ Front-end > 리액트(React)' 카테고리의 다른 글
| [React] 에러 react-scripts 은(는) 내부 또는 외부 명령 실행할 수 있는 프로그램 또는 배치 파일이 아닙니다. (0) | 2023.09.26 |
|---|---|
| [React] Redux 사용 (store, actions, reducers, dispatch) (0) | 2023.09.25 |
| [React] Redux 개념과 동작원리 (0) | 2023.09.25 |
| [React] Router -2 Nested(중첩) Router 및 Param, Navigate (0) | 2023.09.22 |
| [React] Router -1 세팅 및 style 적용 방법 Link, NavLink (0) | 2023.09.22 |




댓글